設計基礎:色彩結構
了解色彩與其屬性的關係,培養對色彩的敏銳度

目錄
- ⊙ 1.2.1 色彩屬性
- ⊙ 1.2.2 色彩分類
- ⊙ 1.2.3 有彩色
- ⊙ 1.2.4 無彩色
- ⊙ 1.2.5 最後的碎碎唸
⊙ 1.2.1 色彩屬性

色相 H、明度 V、彩度 S
色彩具有三個基本的性質:
- 色相(Hue)
- 明度(Value)
- 彩度(Saturation)
透過以上的記號來標記色彩,就能對其進行客觀的描述,也能簡單選擇出所需要的色彩。
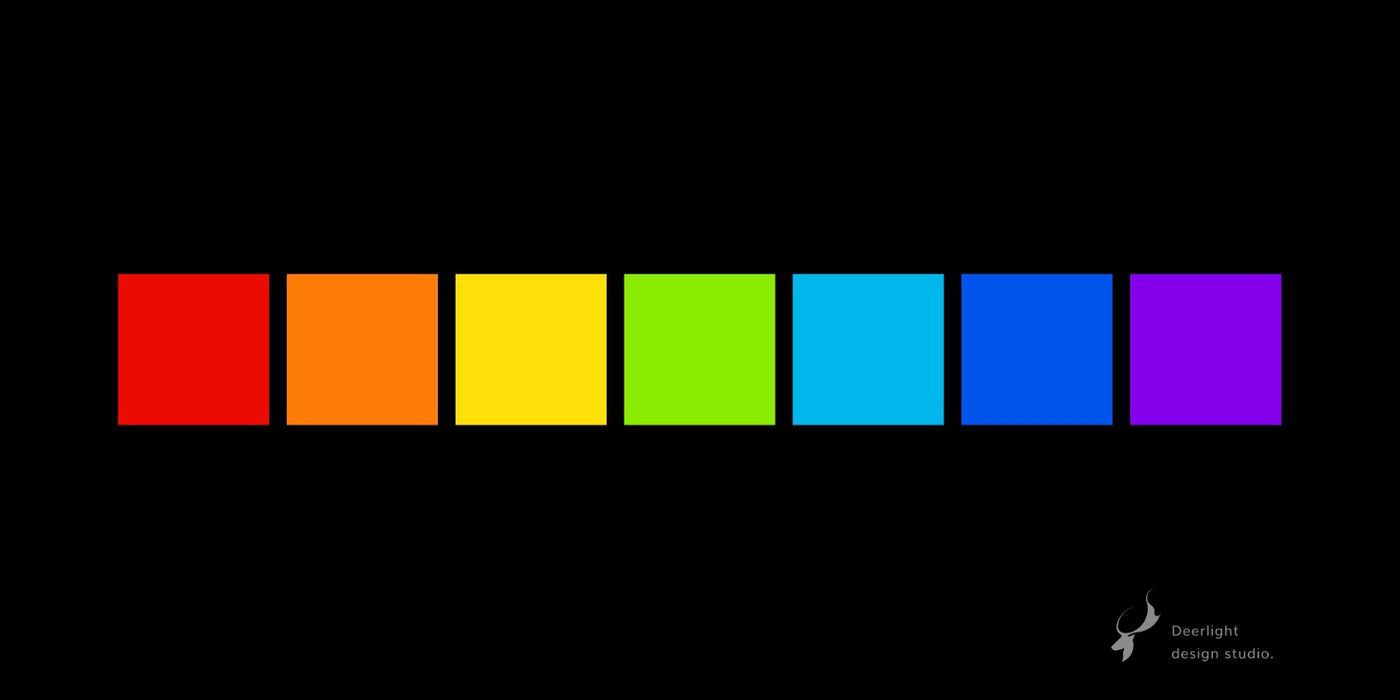
色相 Hue
色彩的名稱,用來區分與形容色彩。紅色、黃色、橘色、綠色、藍色等等,這些是我們常見的稱呼。

