UX 設計師在做什麼?要會甚麼?UX Designer工作解密開箱(一)
這篇文章想寫給
1. 去年剛入職成為UX Designer的自己
2.想轉職或是進入UXUI設計圈的任何人
3.想要了解UX Designer的工作內容及思考邏輯的人

最早在學生時代接觸到UX的時候,只知道說跟學校學的設計思考有很多的關聯性,但一直對於實際工作內容的輪廓不是很清晰,直到實習了幾家公司跟當過正職後才慢慢揭開UX Designer的神祕面紗。
目前網路上的文章大多偏向介紹工具跟開發流程,比較少有人談如何從UX Designer角度去進行思考,加上我本身並不是設計相關背景出身,學校學到的偏向以UX Research為主,所以在這份工作中,我從我身旁優秀的同事跟主管身上,學到了很多UX Design 的眉角與思考方式,因此,希望將這些東西寫下來,也幫自己這段工作歷程簡單做個紀錄。
以下的文章內容會從我自身在接案公司擔任UX Desginer的經驗出發,先從大方向出發,分別談談工作內容、工作項目、工作能力三個面向,而UX Desginer工作性質可能在各家公司的狀況略有不同,大家可以多看看不同人分享的文章,才會對於UX Designer有更全面的了解喔。
一、工作內容
以接案公司的UX Designer工作內容來說,分為兩大塊,一塊是UX Design,一塊是UX Research,就我自身目前的觀察與跟業界其他人交流的經驗而言,台灣大多數的UX Designer會更偏重在UX Design的部分(畢竟職稱裡面叫Designer嘛XD),設計會以數位產品的設計為主,像是網站、後台介面、APP這種,產出的研究成果也是偏向以如何優化介面設計功能的使用者研究報告。
所以如果你是希望打造出像是設計思考經典案例「Embrace」產品,或是希望透過使用者研究來開發全新的商業模式,你來擔任UX Designer可能會小小失望,但如果你是對於使用者如何使用數位產品的情境、狀態、情緒這些感到好奇,希望進一步透過設計來調整數位產品的使用體驗的話,那你來擔任UX Designer將會非常適合。
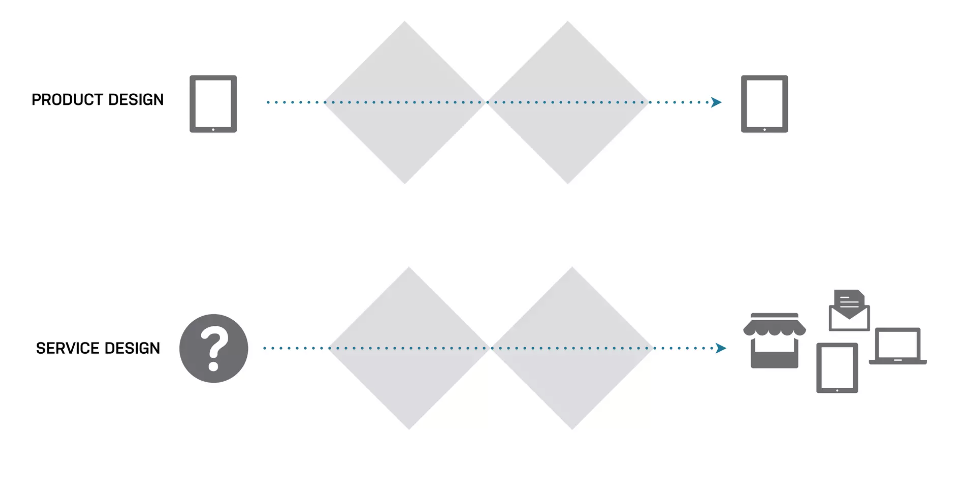
下圖很好的說明了Product Design跟Service Design差異在於體驗接觸點的差別,Product Design是以單一接觸點的數位產品體驗來設計,Service Design的所設計的接觸點則更為多元,就我所知,台灣大多的UX Designer的工作內容偏向以數位產品的Product Design為主,只有少數才會涉及服務設計或是創新的商業模式開發。

二、工作項目
主要工作項目分為三項,分別為提案簡報、網站規劃、使用者研究報告,先概括地說明工作項目的內容,會再之後的文章跟大家說明,這些工作項目製作上的細部與思考邏輯。

1. 提案簡報
提案簡報是跟客戶說明未來網站規劃方向的簡報,讓客戶可以預期改版後網站規模及功能。通常UX Designer會負責的部分是「網站架構圖」跟「網站功能規劃」。
「網站架構圖」主要會先盤點客戶的原有網站及客戶希望增加的功能,然後依據競品分析或是分類邏輯,重新調整網站架構或是命名,最後梳理出網站的架構圖。
「網站功能規劃」主要會將本次改版的重點功能羅列出來,可能是舊有網站所沒有,但是對使用者重要的新功能,或是把使用網站的關鍵流程重新優化調整,能讓使用者能更順利完成任務的功能。

