Excel 甘特圖作圖教學系列【第一篇】
甘特圖可堪稱是Excel視覺化圖表的代表之一, 製作甘特圖有好幾種方式,小編較推薦使用堆疊橫條圖搭配散佈圖+誤差線的作圖方式,本篇文章將一步步講解製圖的流程。
因為甘特圖是小編最喜愛的圖表,有興趣了解小編學習甘特圖歷程的讀者可參考較早的文章:談談甘特圖。
甘特圖(計劃線):預開日及工作天的數列設定 甘特圖(進度線):進度線的數列設定 增加Today線數列 總結與補充甘特圖(Gantt Chart)的結構大致分為(1)計劃線、及(2)進度線兩個部分,第一節將先介紹計劃線的作圖步驟。
各位讀者可下載本範例的檔案進行練習:
甘特圖製作教學檔案.xlsx甘特圖(計劃線):預開日及工作天的數列設定
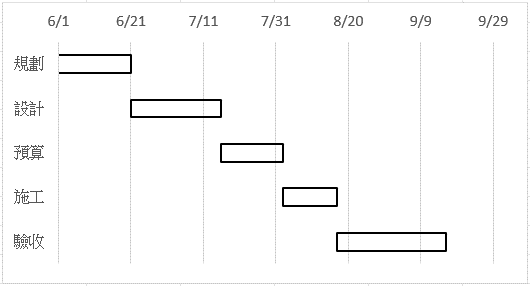
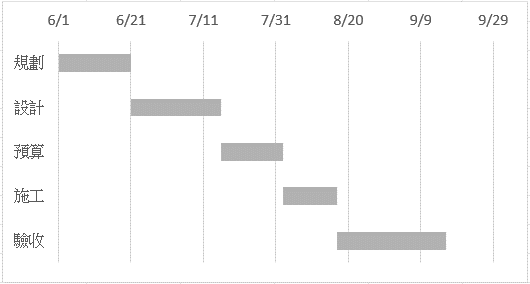
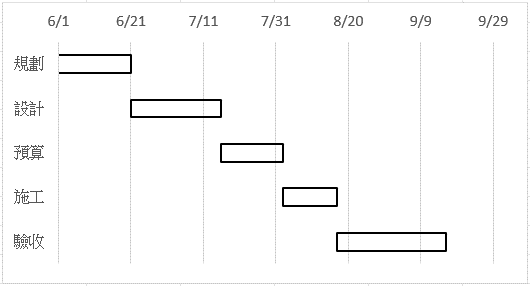
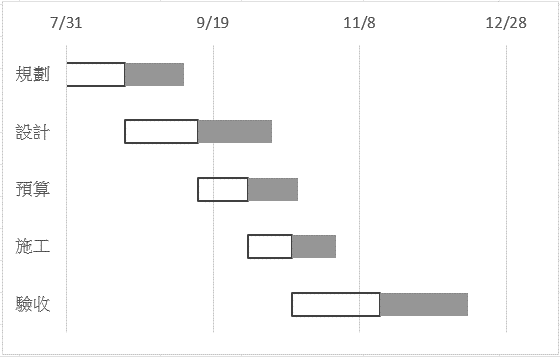
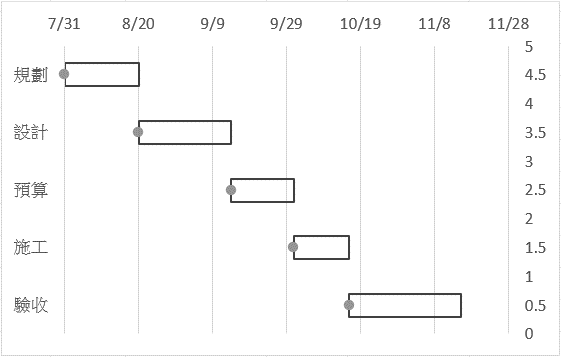
本節的目標是要製作出如下圖般的甘特圖計劃線(白色)。

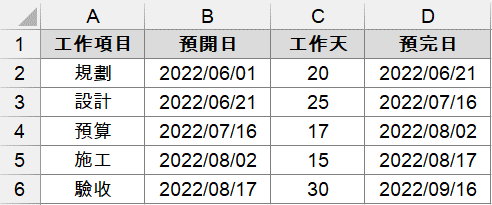
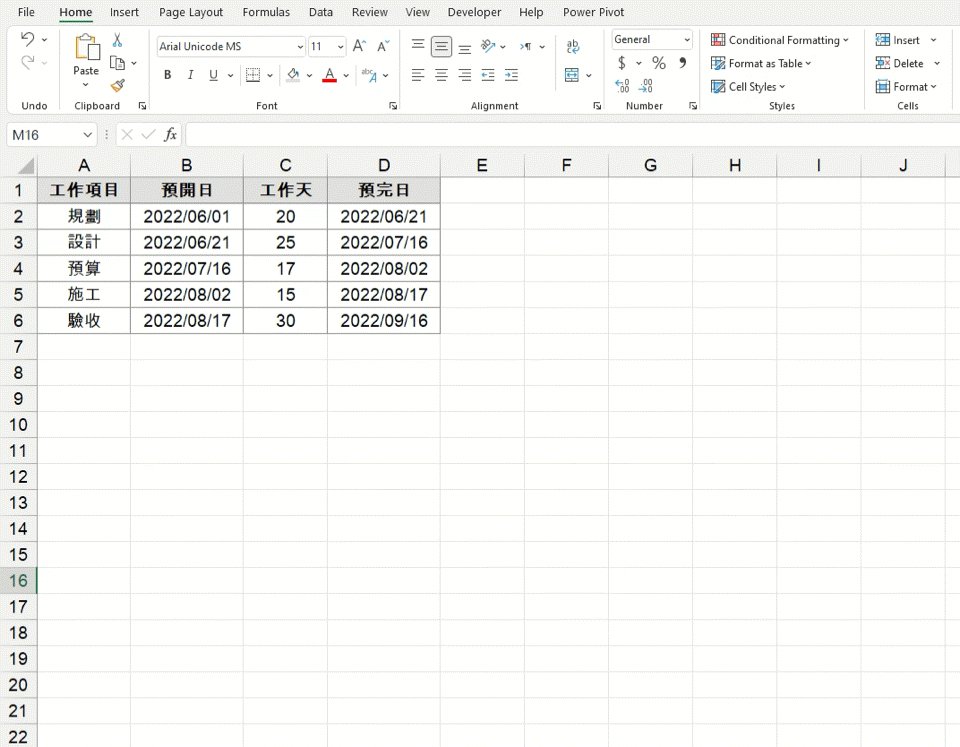
製作計劃線所需的圖表資料來源較簡單(如下圖),只需要:工作項目、預開日及工作天,預完日資料不會用到(主要是給使用者看而已,公式=預開日+工作天)。

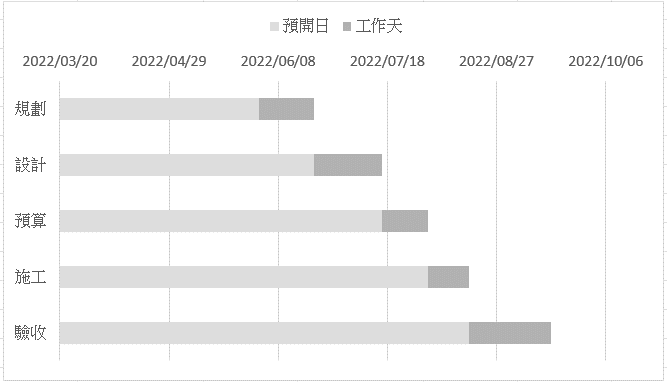
大部分讀者應該知道,於Excel數值類別中,日期是數字的轉化型式(參考文章),例如2022/6/1會等於44713;故利用預開日與工作天兩個數列,應該可順利地製作出如下圖般的堆疊橫條圖。(參考文章:堆疊直條圖作圖步驟)

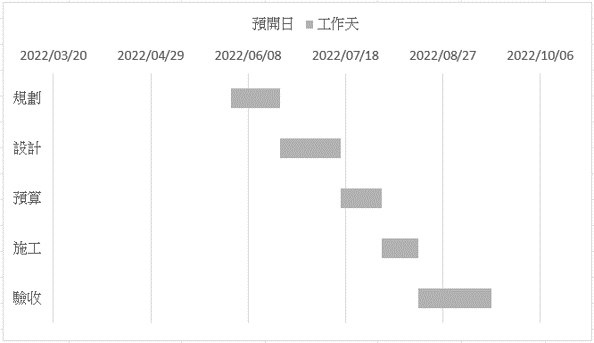
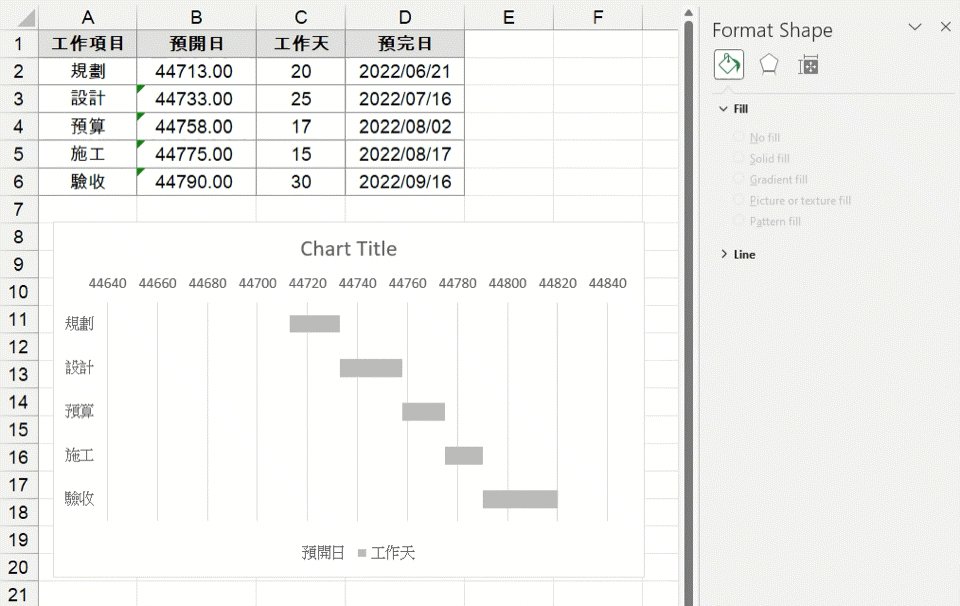
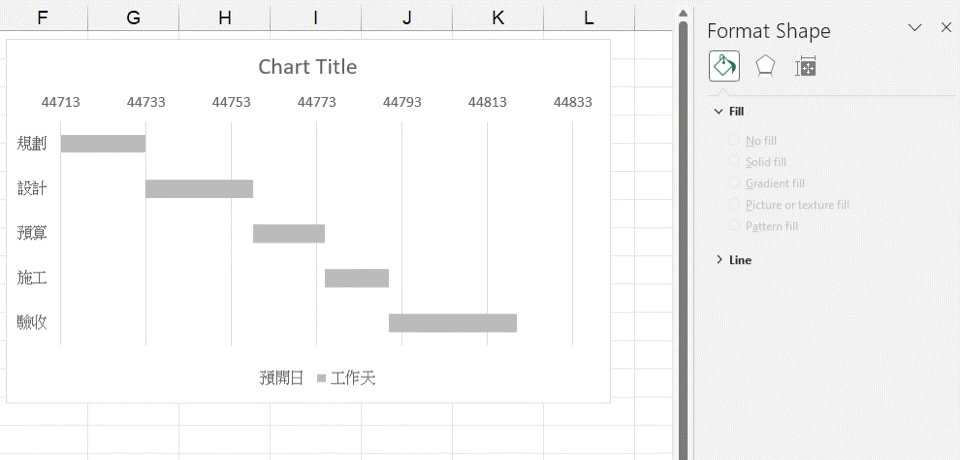
然後再將預開日的數列外觀填滿顏色選擇無色彩,就會變成甘特圖的形狀了。(如下圖)

