設計基礎:配色方式
色彩搭配能傳遞情緒,給予心理暗示,營造不同的氛圍

以解析作品方式,介紹基礎的配色觀念與不同的色彩搭配。
其他章節會介紹實作方式,你將發現他們有所不同的地方,並不如想像中地容易。
目錄
- ⊙ 1.1.1 關於色調
- ⊙ 1.1.2 單色搭配
- ⊙ 1.1.3 相似色搭配
- ⊙ 1.1.4 補色搭配
- ⊙ 1.1.5 補色分割搭配
- ⊙ 1.1.6 矩形搭配
- ⊙ 1.1.7 三等分搭配
- ⊙ 1.1.8 最後的碎碎唸
⊙ 1.1.1 關於色調 Tone
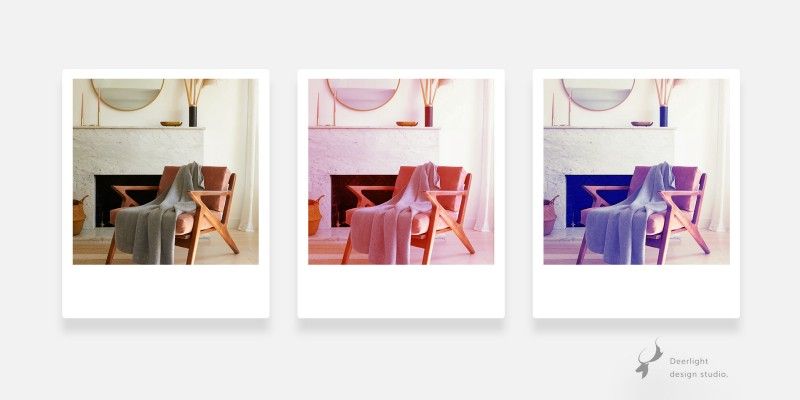
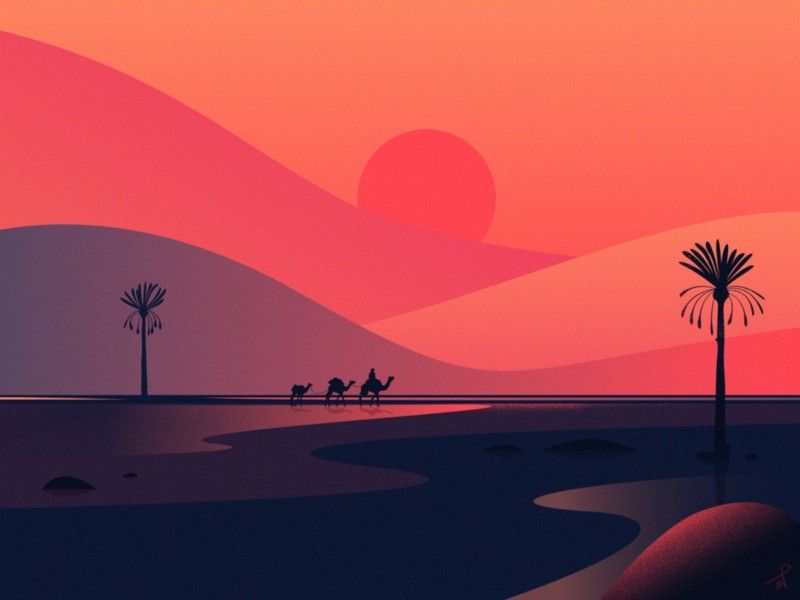
早晨陽光籠罩大地,會覺得所見之處皆帶有橘黃色的色彩;起霧的時候,窗外的風景則是霧濛濛,像是披上一層薄紗的錯覺。

