分享_圖片像素化過程-2
IPFS
今天要分享圖片像素化之後繪畫過程~
還沒看過第一篇的請先往這走-->分享_圖片像素化過程-1
我一樣上網看了教學!找到了一個教學很好的影片
教學影片連結在此:讓你輕鬆上手畫出 8 位元像素點陣風格
接下來就開始分享我的繪畫過程囉!如有說明不好的地方請見諒><!
步驟一
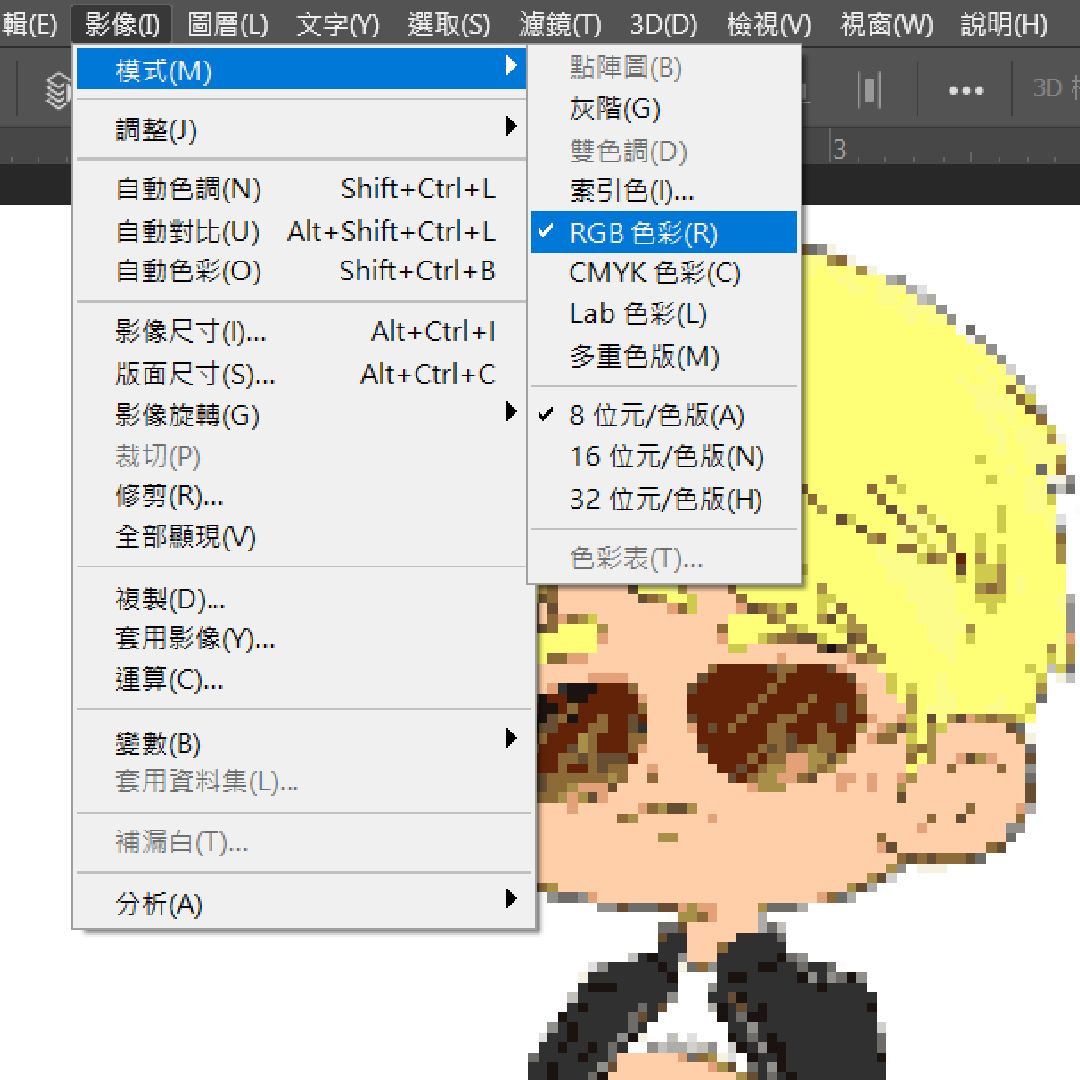
選擇-影像>模式>RGB色彩
首先我會將模式先調回RGB,已方便之後繪圖

步驟二
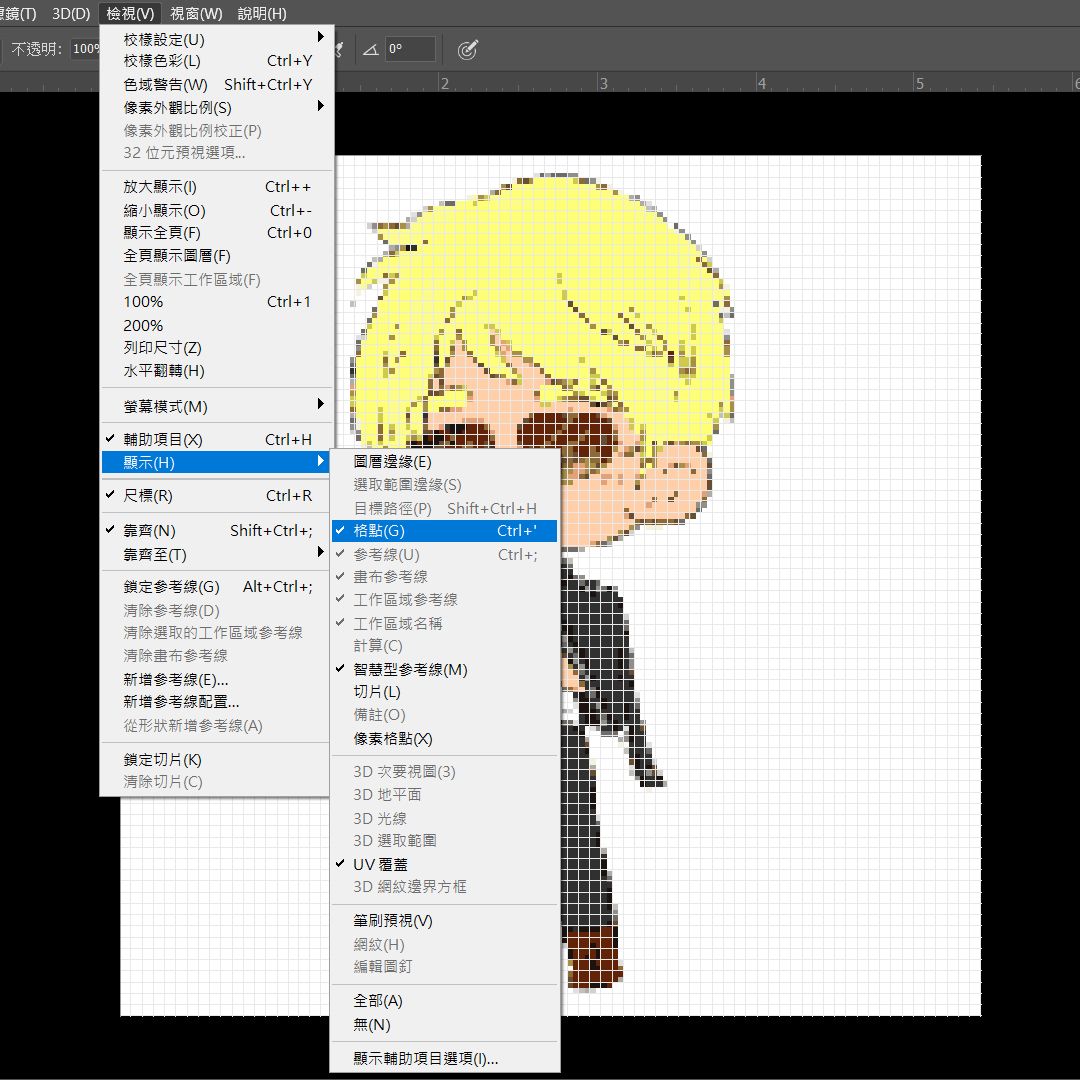