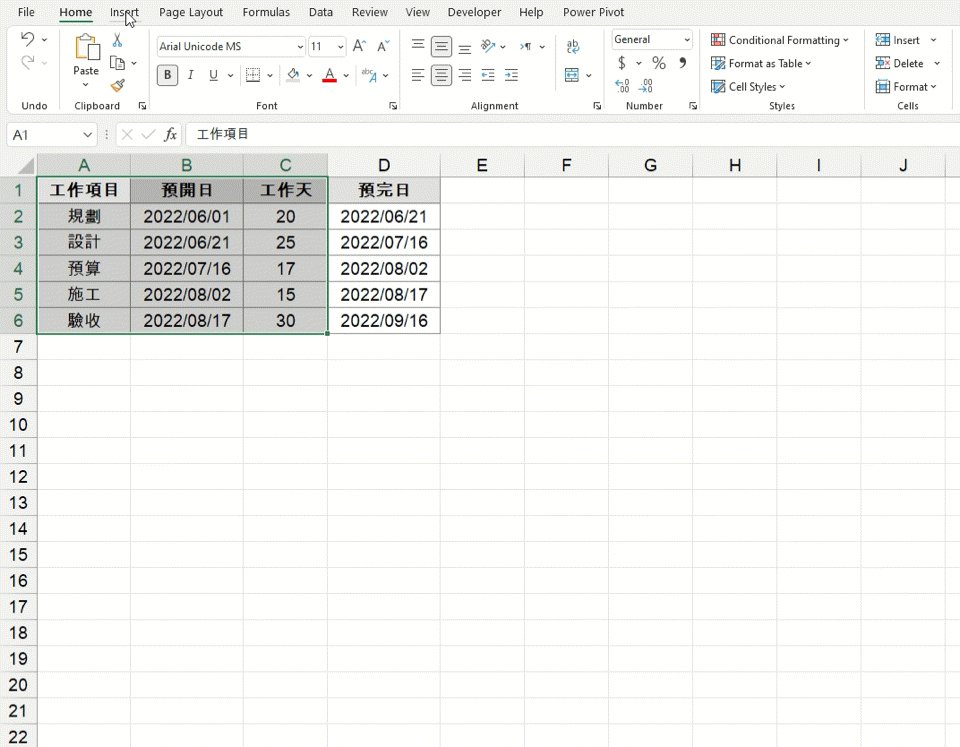
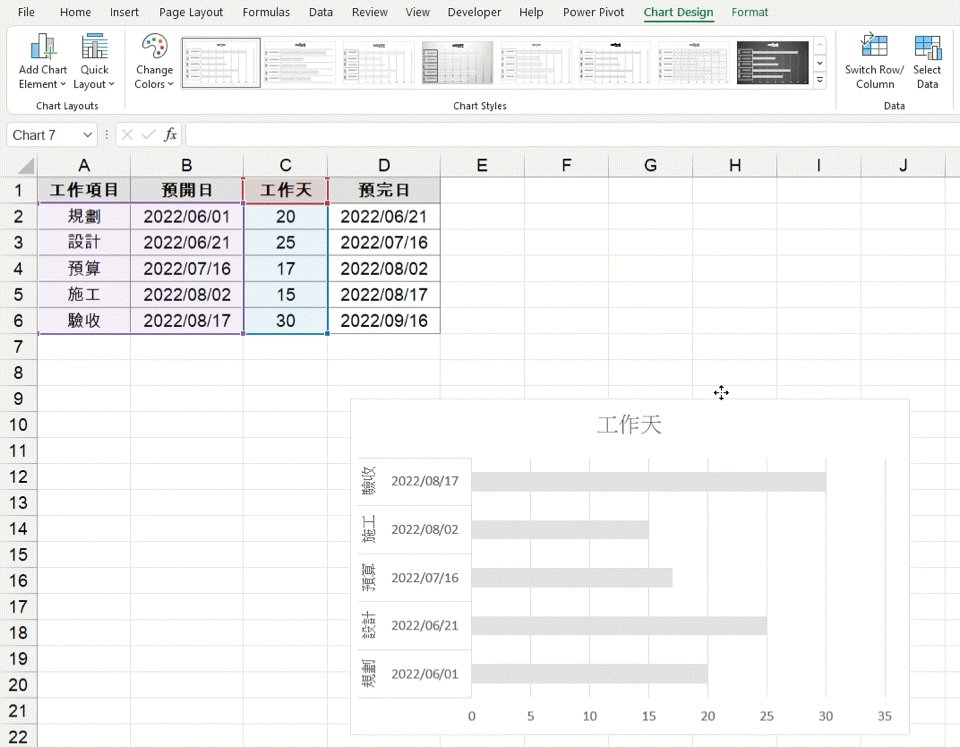
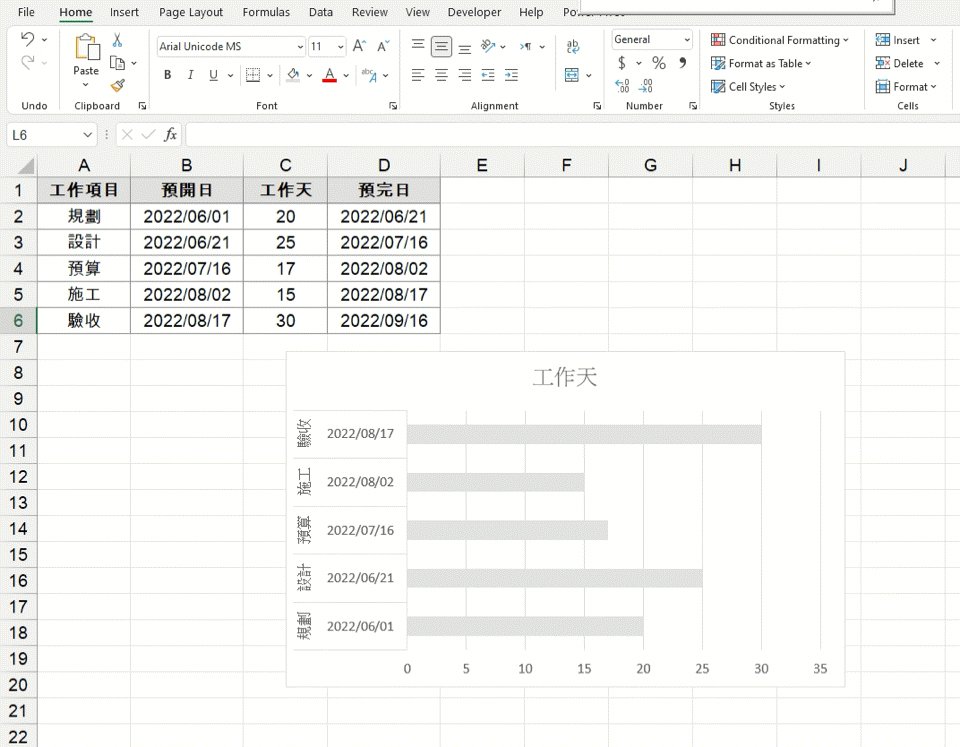
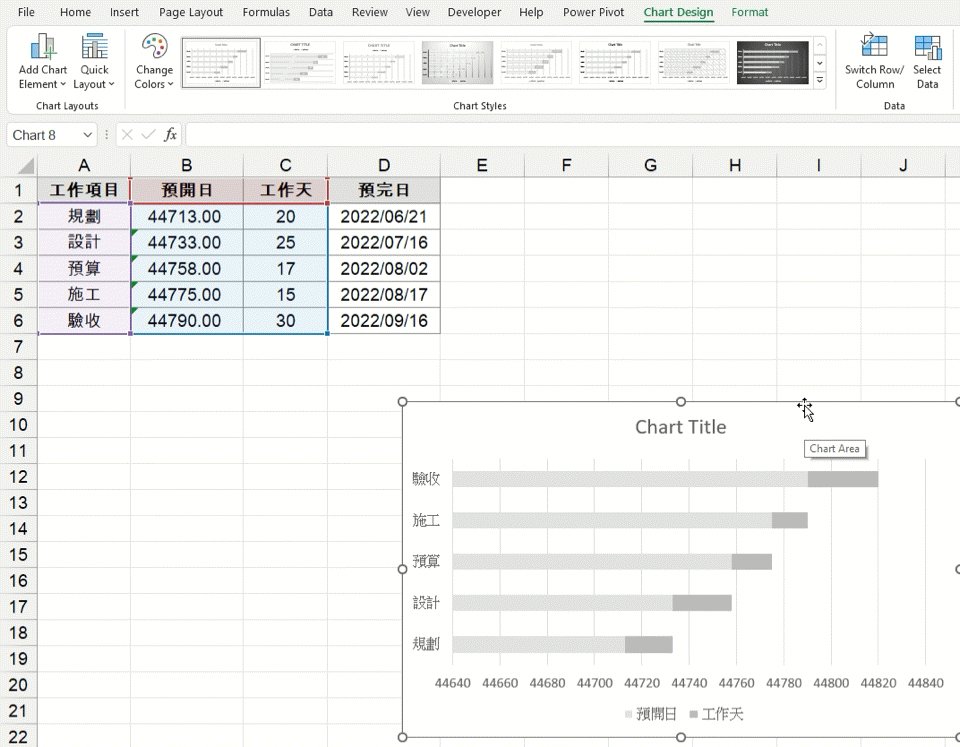
但事情往往沒有那麼簡單…..讓我們看看以下動圖(快速作圖法操作步驟:選取資料範圍,點選Tab Insert -> Insert Column or Bar Chart -> Stacked Bar),結果顯示沒有成功做出我們想要的樣子,Excel似乎把預開日數列當作資料類別座標軸標籤了,只有工作天顯示數值於堆疊橫條圖中。