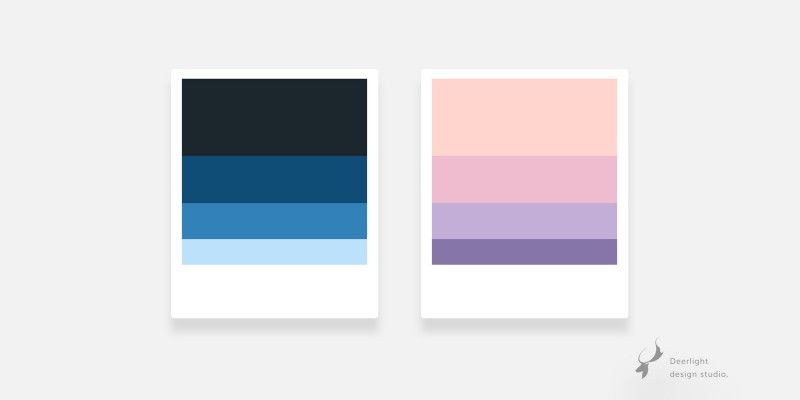
色調指的是一組色彩的總體傾向
在不同顏色的物體上,蓋著某種顏色,使看似不同顏色的物體,卻有著同調和諧的感覺,這樣的色彩現象就是色調。
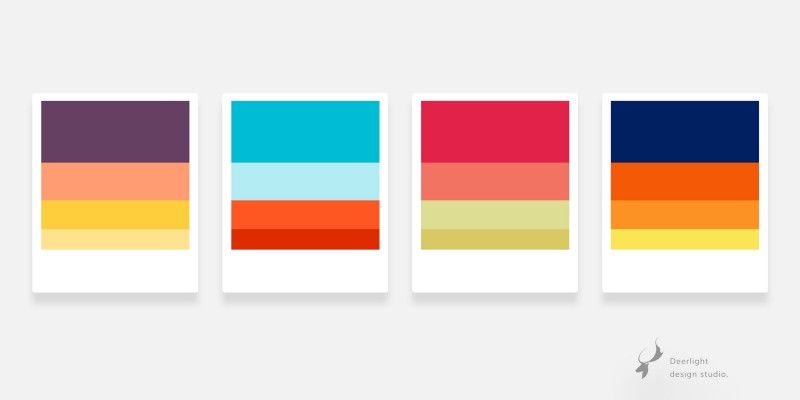
不同顏色擺放在一起時,所產生不同的感覺

比較上圖的兩組色彩,帶給你什麼樣的感覺?你會聯想到什麼畫面?
有人說是夜晚與晨霧,也有人說是都市與鄉間。
統調、和諧

雖然色相不同,卻能藉由色彩間的不同屬性(色相、明度、彩度)變化,讓這些顏色排列在一起時,產生統一的配色效果。
⊙ 1.1.2 單色搭配 Monochromatic Colors
「為了讓畫面呈現豐富,使用多種顏色的搭配,反而顯得混亂。」這是在一開始學習配色所遇到的瓶頸,也有另一個瓶頸是「因為我無法掌握色彩,於是我依賴黑白色,不敢加入其他色彩。」
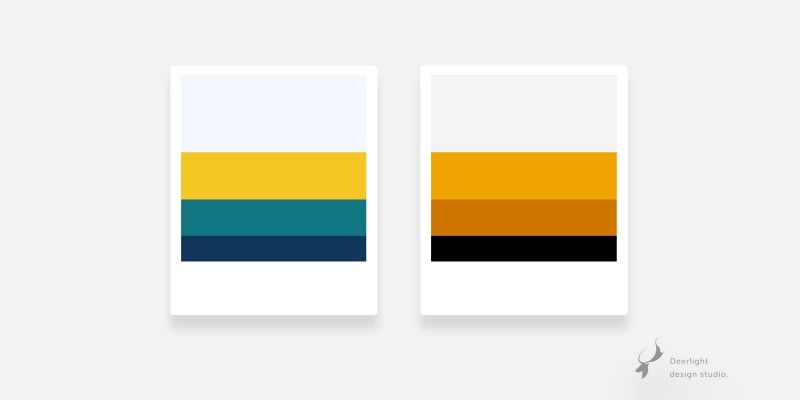
單一色相明度、彩度變化的配色

