OctoberCMS 專門以 Laravel 為主的 CMS
CMS 是做什麼的?

CMS,完整的英文名稱是 Content Management System,中文翻譯為 內容管理系統,一般來說完整的處理網站,就要有 前台(front-end,另一說為前端),後台(back end,另一說為後端),前台的意思就是網站內容在網路上所呈現的版型樣式,簡單來說就是進入一個網站時所看到的呈現畫面,其稱之為前台,有的會以樣板為主要的界面,例如 WordPress 是屬於這樣的模式 ; 而後台就是做網站內容管理的地方,比如要新增文章、上傳圖片、修改文字、排版變更等,都是要透過後台實施操作。
介紹 OctoberCMS
最近看了很多家的 CMS,後來選擇是以 OctoberCMS 這一套軟體,使用之後覺得挺不錯的
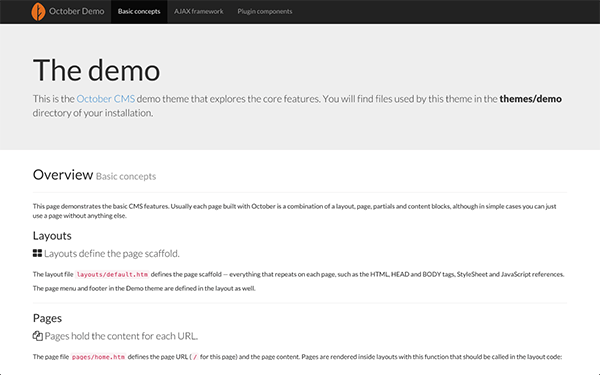
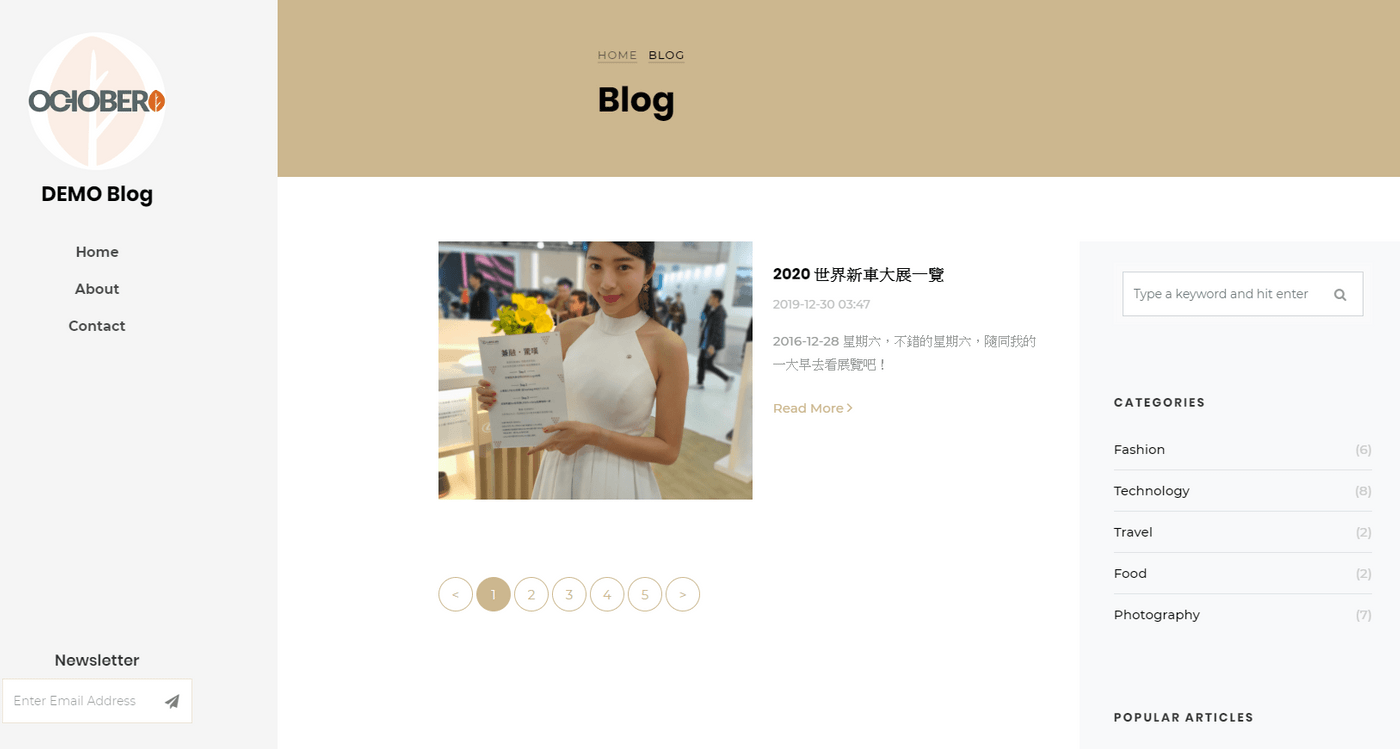
這是預設的樣子,做了簡單的設定,從一般的網頁到 AJAX 的範例都呈現都在這邊了,其實用 JQuery 就可以解決了