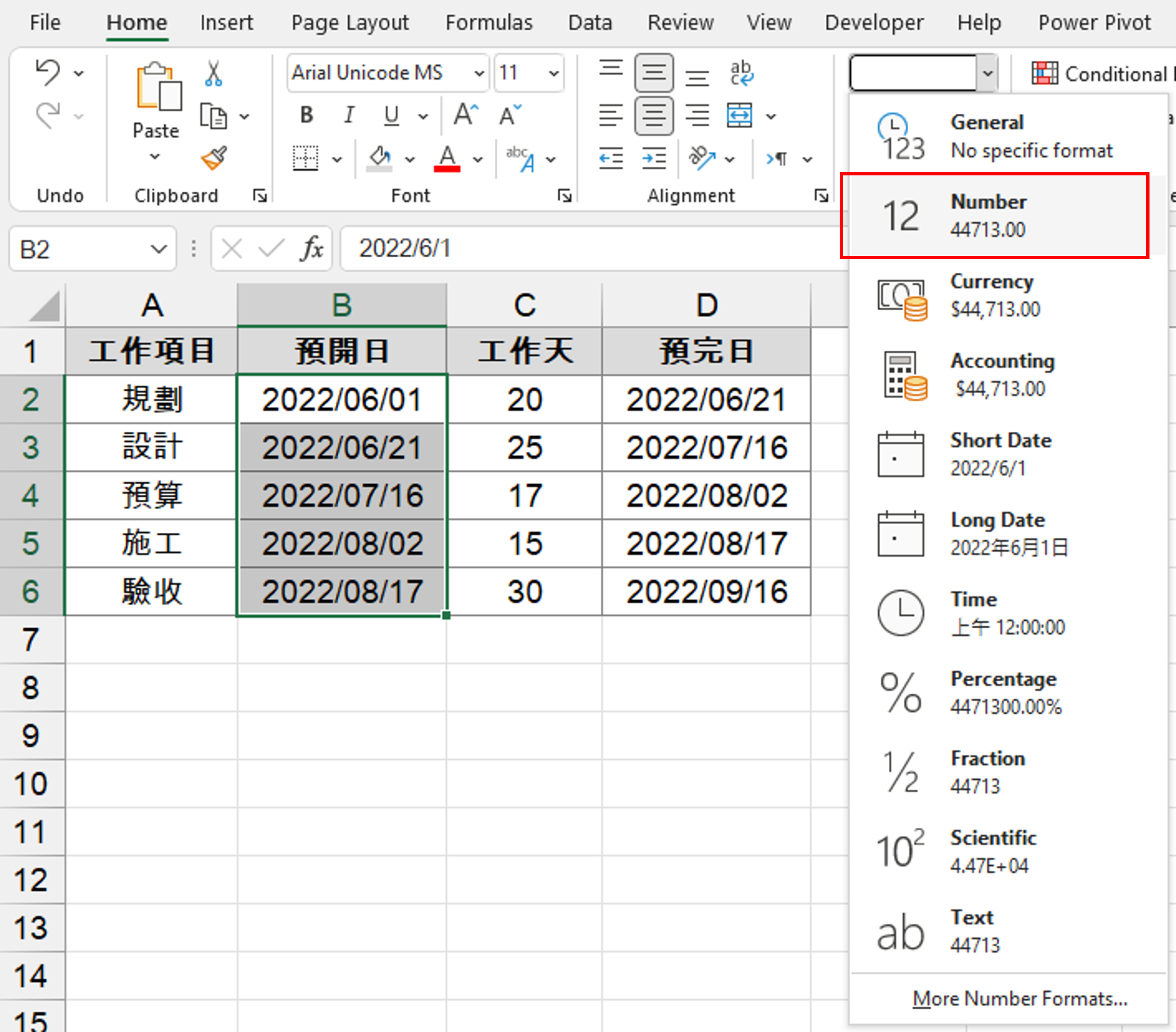
其原因是Excel無法自主辨識日期資料為數字,故作圖前需先將預開日的數值類別從日期改為數字,就可以順利地進行作圖,修改數值類別的畫面如下圖。

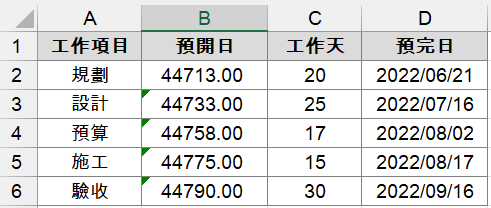
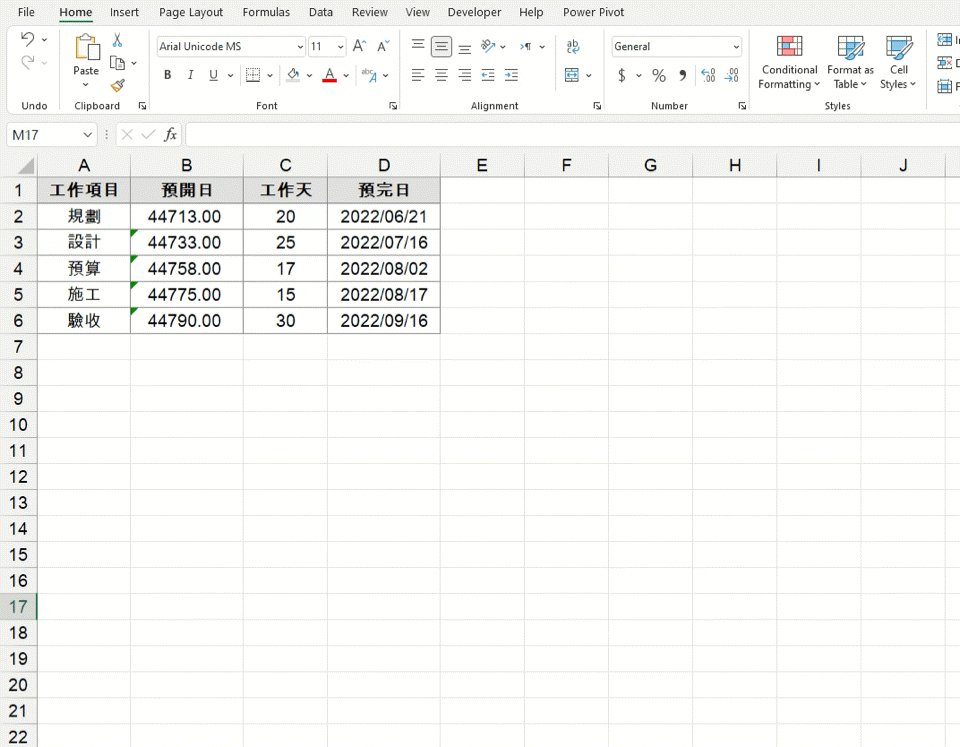
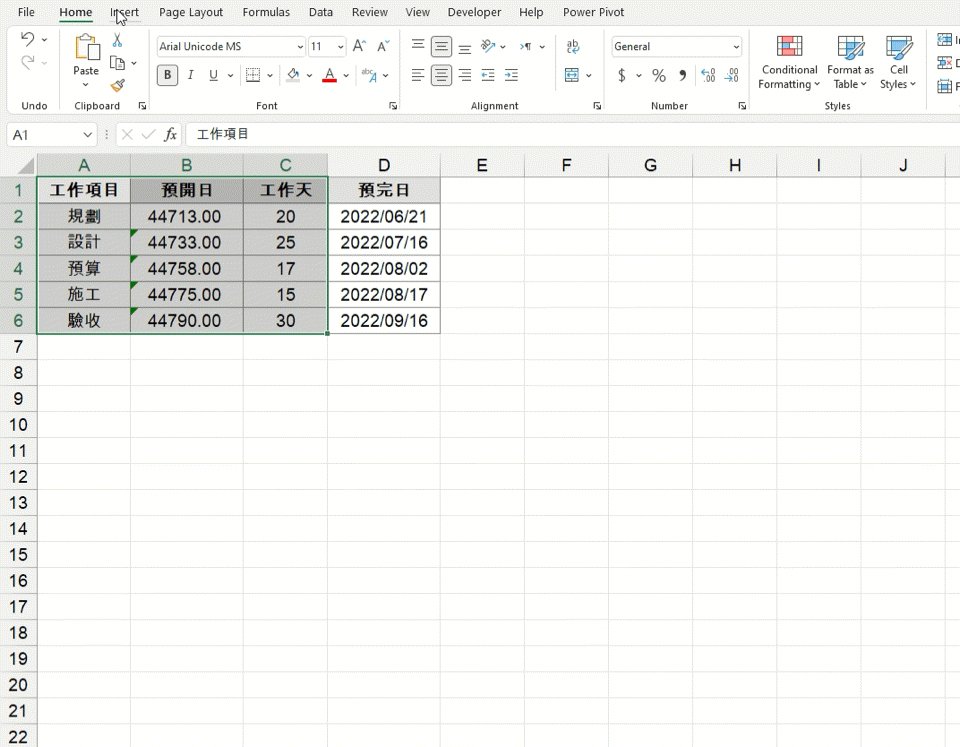
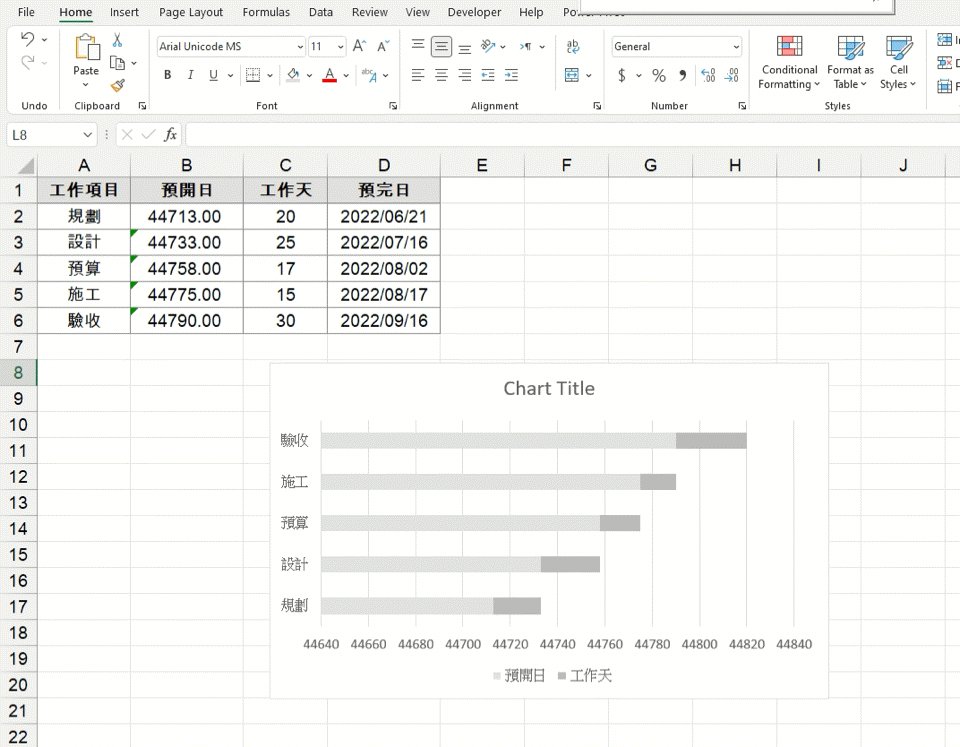
修改完後的畫面如下圖。


