資訊圖表|數據比較啞鈴圖,強調差距與幅度,只需Excel就做得到

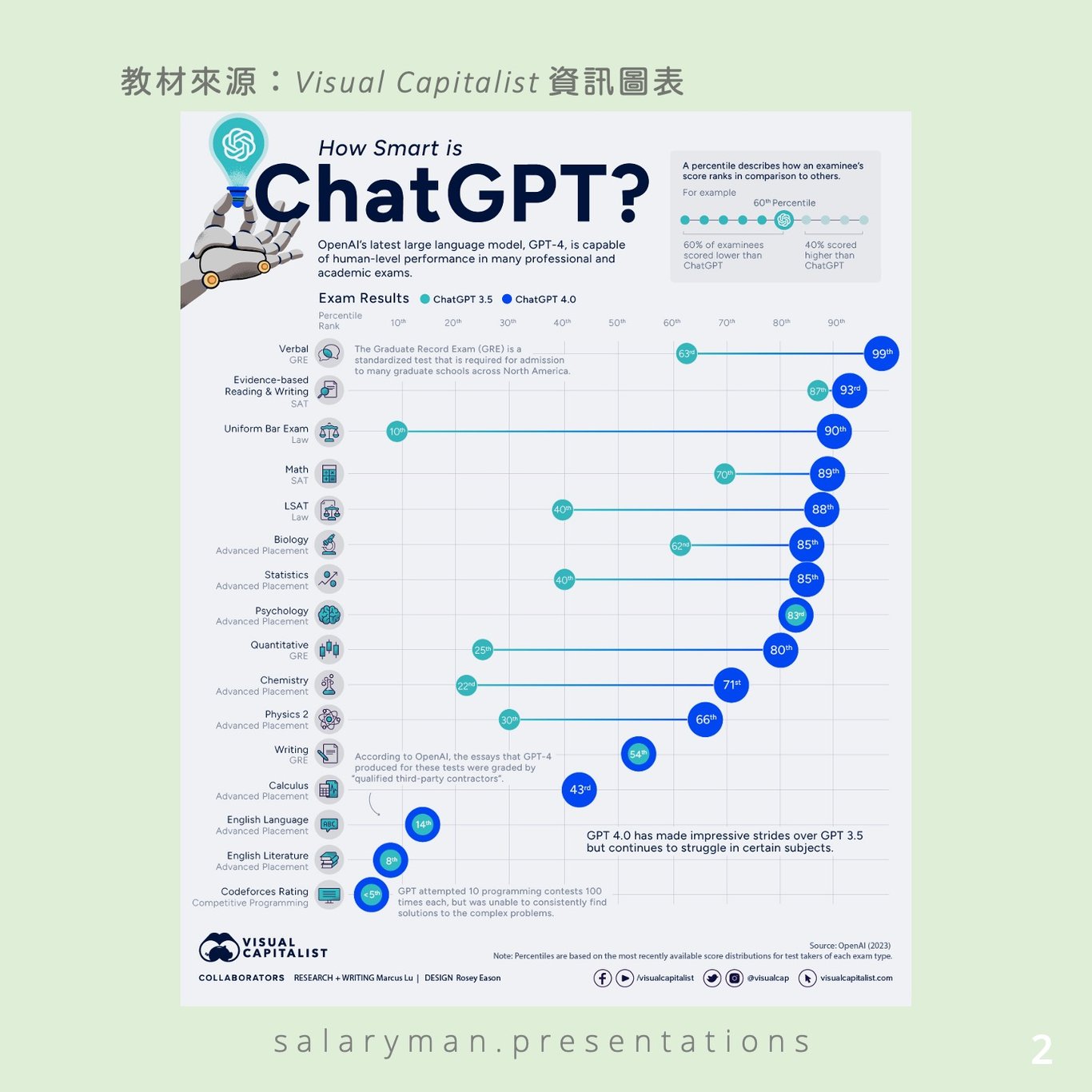
教材來源是Visual Capitalist網站早前有關ChatGPT 4與3.5之間比較的資訊圖:
https://www.visualcapitalist.com/how-smart-is-chatgpt/

啞鈴圖簡介
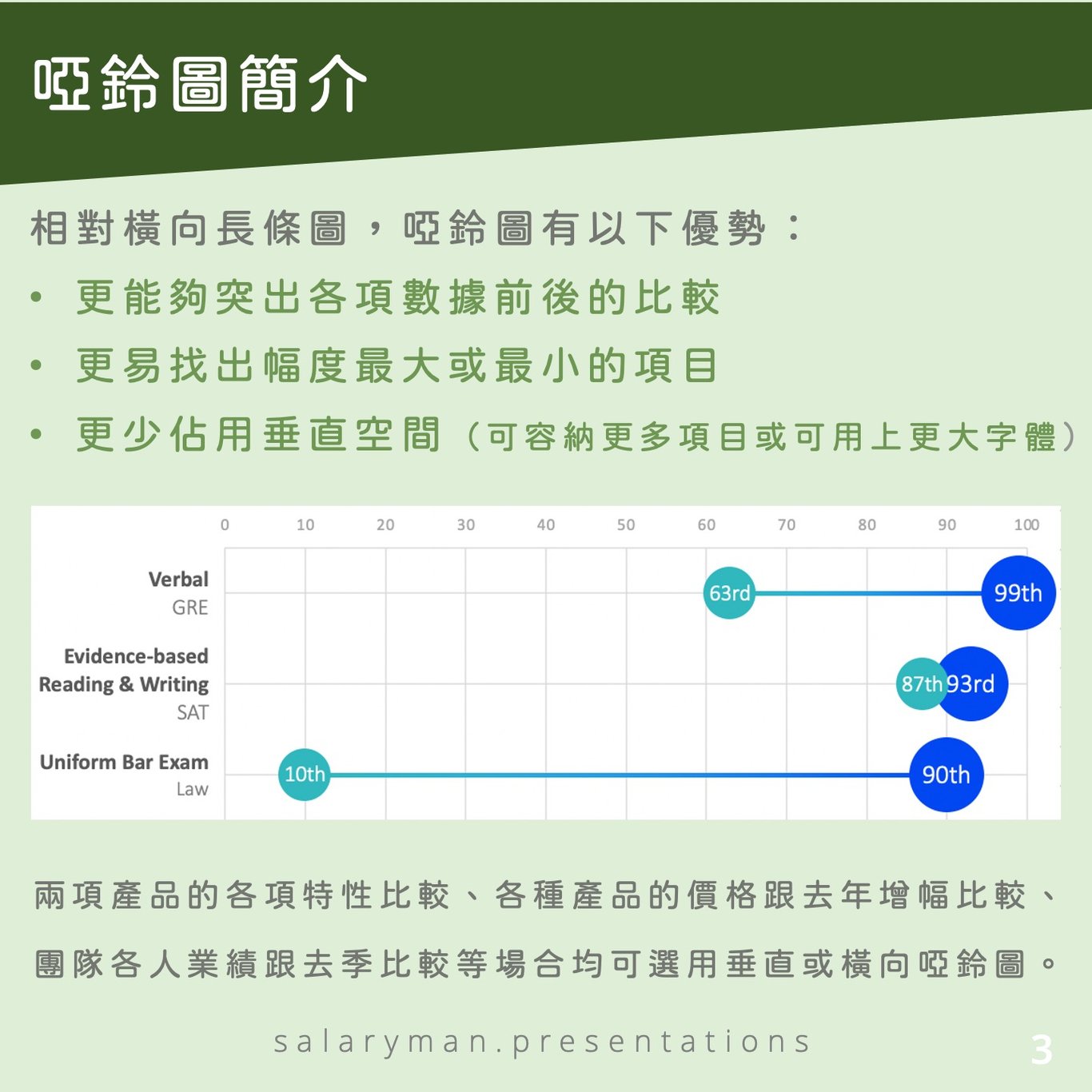
相對橫向長條圖,啞鈴圖有以下優勢:
更能夠突出各項數據前後的比較
更易找出幅度最大或最小的項目
更少佔用垂直空間(相同空間可容納更多項目或可用上更大字體)
無論是兩項產品的各項特性比較、各種產品的價格跟去年增幅比較、團隊各人業績跟去季比較等場合均可選用垂直或橫向啞鈴圖。