選擇-檢視>顯示>格點(打勾)
選擇-檢視>顯示>像素格點(取消打勾)
關閉像素格點,開啟格點

步驟三
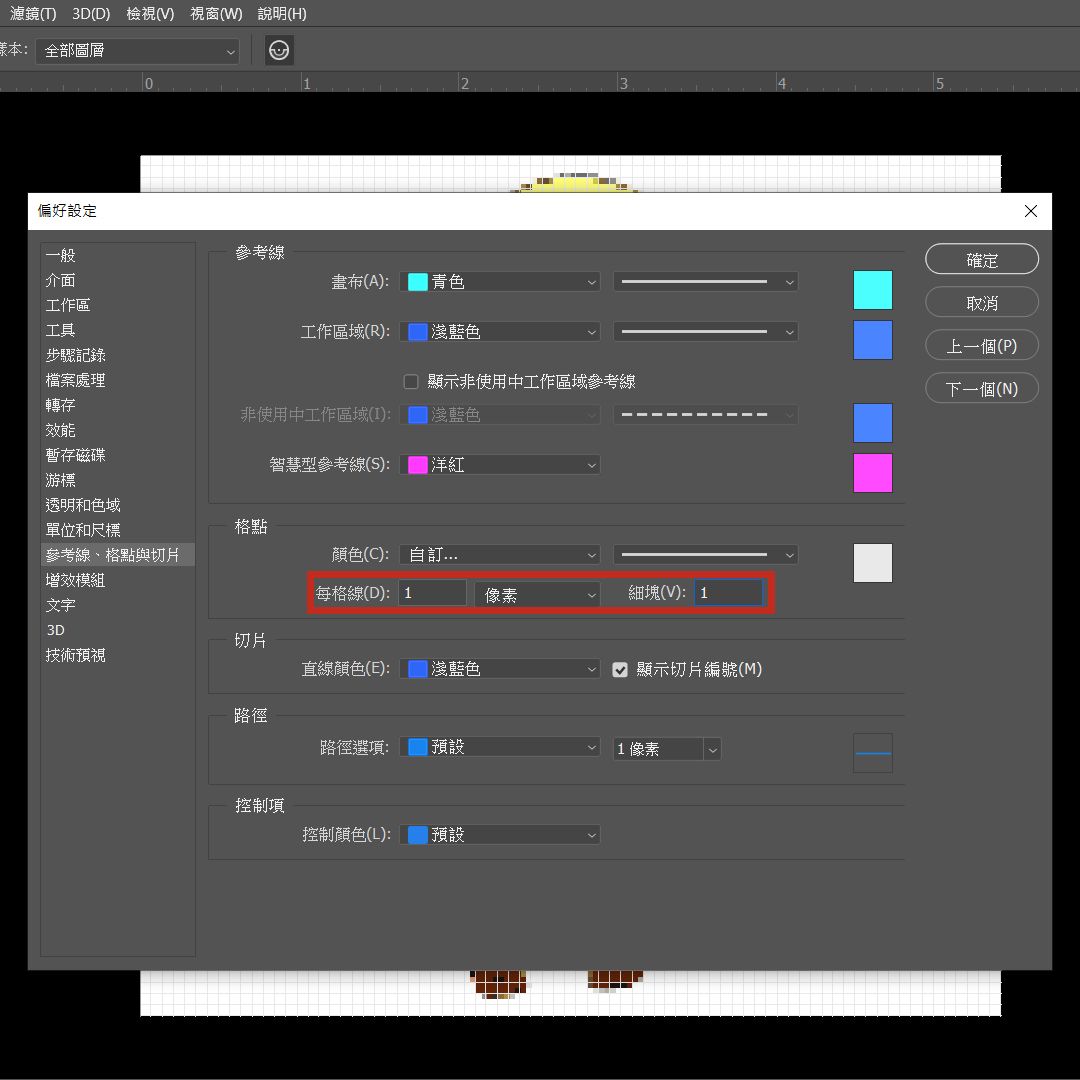
選擇-編輯>偏好設定>參考線、格點與切片
格點調整為1px