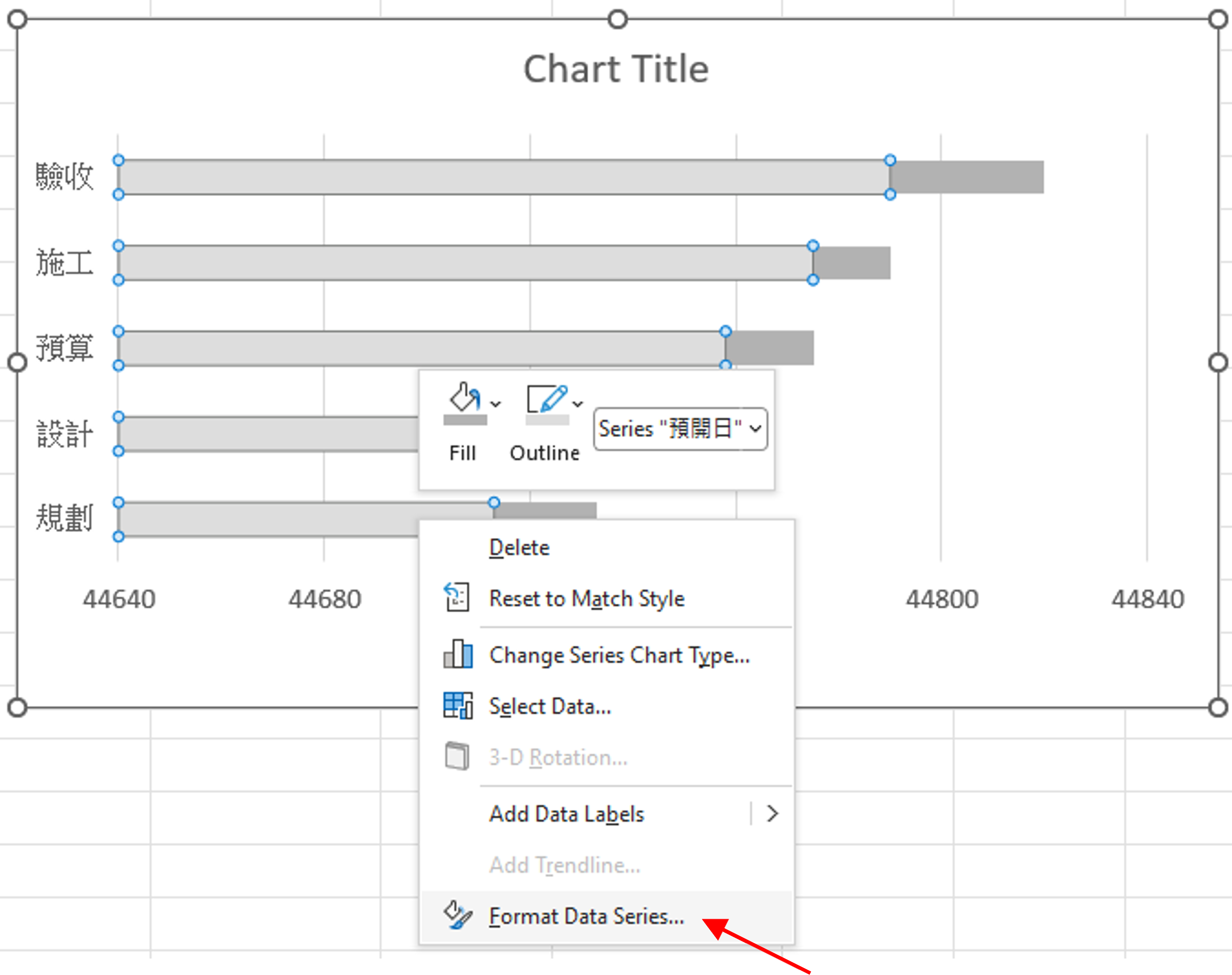
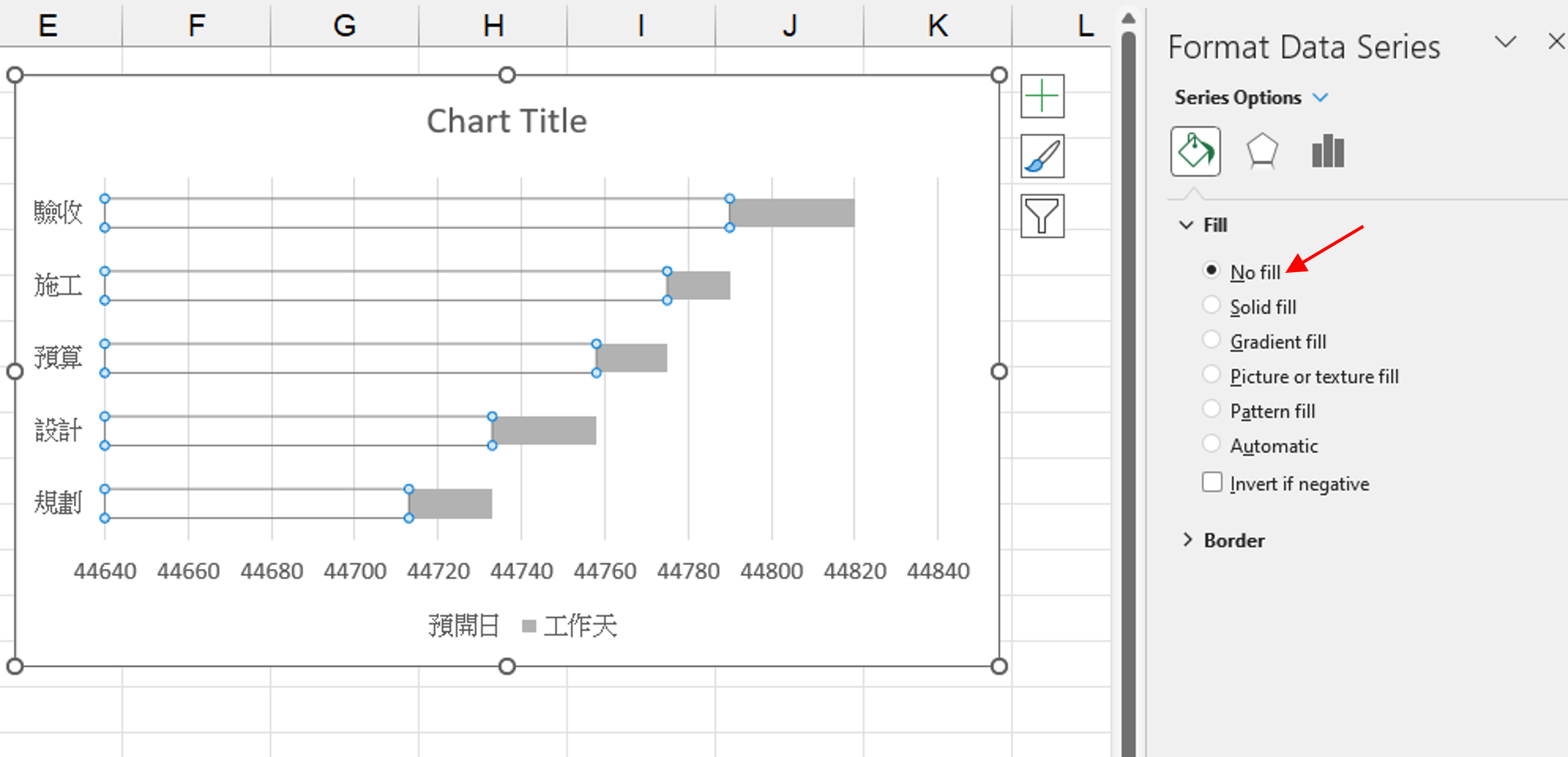
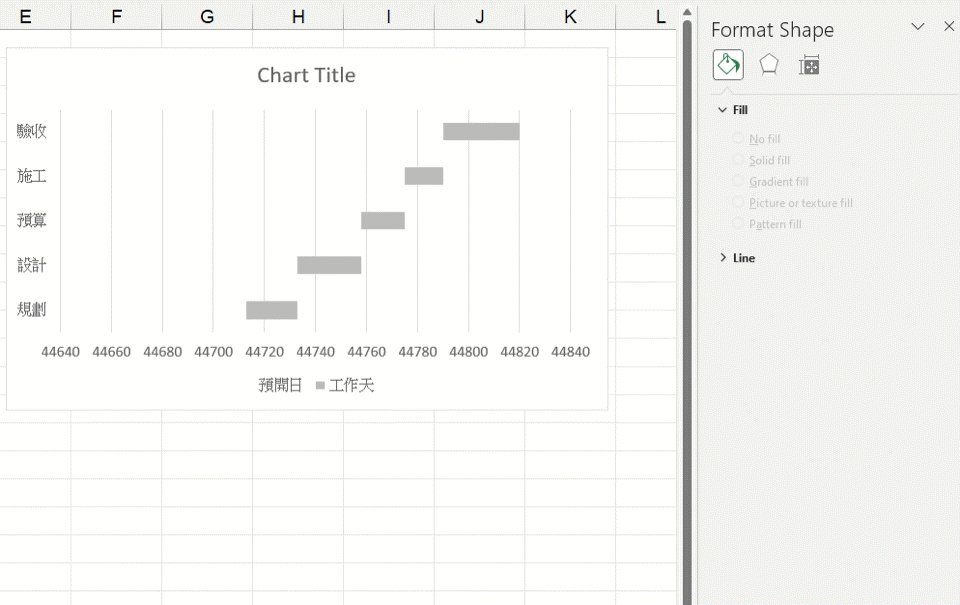
接著將預開日數列顏色改為無色彩,操作步驟為:滑鼠右鍵點選圖表中的預開日數列,選擇資料數列格式(Format Data Series),再將數列外觀填滿顏色改為無No fill。(如下圖)



