[Net Core] 與 GraphQL 整合的初次體驗
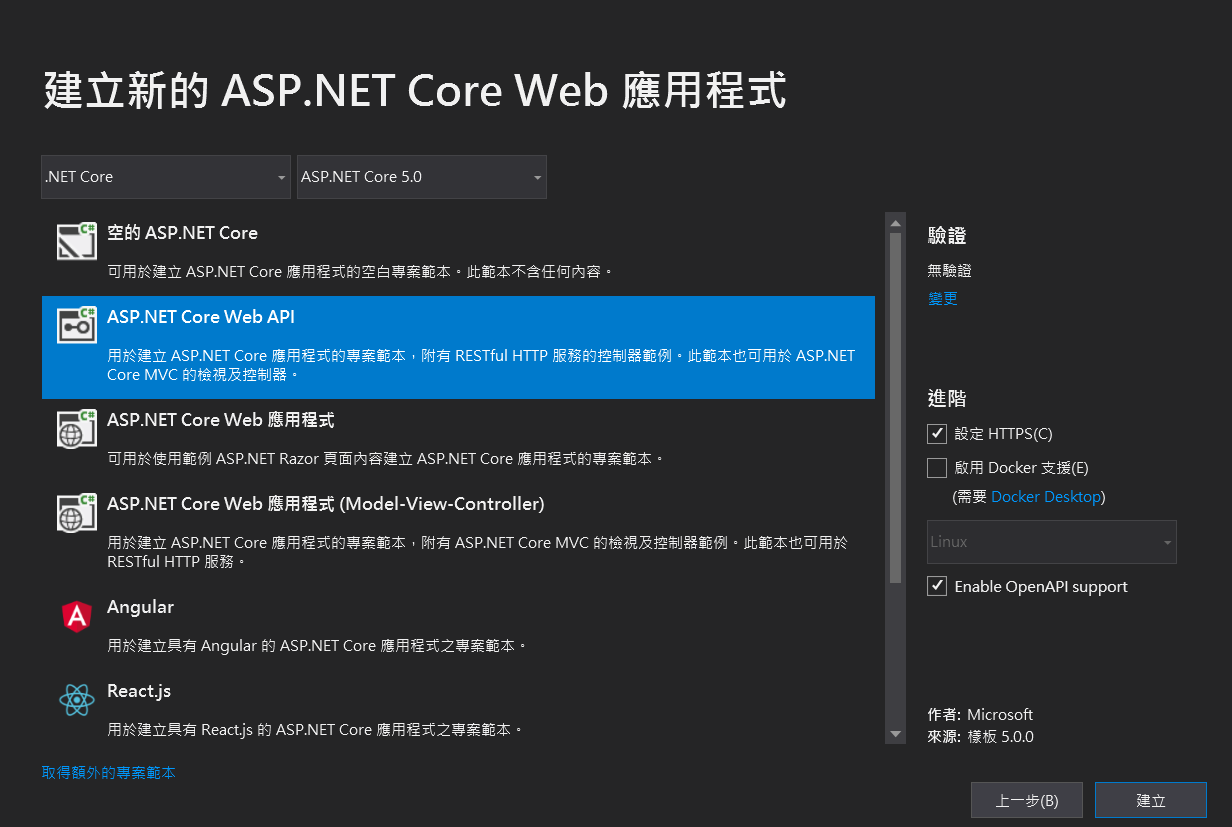
- 首先先開啟一個 Api 專案

