【多圖】自己動手給 Matters 做 Dark Mode
有時候深夜看文章,總感覺格外刺眼,到底爲什麼 Matters 沒有 Dark Mode 呢?抱着這樣的想法就在上次做的樣式中加入了這樣的功能。不過把整個 Matters 變成暗色調真的很麻煩呢,光是選色就很麻煩,加上 Matters 是響應式的網頁,網站樣式貌似是按需載入,所以尋找要換色調的元素也非常麻煩。

等不及要快點安裝可以滑到這篇文章的底部,不然直接到這個樣式的 Github 專案頁面。
簡介
這個樣式名爲 Focus Matters,意味專注 Matters,以及焦點很重要的意思,即這個樣式爲 Matters 而設,和幫助用戶聚焦內容。
本次 0.2.0 版本更新後,這個樣式的主要功能有:
- 擴大頁面內容大小
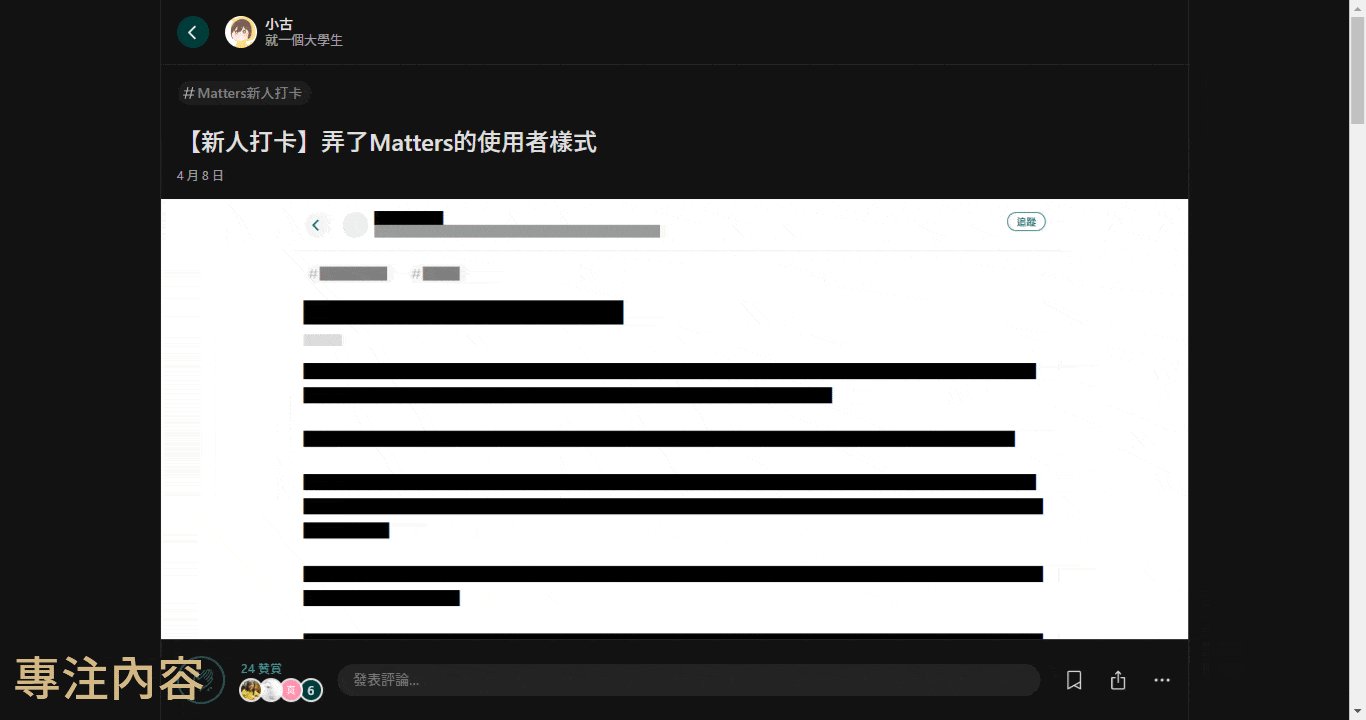