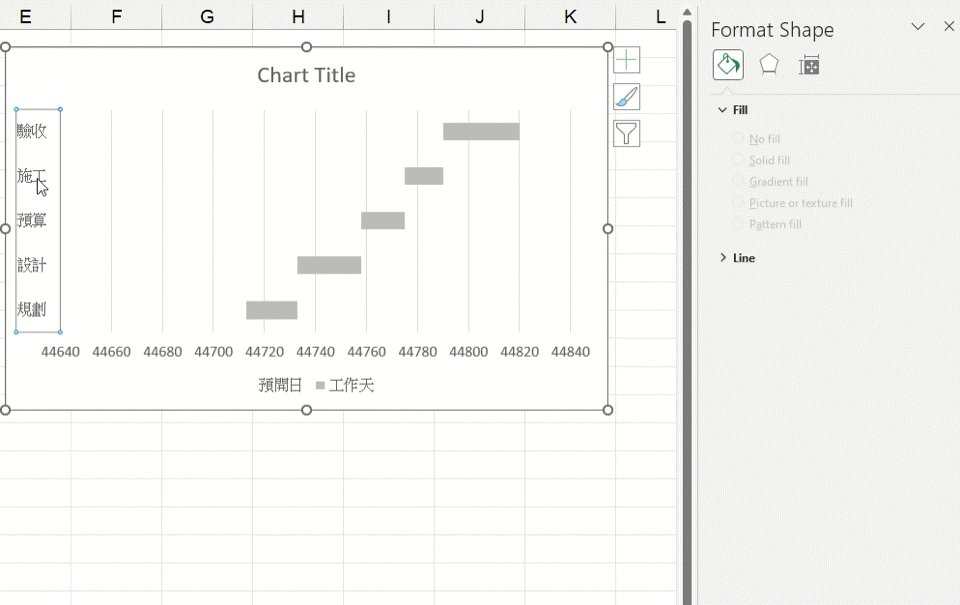
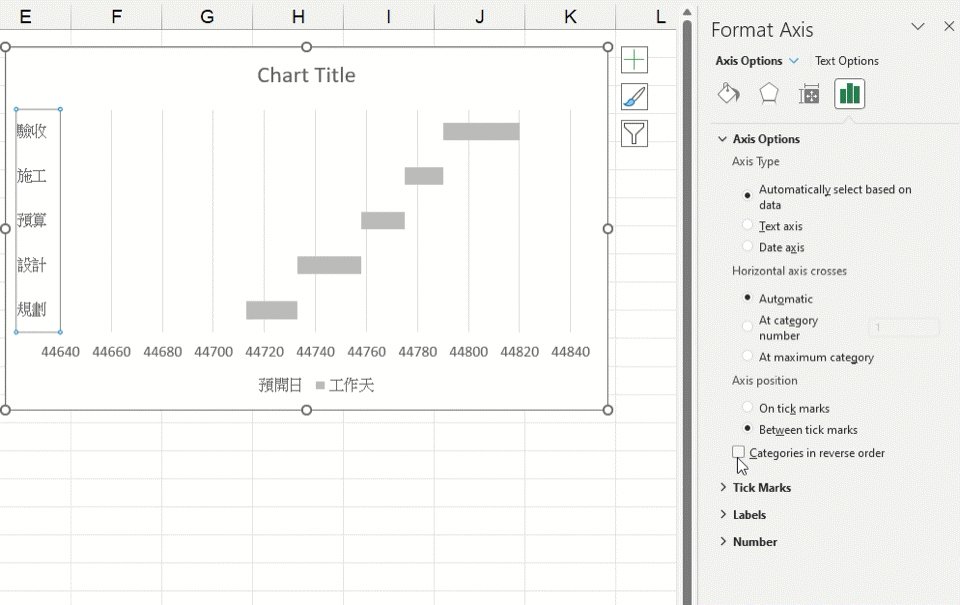
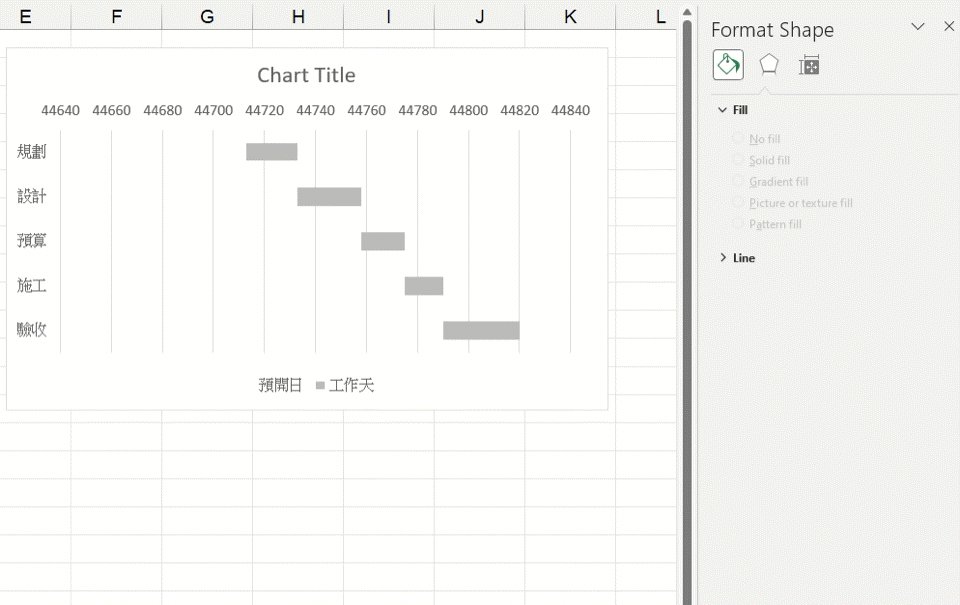
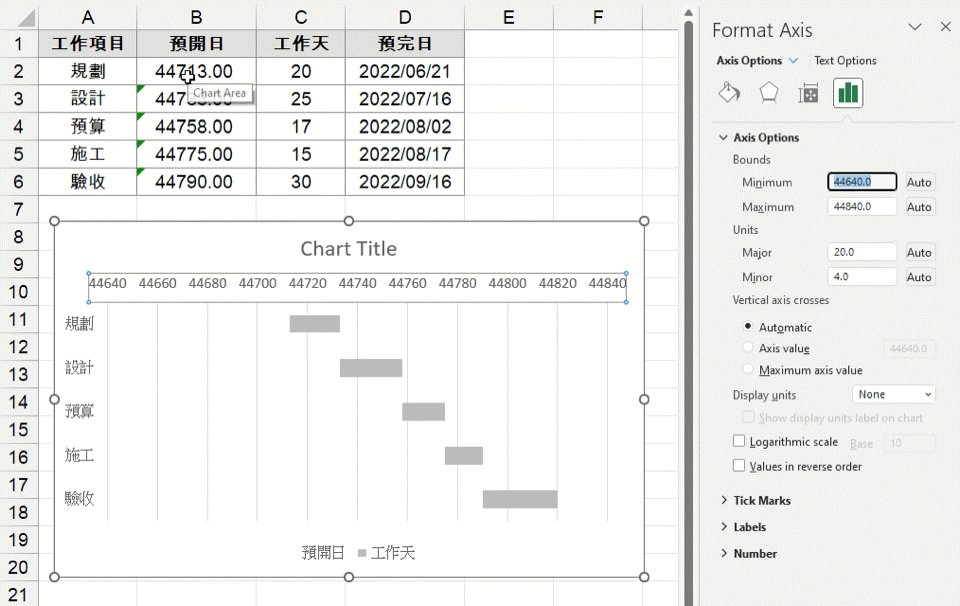
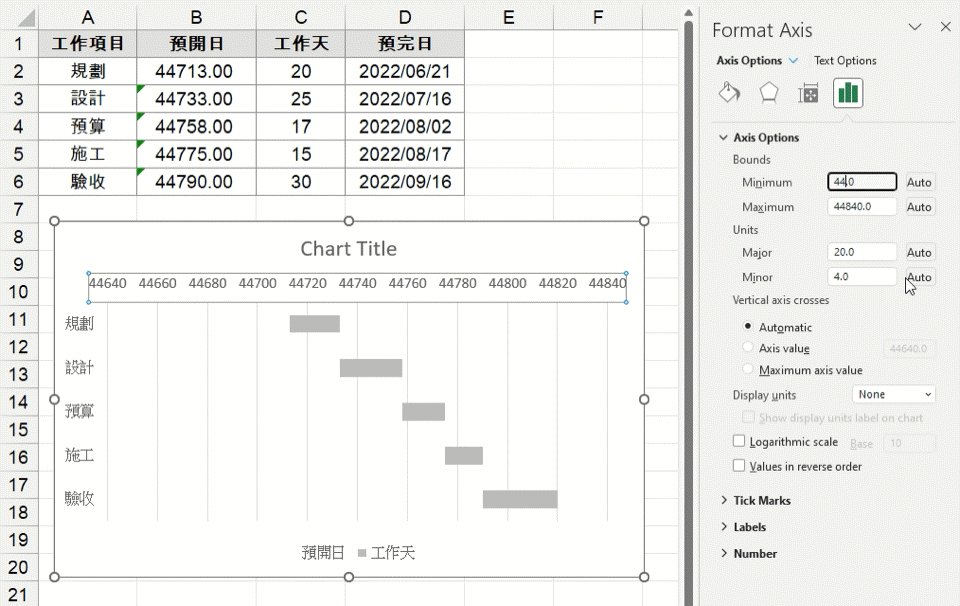
另因甘特圖的日期座標軸起始值一般習慣設定為最早的預開日,故需手動將座標軸範圍(Bounds)的最小值改為44713。(如下動圖)

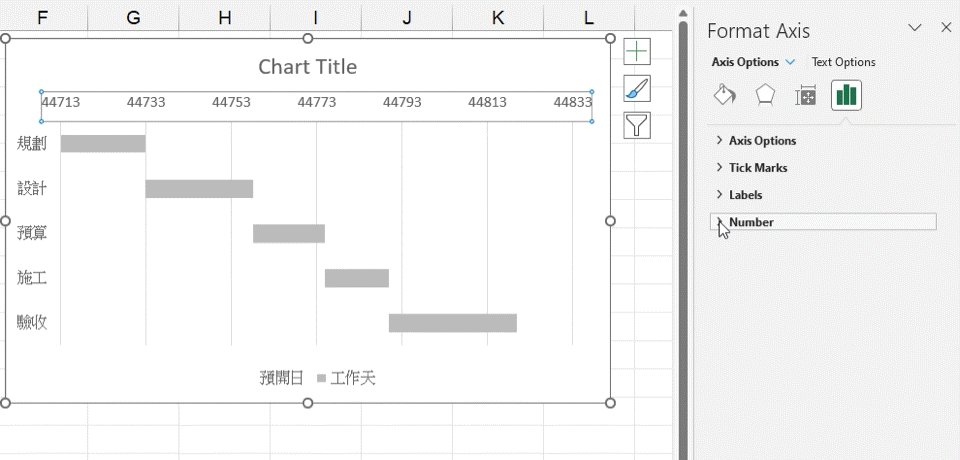
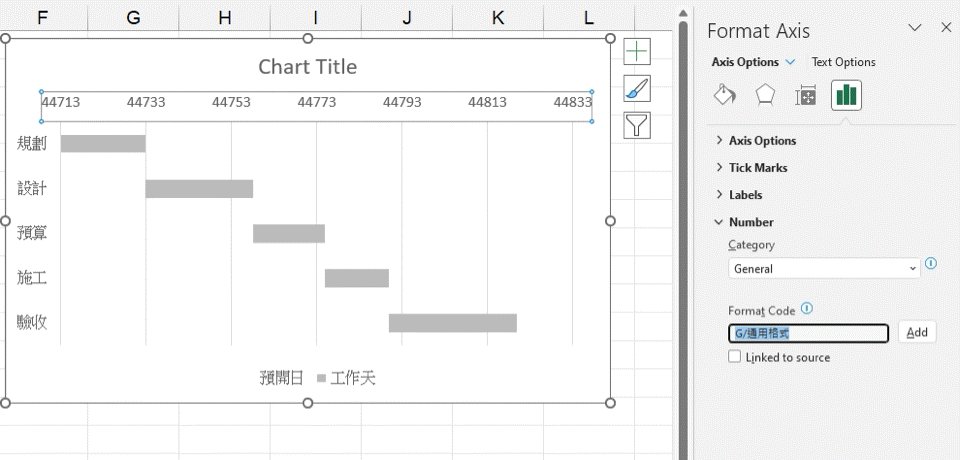
接著需將日期座標軸的數值類別從數字改回日期,一般操作步驟為:座標軸格式(Format Axis) -> 數值(Number) -> 類別(Category) -> 日期(Date),但這邊小編教大家另一個方法,可於格式代碼(Format Code)方塊處手動輸入數值格式(例如m/d,幾月/幾日的意思),可進行更多、更靈活的應用(將另寫文章說明)。(如下動圖)