第1步:散佈圖加入數據點
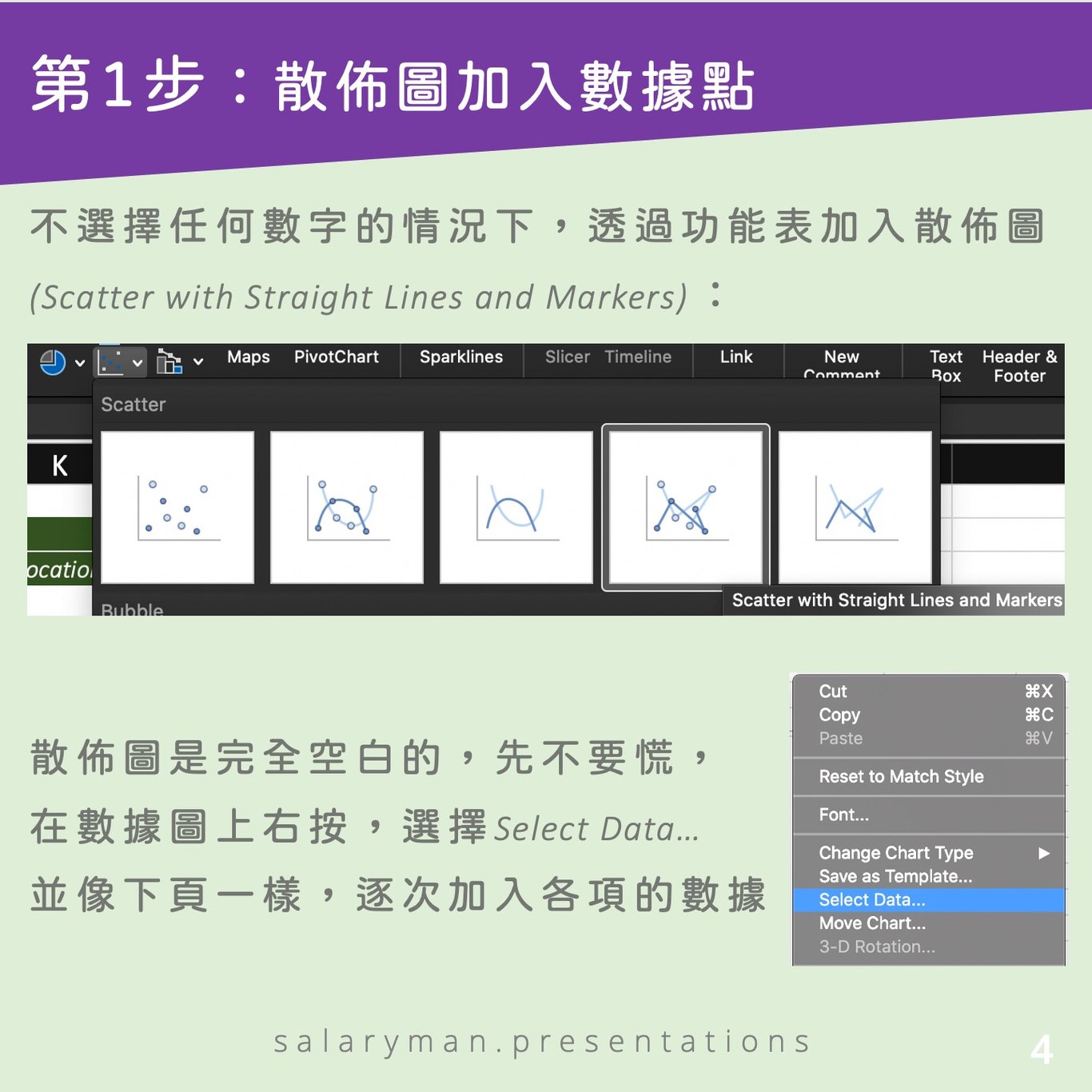
在不選擇任何數字的情況下,透過功能表加入散佈圖(Scatter with Straight Lines and Markers) 。

散佈圖是完全空白的,先不要慌,在數據圖上右按,選擇Select Data… 並像下圖一樣,逐次加入各項的數據。
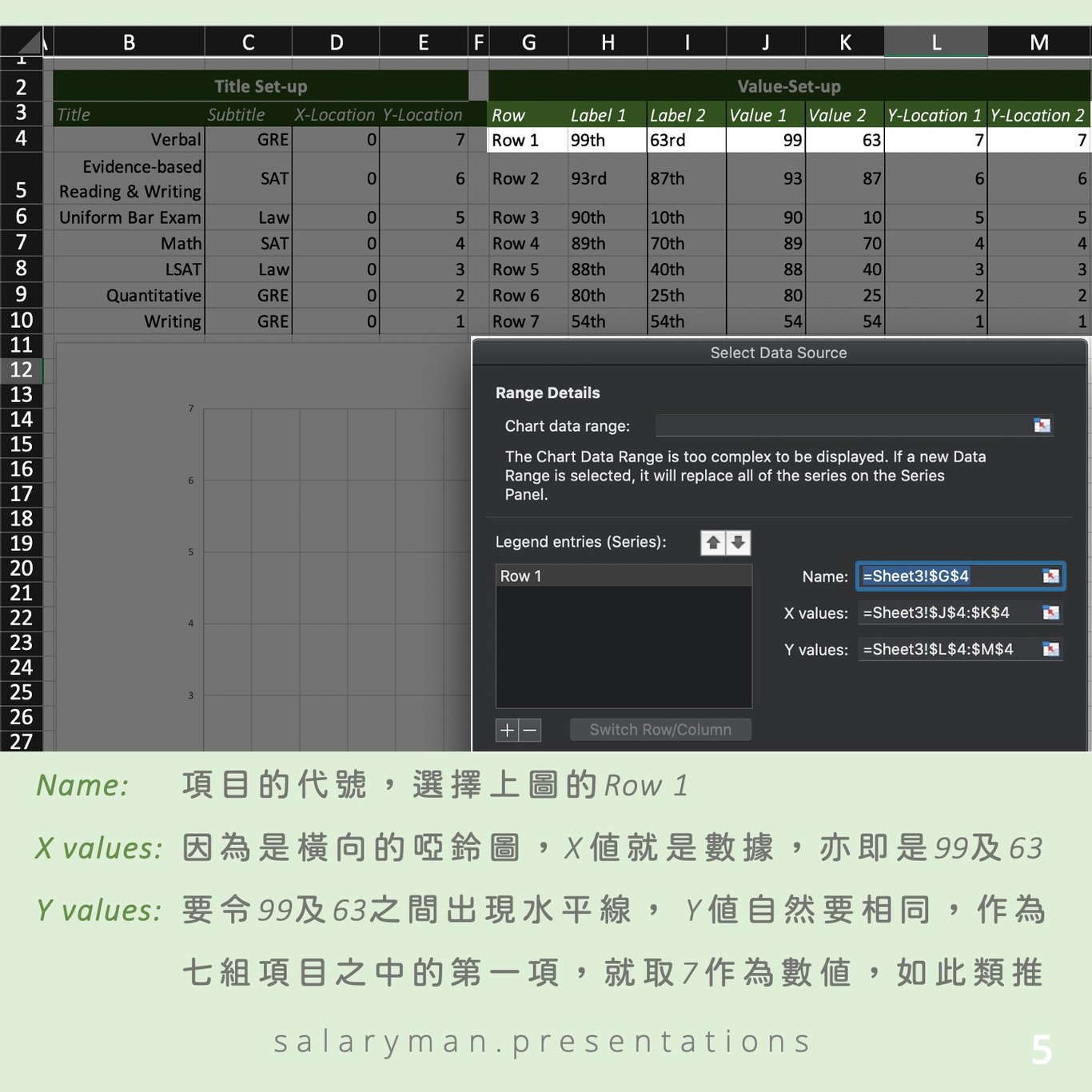
下圖展示了預先準備好的數據,左邊是文末用來設定Y軸標籤之用,容後再作解說;右邊則是用來設定啞鈴圖中的啞鈴及水平線之用。
Row列是用來區分各項數據,純資訊用途而並不會影響圖表內容
Label 1/ 2是用來儲存數值的標籤,教材中是顯示成63rd而非63
Value 1/ 2顧名思義就是數值
Y Location 1/ 2是用來設定數值的Y座標