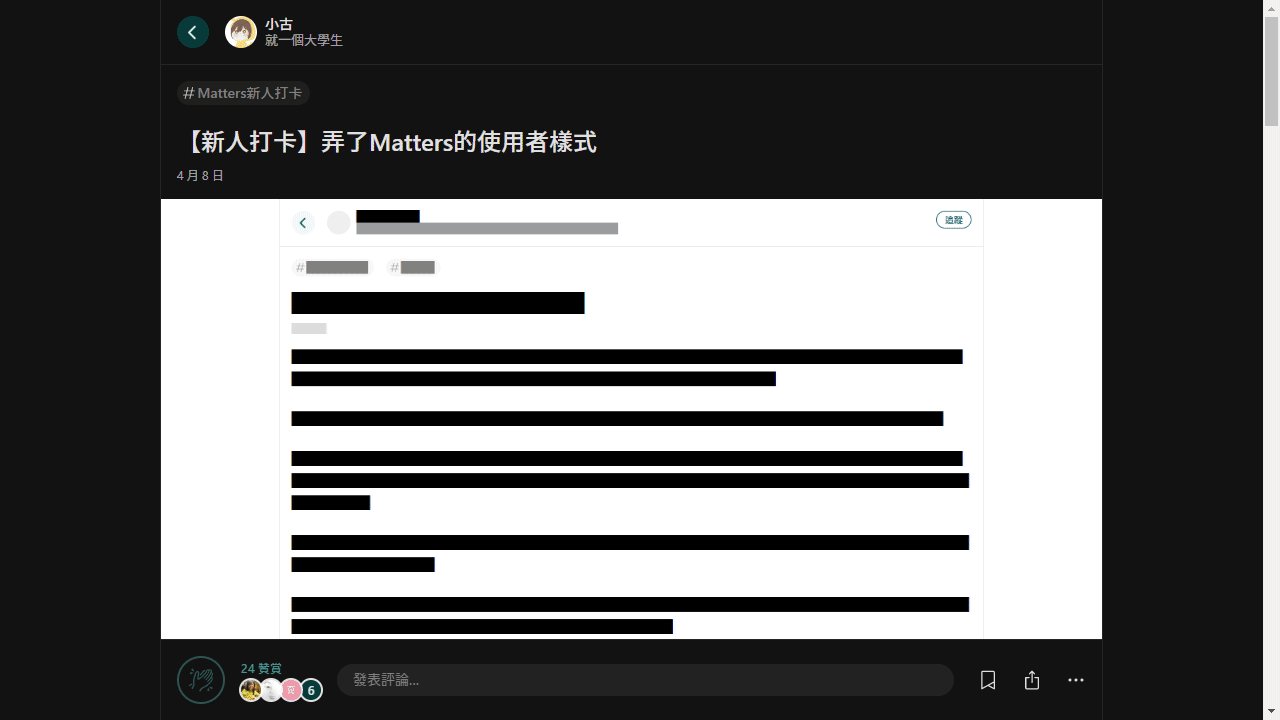
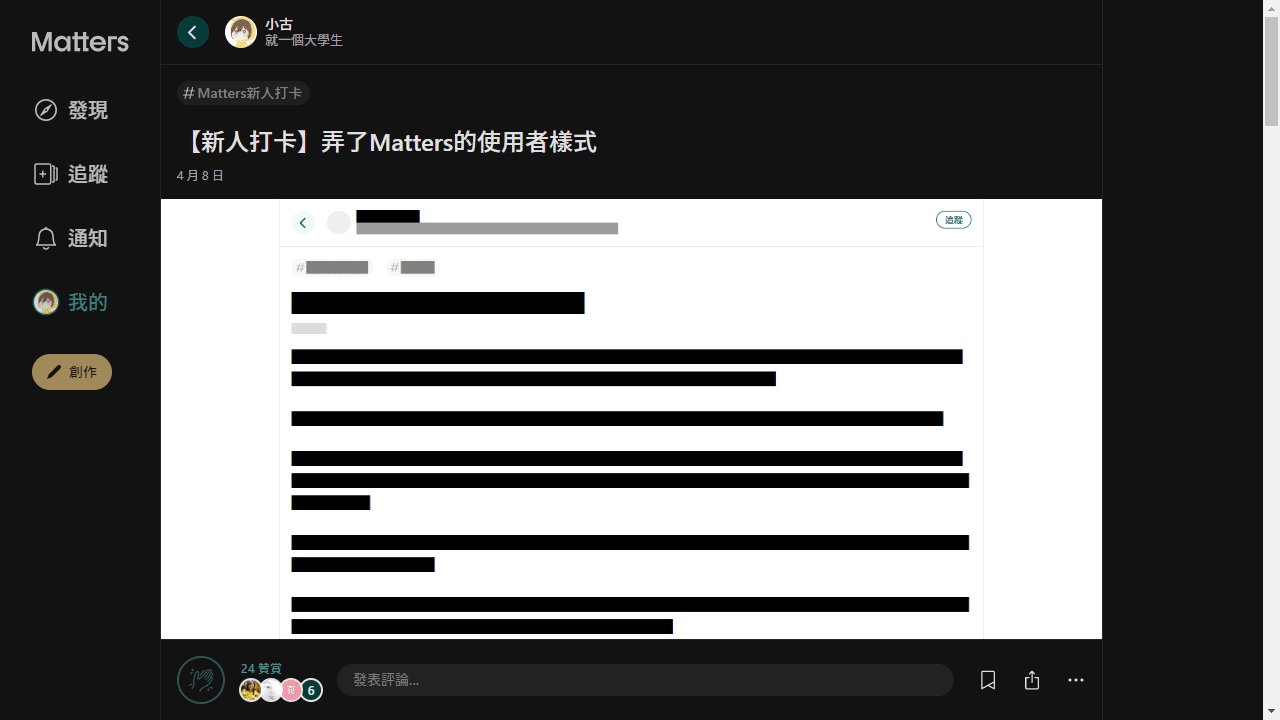
- 隱藏內容頁的導航欄與側邊欄
- 優化頁面元素視覺平衡與統一
- 加入暗色模式 (Dark Mode)
功能
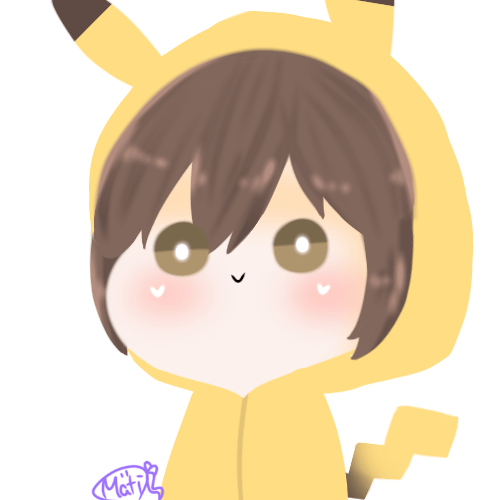
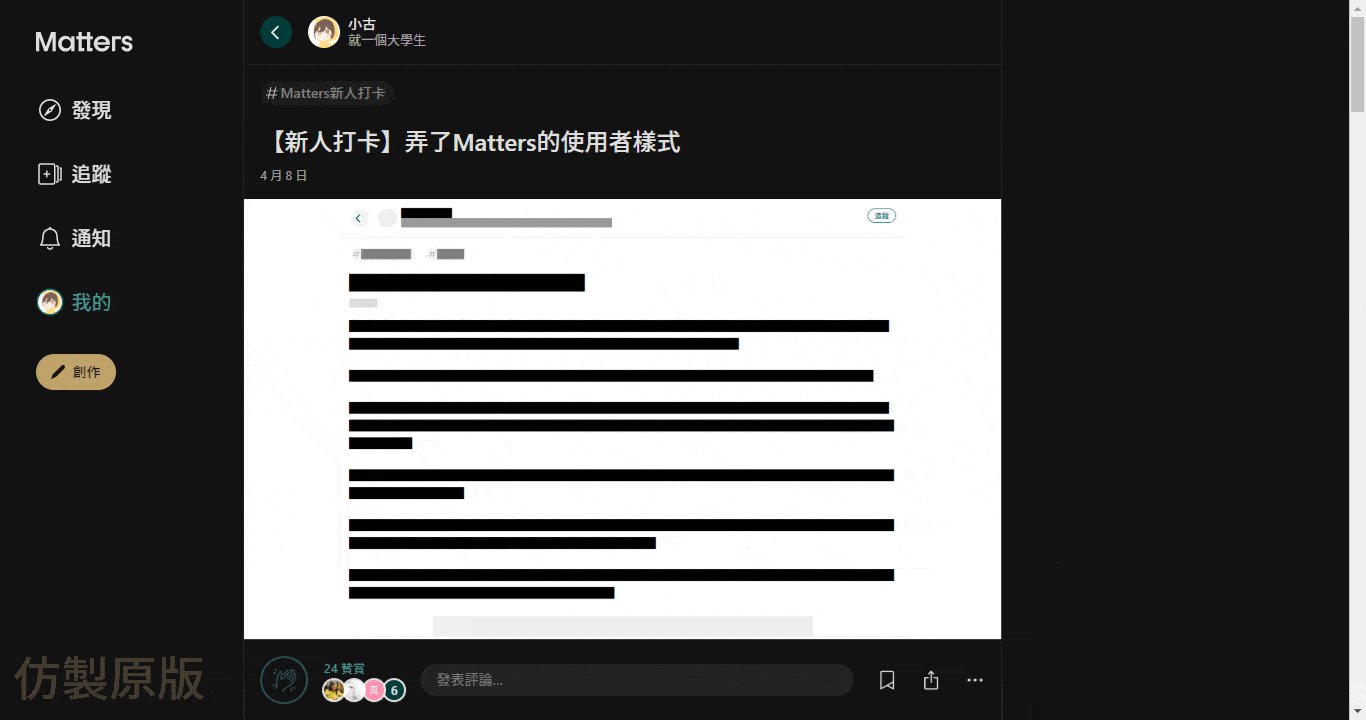