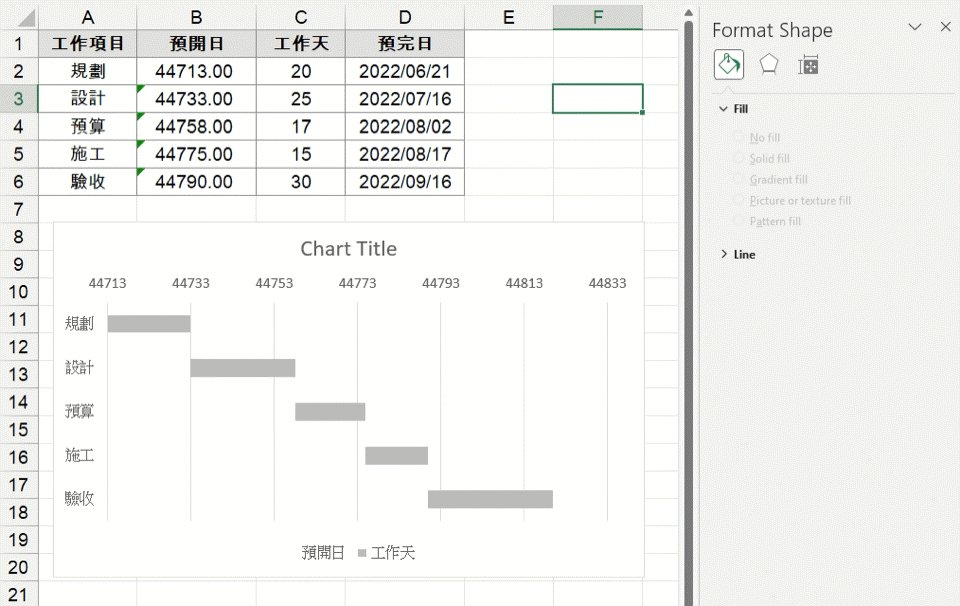
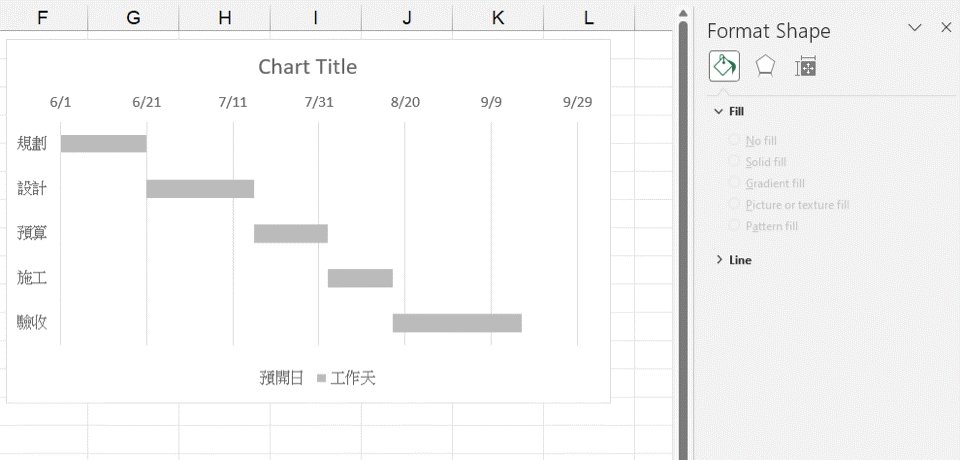
修改完後畫面如下圖。

因甘特圖的計劃線一般是設定無或淺色系色彩,故本範例將工作天數列的外觀填滿顏色改為無及將框線色彩設定為黑色。(如下圖)

到這邊已完成了甘特圖計劃線的製作。

甘特圖(進度線):進度線的數列設定
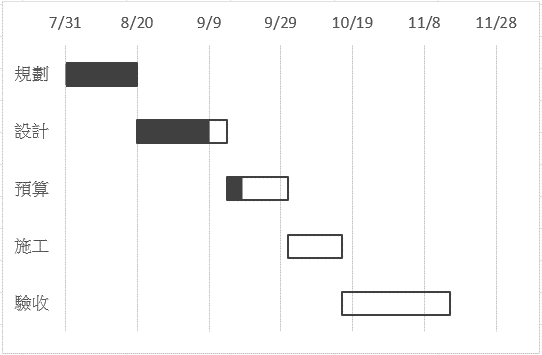
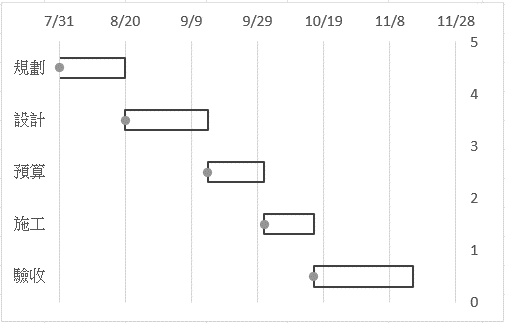
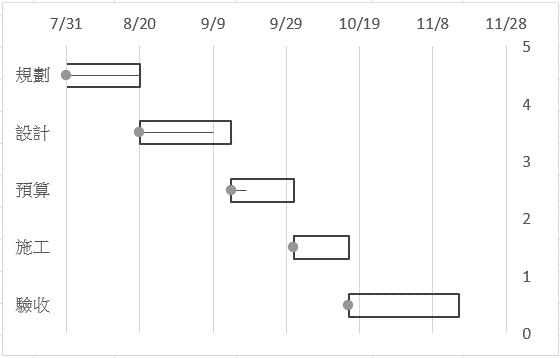
本節的目標是要製作出如下圖般的甘特圖進度線(黑色),及此進度線可隨著圖表資料來源的更新而自動調整寬度。

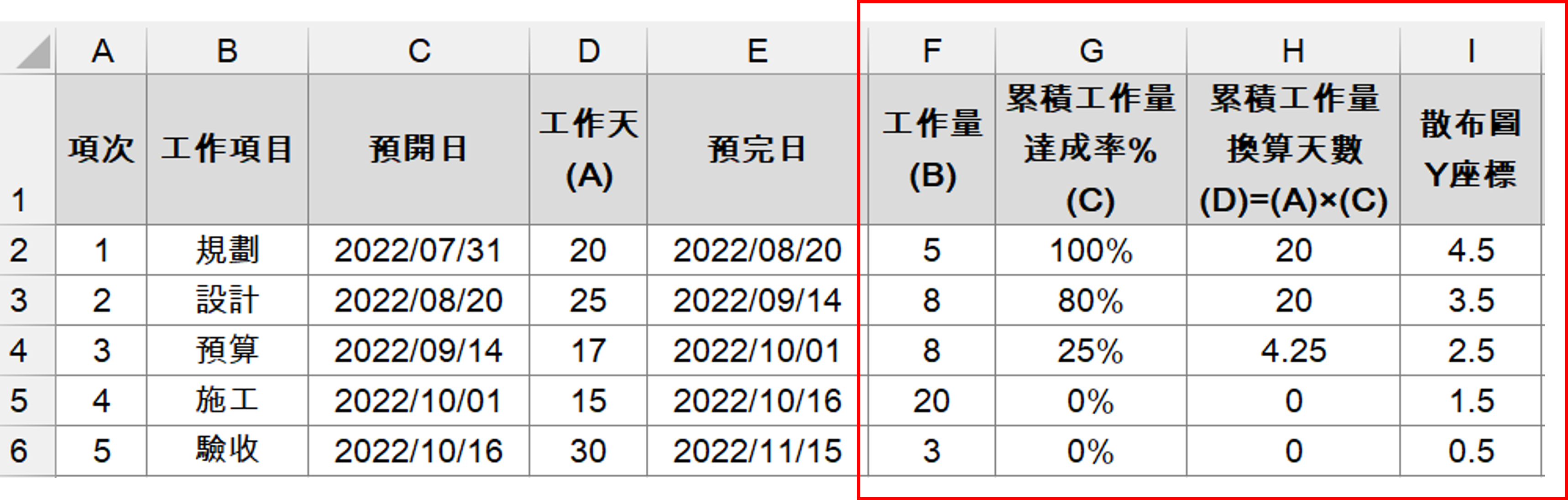
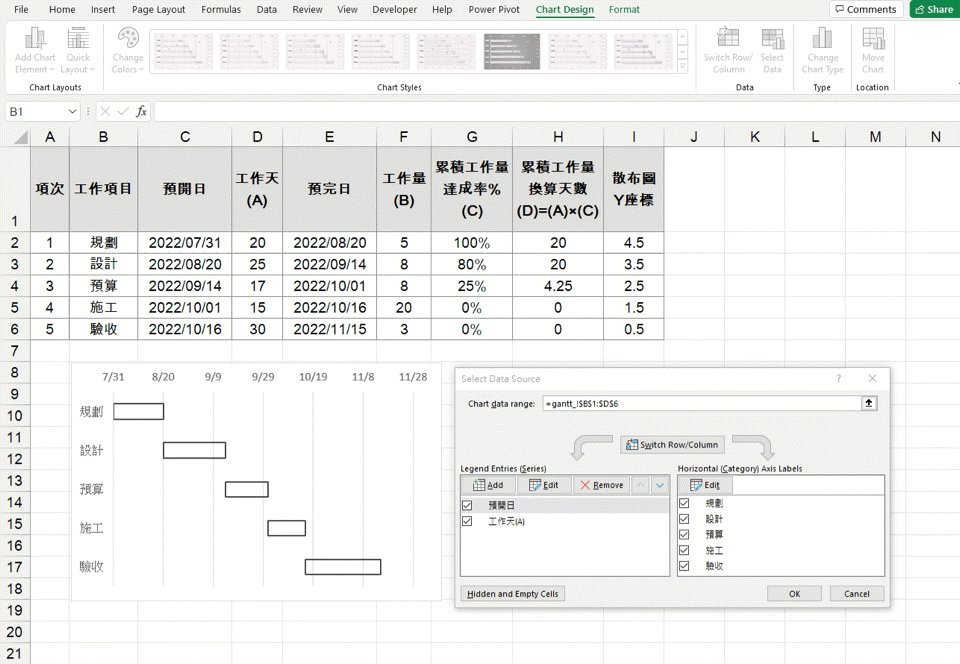
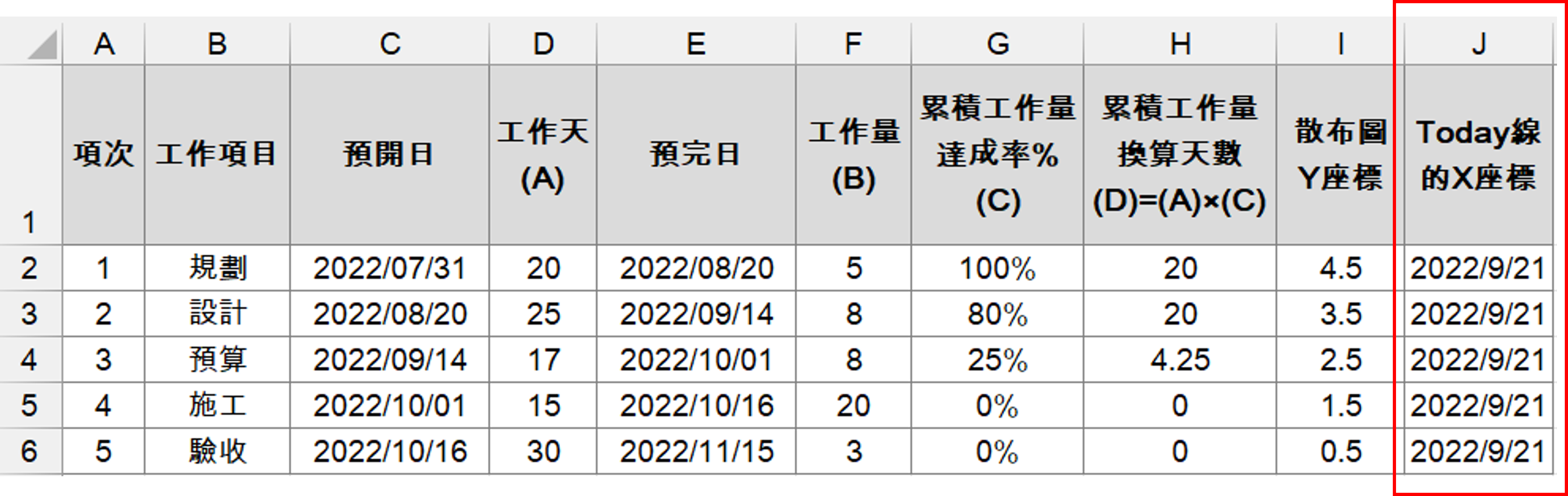
要製作出進度線,圖表資料來源需增加幾個欄位(如下圖),包含:工作量、累積工作量達成率%、累積工作量換算天數及散佈圖的Y座標。