選取Select Data… 後在彈出的小視窗中按次輸入各項的數據:
Name: 項目的代號,選擇上圖的Row 1
X values: 因為是橫向的啞鈴圖,X 值就是數據,亦即是99及63
Y values: 要令99及63之間出現水平線, Y 值自然要相同,作為七組項目之中的第一項,就取7 作為數值,如此類推
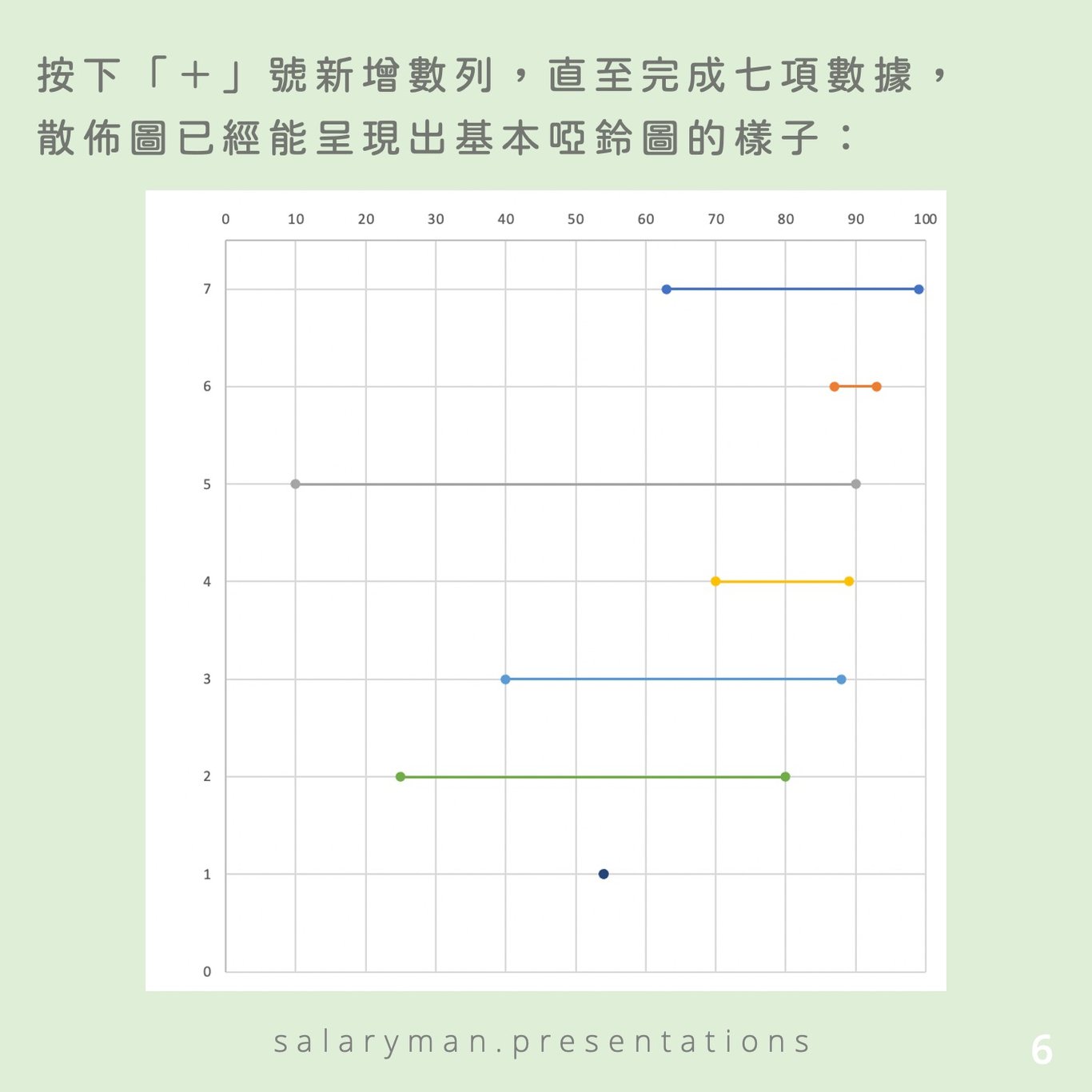
按下「+」號新增數列,直至完成七項數據,散佈圖已經能呈現出基本啞鈴圖的樣子:

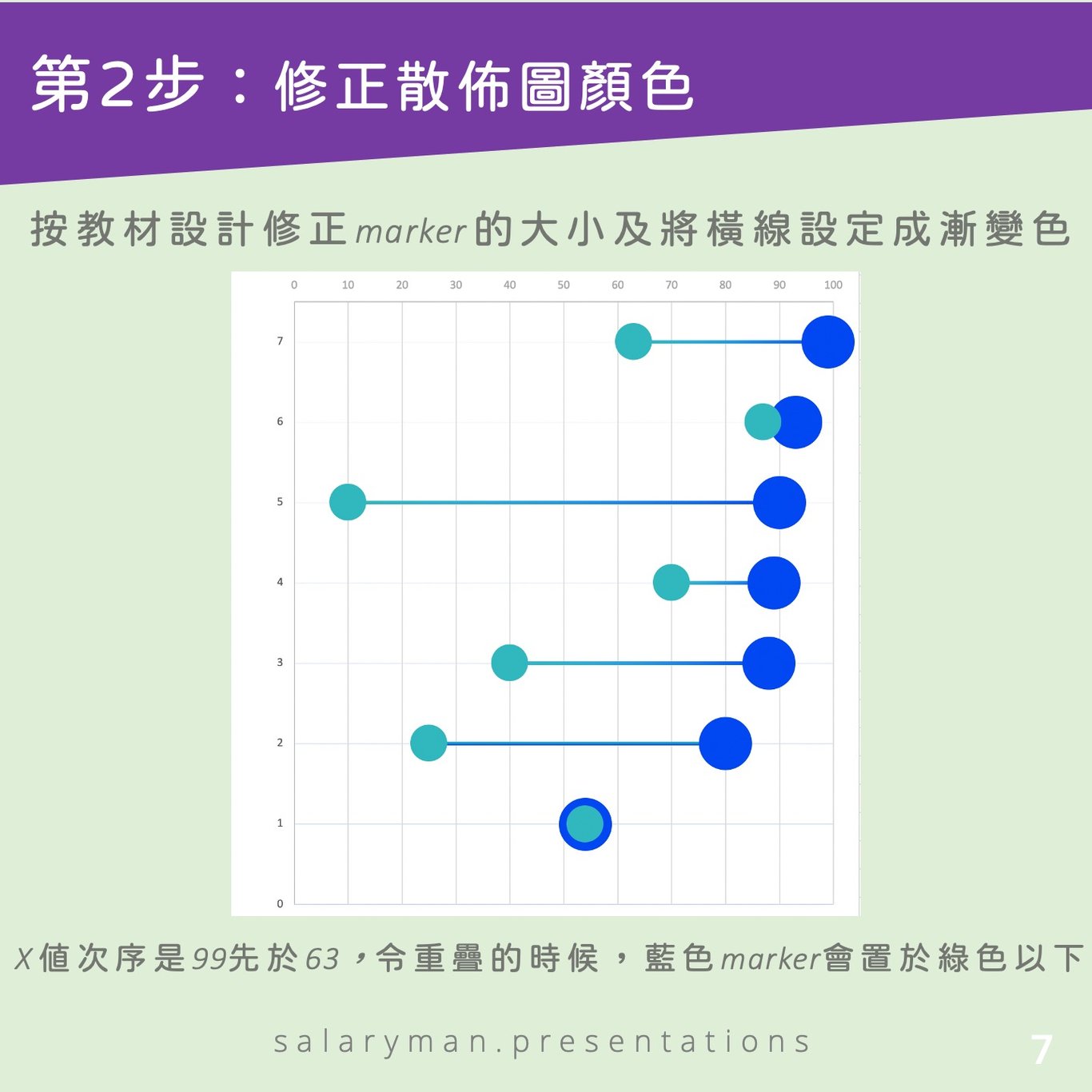
第2步:修正散佈圖顏色
按教材設計修正marker 的大小及將橫線設定成漸變色,X 值次序是99先於63,令重疊的時候,藍色marker會置於綠色以下:

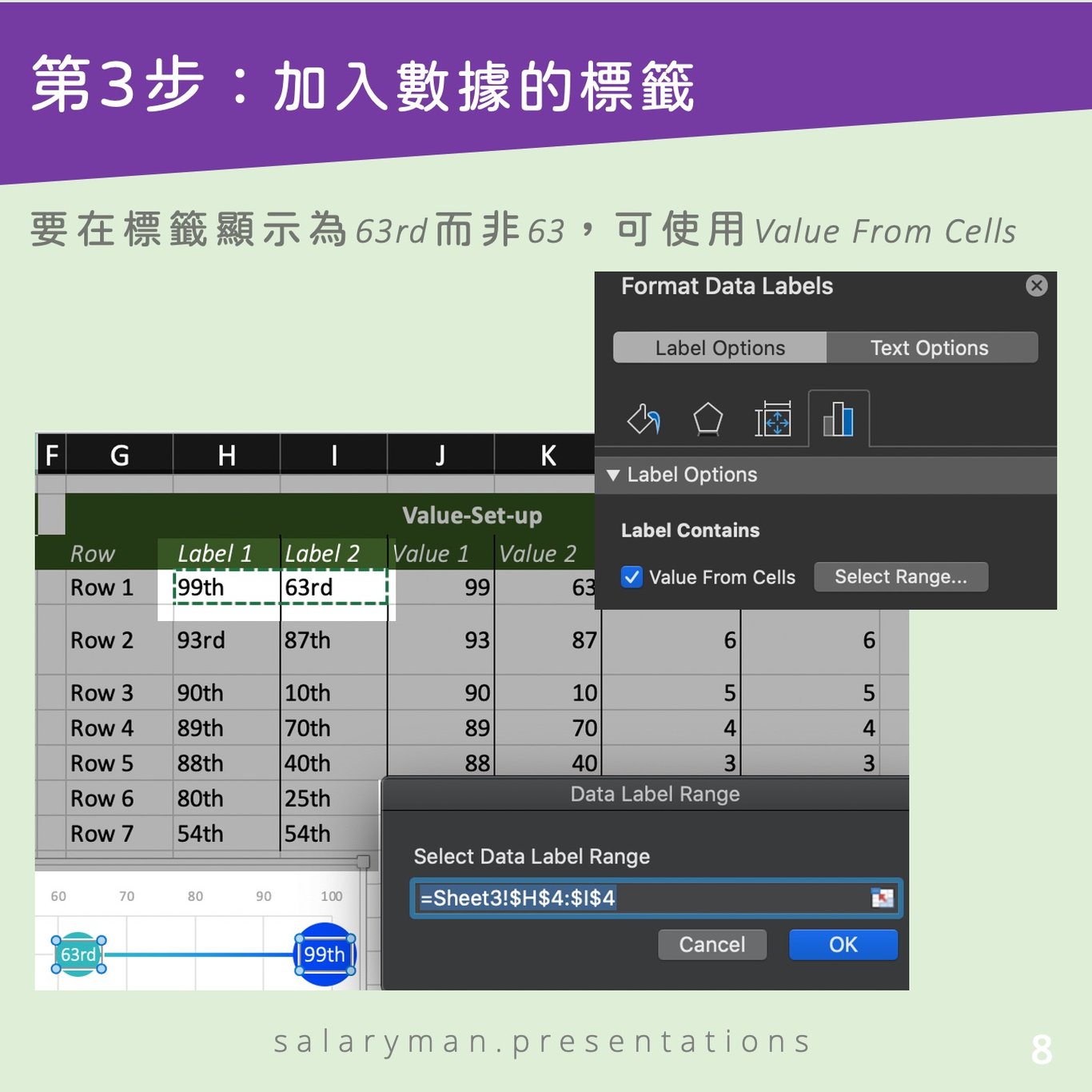
第3步:加入數據的標籤
要在標籤顯示為63rd 而非63,可以在數據標籤的選項中選取Value From Cells,這樣就可以指定標籤取自特定的儲存格內容;你也可以選擇建立三個新的數據格式Number Format,分別應對st/ rd/ th,解決問題不一定只有一種方法呢。