2. 網站規劃(以Wireframe為主)
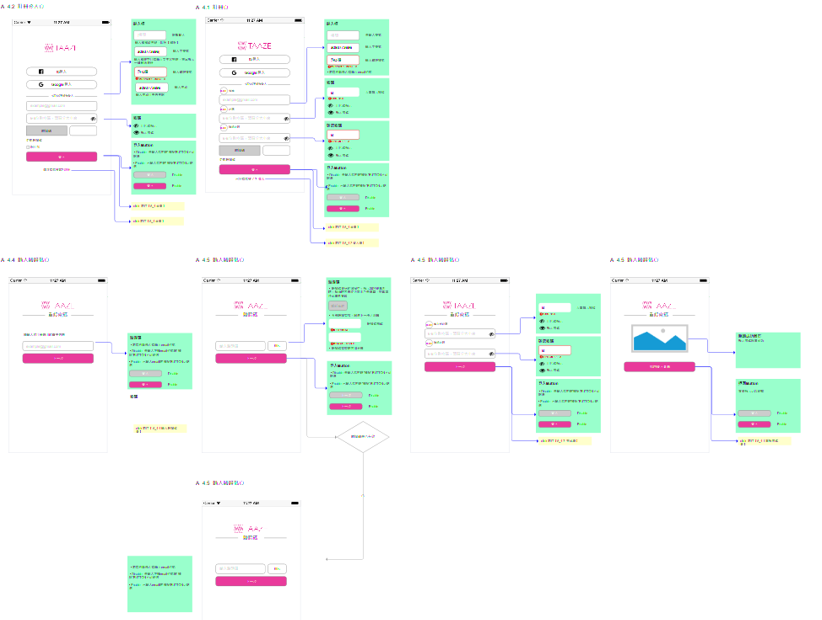
如果順利拿下案子的話,會先經由UX Designer規劃Wireframe後,再交由UI Designer規劃後續的Mockup,通常接案公司UX Designer會有將近六、七成的工作時間是在畫Wireframe上,所以規劃Wireframe可以說是非常重要的工作項目之一。
Wireframe主要是透過簡單的線框稿,來讓客戶明白網站大致的區塊及功能將會如何設計規劃,所以各個區塊的排布順序會相當重要,尤其是在客戶特別重視的首頁,大多數會需要額外出一份首頁規劃的簡報,來說明首頁的編排邏輯。
另一個重點會是Wireframe上功能規劃的部份,通常會用annotation的方式標註在Wireframe上,包含可能出現的空白狀態、錯誤狀態、點擊按鈕會前往哪個頁面、輪播功能會是如何操作等等,這些除了要讓客戶了解外,也會需要在跟UI Designer說明的會議上,讓UI Designer充分了解規劃的邏輯及原因。

3. 使用者研究報告
這個部分在我之前的文章有談過如何進行製作,有興趣的可以點擊去我之前的文章逛逛。◕◡◕。)ノ
但對我自己來講,Side project做的使用者研究與擔任正職所做的使用者研究最大的差別,在於客戶有沒有參與研究其中,要處理客戶的事情真的是大麻煩XD很多事情都需要跟客戶來回溝通,包含受訪者要找甚麼樣的人?客戶提供的環境能不能很好地進行訪談?做完測試後要如何跟客戶快速討論等等,這些東西都讓執行使用者研究需要變得更謹慎與小心。
而在報告的寫作邏輯上,除了先前文章提過需要寫清楚的研究目的,也要寫清楚受試者完成任務的狀況,在哪一個任務容易遇到問題等等,最後將問題歸結成幾個面向,分別提出主要的優化方向及調整的具體方法,讓客戶明白此次使用者研究所帶來的成果,就大功告成啦!