使用單一色相的細微變化有助於簡化設計,同時避免單調

案例


⊙ 1.1.3 相似色搭配 Analogous Colors
相近的三個色彩即為相似色,表示接近且類似的顏色。相似色搭配的特點為色彩接近,在視覺上感覺較和諧,用色出錯率低,十分溫柔的安全配色。
愉悅、低對比的配色

視覺和諧,十分溫柔的安全配色

案例

Kinkaider Brewing Co. - Moscow Mule

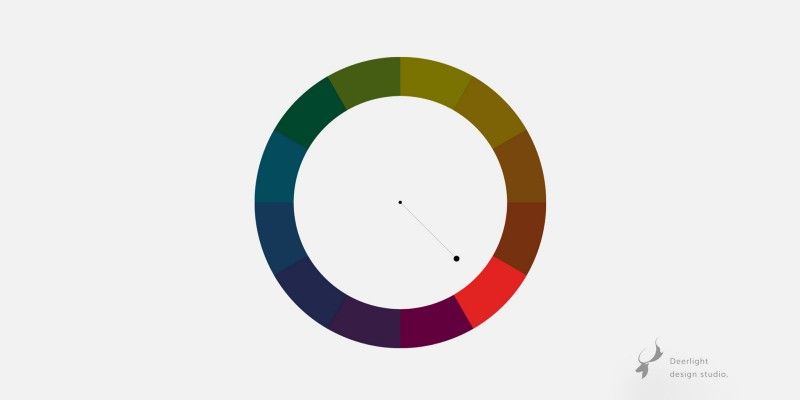
⊙ 1.1.4 補色搭配 Complementary Colors
其中一色通常是原色,而另一色則為二次色;二次色即為原色第一次混和出的顏色。
補色搭配能增加視覺強度,搭配在一起時會顯得非常醒目。
強烈、醒目的配色

視覺強烈

案例



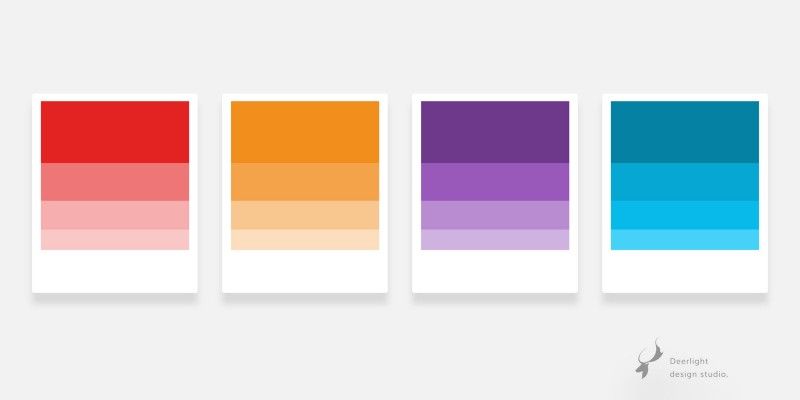
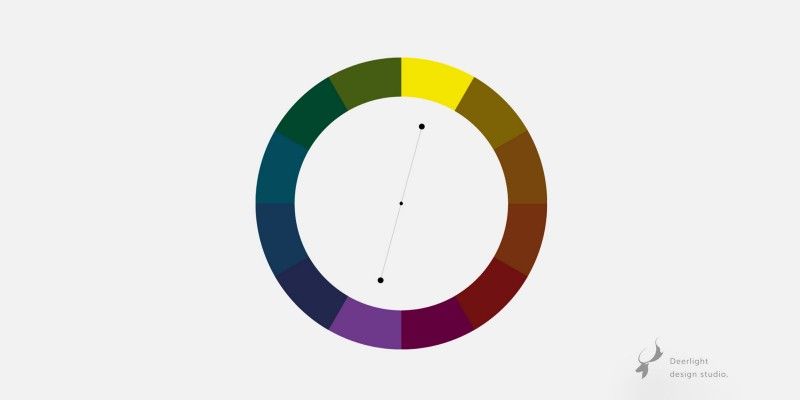
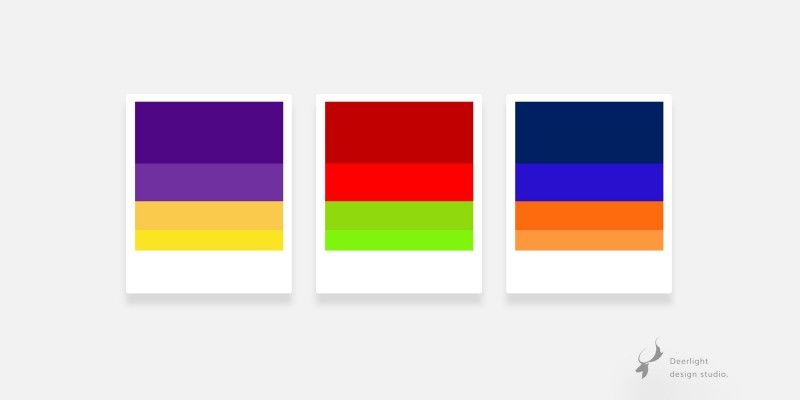
⊙ 1.1.5 補色分割搭配 Split-Complementary Colors
一色為原色,另外兩色取補色兩邊的顏色(鄰色)。
補色分割搭配延續補色的強烈對比,以另一補色的兩邊鄰色為搭配,相較補色搭配來的和諧溫柔。
和諧的補色配色