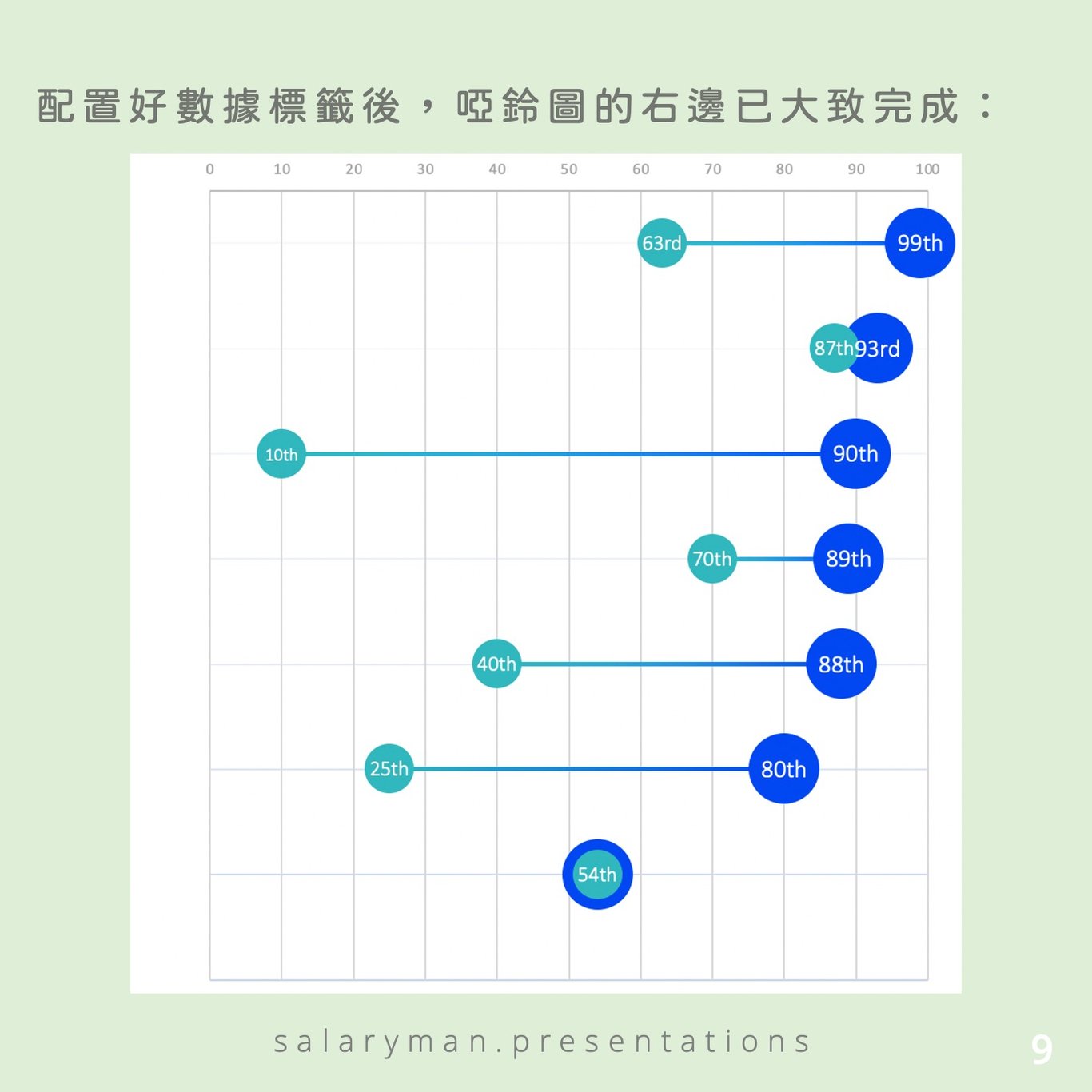
配置好數據標籤後,啞鈴圖的右邊已大致完成:

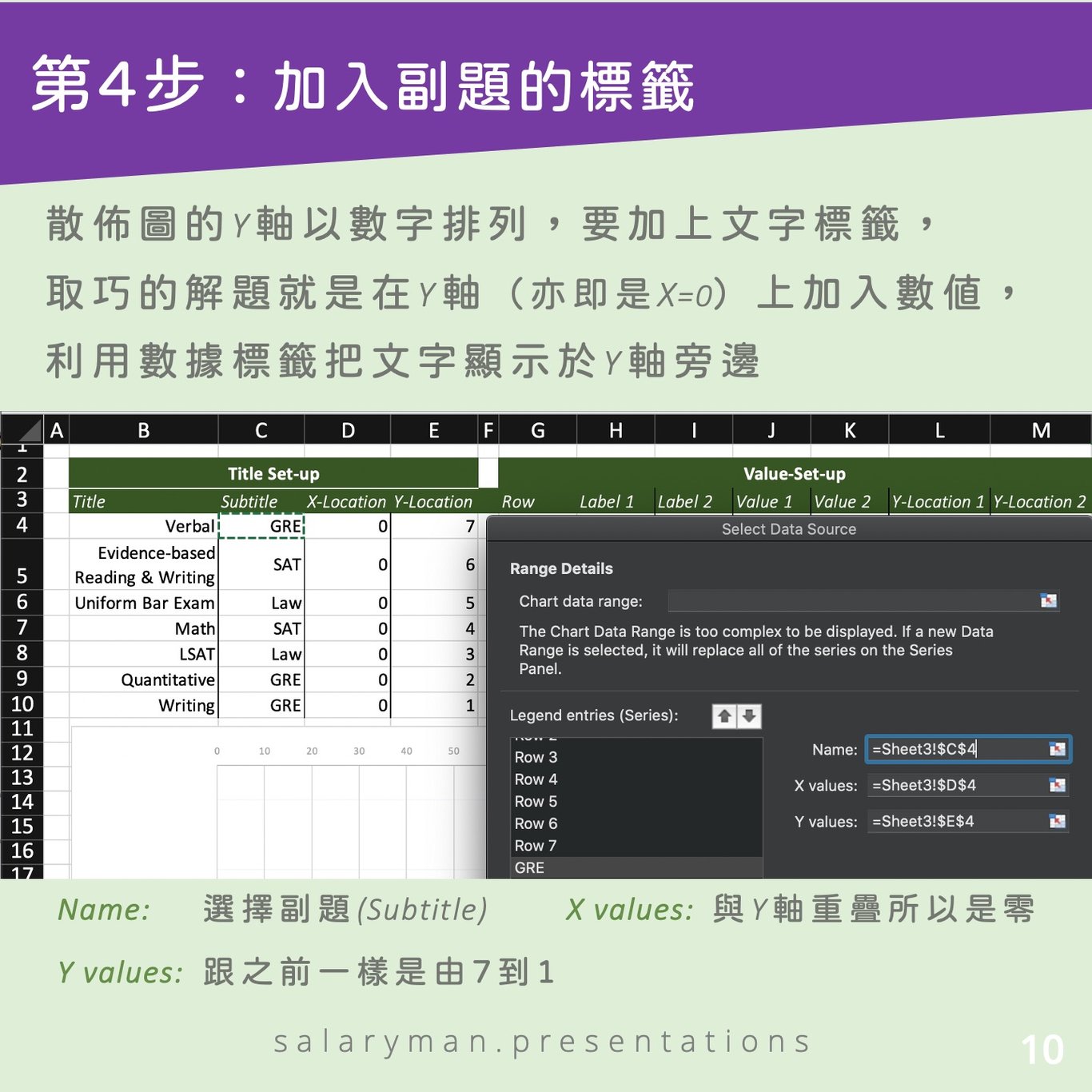
第4步:加入副題的標籤
散佈圖Y軸上的預設標籤是數據上的Y值,在這個例子中,亦即是1至7的數字,這當然不是我們需要的標籤。要加上文字標籤,取巧的解題就是在Y 軸(亦即是X=0)上額外地加入數值,利用數據標籤把文字顯示於Y 軸旁邊,然後把數據點設成不著色就好,好像隱形的文字標籤載體。