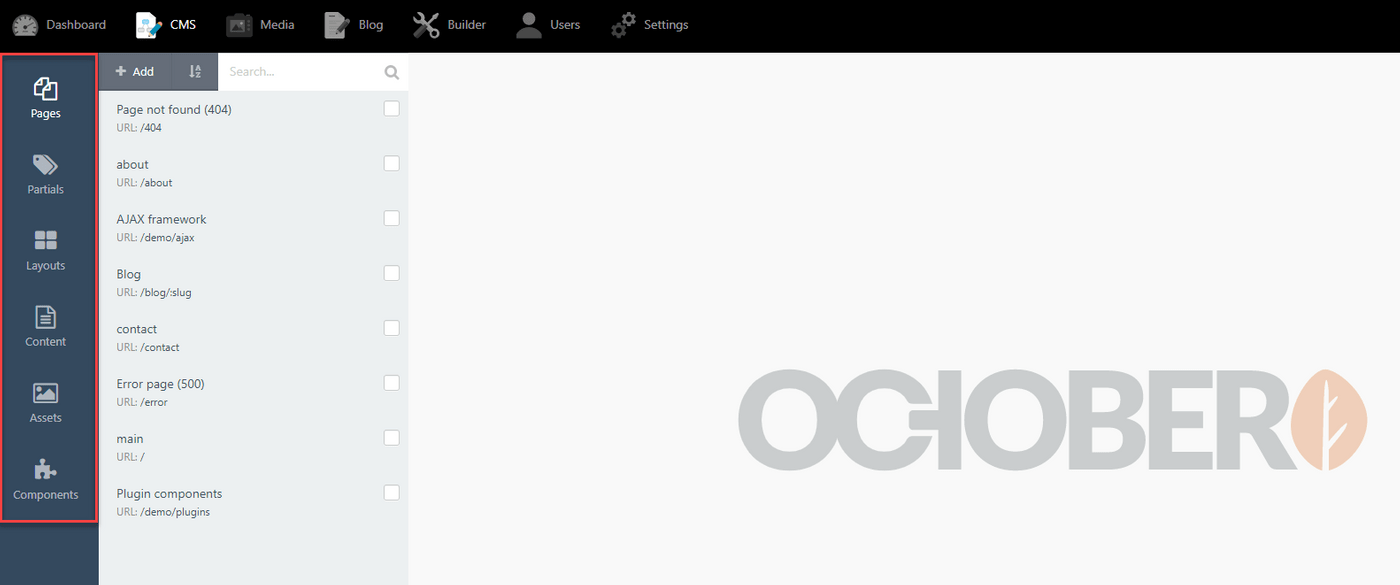
它主要是分為 Pages,Partials,Layouts,Content,Assets,Components

這個需要一點時間才能了解
Layouts
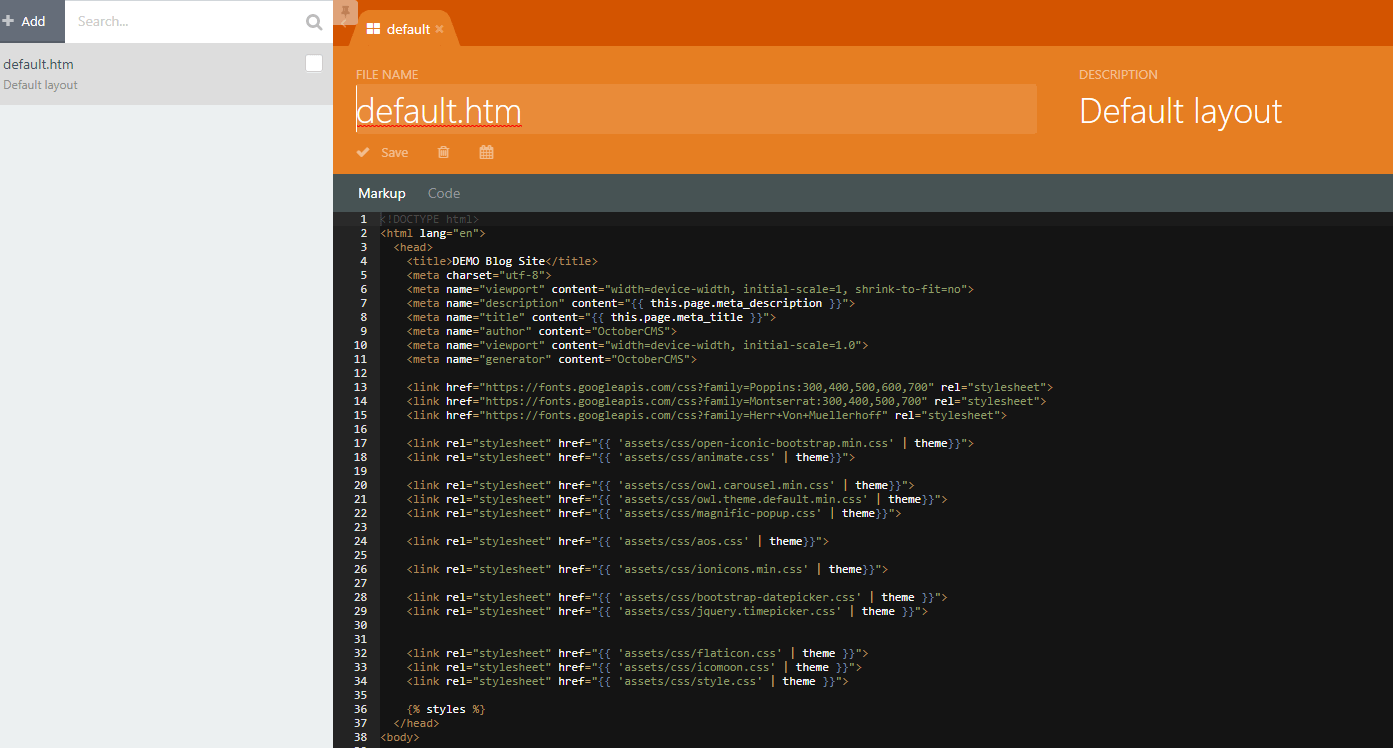
放主要的檔案,例如 default.htm,主要從框架的部分給分離出來的資料,代表這個網頁很重要而且重覆的幾率非常高的部分就放在這裡了

Partials
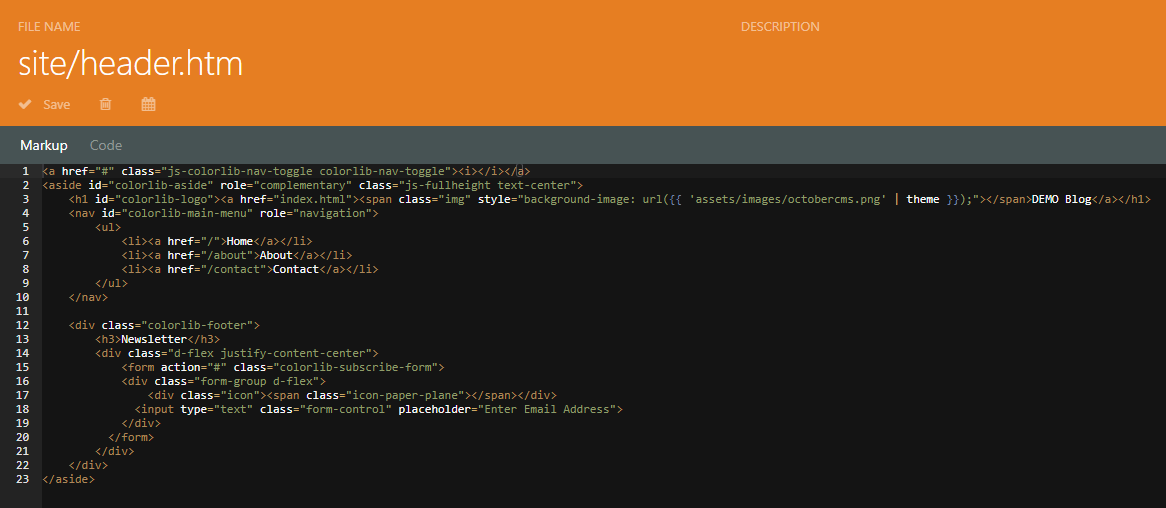