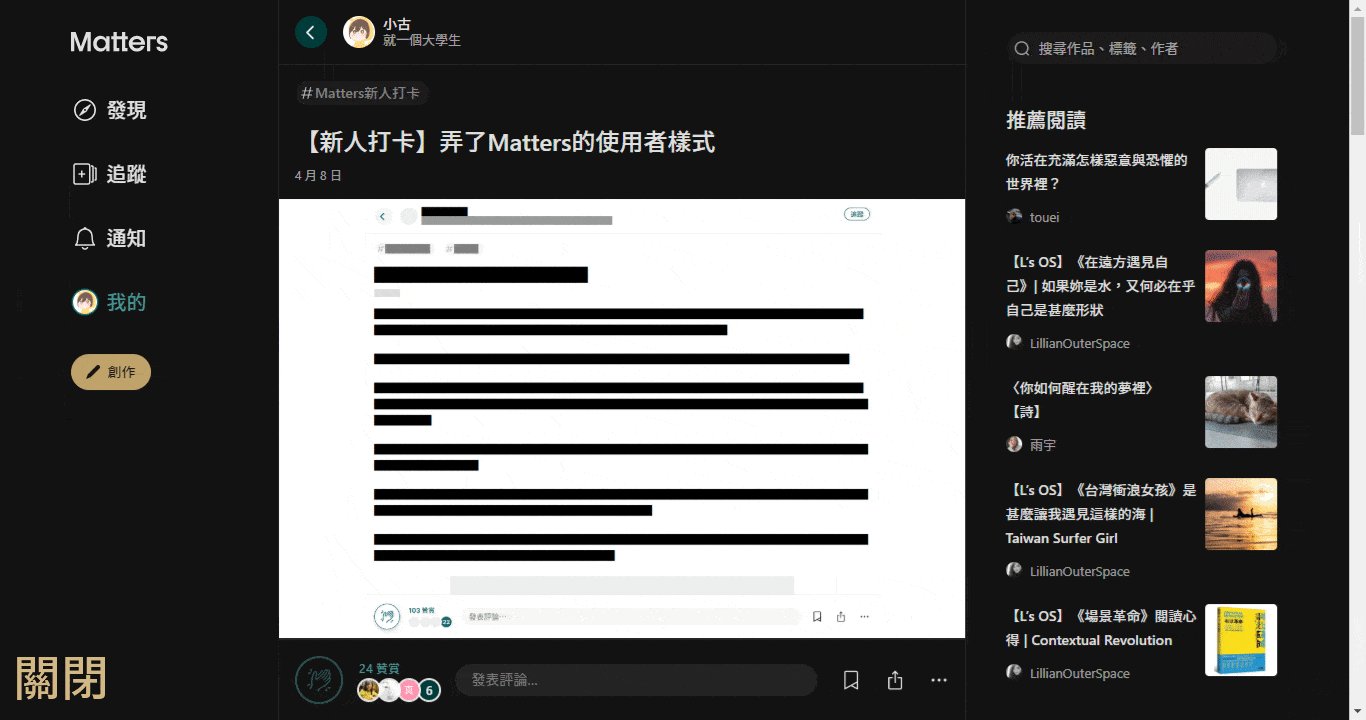
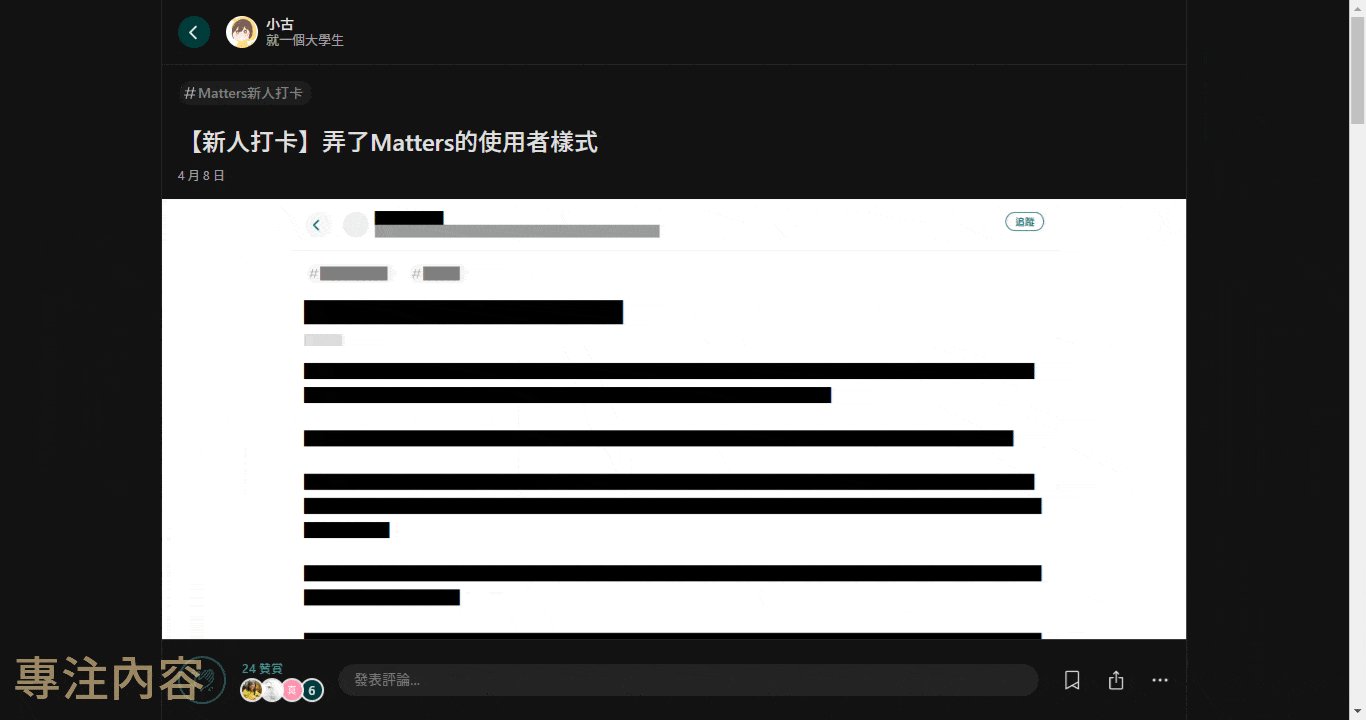
首先,擴大內容功能指的是移除 Matters 在桌面端頁面的最大寬度限制。原本 Matters 的內容最大寬度爲 1208 像素,使得文章內容寬度只剩約 688 個像素。因此,這功能可供使用者享受更寬的圖片和文字內容。