請ChatGPT幫我改寫出Writing NFT手機插件

上面是最終Scriptable插件的模樣,詳細怎麼使用Scriptable 這個iOS app,可以看我之前的教學文章「LikeCoin 餘額查詢 Scriptable widget (iOS)」
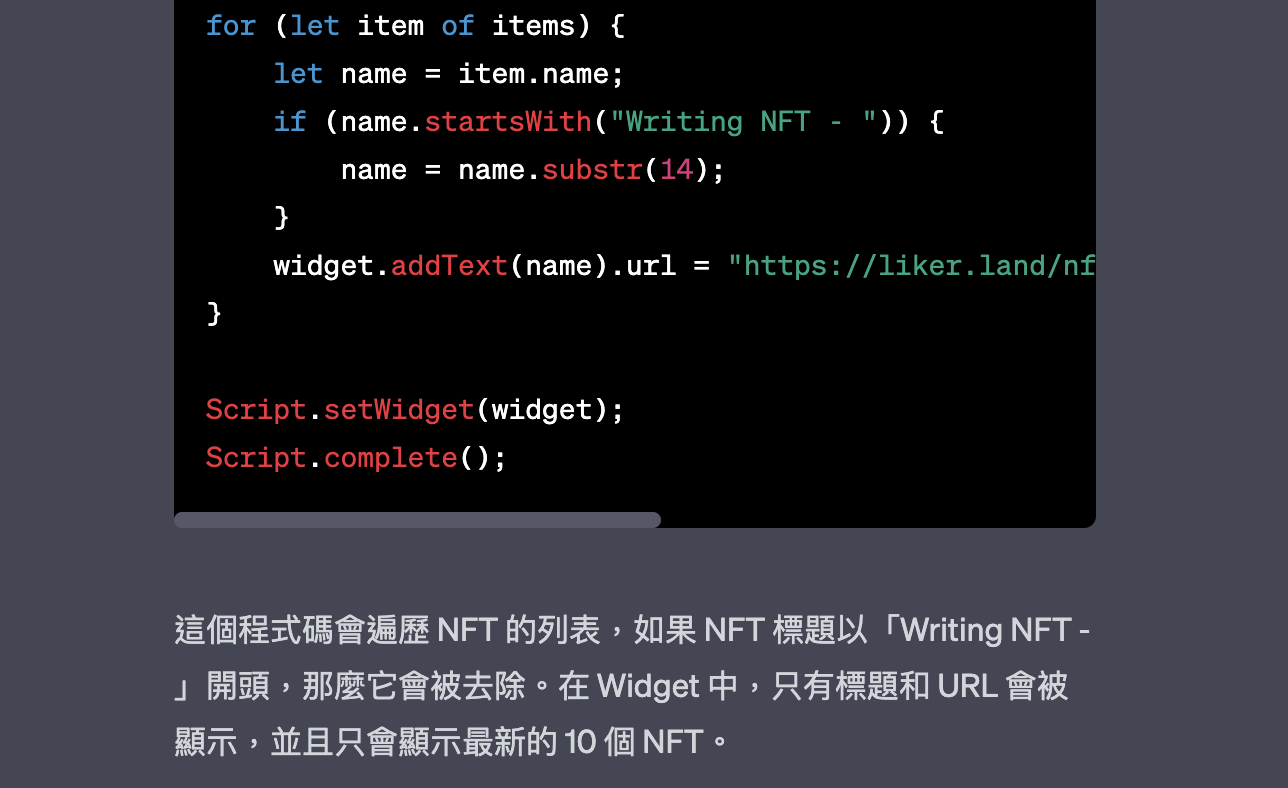
先附上Srciptable插件程式碼:
以下節錄我跟ChatGPT聊天的過程,給日後想要靠嘴巴改程式的人參考:

第一個對話詳細描述自己的需求,提供必要資訊(完整程式碼),我在這之前已經嘗試過它知道Scriptable(它還略過我的typo🤣)

