Numpy--資料科學的工具之一
以下也可以使用google colaboratory 操作,這樣就不會留下任何資料在本地
第一步,把它裝下來

第二步,測試一下

第三步,嘗試理解它說甚麼
numpy官方,相信我你絕對不會想看的,等有一點熟了,再回來繼續看
於是,至少你現在知道他是用來做矩陣運算的。
好了,說太多廢話,直接切重點
NumPy Array:
此套件有著具備多重維度且同質的ndarray物件(N-dimensional array)。
何謂同質 -- 講白話一點就是在這個矩陣內的元素資料型態都一樣,如int32
跟list的差別就在這(list可以放不同型態的,當然這兩個的處理時間也差很多)
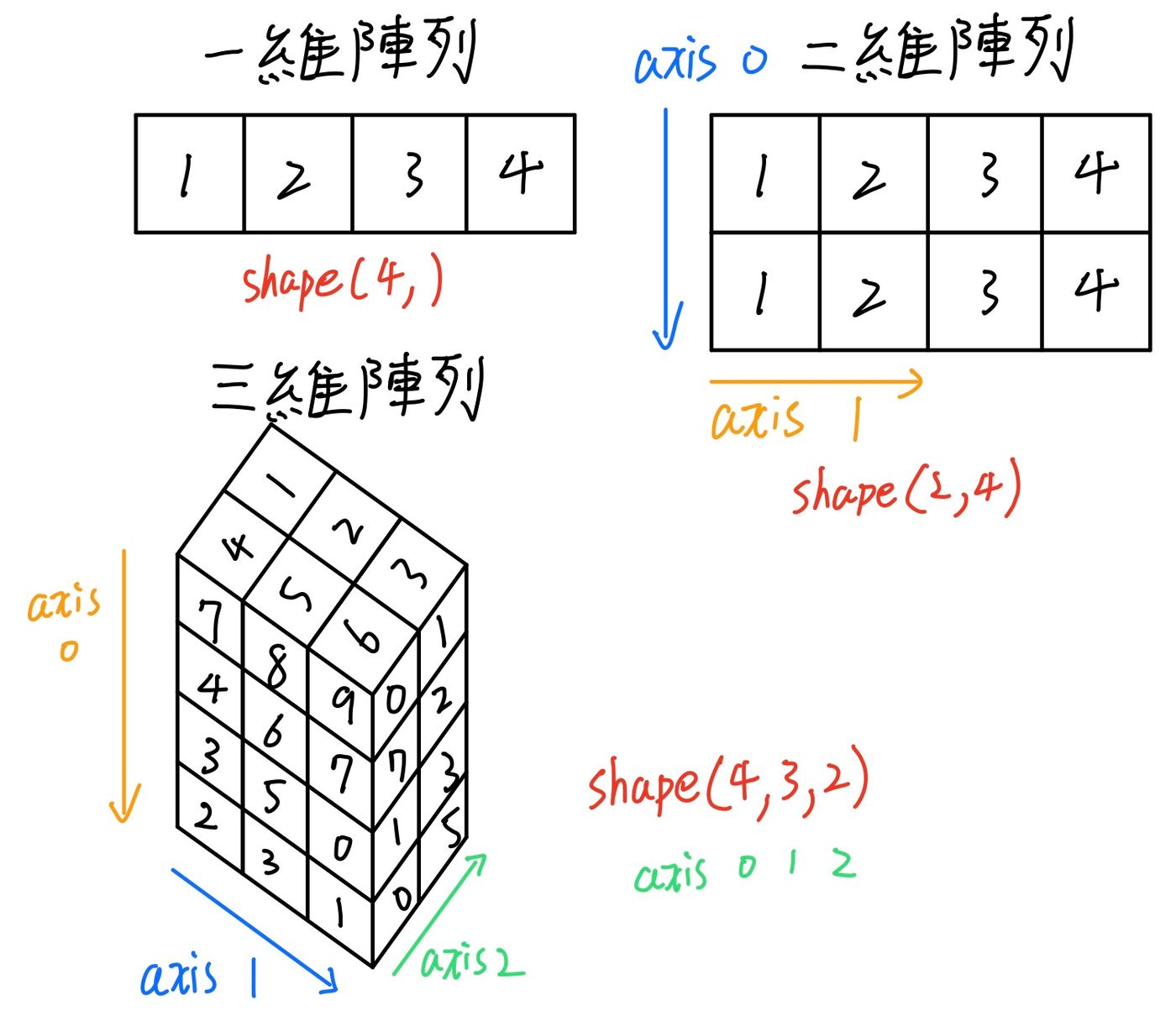
可以拆成維度(ndim)--有學線代應該會說rank
形狀(shape)、數值型態(dtype)
正常來說,當一維陣列時我們會說vector(向量),
二維會說matrix(矩陣),由row(列)、column(行)組成

