PingFang SC 不应该作为移动端网页字体的首选项

本文 2019 年 11 月 17 日首发于 Medium 平台 · 查看原文
一、发现问题
我在公司的电商部门工作,经常会接触到数字、价格,而设计稿也经常会应用在手机 App 或 Web 端上。我在做设计时会经常观察市面上各类应用,途中一个字体使用的问题使我陷入了沉思…
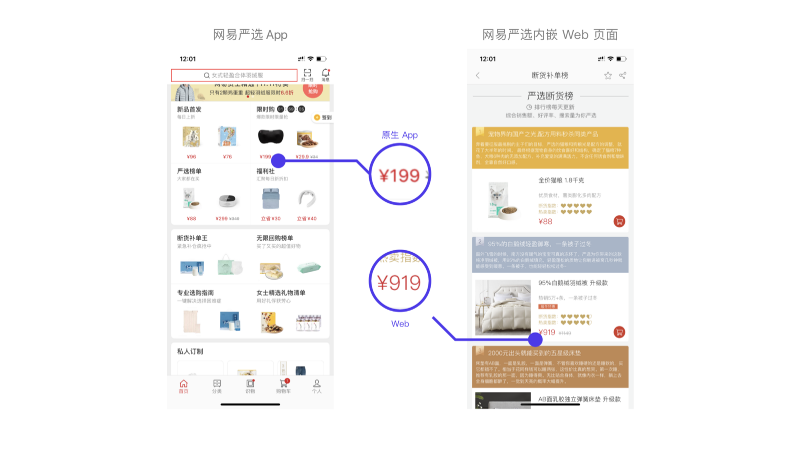
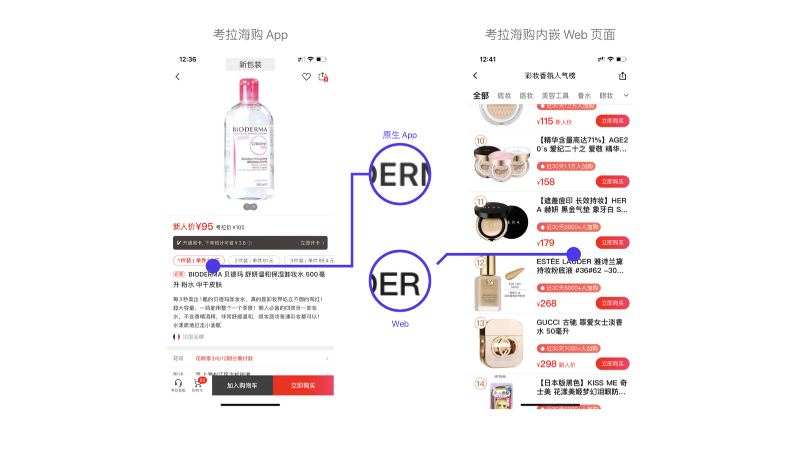
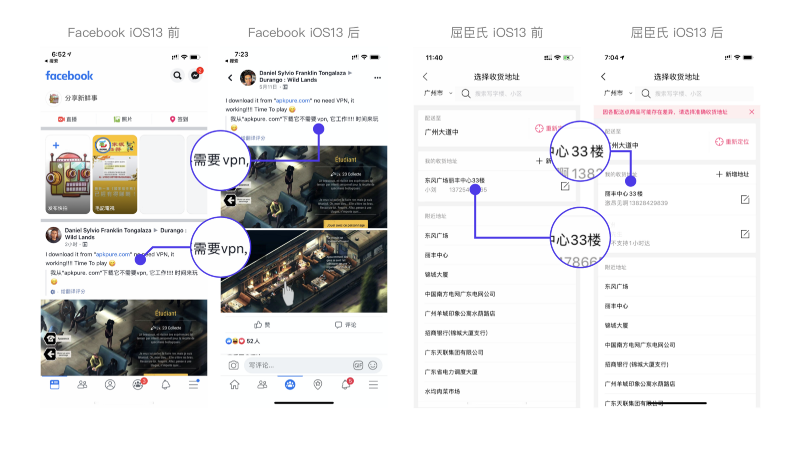
很多时候在 App 内跳转到 Web 页面时,字体(尤其是英文和数字)会有些不同。如图 1–1、1–2:


二、默默观察
本着刨根问底的心态,我也不停地在各类 App、网页上观察用到的字体,发现确实大多数国产 App 和其 Web 页面内的数字、英文字体明显地不一样。
因为中文系统下,iOS 的默认中文字体是 PingFang SC,英文字体是 SF Pro 系列;而在 Web 上前端工程师引用的字体首选项是 PingFang SC。这就导致了所以我们在 Web 端看到的数字、英文字体,其实是 PingFang SC 的字体,跟 iOS 系统默认的 SF Pro 系列存在差异。
所以为了让原生 App 和 Web 的页面看起来更统一,我建议在 Web 页面也引用苹果默认的字体,来代替 PingFang SC 应用在汉字、数字和英文这样一锅端的做法,具体操作如下:
//在 font-family 前加入这两个字体选项body { font-family: -apple-system, //针对 Web 页面 BlinkMacSystemFont, //针对 Mac Chrome 页面 ...}
以上代码能确保在浏览器中浏览网页可以看到用 “PingFang SC” 来显示的中文,以及用 “SF Pro”系列来显示的英文、数字。跟 iOS 系统字体保持一致。
三、原因
下面写 3 点我认为 Web 中应该将数字、英文设置为 SF Pro,而不是 PingFang SC 的原因。
1. 保持 App 内体验统一
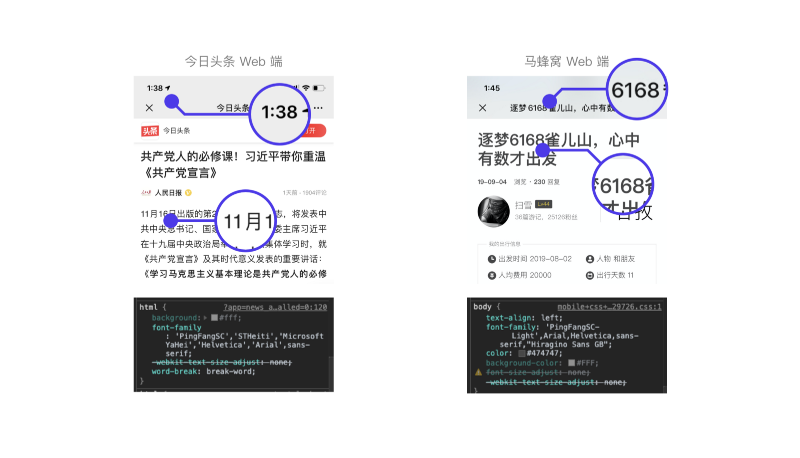
通常 Web 页面都是要通过 App 来浏览的,所以让 Web 端内的字体和原生系统上的保持一致,看起来更舒服。如图 3–1 能看到今日头条、马蜂窝的 Web 端页面内字体跟系统字体不一致。

(顺带说一个彩蛋,今日头条中 font-family 的第一项中 “PingFang” 和 “SC” 少了一个空格,所以没有生效 😂)
而少数派、知乎则保持 Web 端和系统默认字体的统一,如图 3–2。

2. SF Pro 系列字体更适合应用在数字、英文上
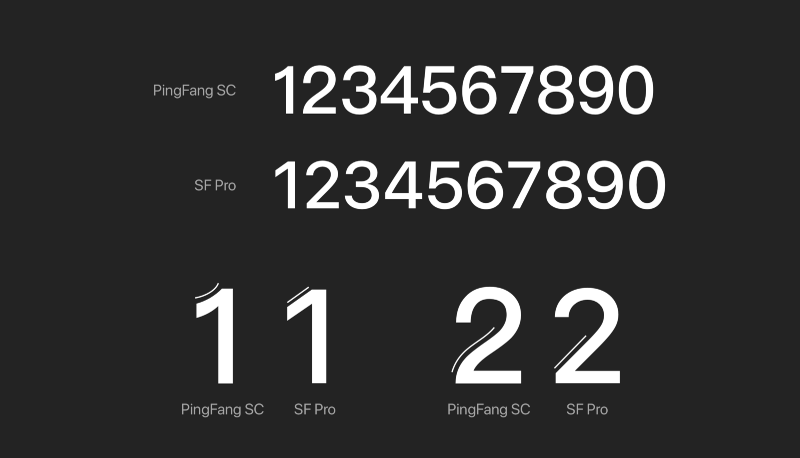
我们不妨仔细看看 PingFang SC 和 SF Pro 系列字体中数字、英文的差别。
数字字体, SF Pro 会比 PingFang SC 看上去更方、硬,细节更少。而 PingFang SC 看上去还是保留了一些 Helvetica 的味道,“1” 和 “2” 曲线比较明显,如图 3–3。