步驟四
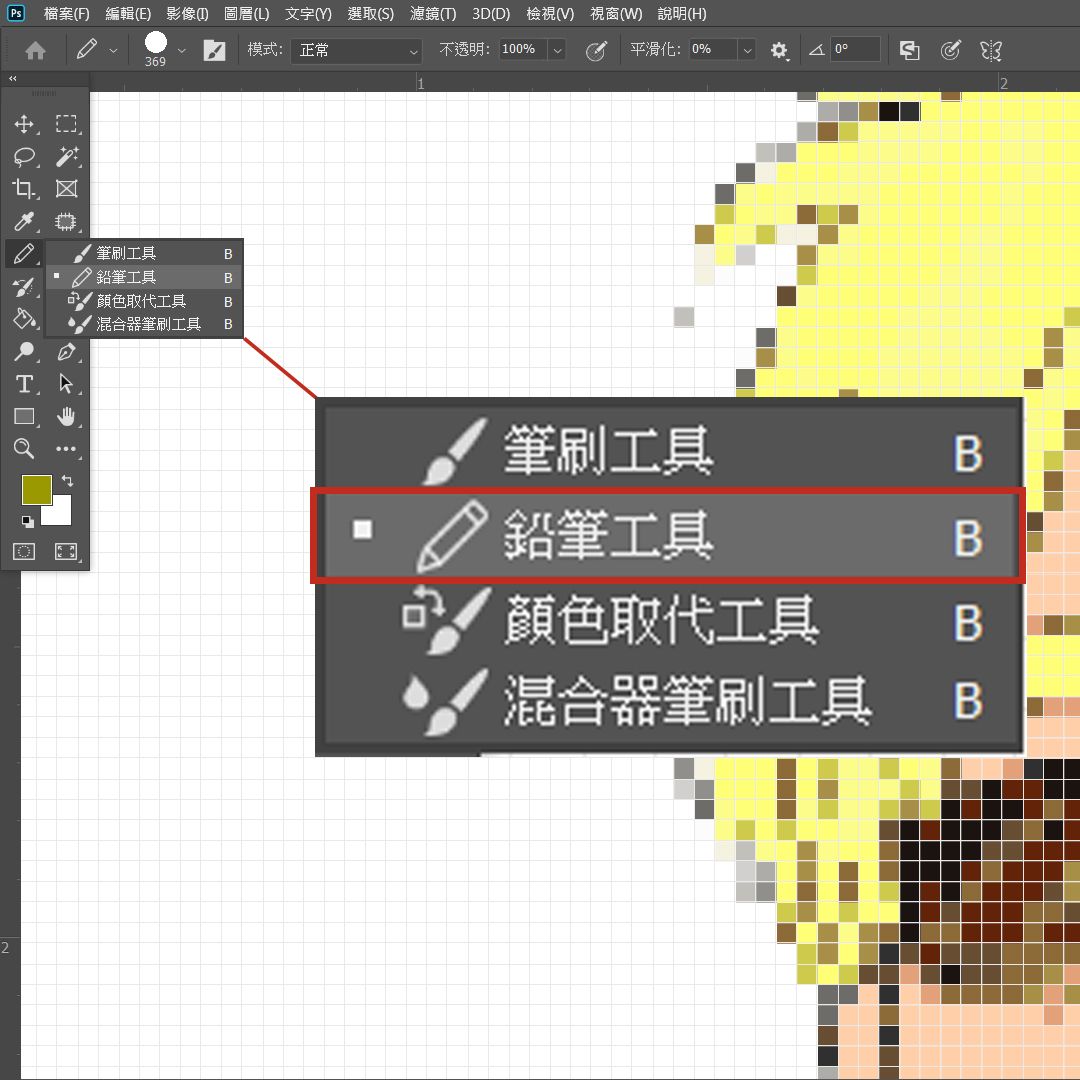
選擇-鉛筆工具
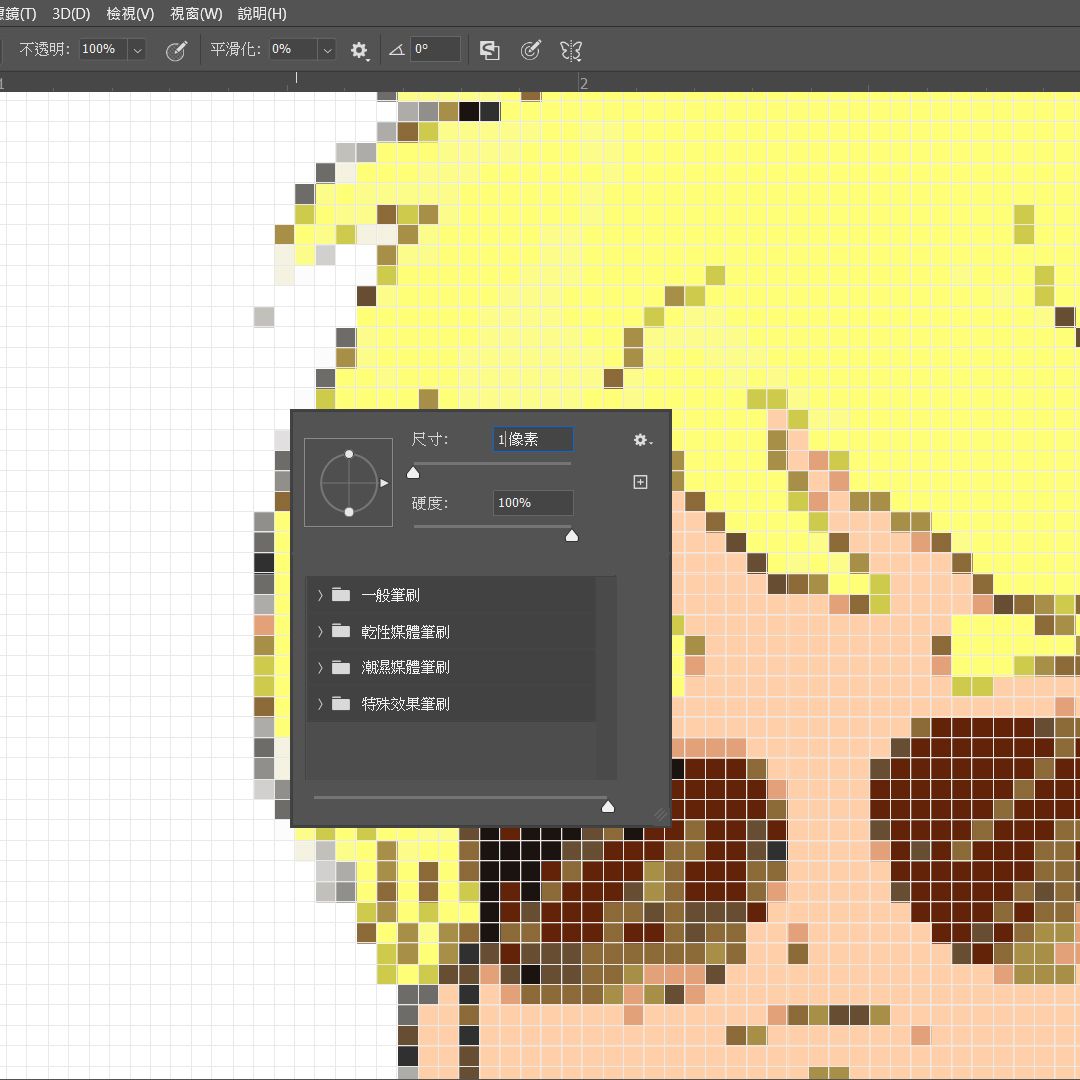
鉛筆工具尺寸調整為1
這樣你的筆刷會變成正方形的!


接下來就可以開始畫畫啦!!