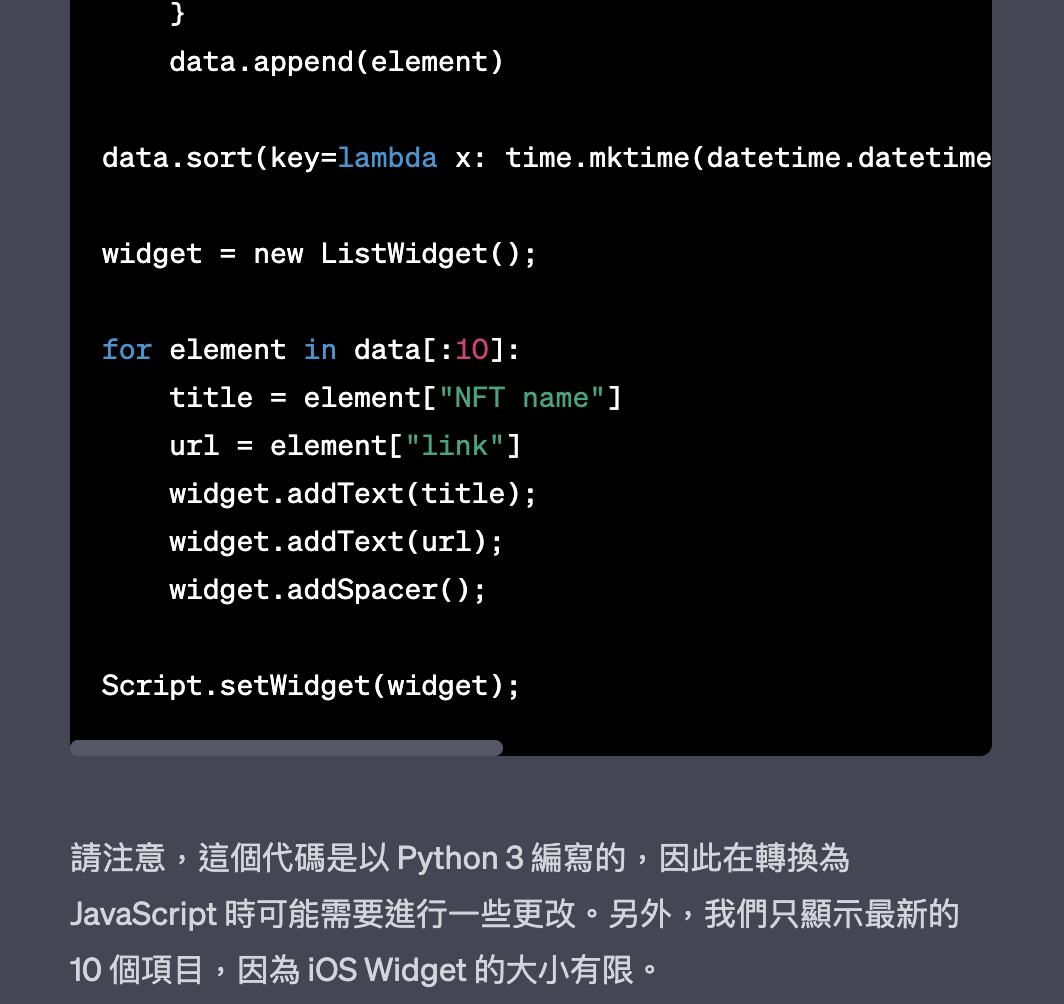
回應有點小落漆,他裡面有用到Scriptable獨特插件語法,結果最後一句竟然還說是Python 3編寫的。恩,第一句還有import package。
直接請他:

顯示作者有點佔空間,請他只放標題與網址

終於給我能用的程式碼啦!

這邊已經很接近最終成果了,不過我想要只顯示標題,網址的部分變成點擊項目時直接跳轉瀏覽器,所以自己做了修改。另外發現它顯示的NFT是照時間順序排的,但我想要顯示最新的十個NFT,請他教我怎麼反向:

再來是標題都有「Writing NFT - 」很佔畫面空間,請他幫我刪掉:


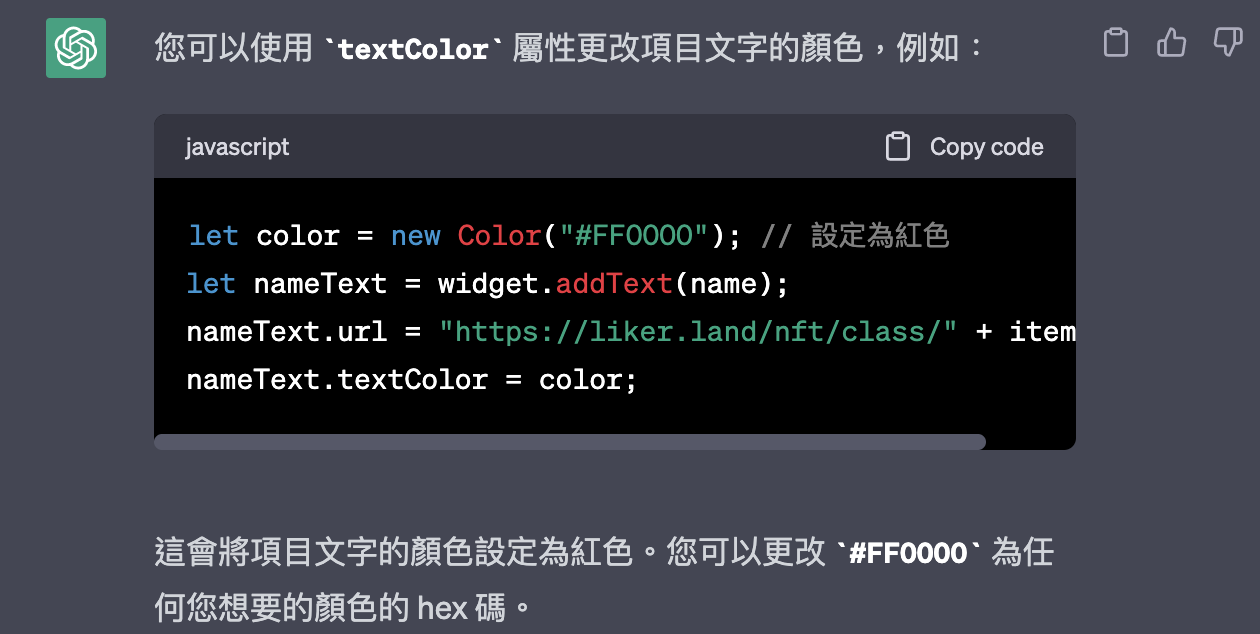
後面是美化改顏色,這個就是限定Scriptable才有,js沒有特別這項功能。

改成馬特市配色,就大功告成!
發文章前,發現程式碼沒有註解,請ChatGPT直接替我寫出註解!
這次的程式碼改寫嘗試後發覺:問對的問題很重要,如果ChatGPT偏離你的問題時,記得要不客氣的把他拉回來啊!
事後發現還是有個小bug:還沒賣出 (sold count =0) 的NFT不會被我抓到,這個小bug暫時沒改掉。