視覺強烈略帶和諧

案例


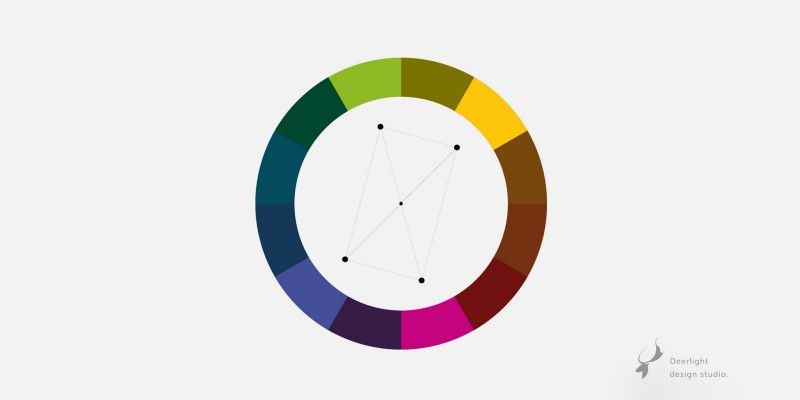
⊙ 1.1.6 矩形搭配 Tetradic colors
看似為兩組補色的搭配,實際上會選擇其中一色做為主色,降低其他顏色的飽和度或強度,讓色彩維持平衡。
由於顏色較多,有時會讓人產生「分不清誰是主角」的感覺。
除此之外,常常看見此類的配色不單只是顏色表現,還會帶入材質、漸層等效果來調整色彩的視覺分量。
取一為主色補色,其他色為輔助