建議開新圖層進行繪畫
可以先去看教學影片-有教如何畫出好看的框線
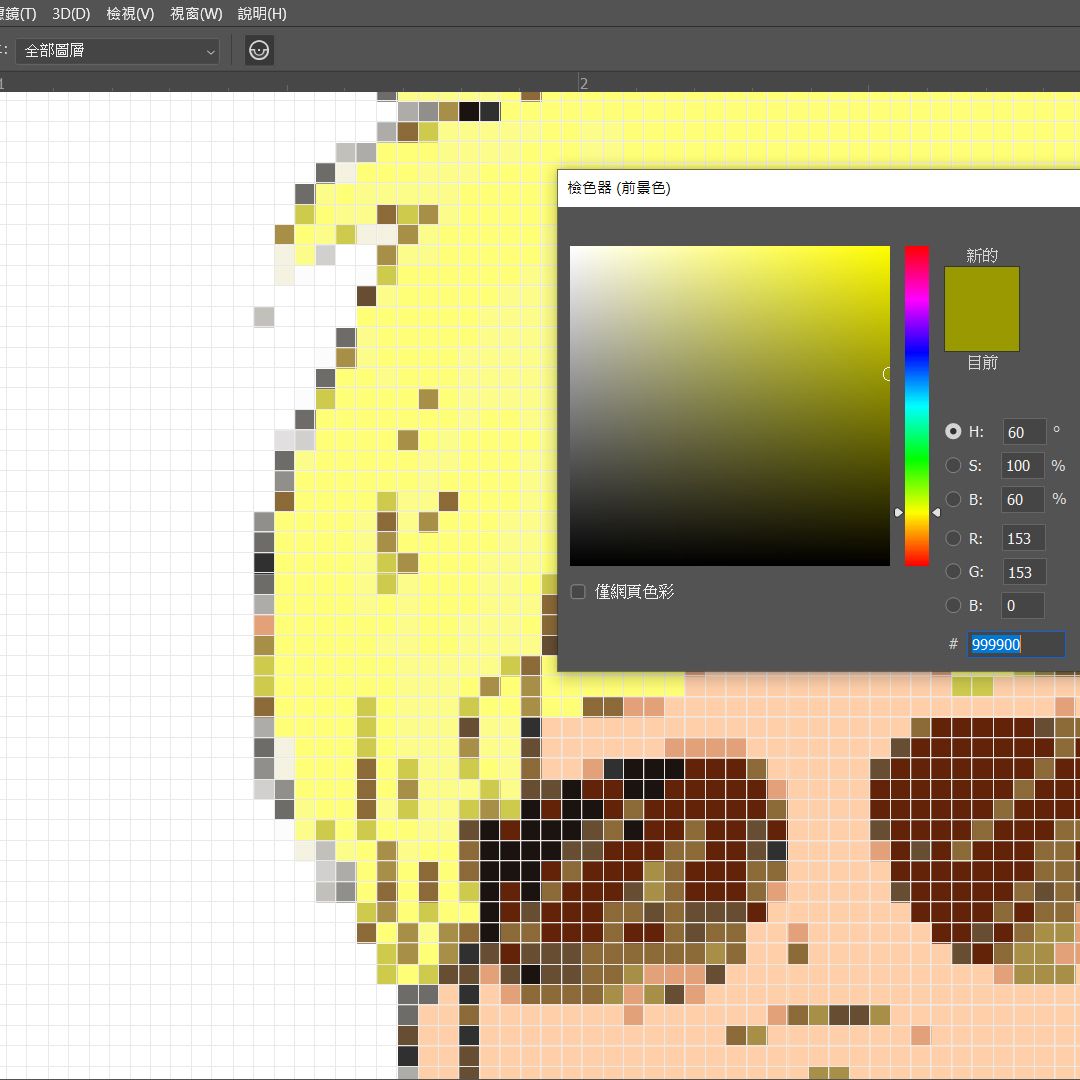
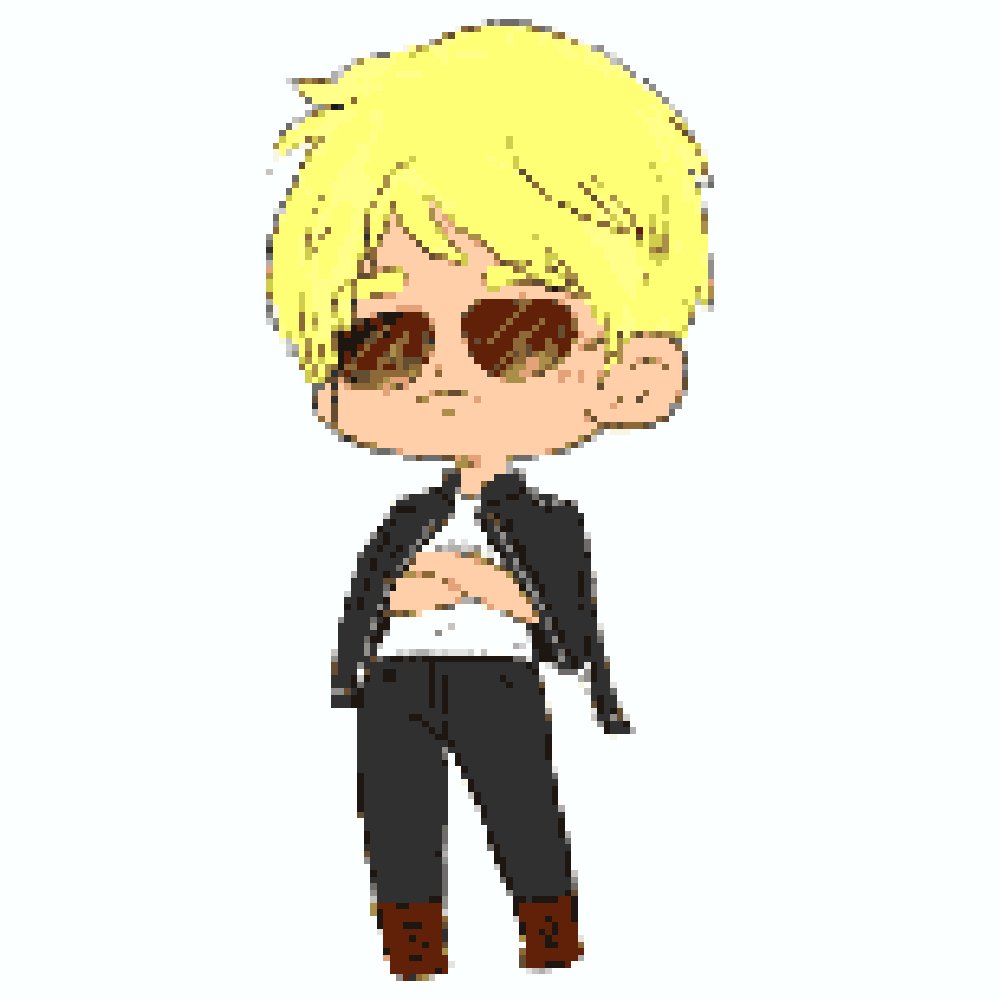
我先從輪廓邊框開始,顏色我不同一為黑色,都是依照區域顏色調整