不過顏色是有無限多種樣貌,並非上圖所述的而已;我們難以用語言區分,於是讓人產生「顏色就那幾種」的錯覺。在光譜中有無數個顏色,人們為了表達色彩,發展出色彩的命名法。
色彩的命名
我們以語言與感受來表達色彩,同時將這些色彩記錄下來,隨著越來越多人使用與普及,漸漸形成特定意義的詞彙,成為色彩的命名。
色彩命名可簡易區分為:
固有色名
- 傳統色名:動物、植物、礦物或其時代、地域、流行,由傳統文化發展出的色名,例如:琥珀色、祖母綠。
- 慣用色名:在固有色名中,廣為人知的色名,較多被現代使用,例如:鈦白、象牙白。
現代使用的顏色命名,多半有市場上的考量,因而創造出不同的新詞彙。
系統色名
以科學化的色彩體系為基礎,對色彩作有系統的命名。
想了解更多,可觀看色彩學等書籍,關鍵字:色彩命名、系統色名、基本色名、固有色名、慣用色名。

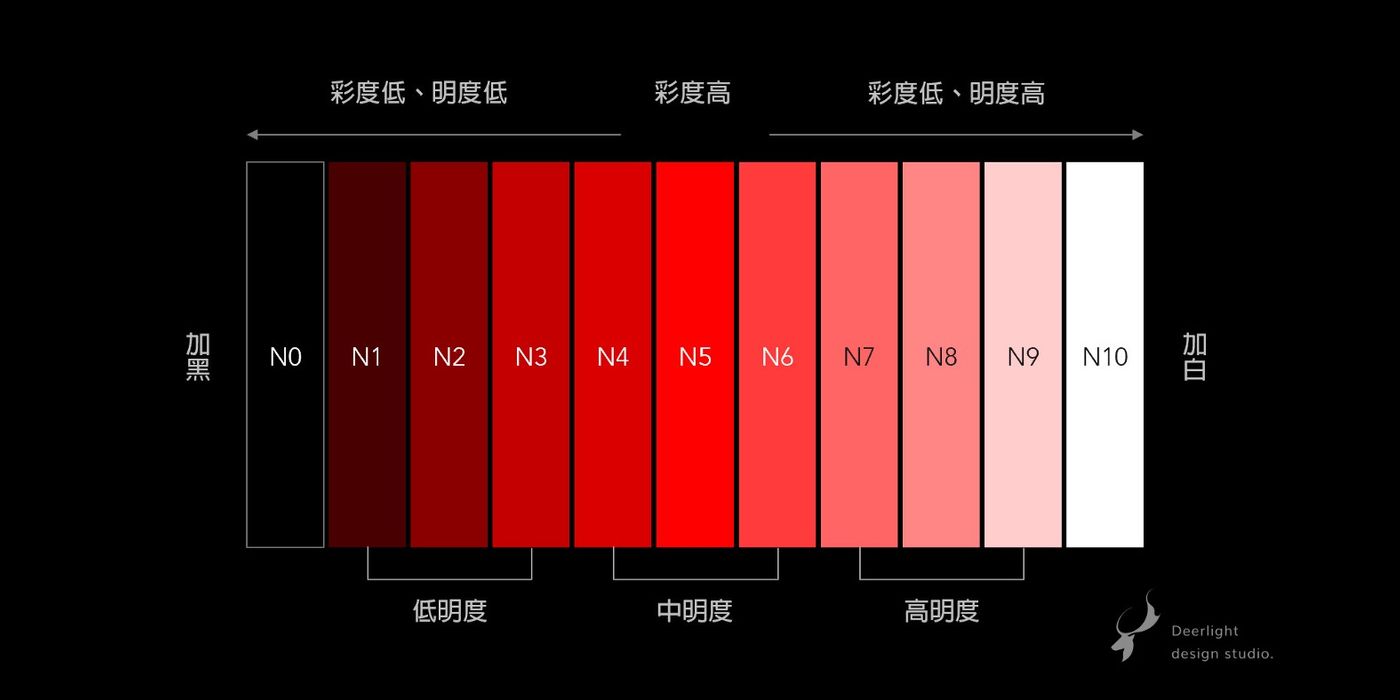
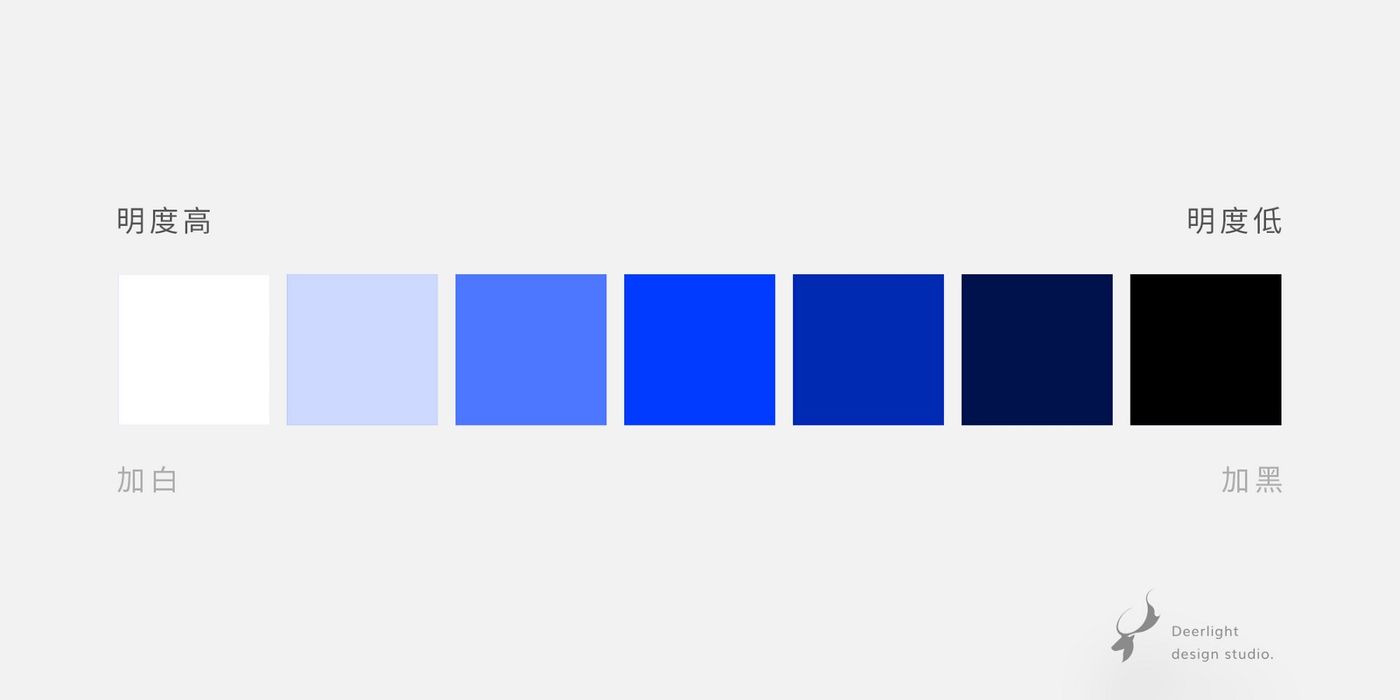
明度 Value
色彩的明亮程度,稱為色彩的「明度」。