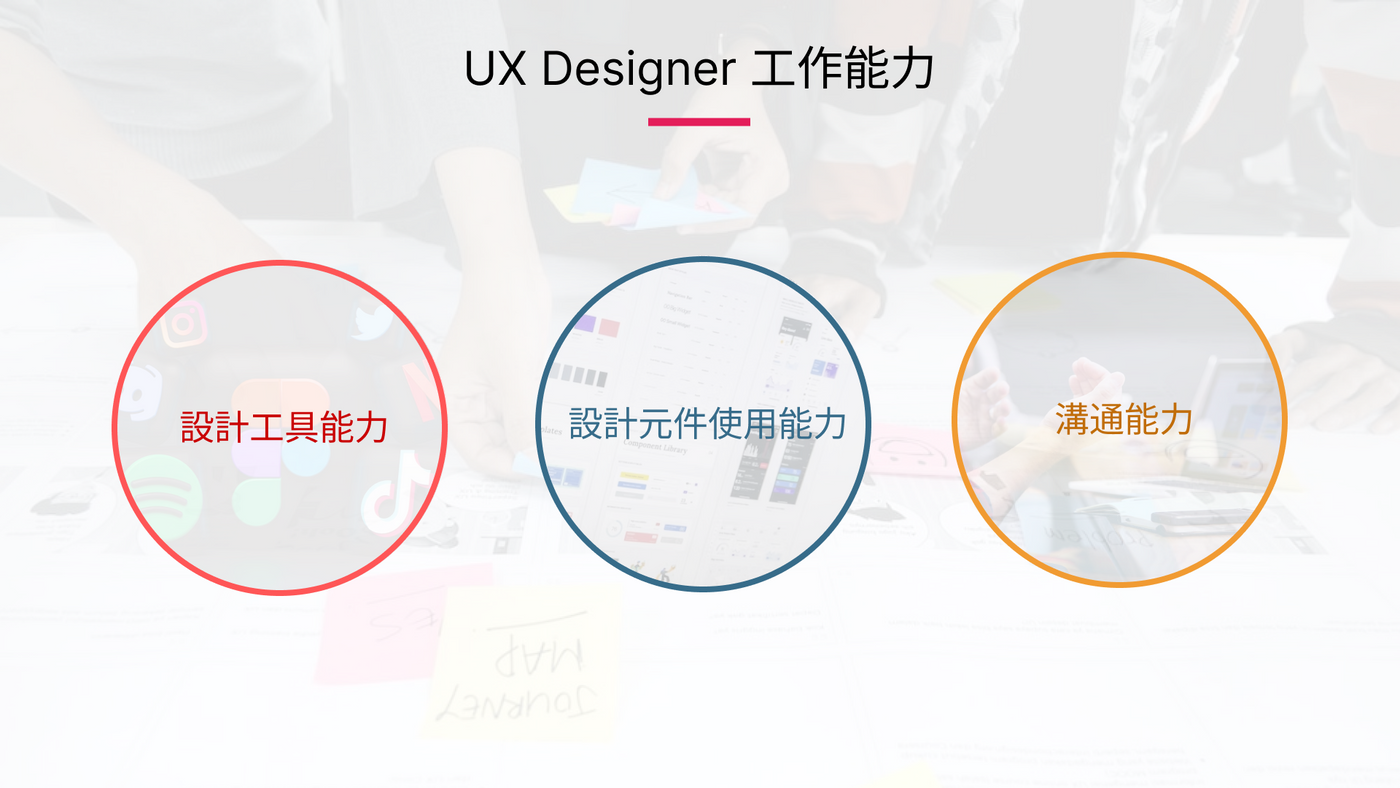
三、工作能力
UX Designer工作能力這塊其實網路上有非常多的文章談過,但我想從自己的觀察去重新思考這些能力的定義,我覺得最主要分成三塊
1. 設計工具能力 2. 設計元件使用能力 3. 溝通能力

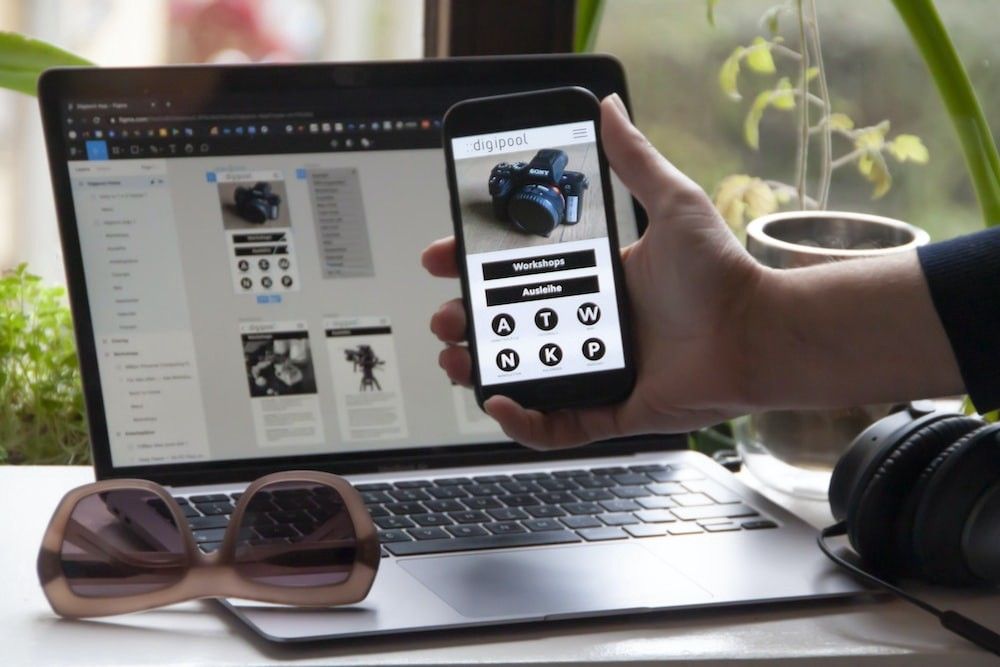
1.設計工具能力
很常在招募Designer的頁面,寫到需要熟悉Figma、Sketch等等的工具,那到底需要熟悉到甚麼程度才叫熟悉?我認為是能快速製作Symbol、Component等元件,熟悉各種快捷鍵操作並能在指定時間內完成設計是最主要的判斷標準。
因為在開發產品的時候常常會有開發時程的壓力,加上一個人身上可能有多個案子,必須對於軟體有一定的熟悉程度,修改設計稿的時候也必須要夠快,才能在時程內完成應該交付的事項。