豐富的色彩效果

案例


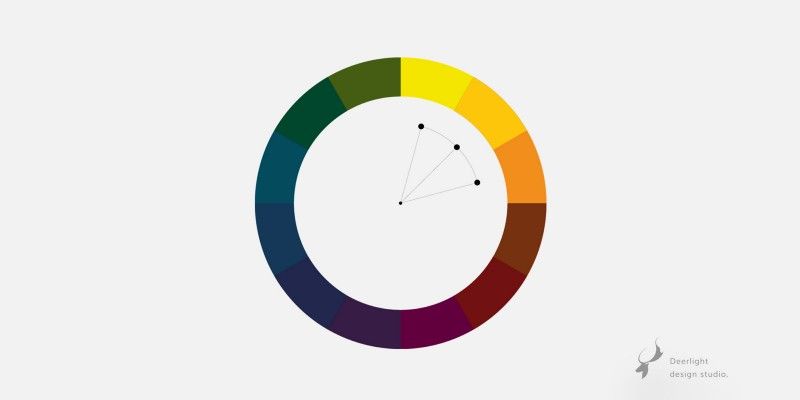
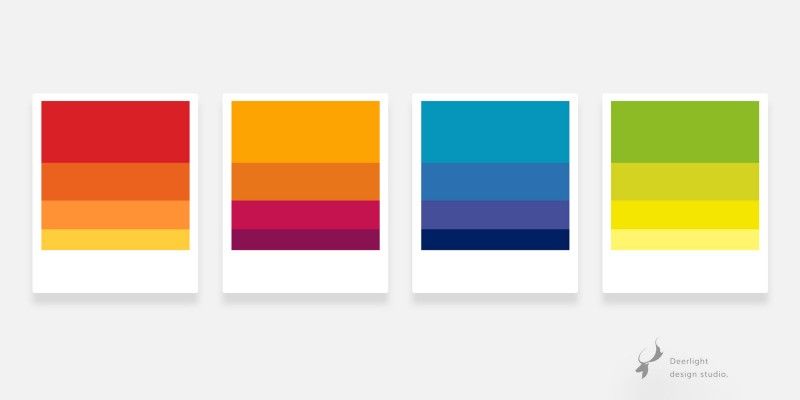
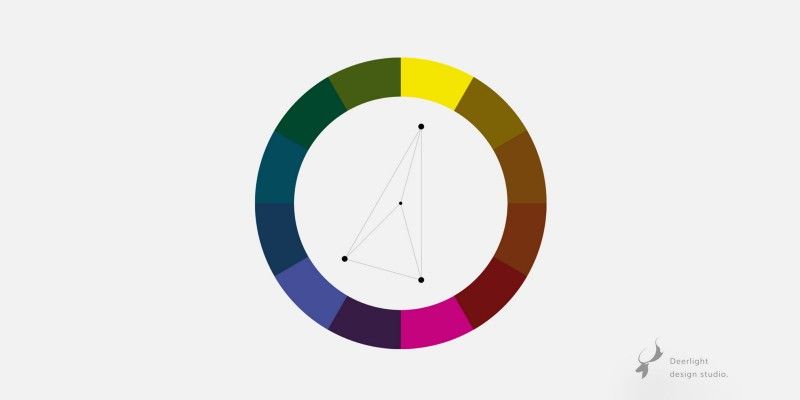
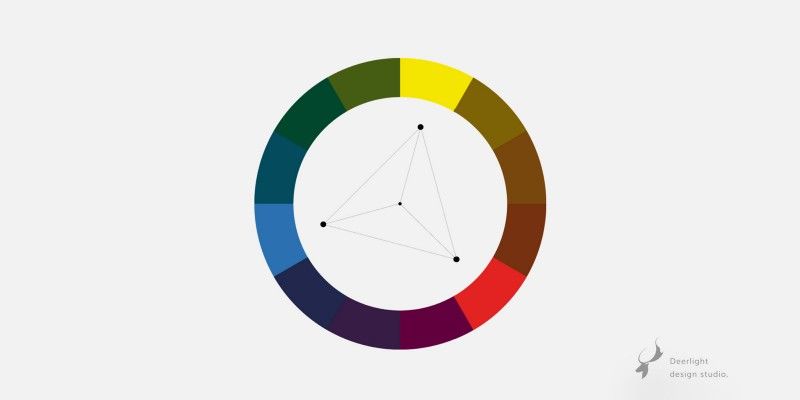
⊙ 1.1.7 三等分搭配 Triadic colors
由三個顏色組成,這三個顏色在色輪上的位置彼此等距。
三等分配色可包含三種原色、二次色或三次色。與矩形搭配相似,選擇其一色作為主色,以其他三等分顏色做襯托。
強烈的配色

繽紛的視覺效果

案例

⊙ 1.1.8 最後的碎碎唸
接下來會介紹如何有系統的配色,而不是漫無目的地嘗試~
文章首次發布於 Medium,目前閱讀的版本為同步版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡我們。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