色彩加白可提高明度,色彩加黑則降低明度。明度最高的是白色,明度最低的是黑色。在黑白間又可以分出許多不同深淺的灰色調。

暗暗的、亮亮的,大概是這樣的區分

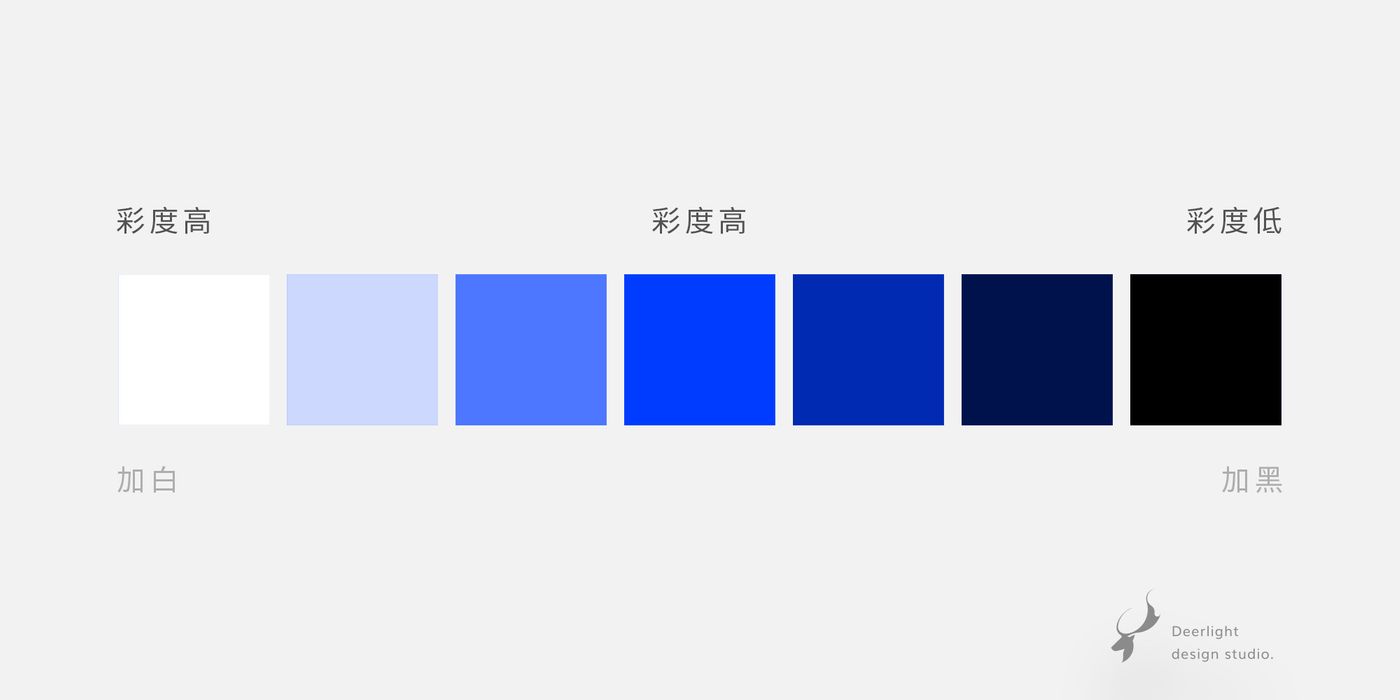
彩度 Saturation
原色的純度,也可稱為飽和度。
以相同色彩的佔比來區分彩度的高低
假設兩色各混入不同濃度的白,A 色的彩度高於 B 色:
- A 色 = 70% 的紅色 + 30% 的白
- B 色 = 20% 的紅色 + 80% 的白