英文字体 SF Pro 比较紧凑,每个字的字宽相对小些,而且曲线细节也没有 PingFang SC 那么多,更适合在屏幕上使用,如图 3–4。

所以我认为经过苹果官方不断迭代的 SF Pro 系列字体,在对屏幕内数字、英文的表现上总归是要比 PingFang SC 要好一些的。
3. SF Pro 系列字体提供更小的空格宽度
我极力推崇使用 SF Pro 的另一个重要原因是:SF Pro 的空格宽度比 PingFang SC 小一些,更适合用在中文和英文、数字混排时的空白中(所谓的“盘古之白”)。我在 Sketch 里量了一下,发现用 PingFang SC 所输入的空格宽度是字体的 1/3,而 SF Pro 字体的空格宽度是字体大小的 1/5(如图 3–5)。

所以 SF Pro 系列字体更接近 W3C 在《中文排版需求》中所提倡的要在英文之间加入 1/4 个汉字宽的空白。(使用 SF Pro Text 更接近)
3.2.2 横排的中、西文混排配置 横排时,西文使用比例字体;阿拉伯数字则常用比例字体或等宽字体。原则上,汉字与西文字母、数字间使用不多于四分之一个汉字宽的字距或空白。但西文出现在行首或行尾时,则无须加入空白。 注:或可使用西文词间空格(U+0020 SPACE [ ],其宽度随不同字体有所变化)。
不知道大家记不记得即刻 App,还没凉的时候做过一个功能:可以自动在中英文混排的时候自动插入一个小于半角空格的间距,且该功能支持开关。如图 3–6。

现在 iOS 13 和 macOS Catalina 会自动在中英文混排插入一个小于半角空格的间距,所以现在看到的 App 大部分都已经默认有这个效果了,如图 3–7。

四、安卓和小程序
众所周知,安卓生态下字体多样,据我观察,在安卓上使用自定义字体的用户远超过 iPhone 用户(在地铁、巴士上观察得出的结论)。一些手机品牌也设计过自己的独有字体,例如小米兰亭、一加莹黑等等。或许安卓也会有网页适应各品牌默认字体的方法,但我目前没找到。
而小程序,根据我和我司的前端工程师沟通得知,需要在 font-family 中额外加入一行 SFProDisplay-Regular才能起作用。
body { font-family: -apple-system, //针对 Web 页面 BlinkMacSystemFont, //针对 Mac Chrome 页面 SFProDisplay-Regular, //针对微信小程序 ...}
五、实际应用

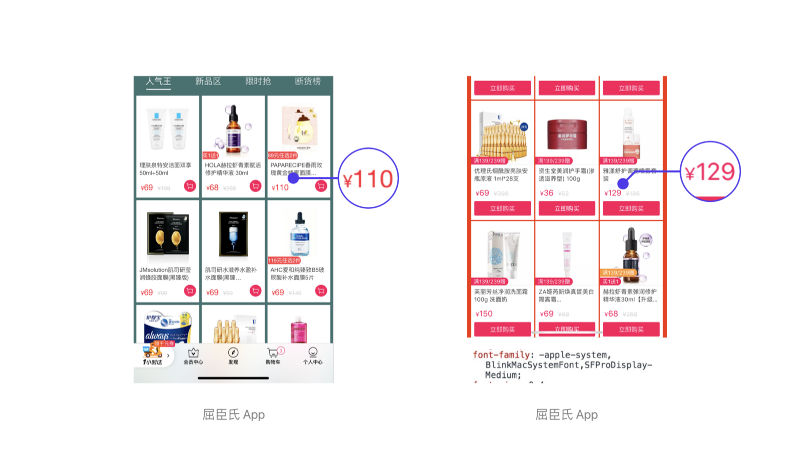
和公司的前端开发工程师沟通后,将首页的促销组件和一些新活动用上了系统字体,舒服了。
六、总结
在移动端网页中使用 iOS 系统字体,目前看上去好处甚多,观察了不少互联网公司的产品,比较注重设计感,或一些较精致的的产品会在 Web 端配置更贴近系统的字体,所以在这里推荐大家都开始在网页中使用系统字体吧!
参考文章
Requirements for Chinese Text Layout 中文排版需求
This document summarizes the text composition requirements in the Chinese writing system. One of the goals of the task…www.w3.org
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