這裡放的資料以我來說
sites/header
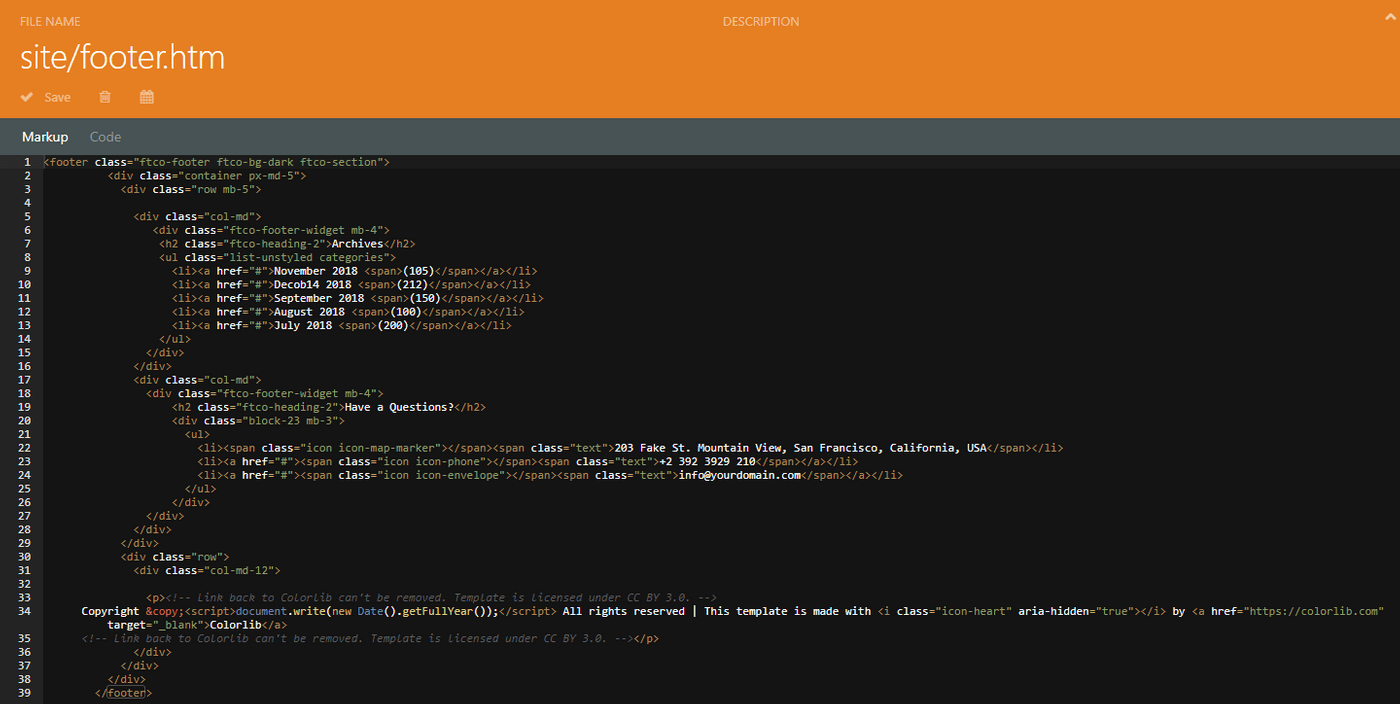
sites/footer.htm
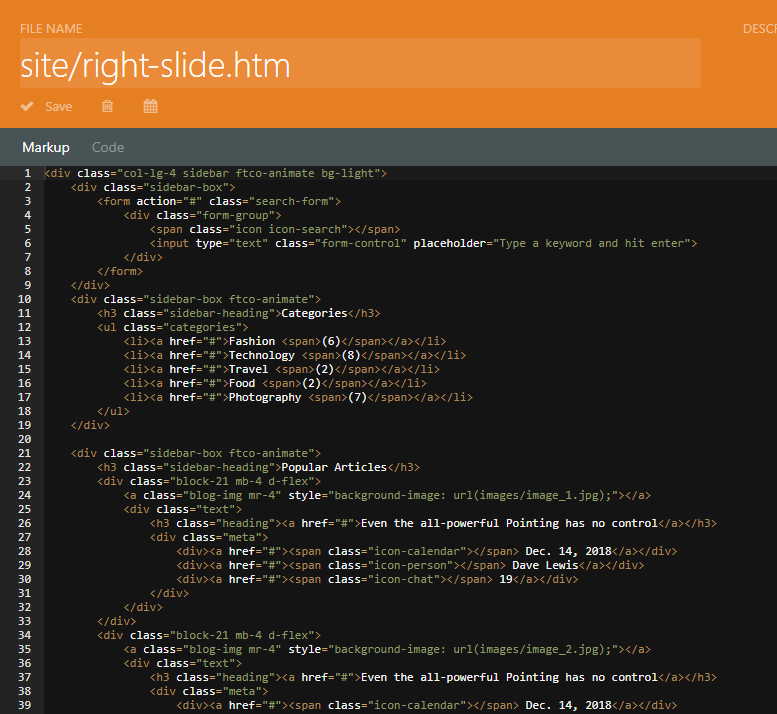
sites/right-slide.html



所以是
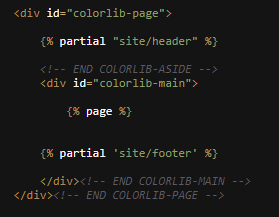
{% partial "sites/header" %}
{% partial "sites/footer" %}