PS Y座標有.5是因為要控制在各個計劃線的垂直中心位置。

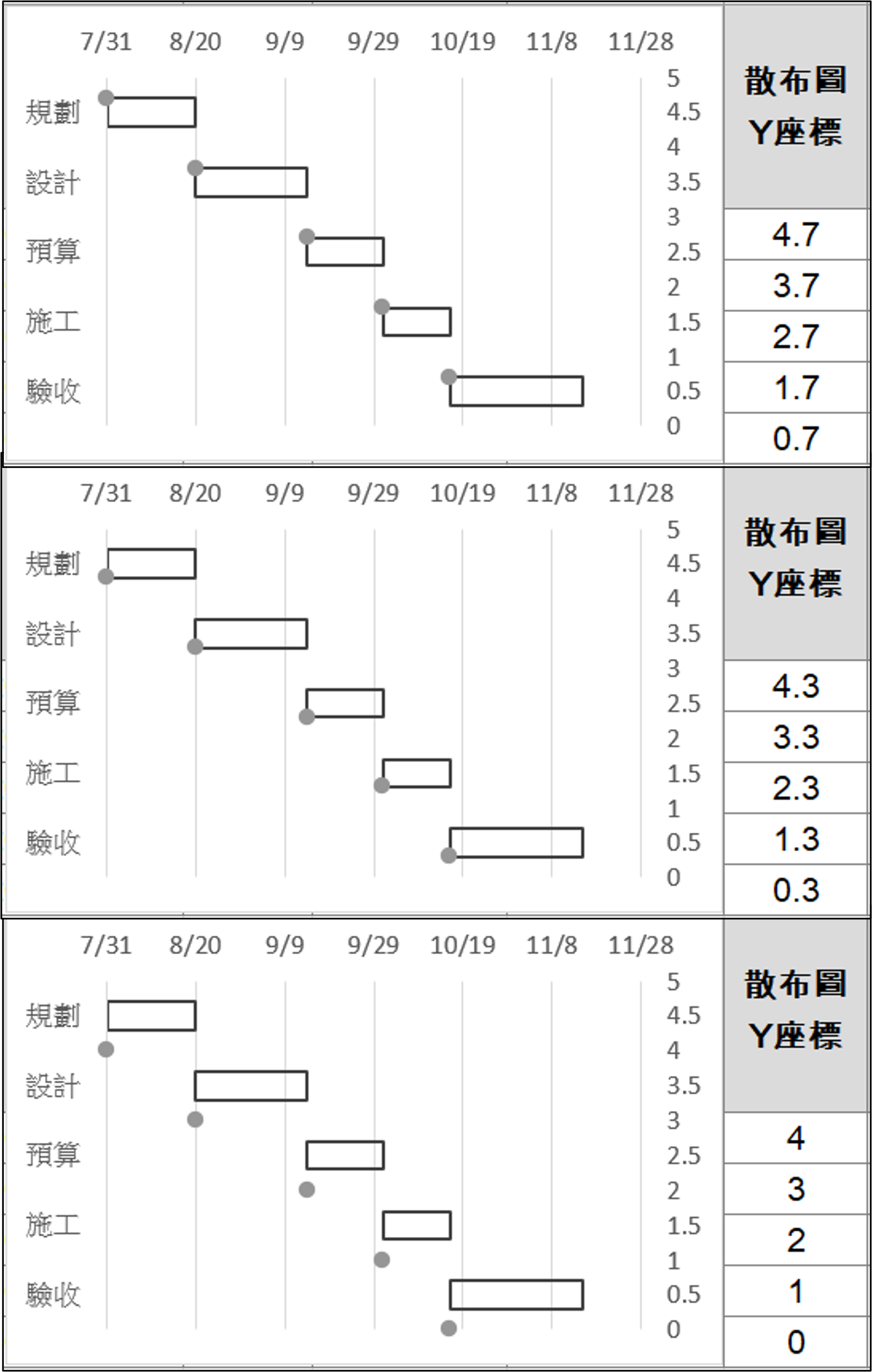
若各位讀者還不太了解Y座標設定.5的原因,小編又舉了以下三個例子,相信可讓各位較容易了解此設定的原因。

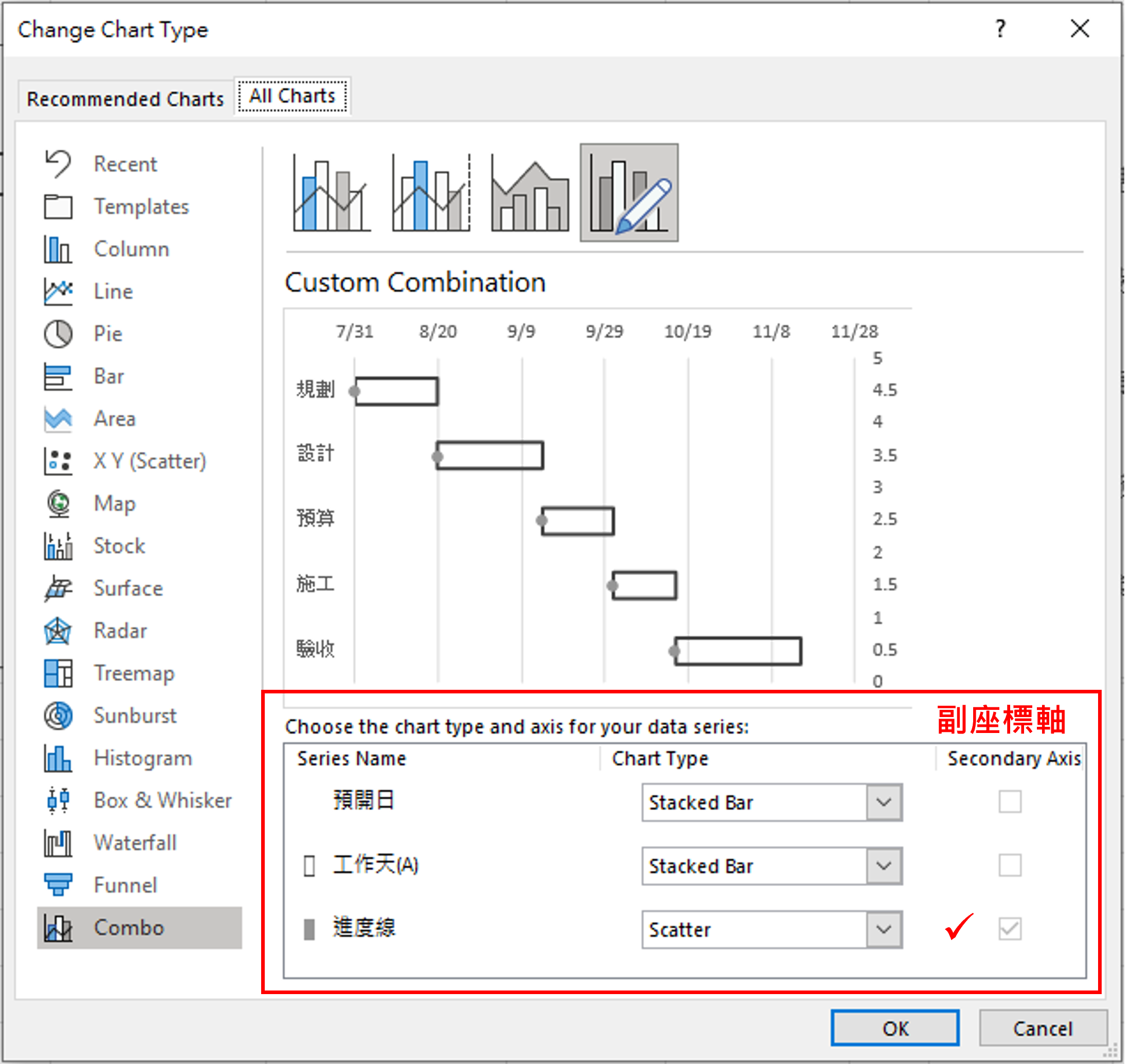
甘特圖於Excel中是屬於組合圖(Combo)的圖表類型,針對上圖的範例來說,進入變更圖表類型(Change Chart Type)視窗裡可看到:預開日及工作天的數列皆為堆疊橫條圖(Stacked Bar)位於主座標軸、進度線的數列為散佈圖(Scatter)位於副座標軸(Secondary Axis)。但要完成此設定其實不易,方法較不直觀,接下來將會進行詳細地說明。(如下圖)