補充:不論色彩加白或加黑,皆會降低彩度。

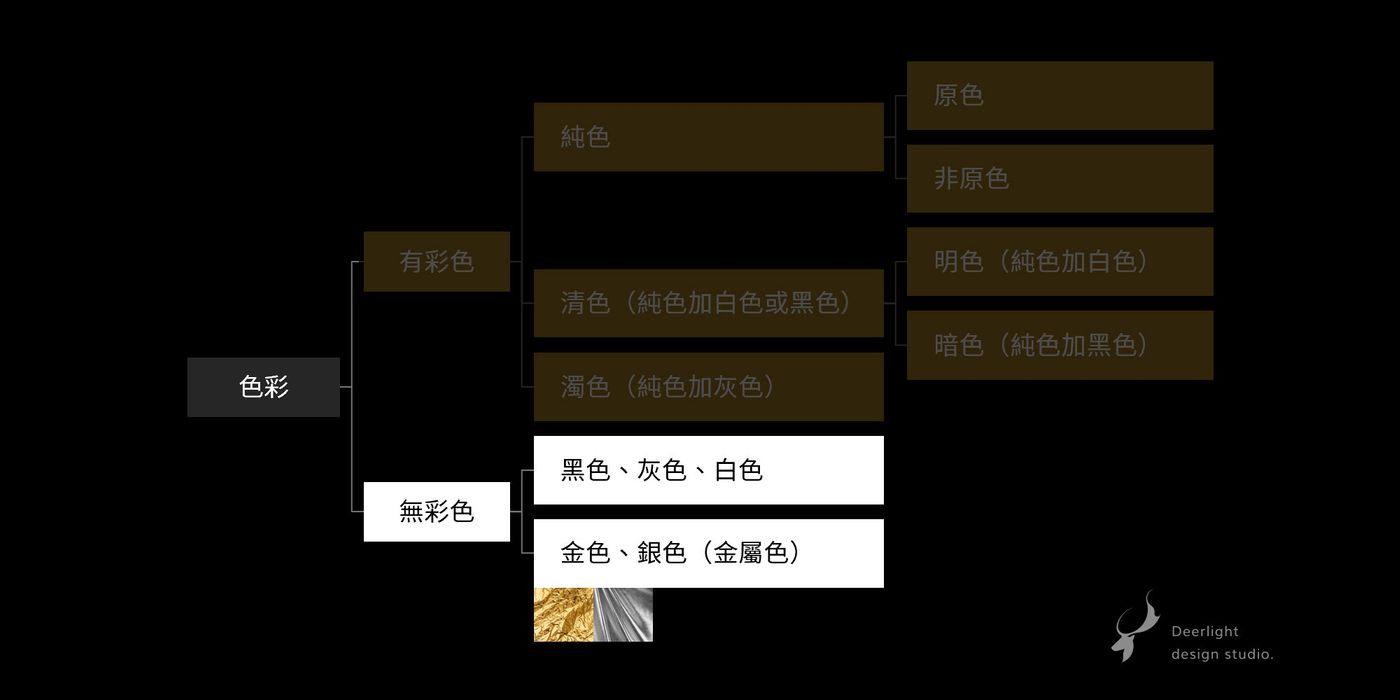
⊙ 1.2.2 色彩分類