而這次更新加入新的擴大模式「仿製原版」,即保留原本 Matters 最小側邊欄寬度的情況下,擴增中間的內容區域寬度。

如果你在高解析度大屏幕上看這截圖的字很模糊,你可能是圖片被縮小的受害者。(?
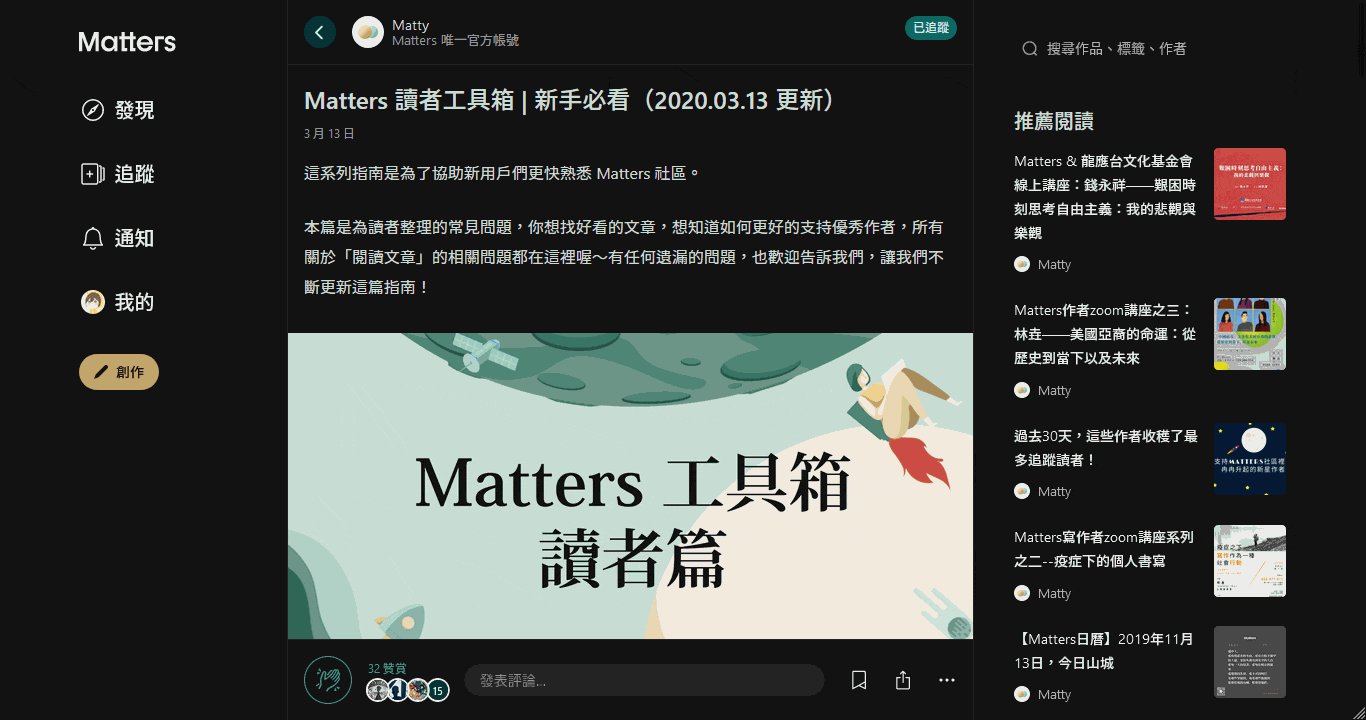
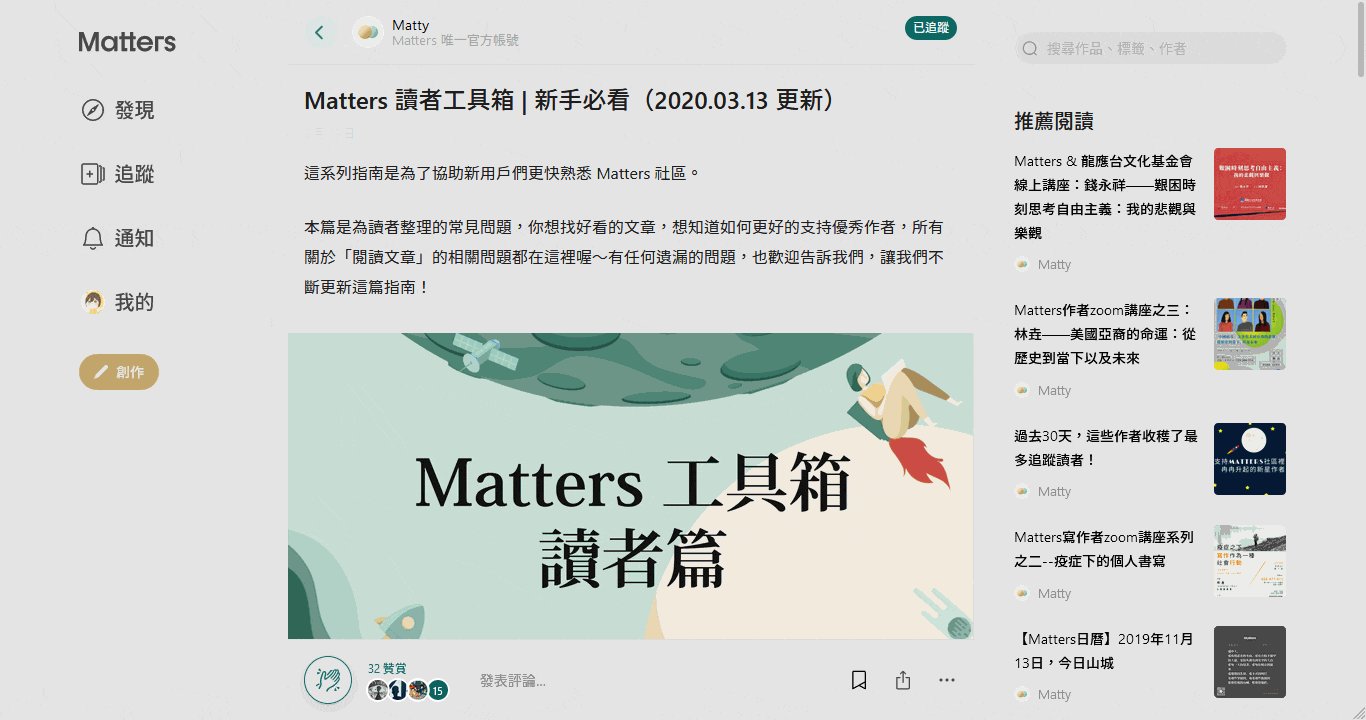
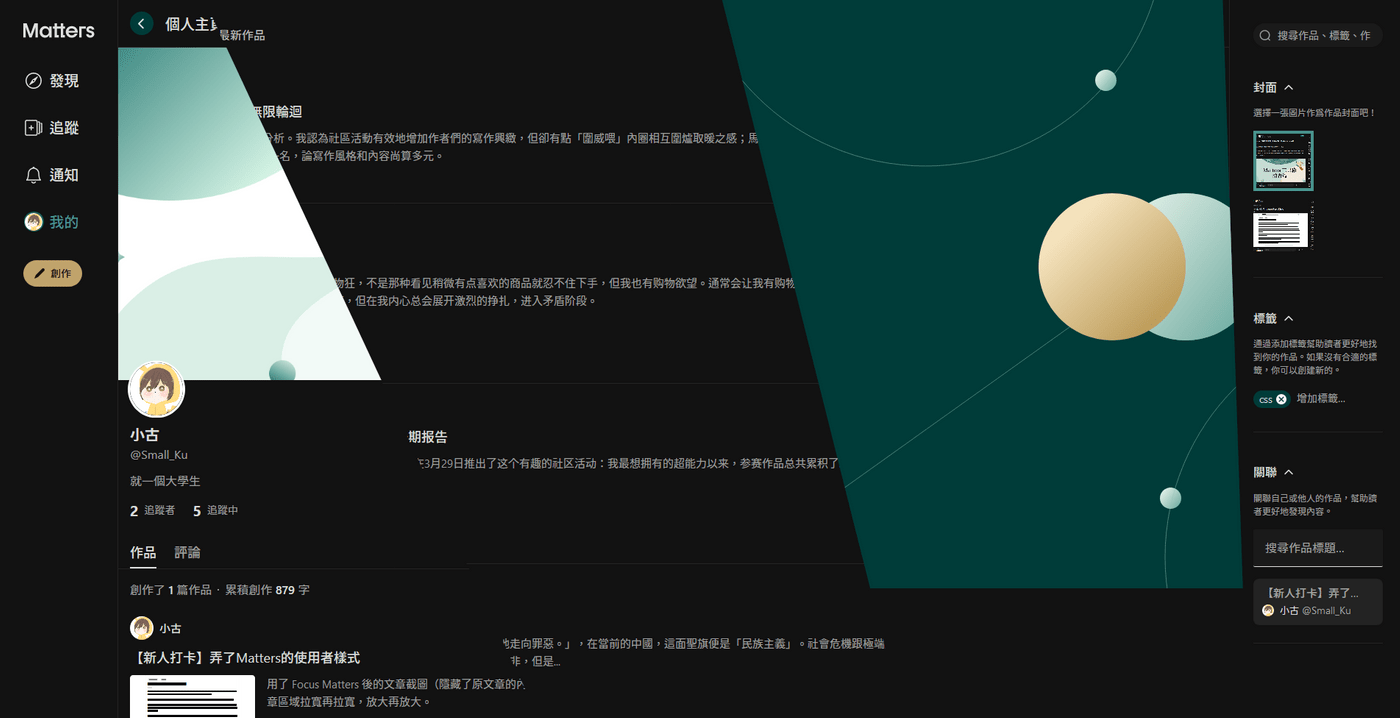