例如:先吸取頭髮顏色,之後調整為深色一些,開始畫邊線

由於像素化的關係,所以有些細節會不見
建議可以邊開著原本的畫 參考細節
完稿輸出
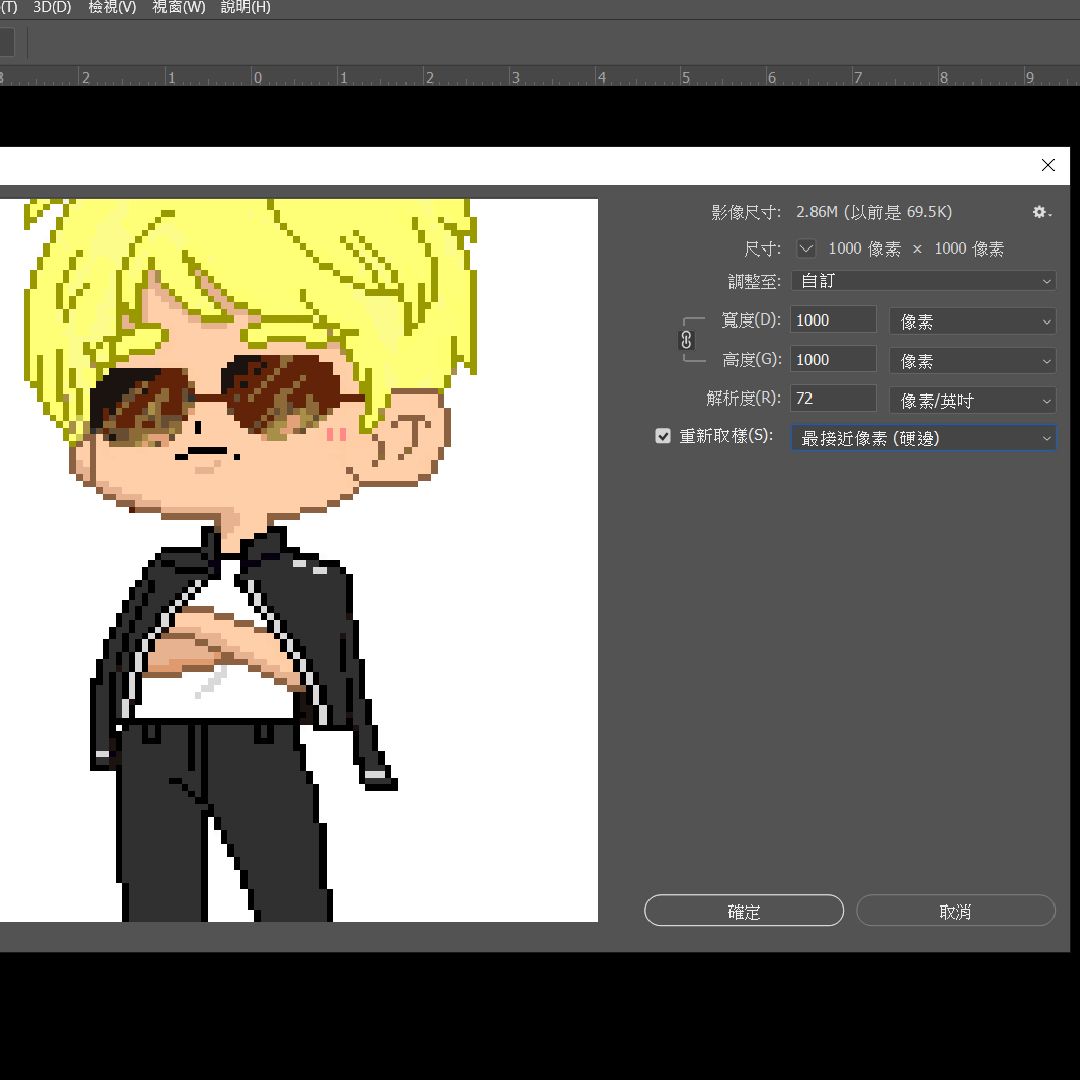
選擇-影像>影像尺寸
調整至你想要的尺寸,重新取樣選擇最接近像素(硬邊)
之後正常輸出就可以囉!