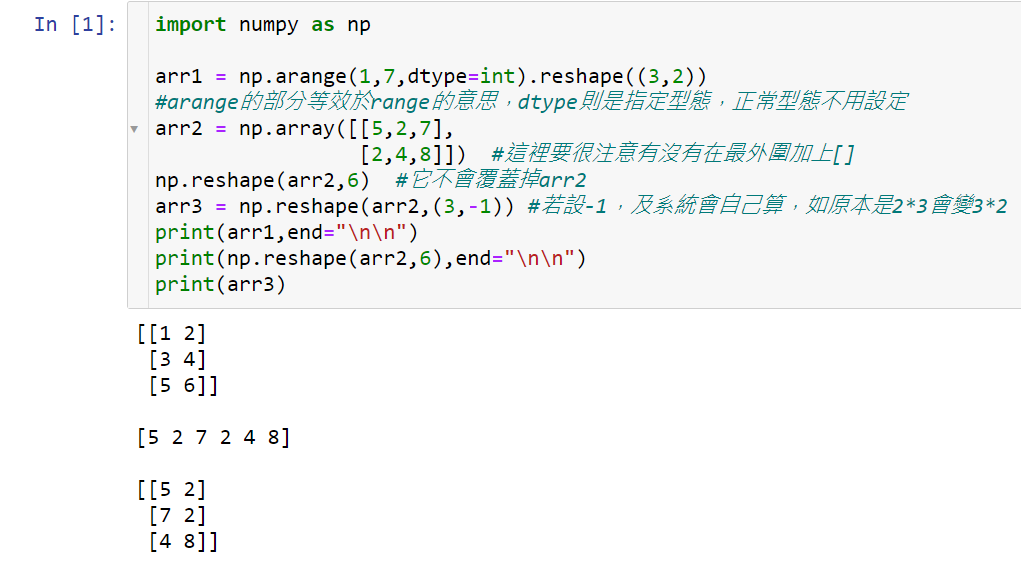
於是乎,numpy學會了如何創造陣列(X
語法:numpy.array()

其資料型態就是大名鼎鼎的ndarray

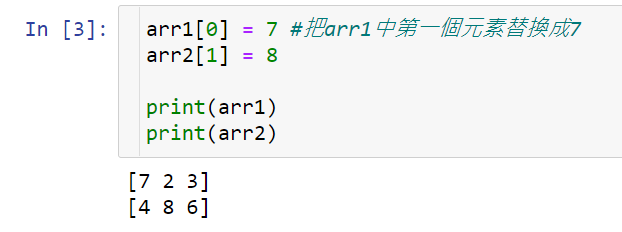
當然也可以去變更其資料

也可以幫它整形(改變維度) -- numpy.reshape(a, newshape, order="F")
a -- 就是你想幫她整形的陣列
newshape -- 新的樣子,如1*6變成2*3這樣
order -- 基本上完全不會用到,有C、F、A,單純的只是一個排列方式,,這個就不試了

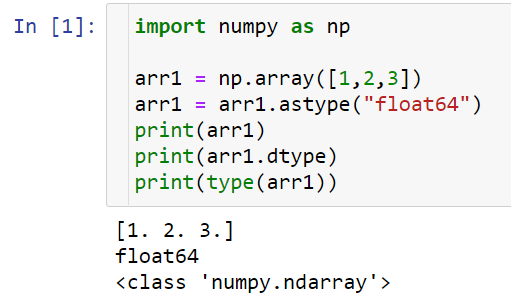
改變陣列型別有:bool、int、float、string
bool -- 包含True、False
int -- 包含int16、int32、int64,那個數字就是bits,沒學過暫時可以無視它
float -- 包含float16、32、64,這表示小數後幾位
string -- 就打的字串那些
nan -- 則是指遺失值,偶爾會是指非數