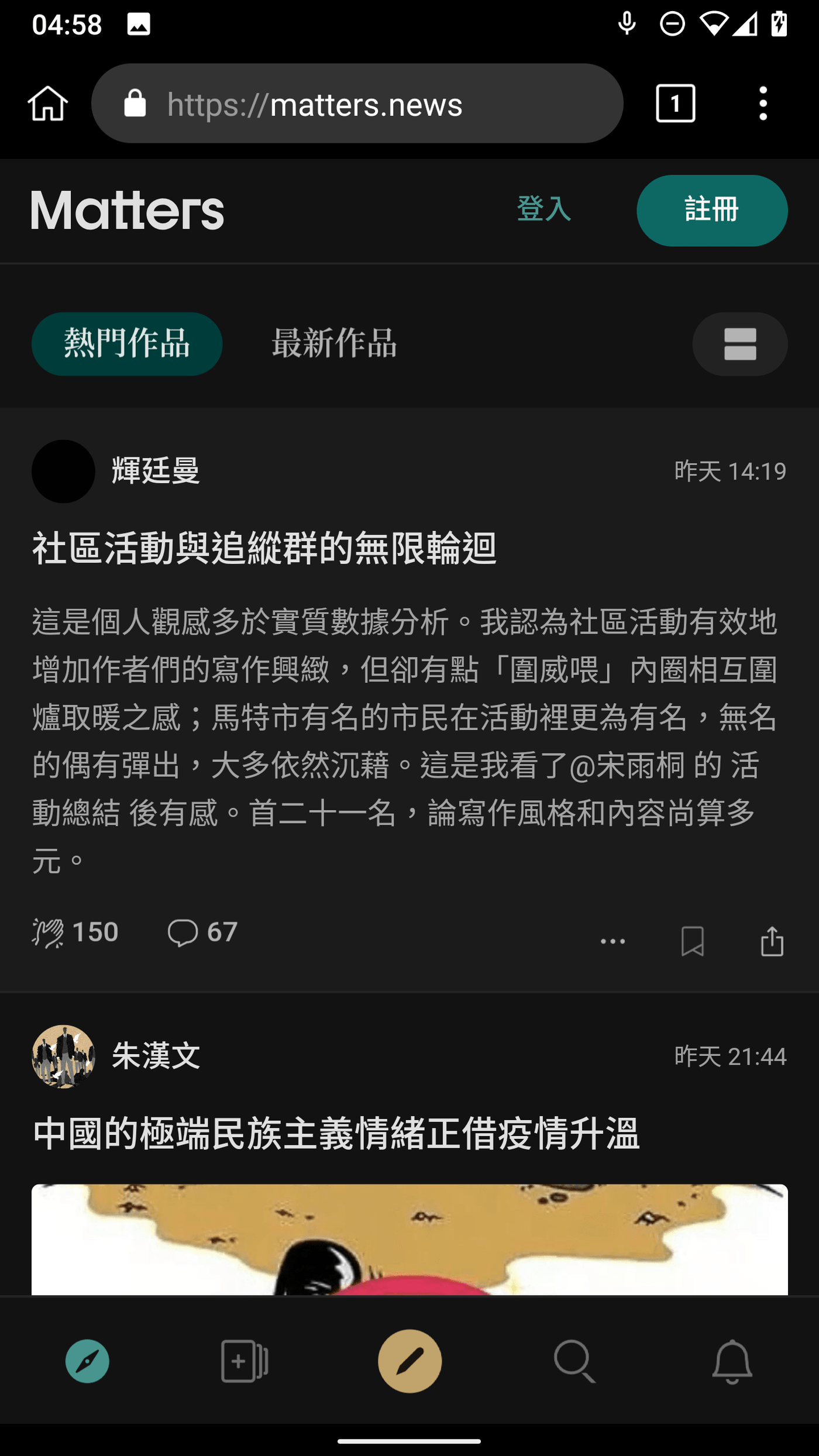
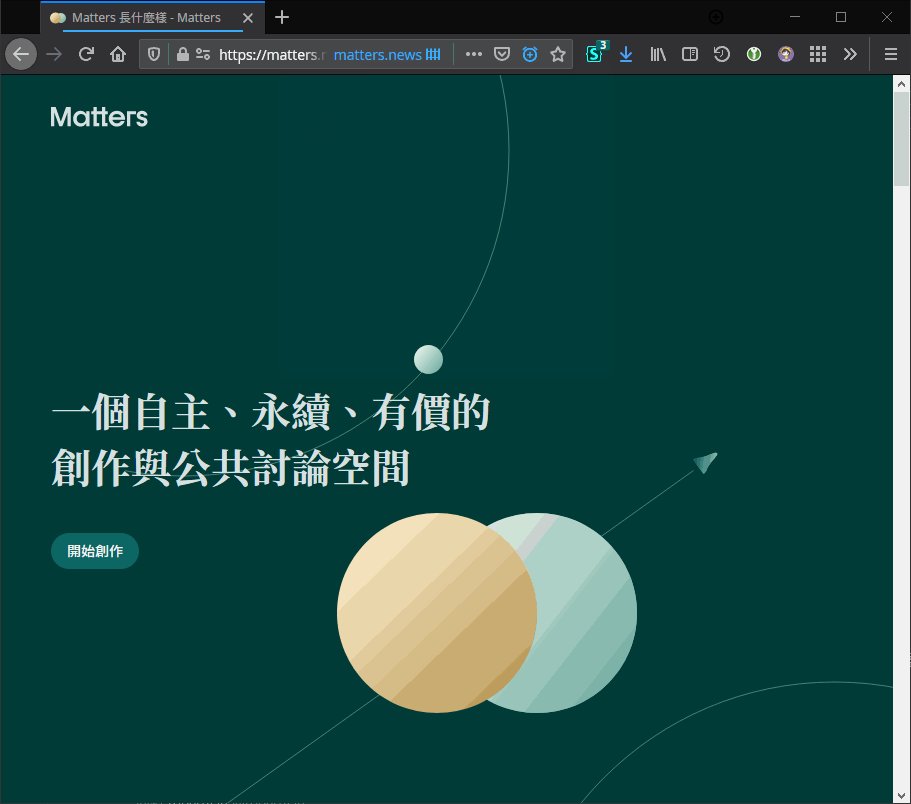
然後,第二個新增功能就是這個文章的標題——暗色模式 (Dark Mode),這個功能幾乎支援了我能看到的頁面,包括首頁、追蹤、通知、用戶檔案、設定、草稿、編輯器等等,甚至連 Matters 長什麼樣和一鍵搬家都弄成了暗色調(?)