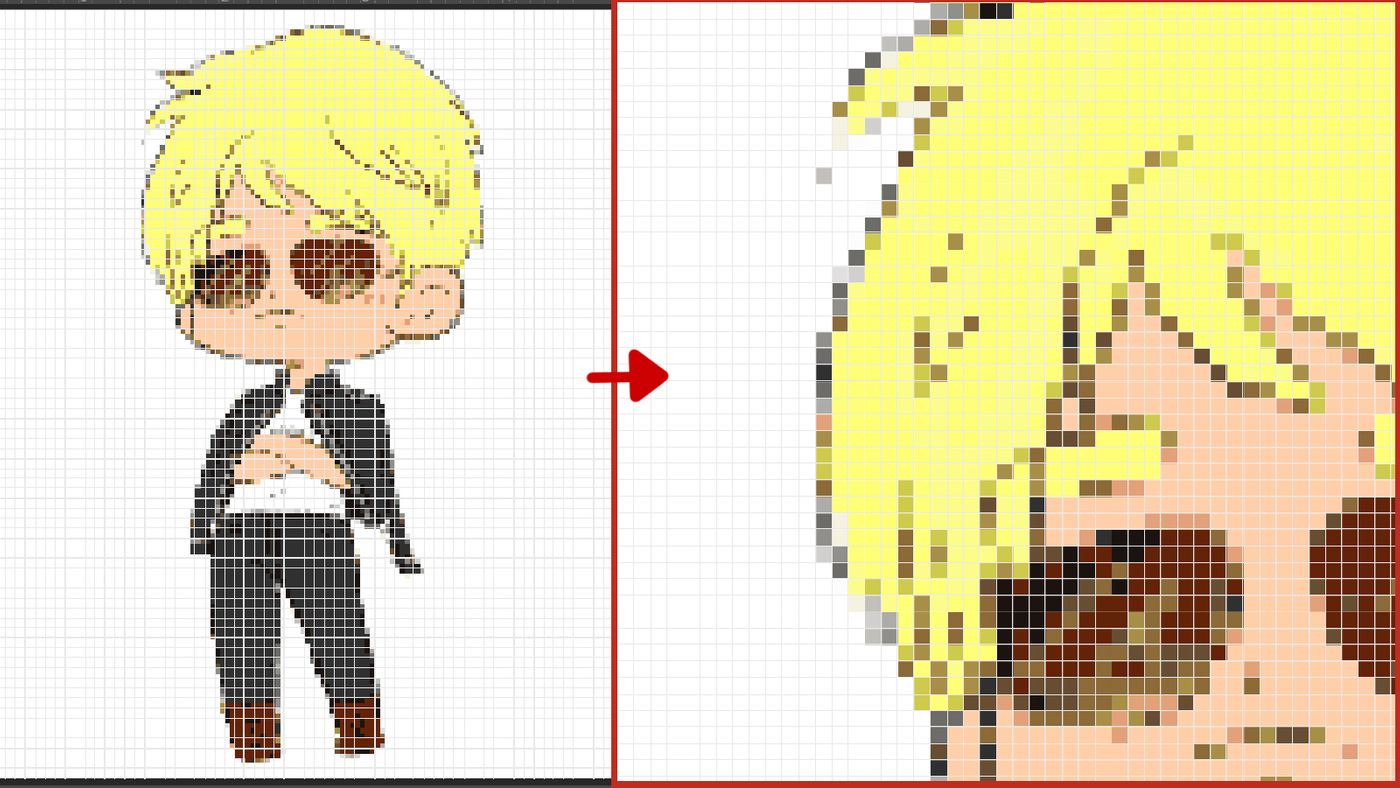
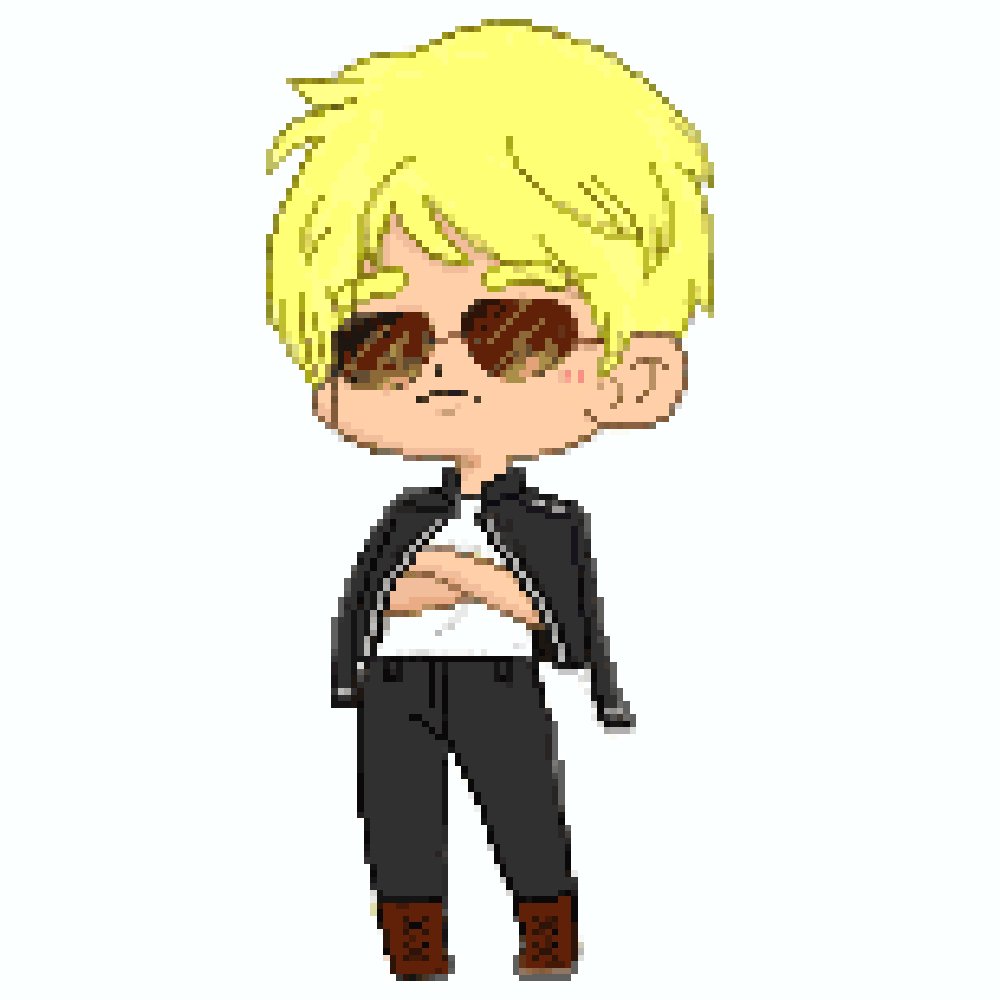
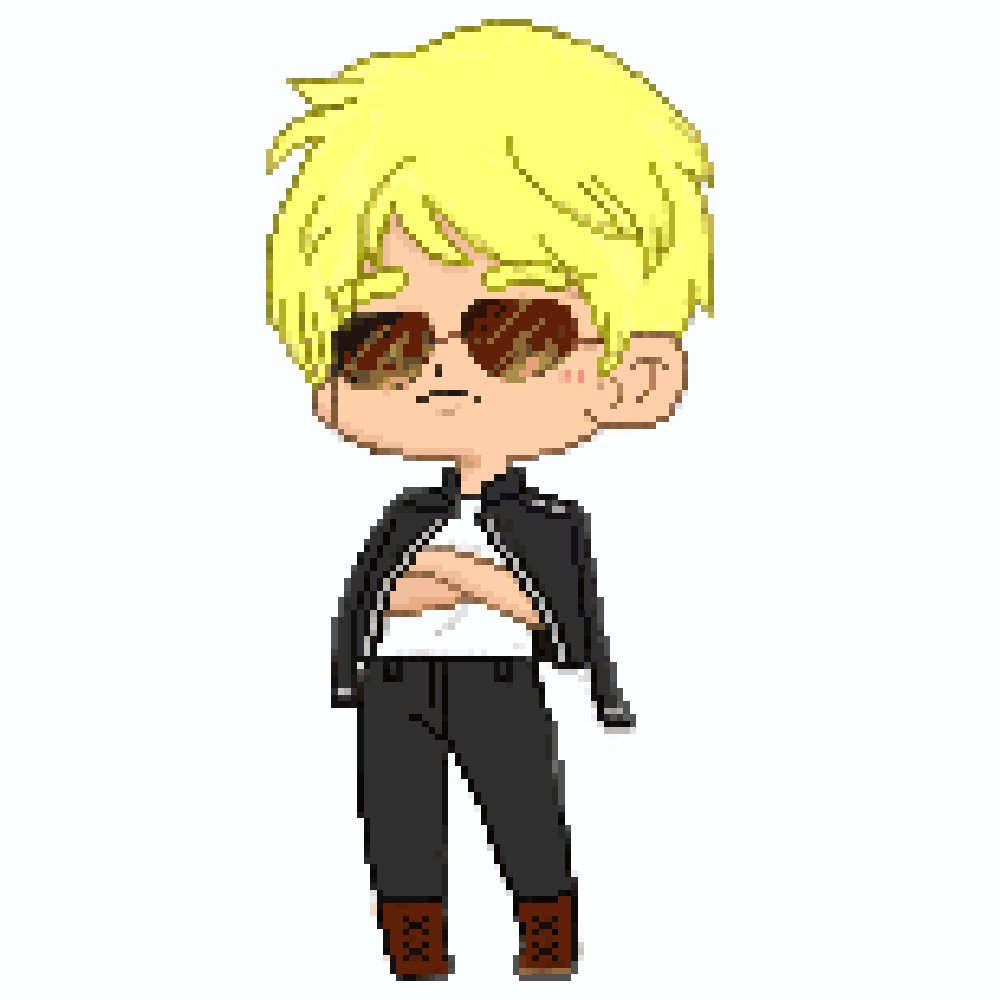
成品對比

個人心得分享
繪畫過程眼睛真的會很容易疲勞XD
常常需要拉遠確認一下,不然容易畫歪
但是畫出來的成果很滿意!!很有成就感~
雖然我不是專業的~
但還是希望大家會喜歡這次的分享教學!!
今天的分享就到此為止~
謝謝大家的觀看~(下台一鞠躬!
📌如果喜歡我的文章 請幫我拍拍手5次~非常感謝您
📌歡迎支持我的文章~給貓貓增糧!賺罐罐
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