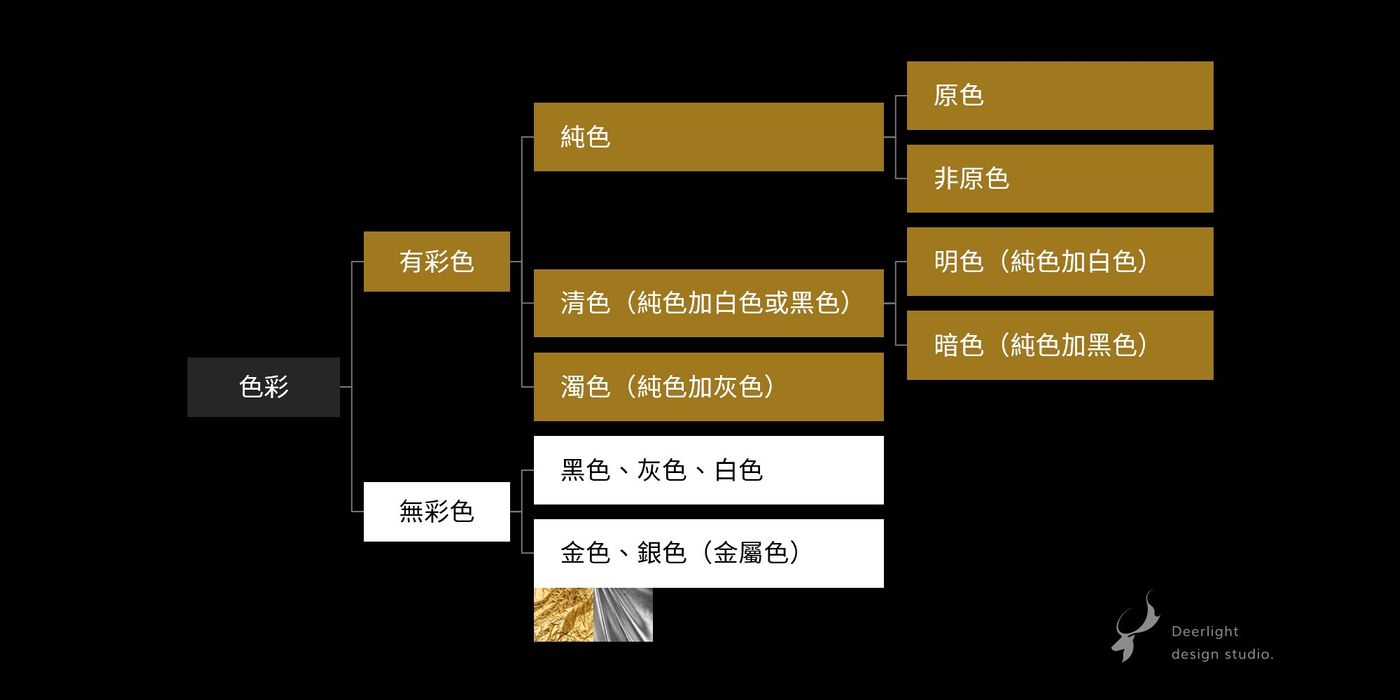
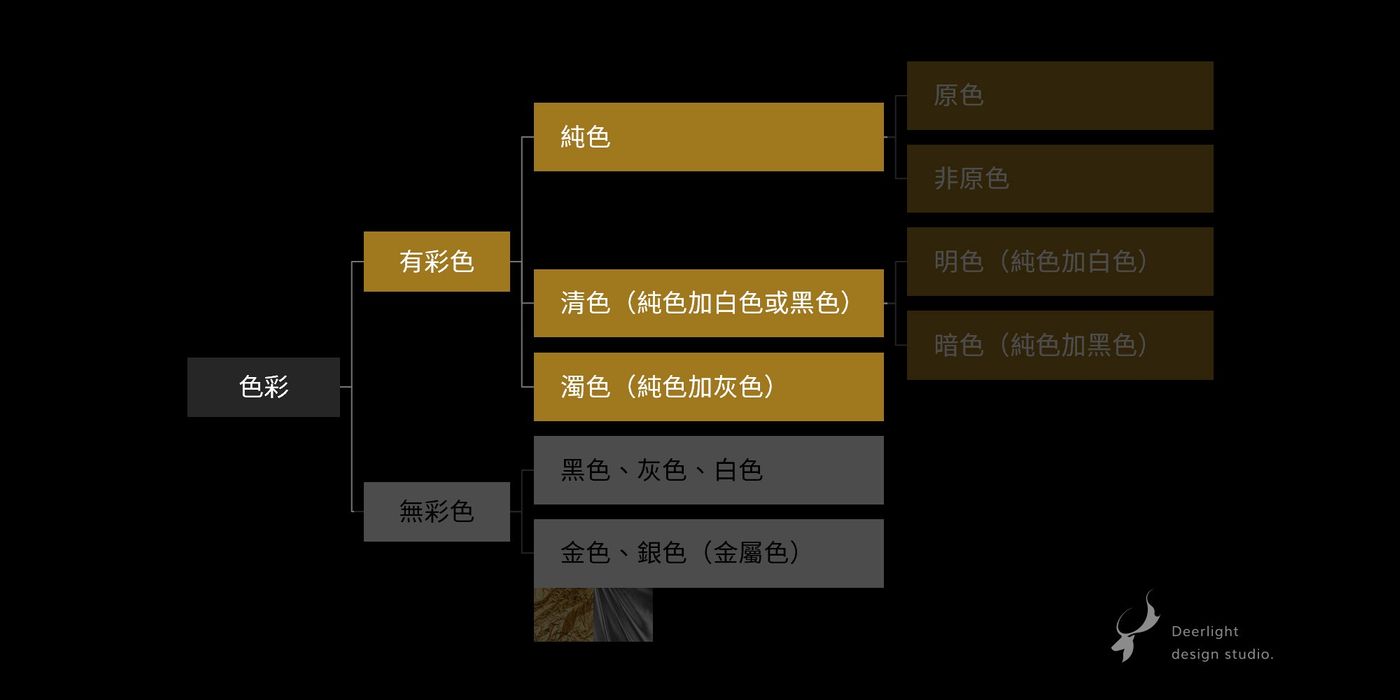
色彩可以區分為兩大類,分別為「有彩色」 、 「無彩色」 。