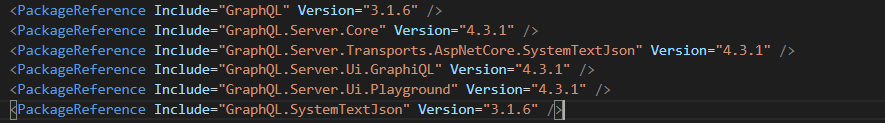
2 . 接著請安裝以下幾個套件

當我們這些套件必備安裝好後,就要開始加入進我們的服務內
首先我們要先知道三種東西,我自己這樣看待
一、Type : 我把他定義為 他就是我們Api回傳的Model,可是我們只是把這Api回傳的Model再跟GraphQL的Model 再次的跟他對接Mapping
二、Query:我把他定義為這就是他所謂的Api,那個他的Request Response我們就在這邊寫上,並且回傳我們Api的Model,他會自動轉變成GraphQL專用的Model
三、Schema: 他就像是定義我們的Api,一旦定義完成之後才會去到Query
我們接下來就來嘗試操作
範例:假設我們今天有書本資料庫,我們要查書,請查關於名為 秘密 的書
操作開始
第一步
建立我們跟資料庫的關連,先建立起Type
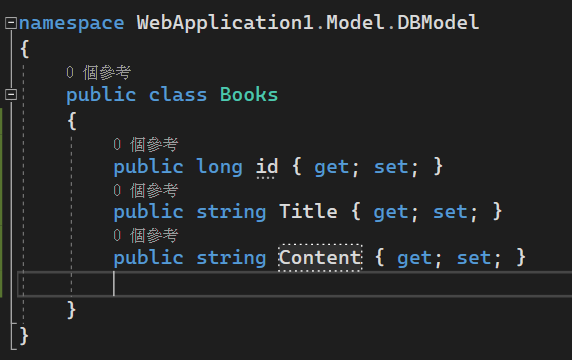
先假裝我們的DB,建立DB Model