再者就是做了更多視覺優化,比如標籤的視覺統一,在編輯器中的標籤加上了圓角。還有優化了視覺平衡,比如圓角元素的左右空間等等。

製作過程
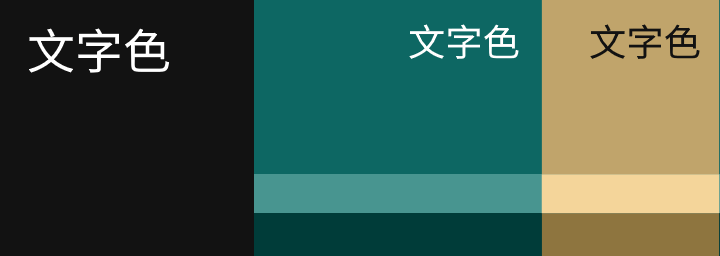
首先做暗色模式要確定的是用色,我這裏的用色是參考 Material Design 的暗色模式和配色工具的。

而一開始也有提過 Matters 的網站樣式貌似是按需載入的,所以要找到暗色模式要換顏色的 class 是很不容易的,每次樣式表就動輒幾十張,所以我用了少許 JavaScript 代碼來輔助。
var sheets = document.styleSheets, ret = [];
for (var i in sheets) {
var rules = sheets[i].cssRules || sheets[i].rules;
for (var r in rules) {
if ((/.((background|border(-(left|right|top|bottom))?)(-color)?|color|fill|stroke):./g).test(rules[r].cssText)) {
ret.push(rules[r].cssText);
}
}
}
console.log(ret.join(''));
這段代碼幾乎把當前網頁中所有有關顏色的樣式都統合輸出到 console 了,雖然偶爾還是有漏網之魚啦,比如說開關按鈕的 box-shadow。然後再用正則表達式 (Regex) 在 Notepad++ 上搜索取代,來快速刪除無關樣式,以及把背景跟邊框的樣式改爲只更改顏色。現在想想,發現好像把這些 Regex 放進 JavaScript 裏面做取代好像比較快耶。
.jsx-\d+ //刪除可能會變的 class ^([\t| ]+)(border-(radius|style|width|image))?(?!border|color|background|fill|stroke).+;\r\n //移除無關樣式(可能誤殺) ^([\t| ]+)border(-bottom|-top|-left|-right)?:.+(rgba?\(\d+, ?\d+, ?\d+(, ?[\d|.]+)?\));\r\n //把 border 改爲 border-color \1border\2-color: \3;\r\n ^([\t| ]+)background: (rgba?\(\d+, ?\d+, ?\d+(, ?[\d|.]+)?\)).+;\r\n //把 background 改爲 background-color \1background-color: \2;\r\n