在圖表上再次按右鍵,選取Select Data… 後在彈出的小視窗中按次輸入各項的數據:
Name: 選擇副題的文字Subtitle
X values: 因為要與Y軸重疊,X 值自然是0
Y values: 跟之前一樣,各項數據由7降到1
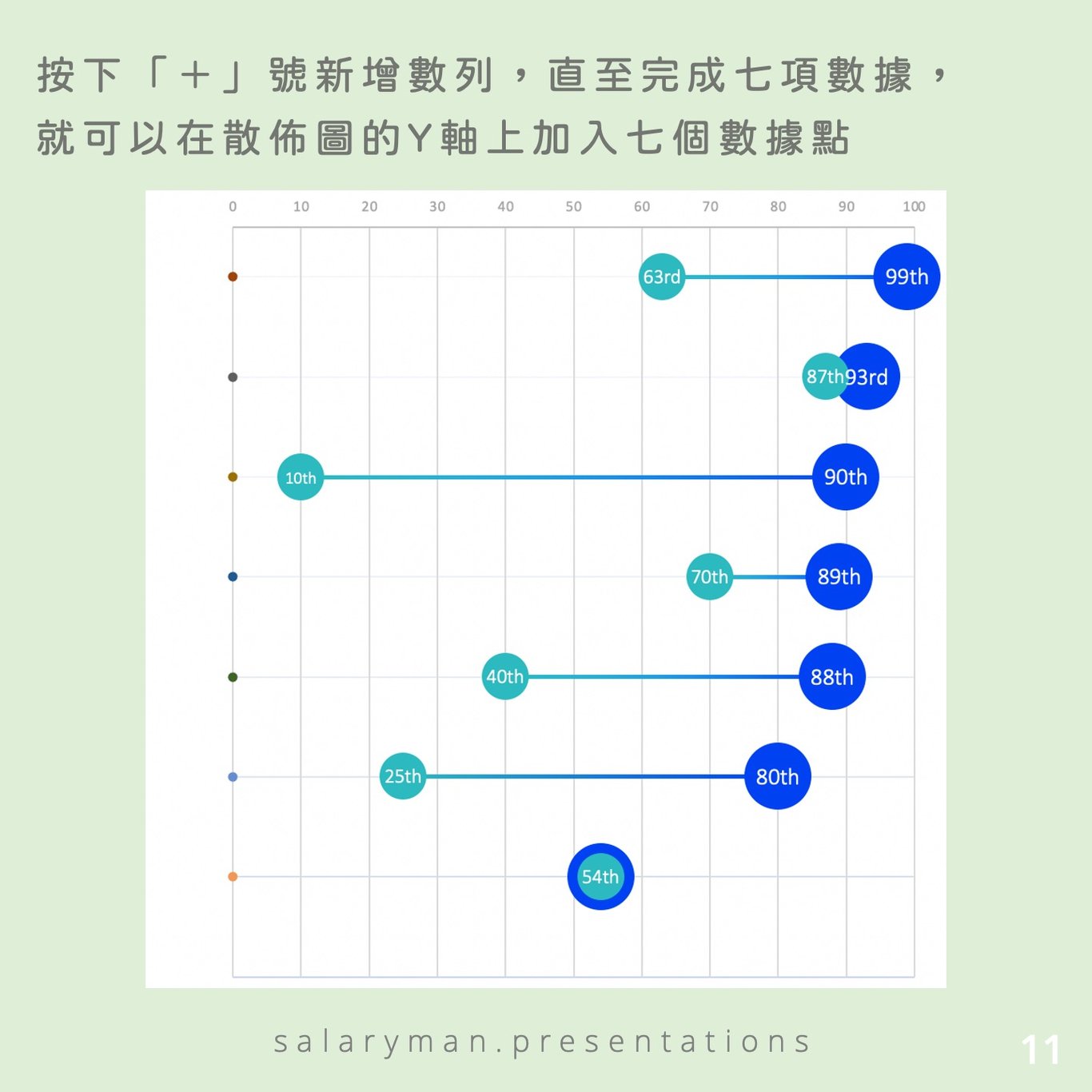
按下「+」號新增數列,直至完成七項數據,就可以在散佈圖的Y軸上加入七個新數據點:

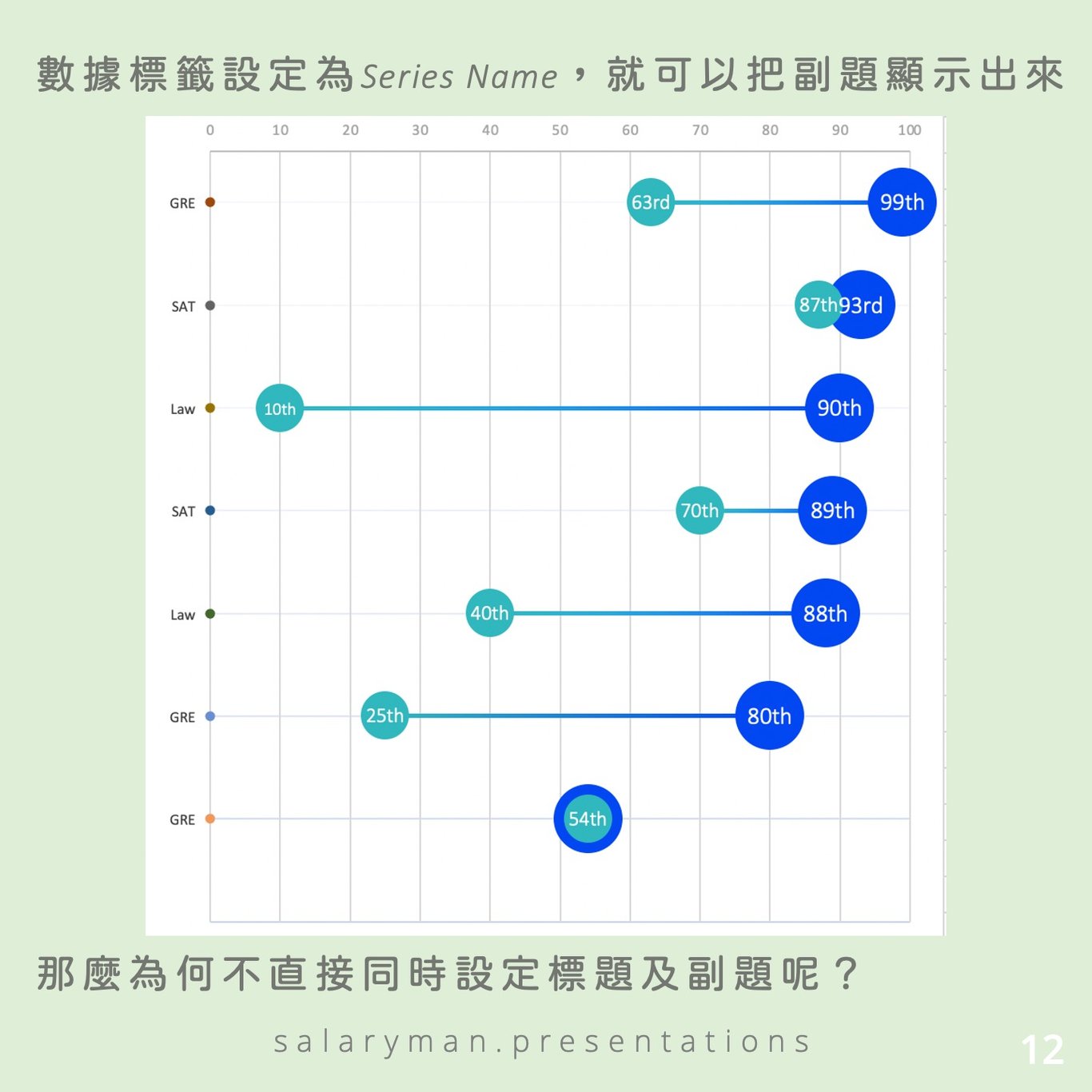
接著我們來啓動各個數據點的數據標籤Data Labels選項,設定為Series Name,就可以把七個副題都顯示出來了!這時你或許會疑惑,為什麼不直接把標題和副題同時設定呢?