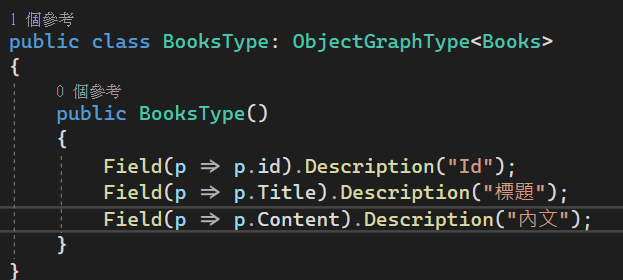
再來建立我們的GraphQL的Type

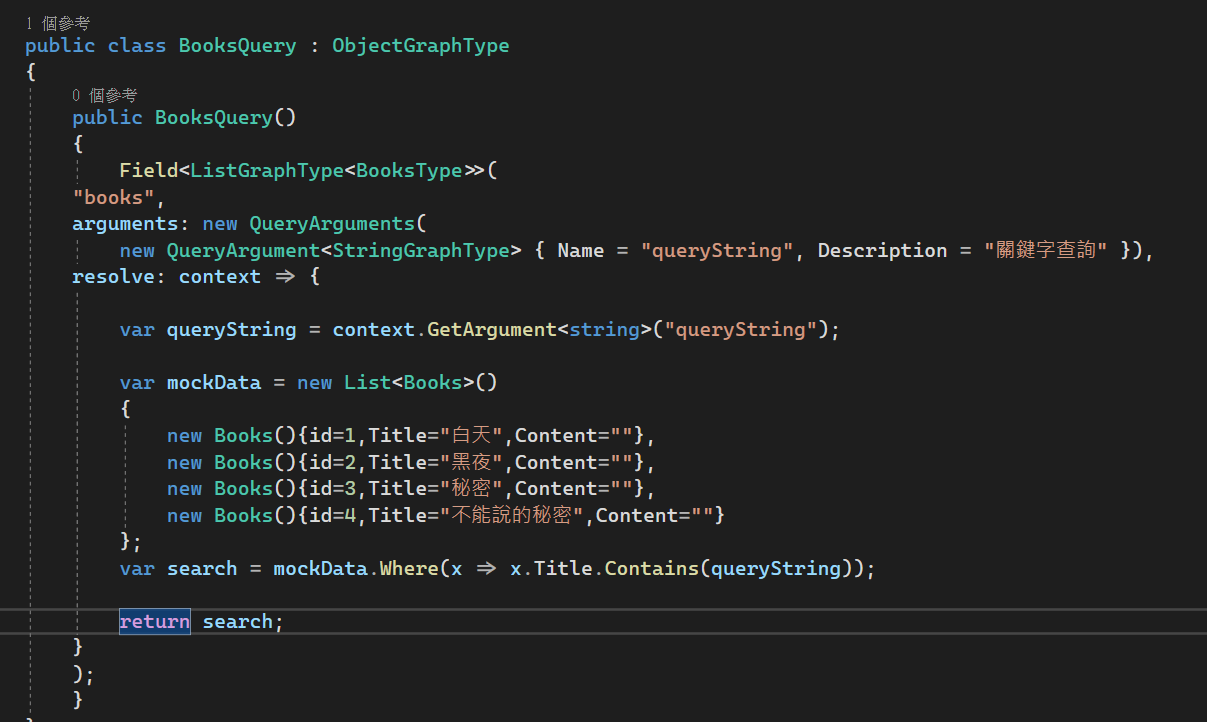
第二步 建立我們的Query,也就是我們API Controller接收後操作

這邊我建立一個Api叫做books,並且可以帶入一個參數,再來取得這參數的值並且把這參數待去假的資料裡面查詢,查詢後回傳
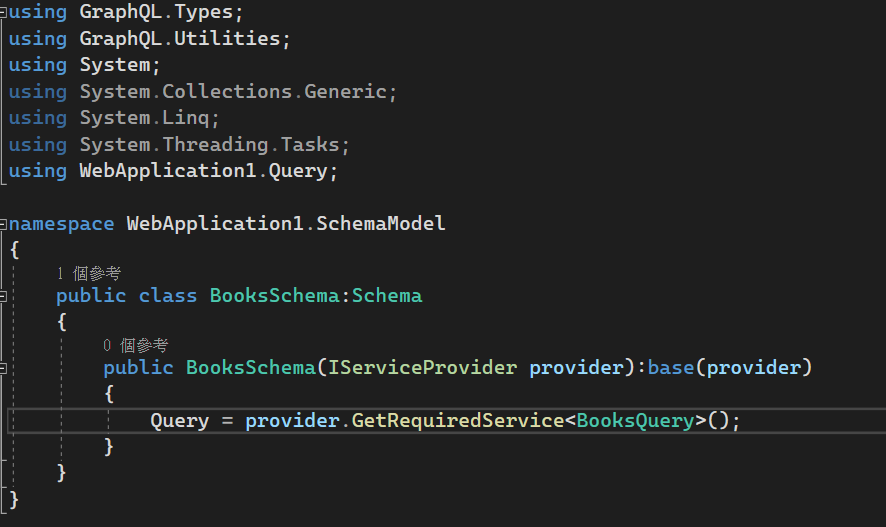
第三步 把我們寫的這API 定義起來,讓大家可以找的到它

這幾個動作都建立完以後,我們就剩下最後一個地方,也就是Startup
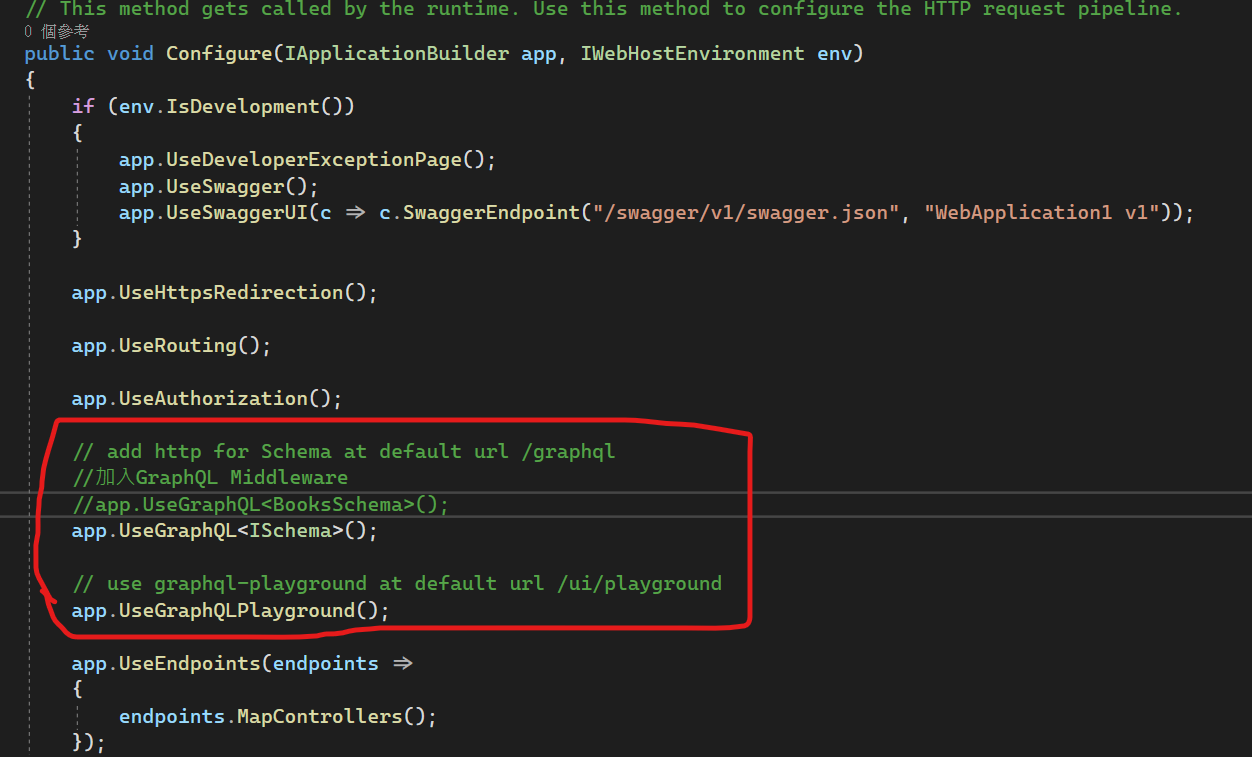
要設定我們的GraphQL設定
Startup Configure