第四步,拿來做矩陣運算(X

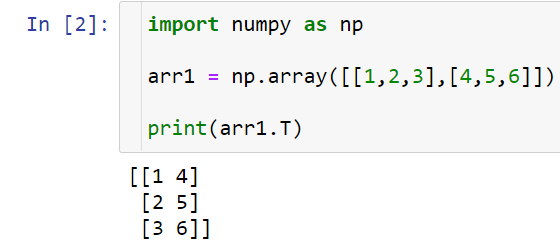
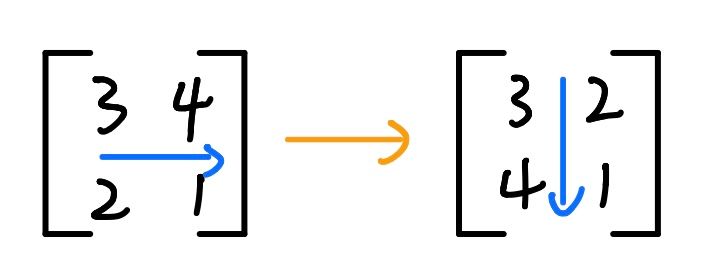
轉置矩陣


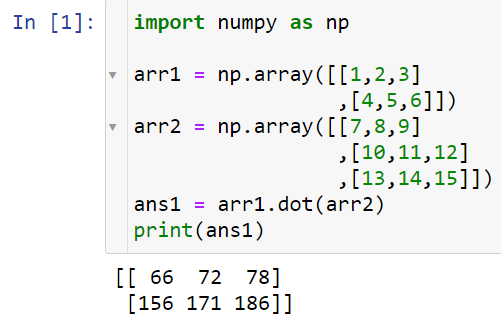
點積(dot product)

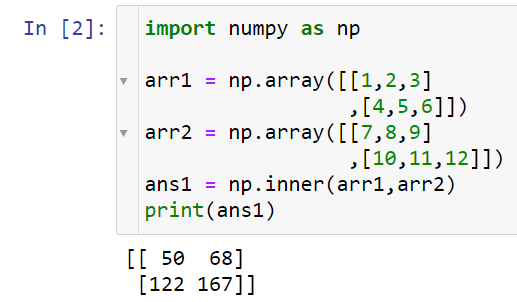
內積(inner)

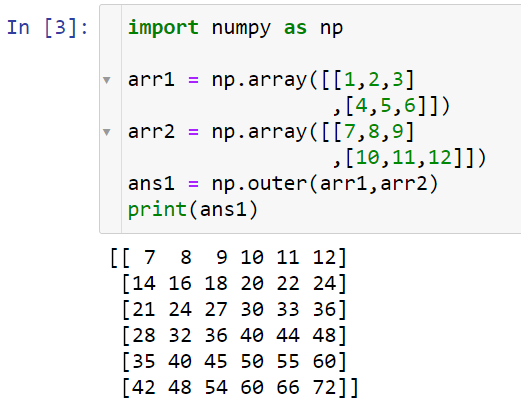
外積(outer)