第5步:加入標題的標籤
由於教材中的標題與副題有著不同的文字大小與字重,就順道分享解決方法,透過數據標籤選項把兩者分開來處理:
標題透過Value From Cells來導入
副題則是如上述透過Series Name導入
兩者之間採用New line來開新行

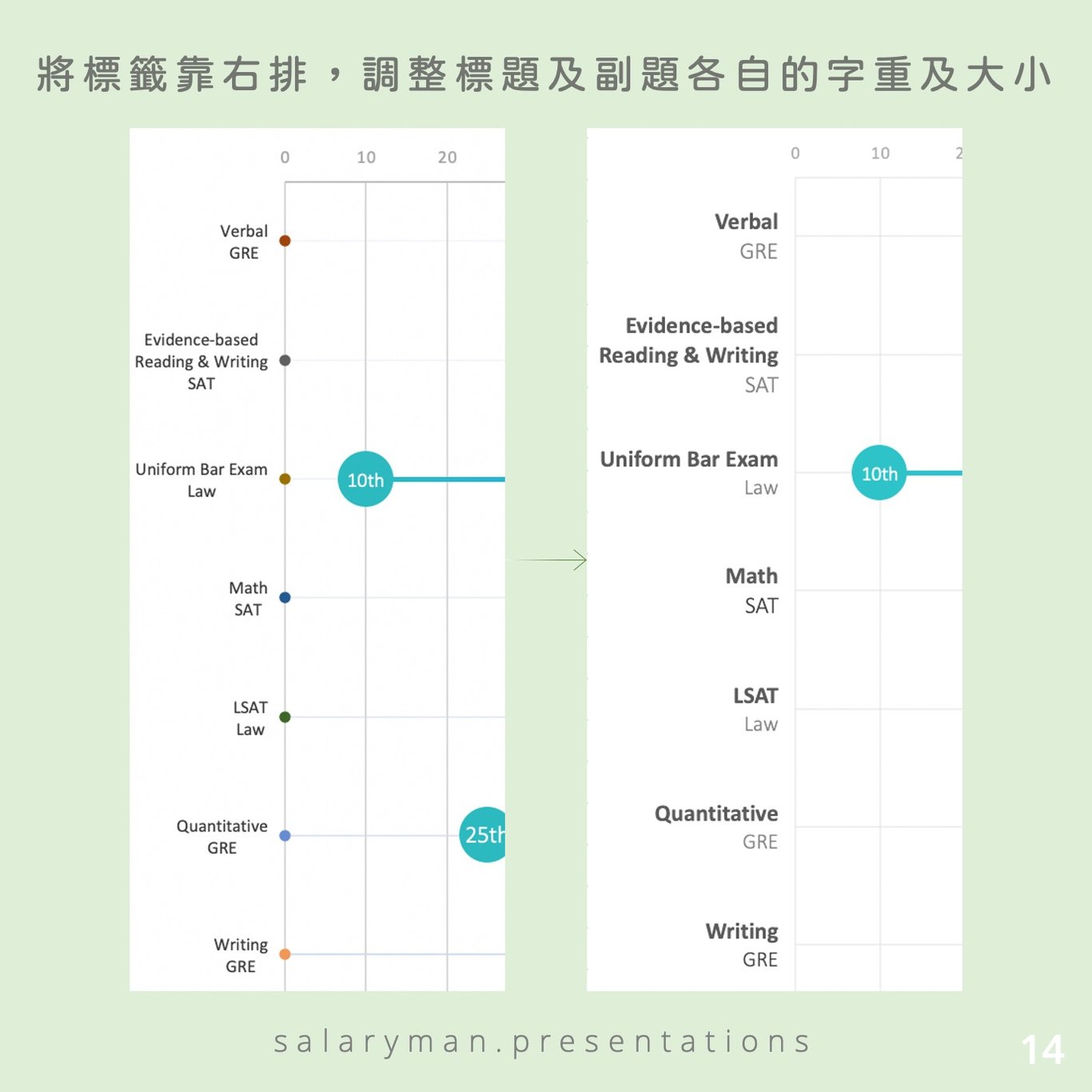
把副題及標題標籤都完成導入後,接下來的工序就很簡單,將標籤靠右排,然後調整標題及副題各自的字重及大小:

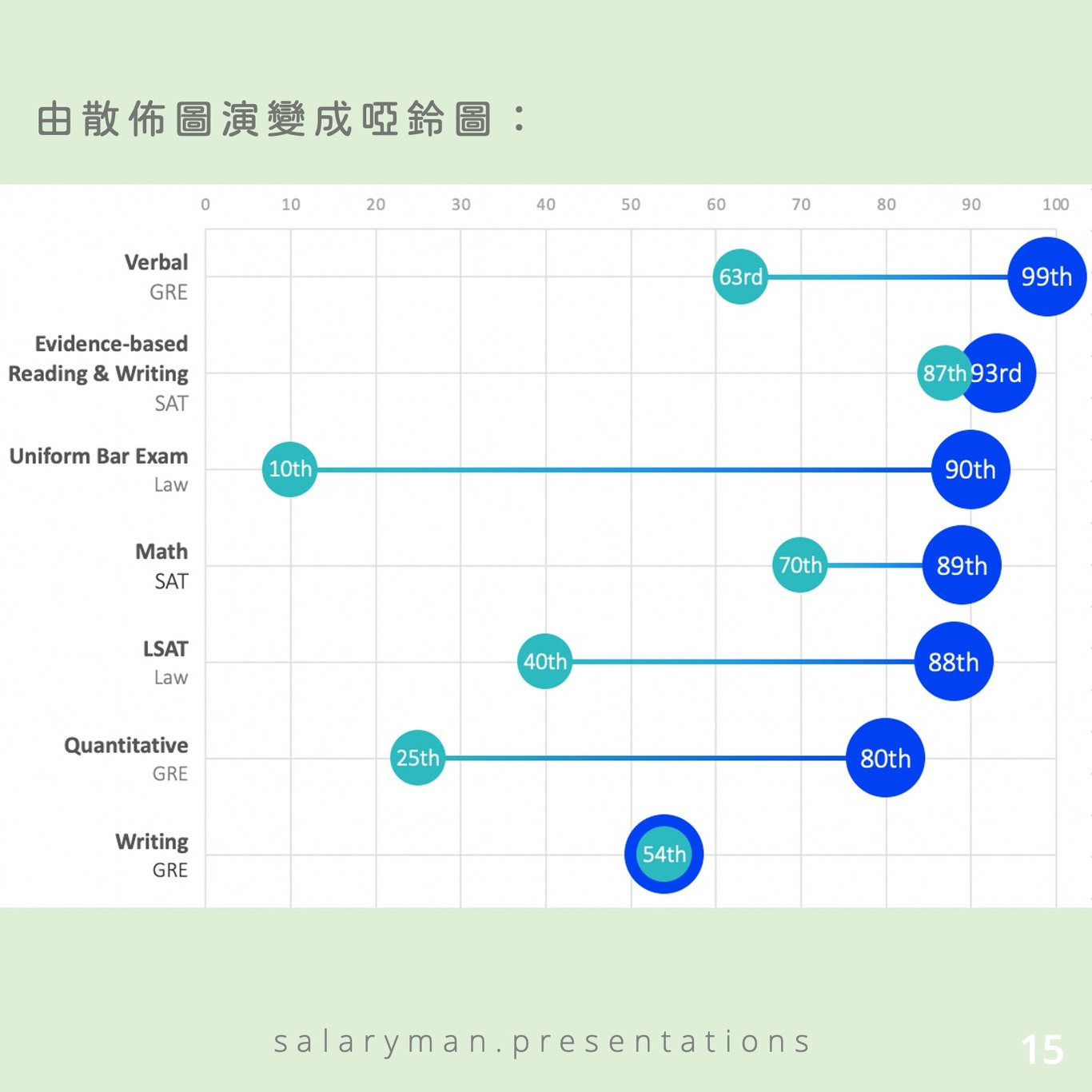
經過以上五步,我們已將散佈圖慢慢演變成啞鈴圖呢:

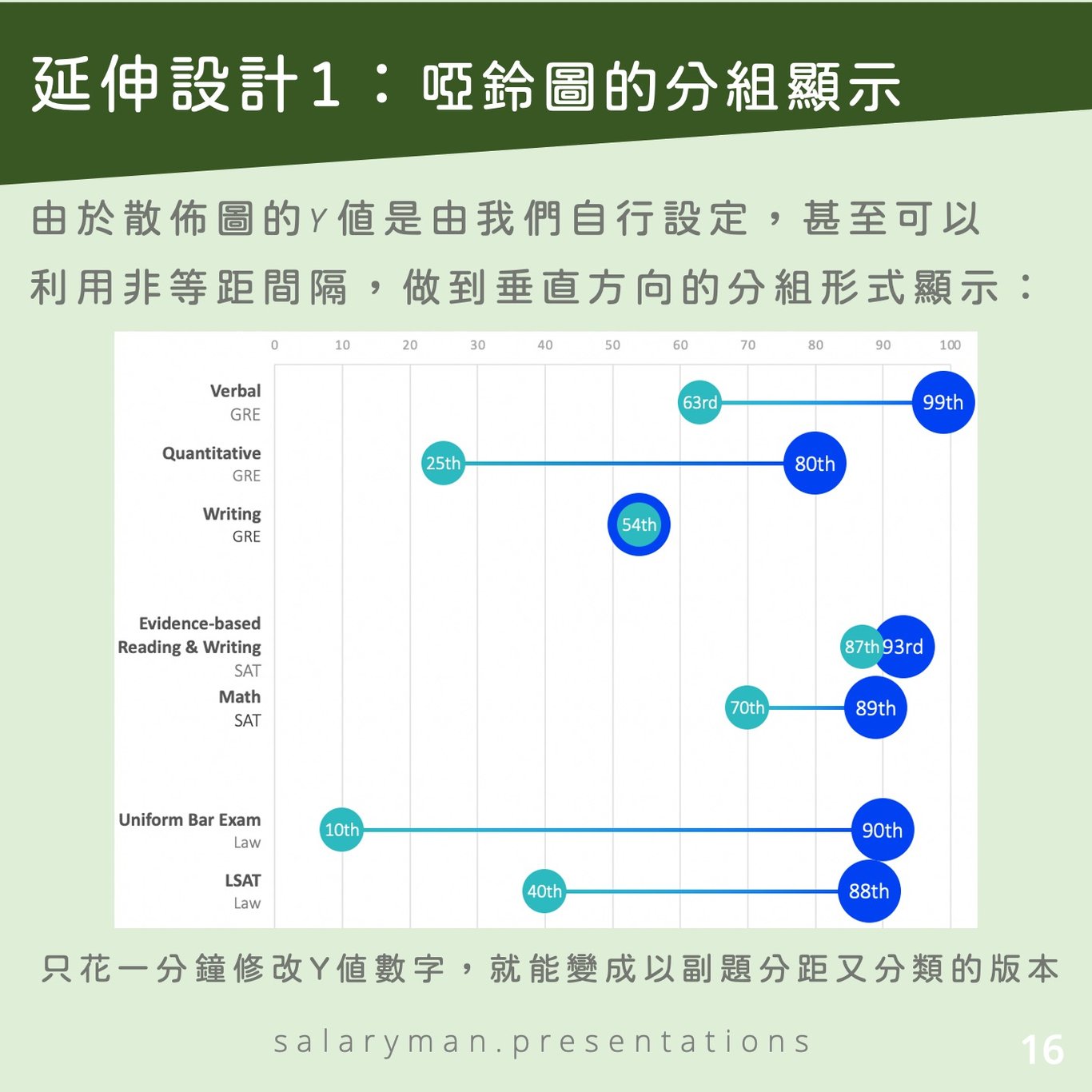
延伸設計1:啞鈴圖的分組顯示
以橫向的啞鈴圖為例,X值是我們要表達的數字,Y值則是用來作垂直間距之用。亦正因為這種特性,我們在設定Y值的時候,有高度的彈性,而不需要像其他圖表種類一般,要嚴守統一間距。
這種彈性有甚麼用途?比如說,我們可以調整Y值,令相同類別的數據,在垂直方向更為緊靠在一起,不同類別的數據之間,則拉闊垂直間距。完成後視覺上可以利用非等距間隔,做到垂直方向的分組形式顯示。
我只花一分鐘修改Y值數字,就能將啞鈴圖變成以副題分距又分類的版本:

延伸設計2:啞鈴圖的垂直顯示
啞鈴圖是否只有橫向一種呢?當然不是,只是教材是採取橫向的方式,所以示範也造出了橫向的啞鈴圖。事實上把X和Y值的數字翻轉,就已經能把啞鈴圖變成垂直顯示,在某些場合,例如顯示各種日常用品今年的售價增幅,垂直顯示更能讓觀眾快速接收。
要留意如果為了節省空間,而把數據標題豎放的話,會影響圖表的可讀性,在爭分奪秒的簡報中,就影響了訊息的傳遞。

結語:條條大路通羅馬
要在商業簡報中加入啞鈴圖,來強調數據變化的幅度,是否只有散佈圖這個途徑呢?並非如此,採用堆疊長條圖,甚至是折線圖的方法,都可以繪出不同的啞鈴圖。在效果、彈性、複雜度、所需時間各方面,每種方法都有其優劣,視乎你所做的視覺化最終目標是甚麼,以及個人製作圖表的習慣。相比起選用哪種方法,更為重要的是為你的觀眾帶來適合又易懂的視覺化資訊圖表。
我的第一本簡報書「全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包」現已在台灣、香港、新加坡、馬來西亞各大實體書店有售,電子書版本亦已經在各大平台上架。
喜歡社交媒體的朋友,歡迎追蹤我的專頁(https://www.facebook.com/salaryman.presentations/),一口式內容,適合通勤時學習之用。
社福機構或是教育界如果有公益講座的需求,也歡迎電郵聯絡:salaryman.inbox@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