最新設計語言!2021年Google發佈 Material You

「你」就是「你」的個人化
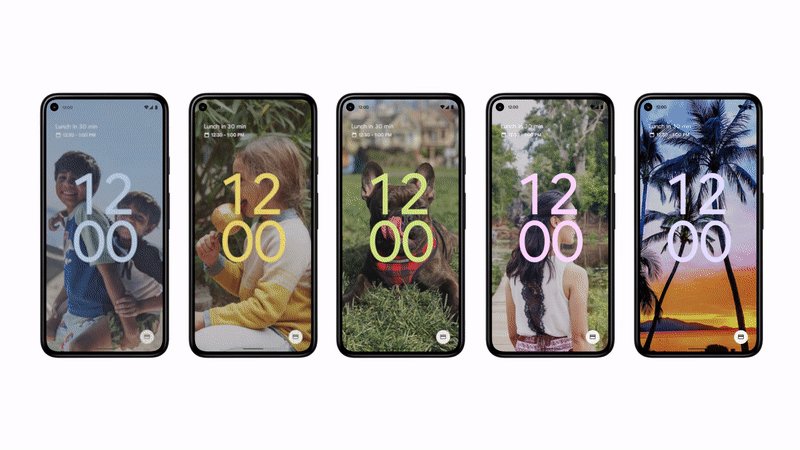
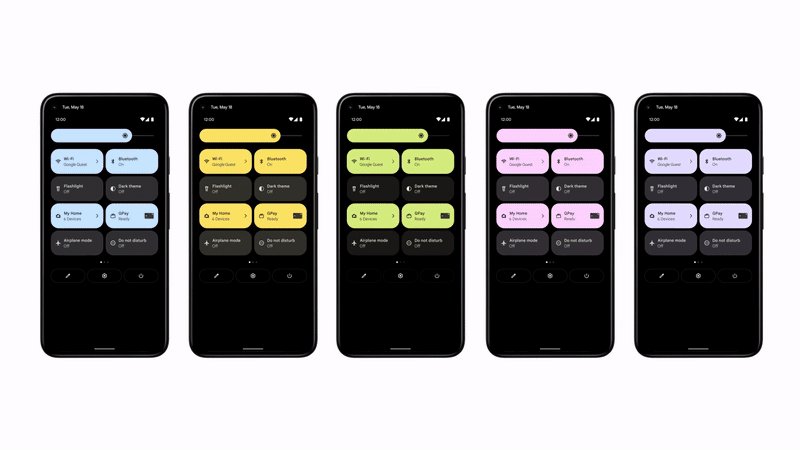
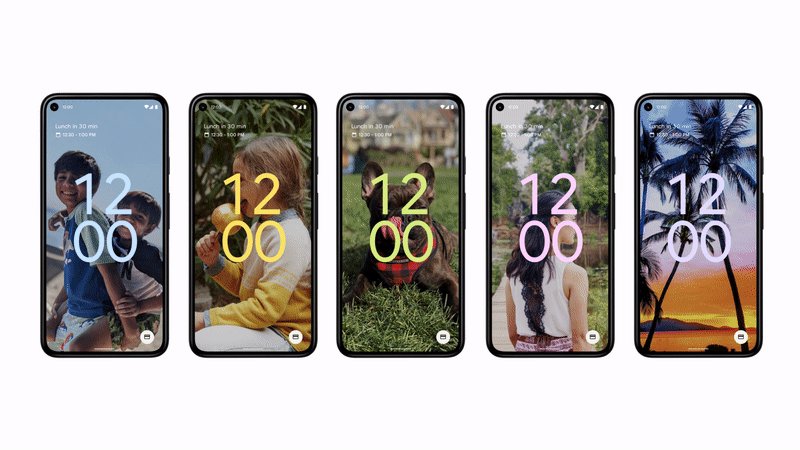