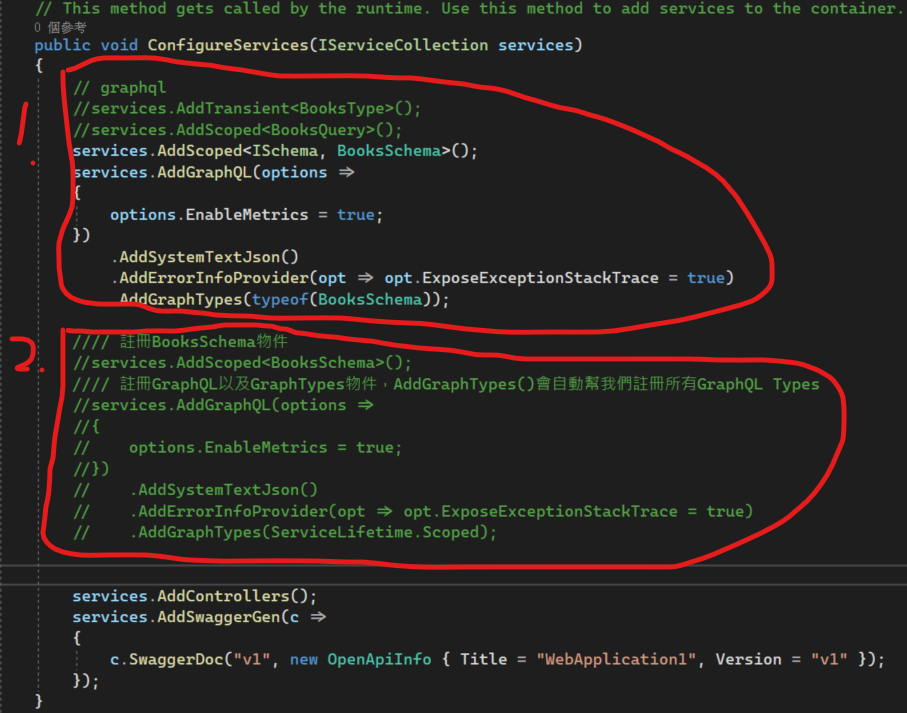
Startup ConfigureServices
有兩種方式,一種是自己註冊跟自動註冊,要注意,上面用的註冊BooksSchema物件,如果你是加入ISchema你上面的要使用ISchema,反之則是BooksSchema

這樣就大功告成啦,我們就可以執行程式
輸入網址:
Playground - https://localhost:5001/graphql
這時候就可以連進去囉
右邊都有文檔跟定義,大家都可以去看,
左側邊則是你輸入的語法,右邊為顯示的結果,
我要呼叫books並且帶入queryString參數並且是秘密,回來的結果我想要 id,title,content
query{
books(queryString:"秘密"){
id,
title,
content
}
}
結束囉,喜歡可以幫個拍手等等的支持,讓我有多一點動力
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