⊙ 1.2.3 有彩色
有彩色
有彩色可分為純色、清色、濁色,三種顏色。
- 純色:純色
- 清色:純色 + 白色/黑色
- 濁色:純色 + 灰色

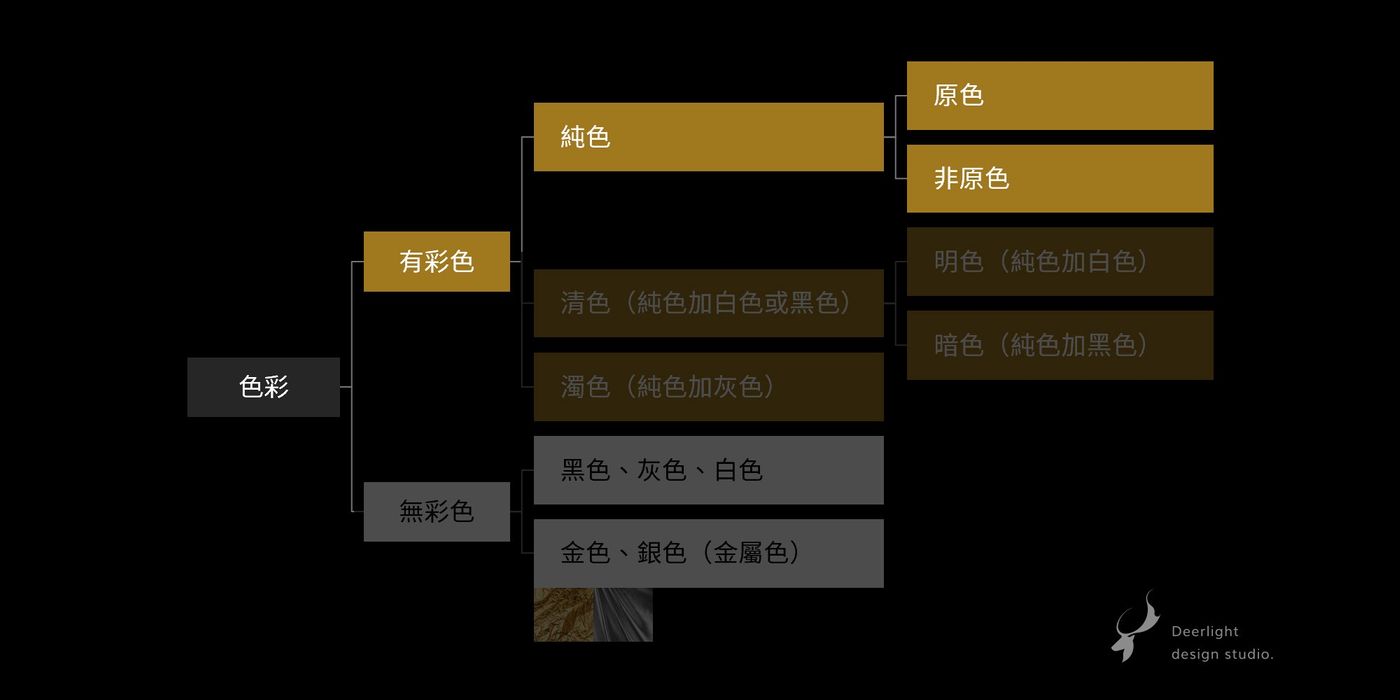
有彩色-純色
純色為每個色相中,彩度最高的顏色,即不含黑、灰、白的顏色。
- 原色:不能用其他原色調出的顏色,為所有顏色的源頭,又稱為三原色
- 非原色:由不同比例的原色,混合出來的色彩