然後在主頁跑完這些之後,就開始換顏色,把背景顏色換成 #121212、把文字顏色換成 rgba(255, 255, 255, .87)、把 .grey-light 換成 rgba(255, 255, 255, .38) 之類的。不過 .green 和 .text-green 這類 class 的作用完全相同,感覺這樣的重複是個謎。幸好 Stylus 插件支援直接用 Stylus 這個語言,直接支援了 variable(變數)。雖然原生 CSS 也有 --var(--i-am-a-variable) 這樣的東西,可是用起來就是很麻煩,所以還是直接上 Stylus 比較方便。
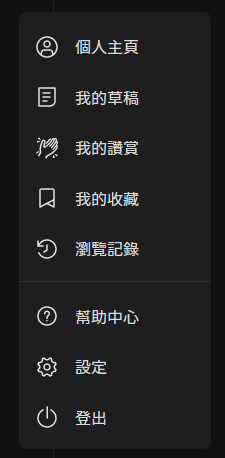
有趣的是發現了 Matters 的彈出選單超像 Material Design 的,也是直接用背景顏色。可是直接換成暗色背景,原本陰影襯托出的彈出感覺蕩然無存。於是去看了看 Material Design 的解決方法,就是把背景顏色提亮,Guideline 裏的說法好像是以特定透明度的白色覆蓋於背景色。照這樣上色之後就發現另一個問題,選單裏面的選項全部都是 .bg-white,也就是我之前設爲背景色的。經過一番觀察,我發現這個 class 大多重複背景,於是乾脆把他換成了透明色。

小小題外話:其實有一個修正也是很重要,就是 Windows 的 Firefox 下,按鈕文字看起來像是向下沉的樣子。不過這個修正最後還是撤銷了,因爲無法限定這麼仔細的平臺。是說在 Android 下看按鈕的文字反倒又浮起來了(見下方截圖)。

安裝
終於寫到了安裝部分了!這個樣式需要瀏覽器插件 Stylus,安裝鏈接如下:
然後按這裏再點安裝就可以了。
如果是 Android 用戶,可以使用跟 Chrome 幾乎一樣的 Kiwi Browser,再跟隨上面的指示。iOS 的用戶很抱歉,不過之後可能會做更新支援的。

使用
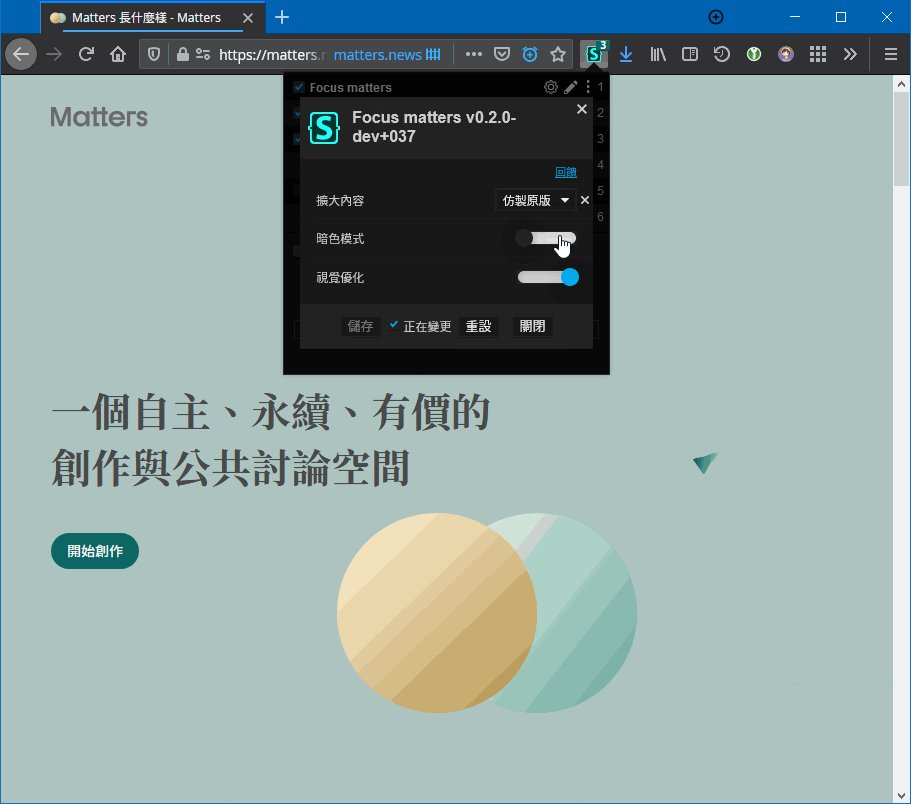
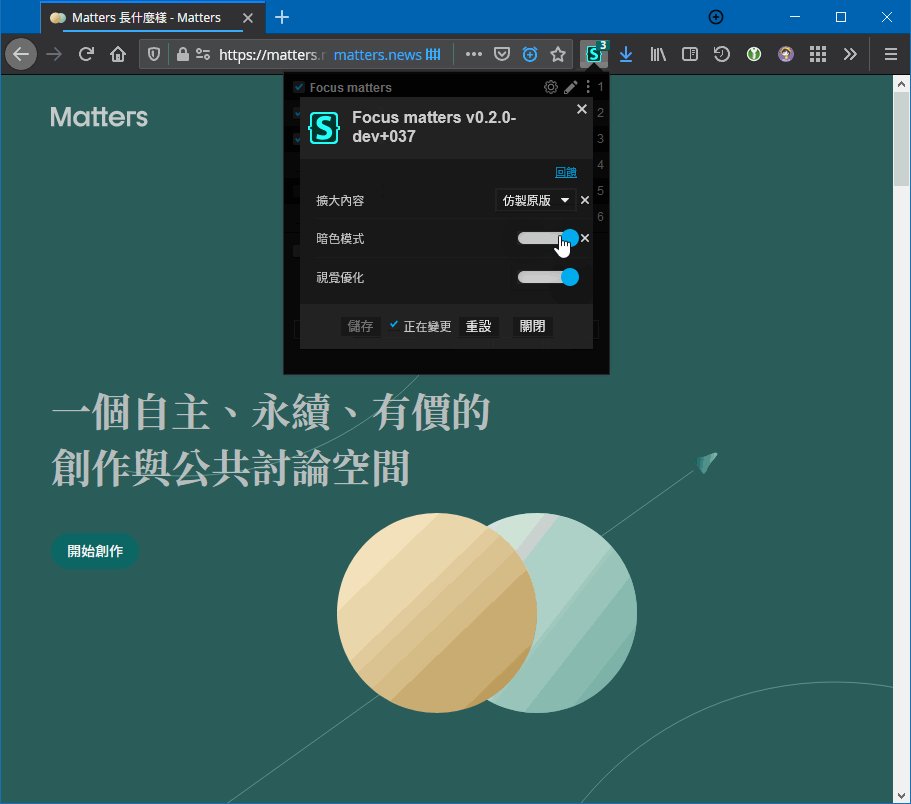
安裝完成後,預設使用「專注內容」、關閉暗色模式和開啓視覺優化。要更換選項請按 Stylus 的圖標,再打開 Focus Matters 旁的選項(齒輪圖標),即如下圖所示:

如果 Kiwi Browser 的用戶開啓暗色模式,建議同時使用它的黑色主題。
而如果使用「專注內容」,在看文章的時候,把滑鼠放在左方空白處可以叫出導航欄,放在右側可以喚出側邊欄,效果如下圖:

這幾天趕 Assignment 之餘,空閒時間都在做這個,可以來 Github 給 Focus Matters 點個星星嗎?(,,・ω・,,)(?