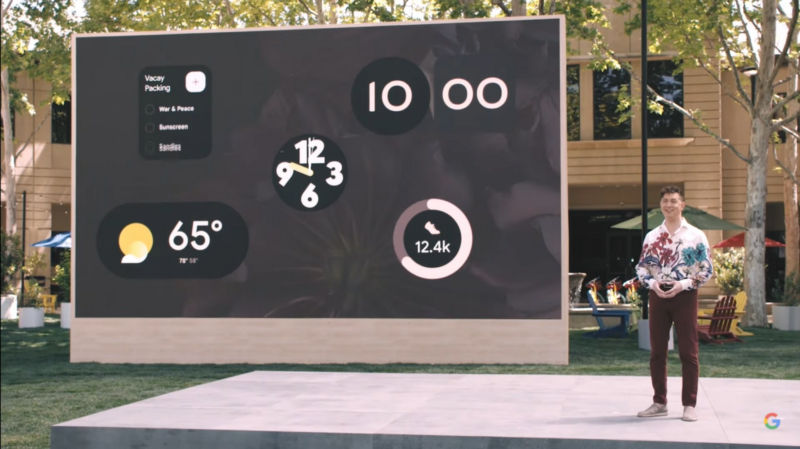
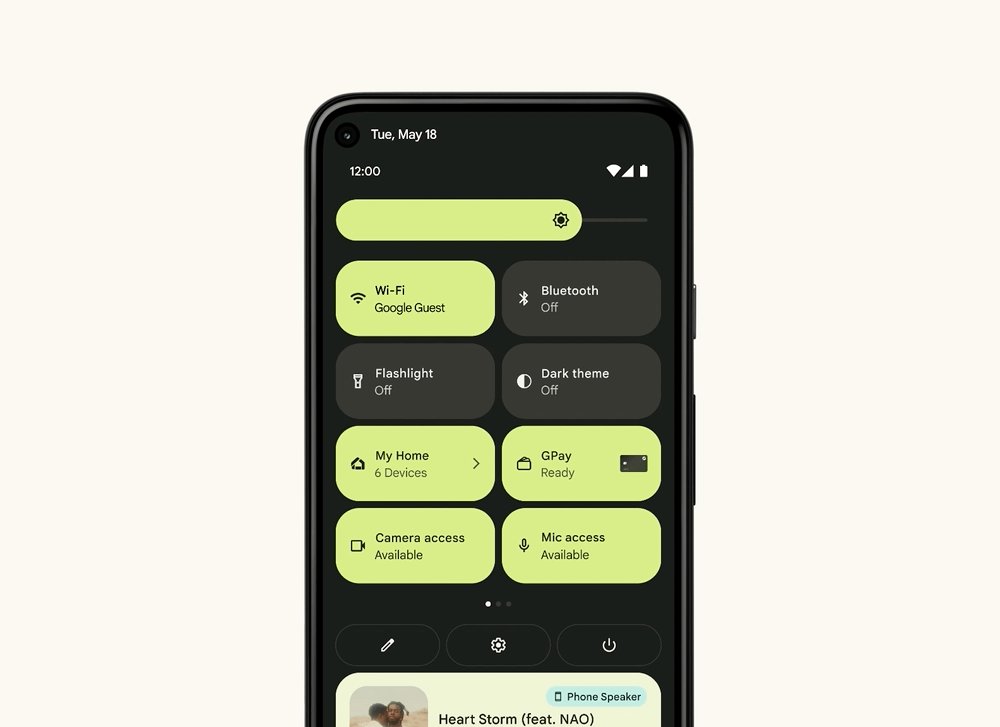
在主題演講會場中,說明Android手機原生功能介面,將根據使用者設置的桌布圖片色調來擷取主要色彩元素,並針對每個使用者量身定制一套符合使用性的UI(可能也是算法XD~),而這種樣式也是適用於明亮和暗黑主題模式(Dark Theme)。