{% page %} 這就表示 Pages 裡面是自己為主,當然可以設定給某個 pages

Pages
主要呈現的資料,有點像 Laravel 裡面的 resources/views 一樣
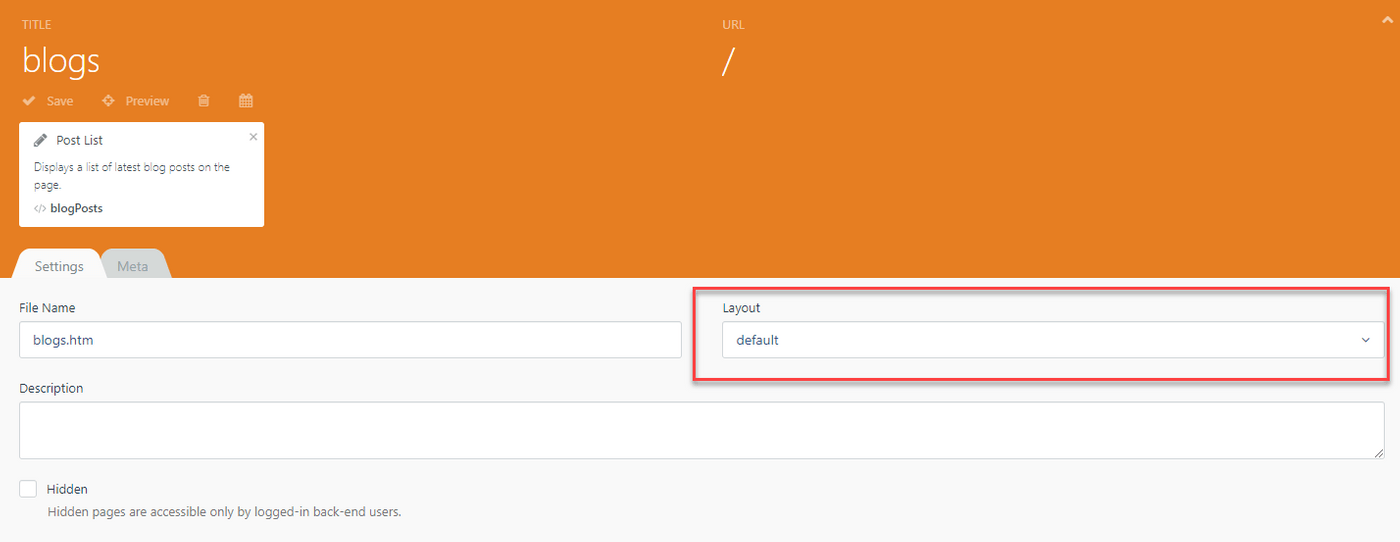
以 blogs, 它對應的是 URL:/,而且他的 Layouts 是 default

很快就形成網頁了,很簡單的做法

這裡只有說到 OctoberCMS 怎麼做的部分,很快就帶過去了,因為程式的部分還沒有寫完
下一次直接用這一個來 DEMO 給大家看看