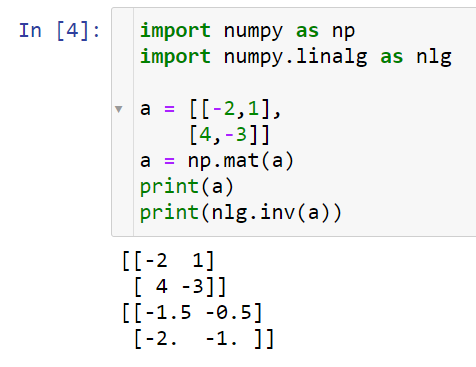
倒置矩陣

以上的都是線性代數會用到(X
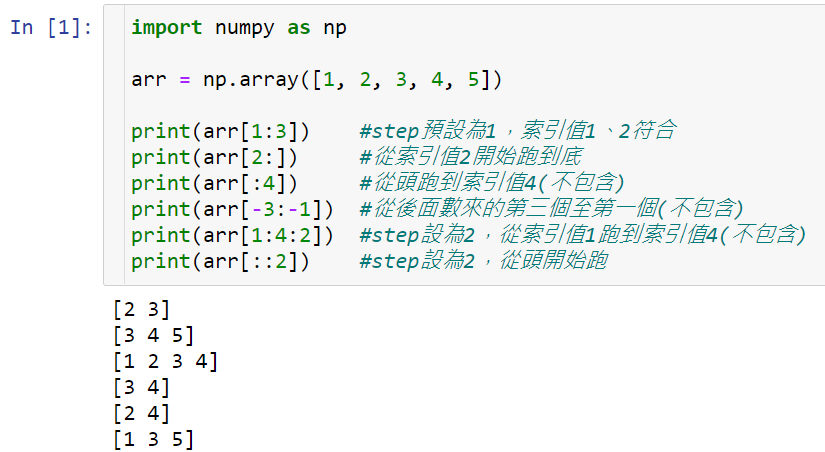
第五步,切片索引
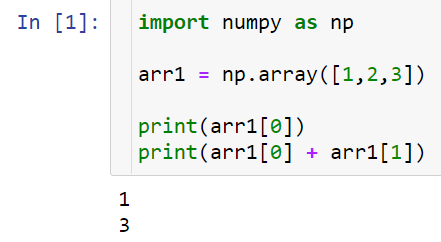
一維:


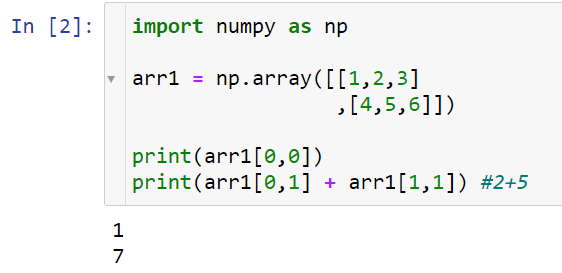
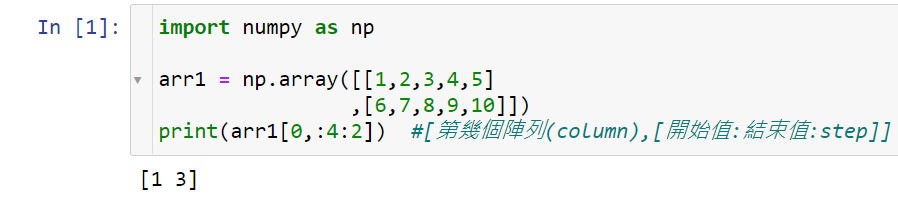
二維:


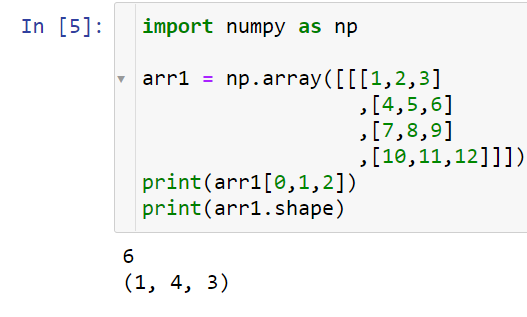
三維:

第六步,添加及取代及合併
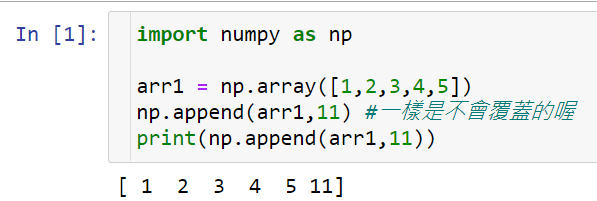
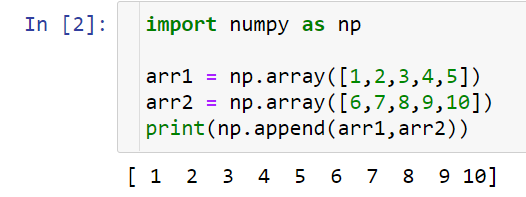
numpy.append:


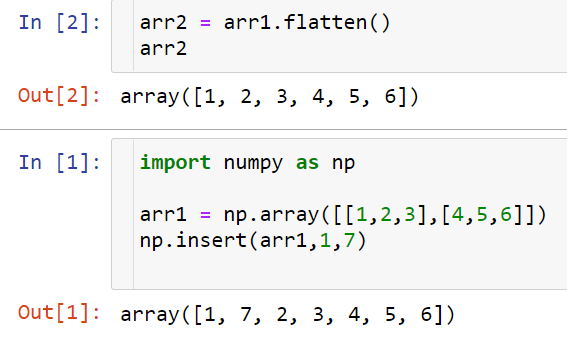
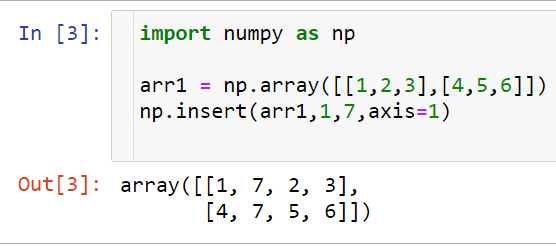
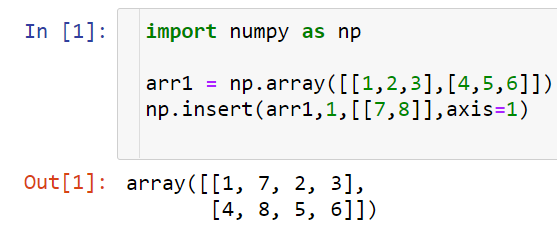
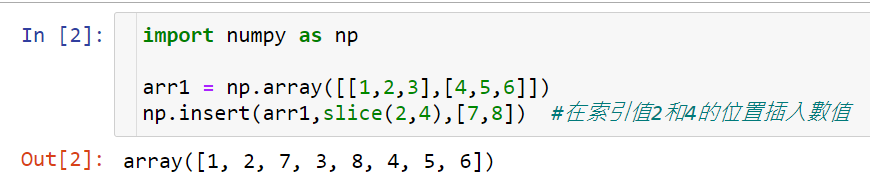
numpy.insert(arr,obj,values,axis)
arr -- 一維或多維的陣列
obj -- 元素插入的位置(索引值)
values -- 插入的數值
axis -- 對應的軸,若沒輸入則默認將所有陣列列成一條(flatten),平面化的概念