又大又圓又粗
相信很多設計師,在設計被檢視的時候都會收到這種回覆,字體能不能在大一些(內心:大一點就很醜XD)。而這次的新設計語言可能是為了滿足更好的可用性以及各平台間的文字閱讀性,讓文字加粗,圖標變大,形狀看起來更清晰簡單,甚至去達到無障礙設計的標準(Accessible),但相對就會失去藝術美感,而去滿足普羅大眾的老人機概念。同樣地,這次的設計系統也採用大量的圓角,在視覺上看起來會更加的柔軟,大致符合目前設計趨勢,例如蘋果近期發佈的iOS 14以及前一陣子熱烈討論的小米圓。


適應式的彈性設計
從過去的Google的產品線僅僅是雲端服務,現在慢慢跨足手機,平板,智慧手錶,甚至汽車顯示屏。這使得設計系統變得更加複雜甚至難以保持一致性的管理下。Google不斷透過自身技術的強項,發展以系統規模化來解決問題的方法,如同網頁常見的RWD技術,僅需要一組程式碼變能適應到不同尺寸的螢幕。同樣地,應用在Android平台也是如此,除了可以針對字體大小,甚至布局排列,都可以透過程式以規模化的方式來實現完成。

最後還是回到隱私
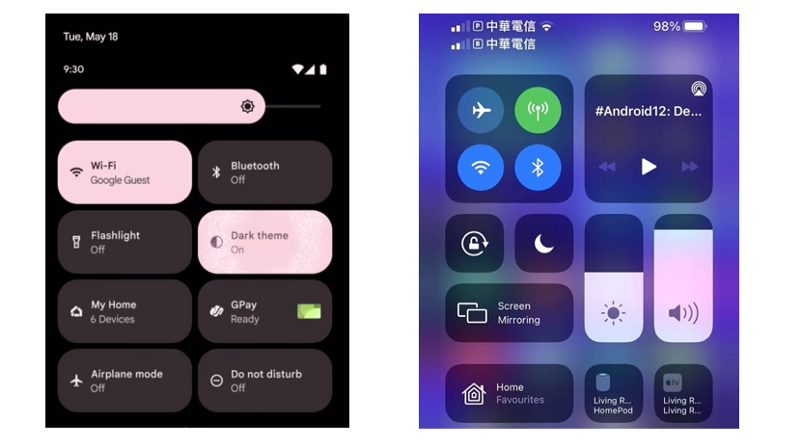
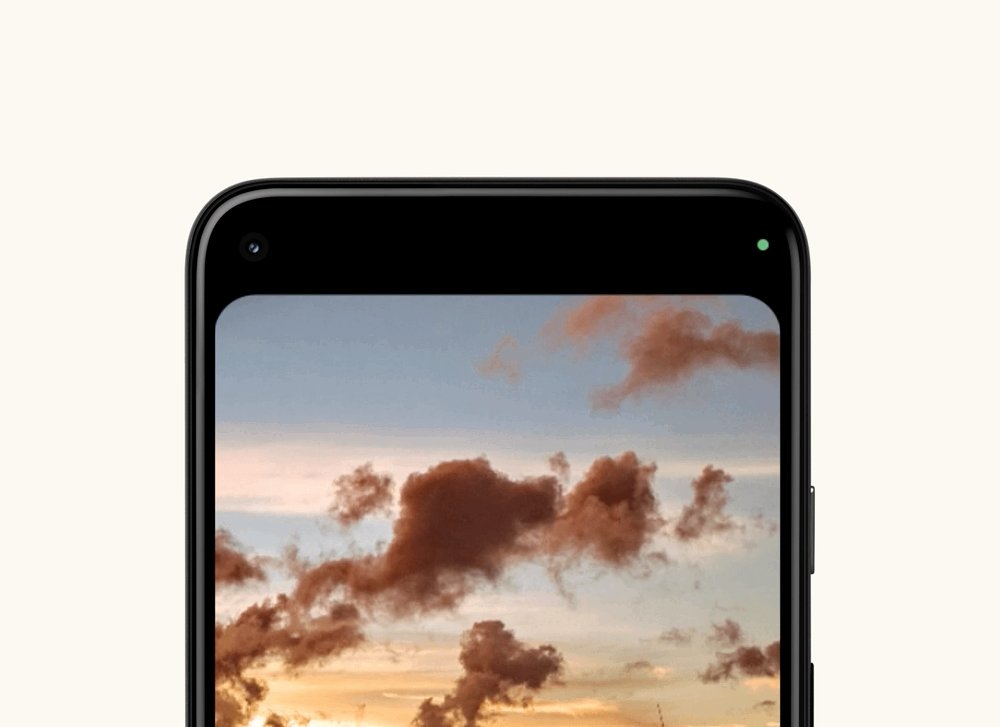
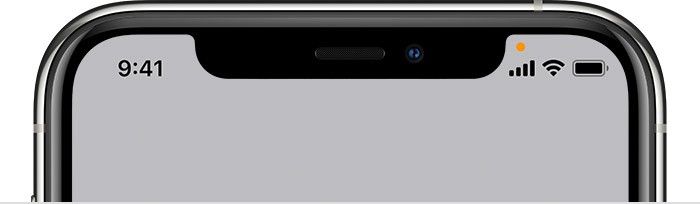
保護個人隱私,大概是這幾年各大公司持續琢磨以及互相抄襲的部份。這對於設計師來說,就是一個在設計開始前需要多加考慮的因素,畢竟以前為了提高使用者體驗反而蒐集許多個人資料,然而現在關注在用戶授權告知和資料最小化的平衡。以Android 12來說,就是會在應用程式開啟時,顯示一個通知圖示在通知列中,告知用戶哪些功能正在被使用;在iOS 14則是顯示一個亮燈作為提醒。


小結
這次的全新設計語言,雖然說不上來是個突破性的創新,然而,值得學習以及反思的,反而是能觀察到Google設計團隊仍持續針對現有設計不斷去做調整。畢竟對於一個大型公司來說,要針對產品設計做一個全新設計表述,可想而知,阻力一定很大,所以要如何有效權衡效益和創意就是一個挑戰。另一方面,就是他們採用許多以程式算法結合設計的創意,這種不僅僅能降低設計師的負擔,更能放大設計的價值,這對於設計師在企業就會有影響力的正向循環。