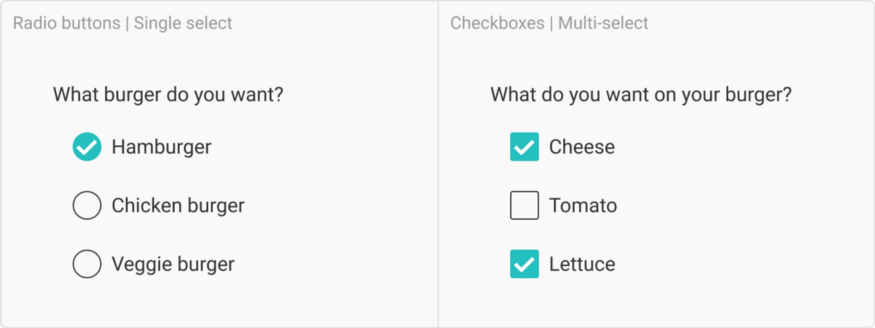
2. 設計元件使用能力
這裡指的設計元件使用能力,是指說必須對於各種設計元件有足夠程度的了解,知道該在甚麼樣的情況下使用甚麼樣的元件。舉個簡單的例子,像是單選用radio button、複選用check box,甚至想得更細一點,如果選項過多的話,有6、7個的話,是不是要用下拉選單顯示?那這個下拉選單會有需要讓使用者進行搜尋嗎?種種關於元件的思考,都需要在執行設計時思考清楚。
這一塊可以透過各種文章去了解元件的差異及使用場景,或是觀察不同的網站設計方式,去思考為何對方這樣設計的原因,來增強自己對於設計元件的使用。
我個人蠻推薦下面這個medium作者,用了很多圖片來說明元件設計的各種狀態,非常淺顯易懂。 https://uxdesign.cc/ui-cheat-sheet-radio-buttons-checkboxes-and-other-selectors-bf56777ad59e

3.溝通能力
基本上我自己覺得會分兩塊,一塊是聆聽其他人給予的設計建議,另一塊是說服他人接受你的設計。
「聆聽」的重點會在於保持自己對於設計的彈性,當有人提出更使用者友善的設計建議時,也應該要大方地接受;或者是遇到專案時程、開發成本的限制時,不要死抱著原本的設計不放,要用勇於調整自己的設計,找出這些限制與使用者體驗的平衡點。
「說服」的技巧很多,但學會說服技巧之前,我覺得最關鍵的是,要讓自己的設計有理有據,不論是參考了市面上其他競品的規劃,或者是基於使用者使用產品的情境等等,都必須要用足夠的理由來支撐自己的設計,要能充分地說出自己為什麼不這樣設計,或是為什麼這樣設計的原因。

以上便是我擔任小小UX Designer的職場心得,有許多地方也還處於知道但不一定做得到的階段,總的來說,在這份工作中真的學到許多,希望能透過系列文章比較有系統地幫自己做紀錄,也分享給大家~
如果你覺得這篇文章能對你有所幫助的話,希望看到更多後續的系列文章內容的話,歡迎拍手(好人一生平安,滿足我的虛榮心XD)又或者如果你有讀到哪個地方有問題,或是覺得可以這篇文章有哪裏需要調整改進的地方,非常非常非常歡迎跟我聯絡或是留言,這比拍手更讓我喜歡(●’◡’●)ノ