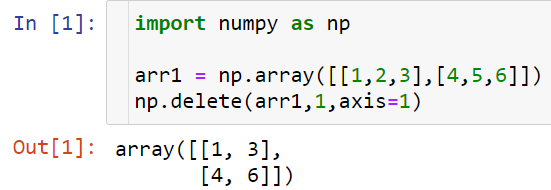
np.delete(arr,obj,axis):解釋同上

Combining Arrays:
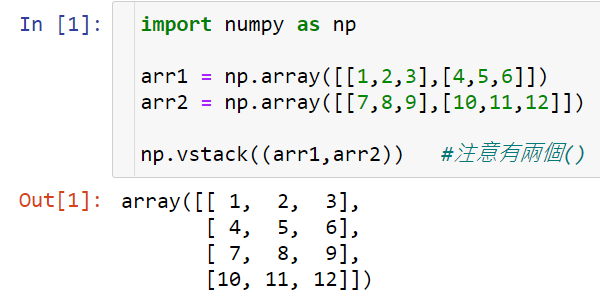
vstack:垂直方向整合 --- vertical stack
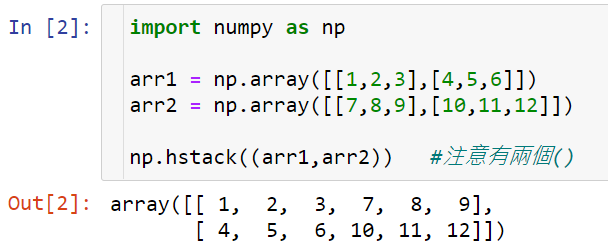
hstack:水平方向整合 --- horizontal stack
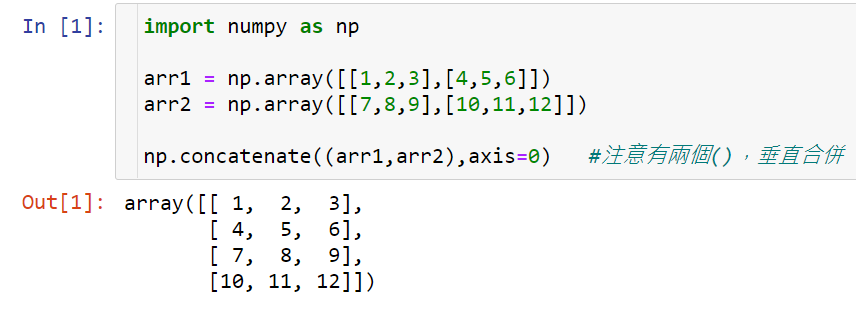
concatenate (axis = 0):沿垂直方向整合
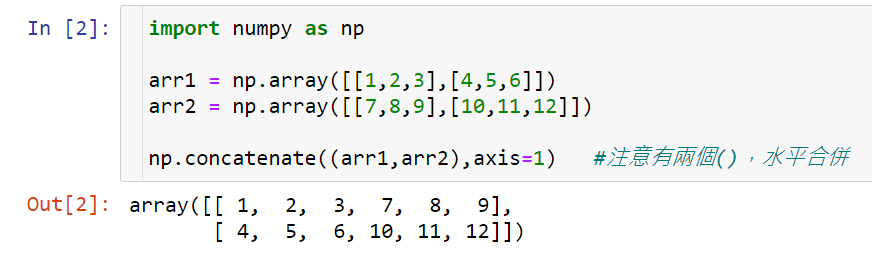
concatenate (axis = 1):沿水平方向整合




恩...等效的,我在講廢話
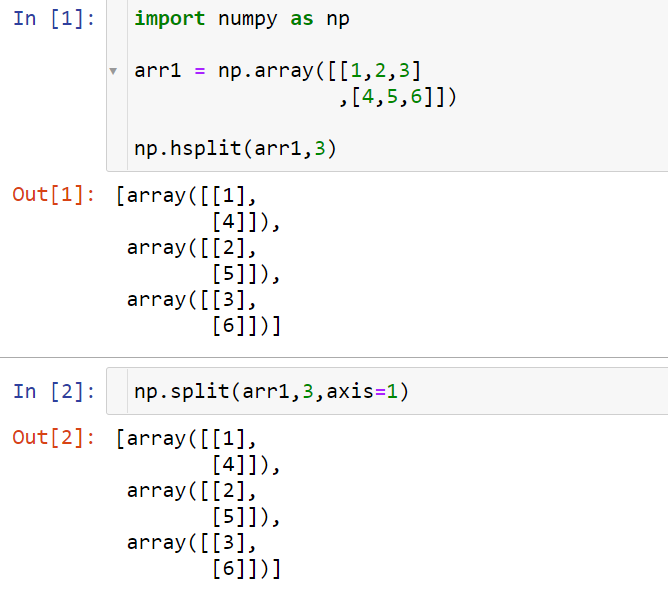
Splitting Arrays:
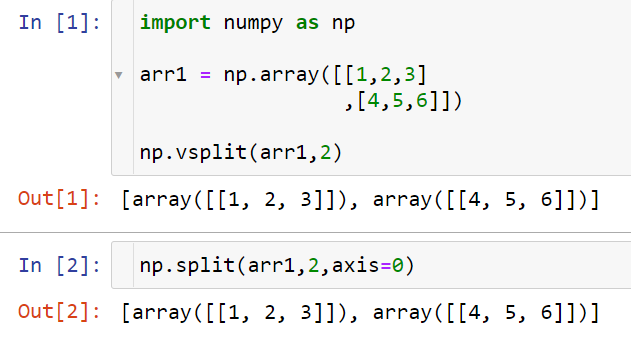
vsplit:垂直方向分割
hsplit:水平方向分割


完工~繼續潛水

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