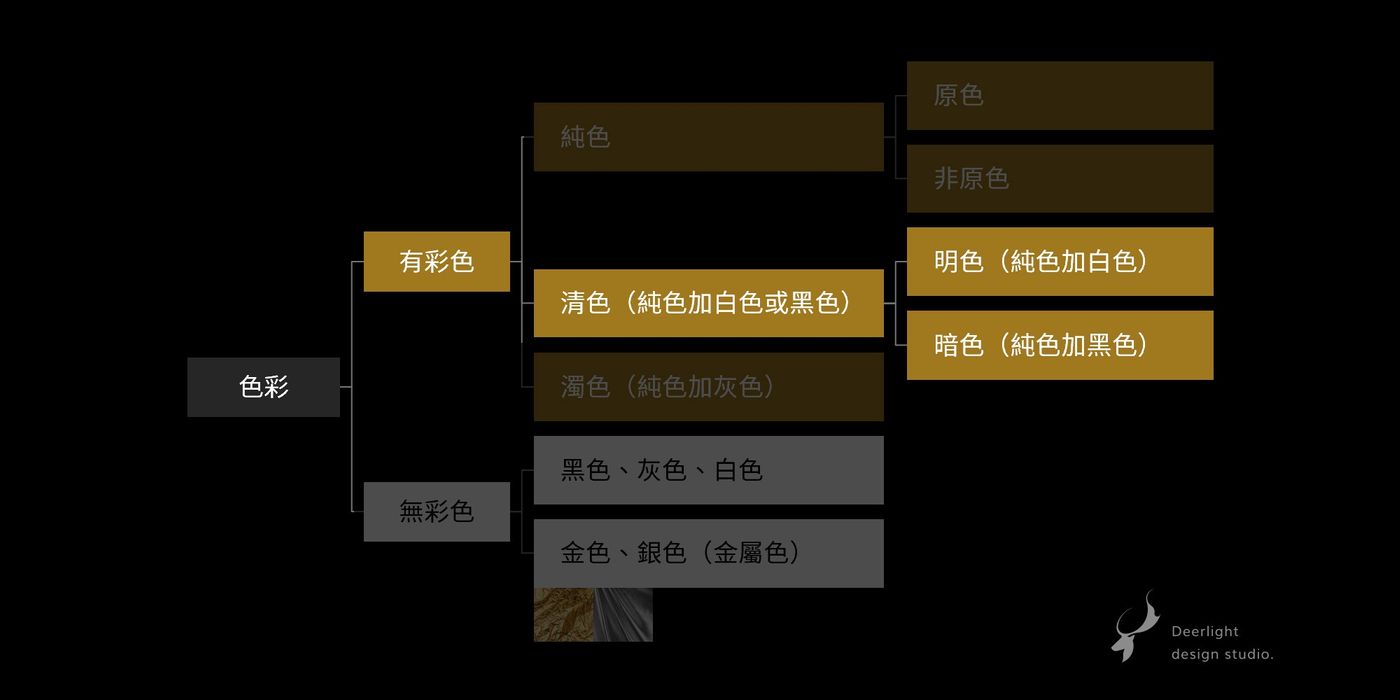
有彩色-清色
清色為純色加白或黑色。
- 明色:純色加白色
- 暗色:純色加黑色

⊙ 1.2.4 無彩色
無彩色也稱作「中性色」
可視光譜中,不包含無彩色,故在色彩學中不能稱之為色彩。然而,無彩色卻能在心理、生理、化學中對色彩產生影響。

無彩色的功用-調和彩色
無彩色搭配任何有彩色的色彩,幾乎都能達到調和的作用。
- 金、銀、黑、灰、白可用於調和與突出其他顏色的色彩
- 其中金、銀,具有光澤特性,常用於設計中的點綴和裝飾
在 The Colors — Inside CHANEL 影片中,CHANEL 介紹「黑、白、米、金、紅」這五個顏色對品牌的意義,以及他們彼此間的不同搭配所誕生的含意。
影片有中文翻譯,可開啟字幕。
⊙ 1.2.5 最後的碎碎唸
了解色彩與其屬性的關係,可幫助我們培養對色彩的敏銳度。想更深入學習色彩相關的領域,可閱讀「色彩學」、「色彩原理」、「色彩心理」這一類的書籍。
本篇濃縮精華,取出關鍵的概念,讓文章內容好入口消化。

文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