因上一節最後完成的圖表為堆疊橫條圖,要於其中增加一個新的散佈圖的方法為:(1)先增加一個數列於堆疊橫條圖中、(2)再進入變更圖表類型視窗中,將此圖表變更為組合圖(Combo)類型,再將此新數列的圖表類型變更為散佈圖。
以下動圖為操作步驟(1)先增加一個數列於堆疊橫條圖中。(可隨便選擇一個數列進行加入,本範例選擇工作天數列)

新增數列後畫面如下圖。

接著為操作步驟(2)再進入變更圖表類型視窗中,將此圖表變更為組合圖(Combo)類型,再將此新數列的圖表類型變更為散佈圖。
其中有特別操作技巧需要說明,如果你直接將預開日及工作天的數列圖表類型選為堆疊橫條圖(Stacked Bar)及進度線的數列圖表類型選為散佈圖(Scatter),你會發現Excel自動將預開日及工作天的數列設定在副座標軸(Secondary Axis),且不讓使用者修改,但我們的目標是要將進度線的數列設定在副座標軸,故操作步驟應為:
<meta itemprop="url" content="https://fanlovexcel.com/wp-content/uploads/2022/09/20220921_V1.mp4">先將進度線的數列圖表類型也選為堆疊橫條圖(此時將可修改預開日及工作天的數列是否位於副座標軸的Check Box) -> 再將預開日及工作天的數列是否位於副座標軸的Check Box取消勾選 -> 接著再將進度線的數列圖表類型改為散佈圖(此時Excel會自動將其設定為副座標軸)。(如下影片)
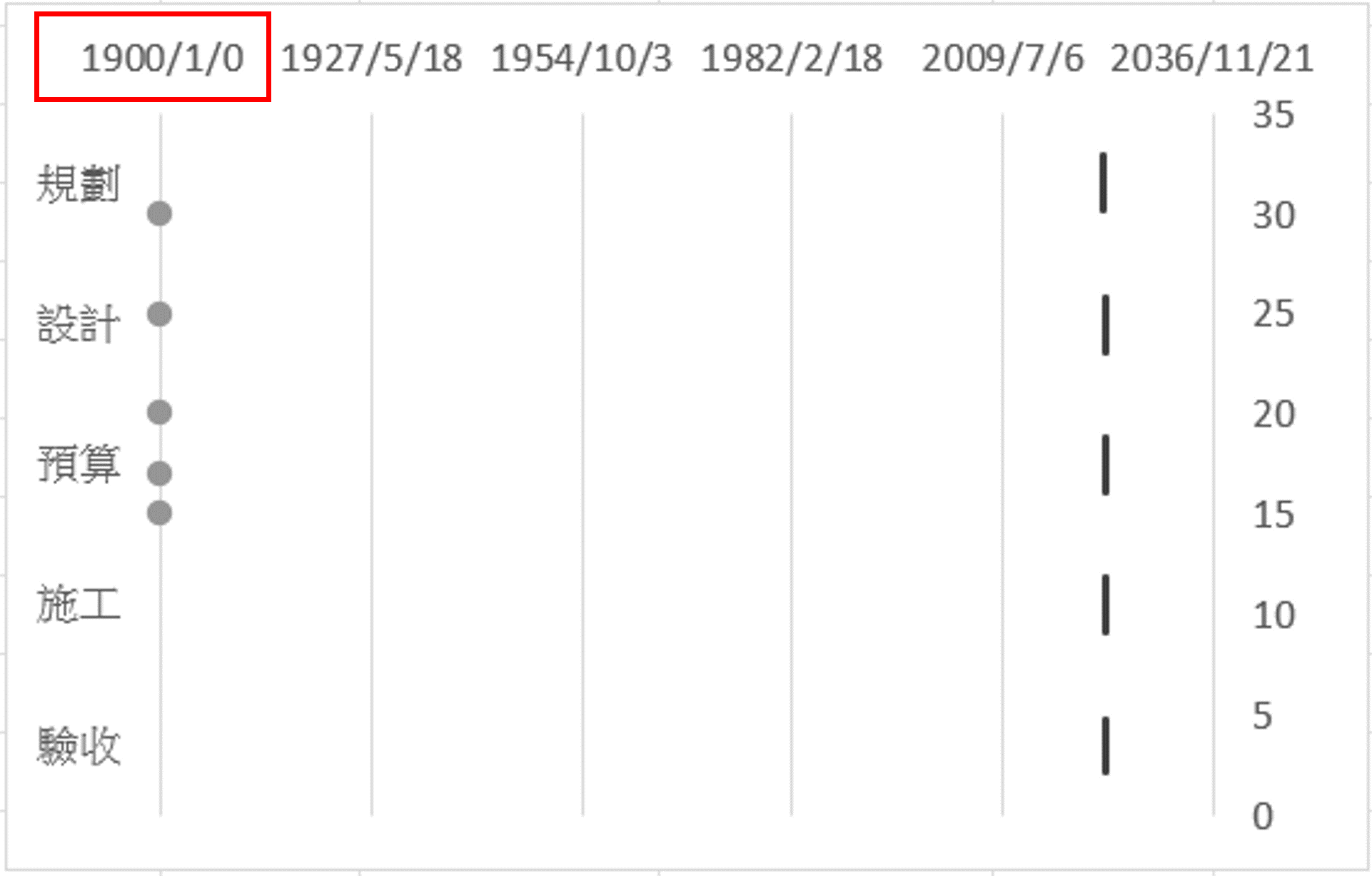
將進度線變更為散佈圖後,各位會發現圖表變地相當奇怪,但各位不要害怕,其係因我們還沒有設定散佈圖的X與Y座標(可以看到5個小灰點位於日期1900/1/0的位置,也就是數值=0)。

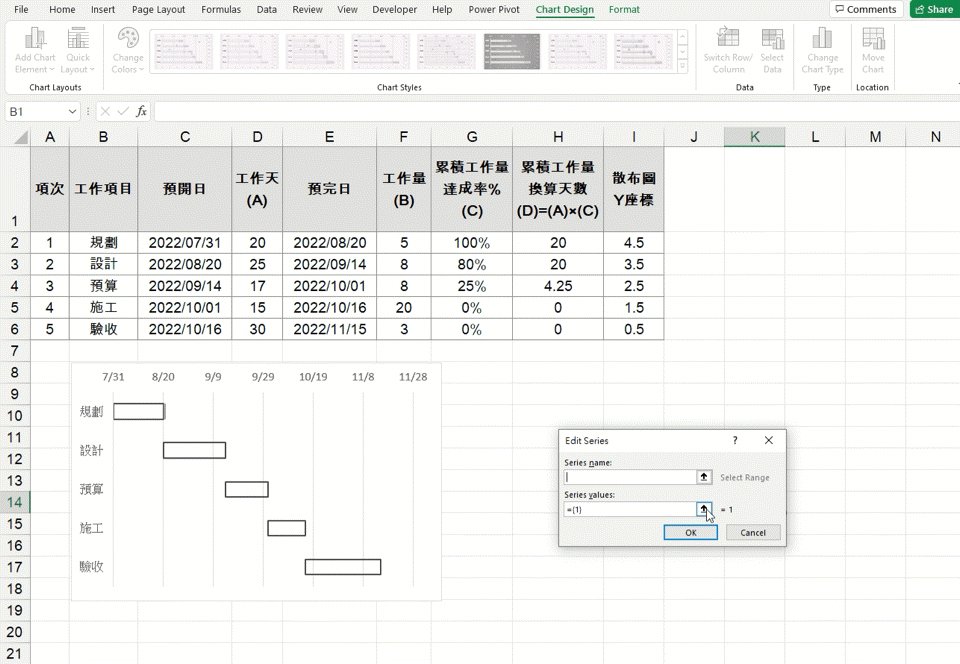
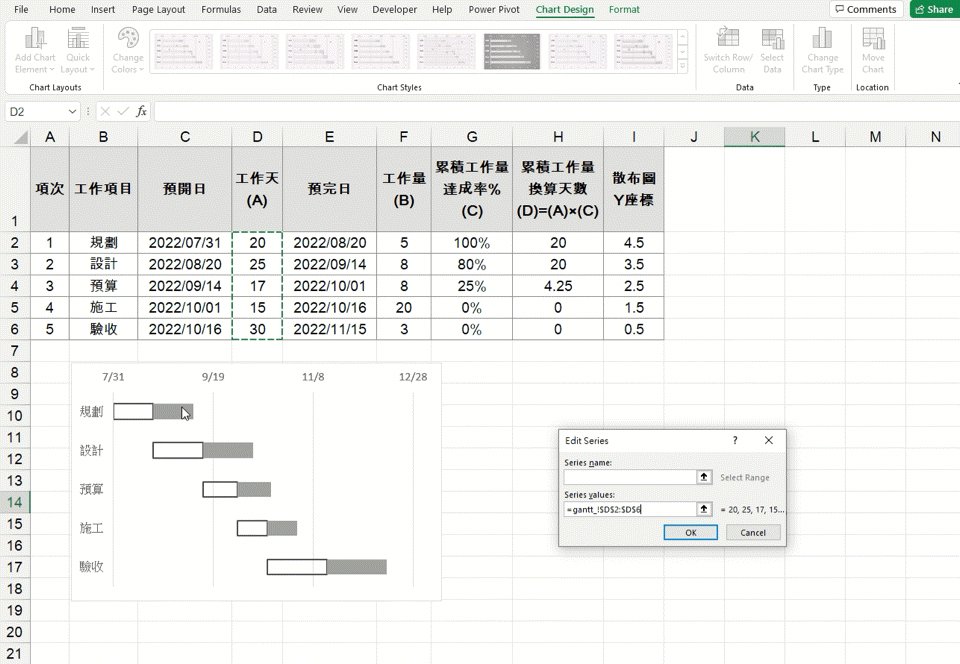
接著讓我們設定進度線(散佈圖)的X與Y座標數列。(如下影片)
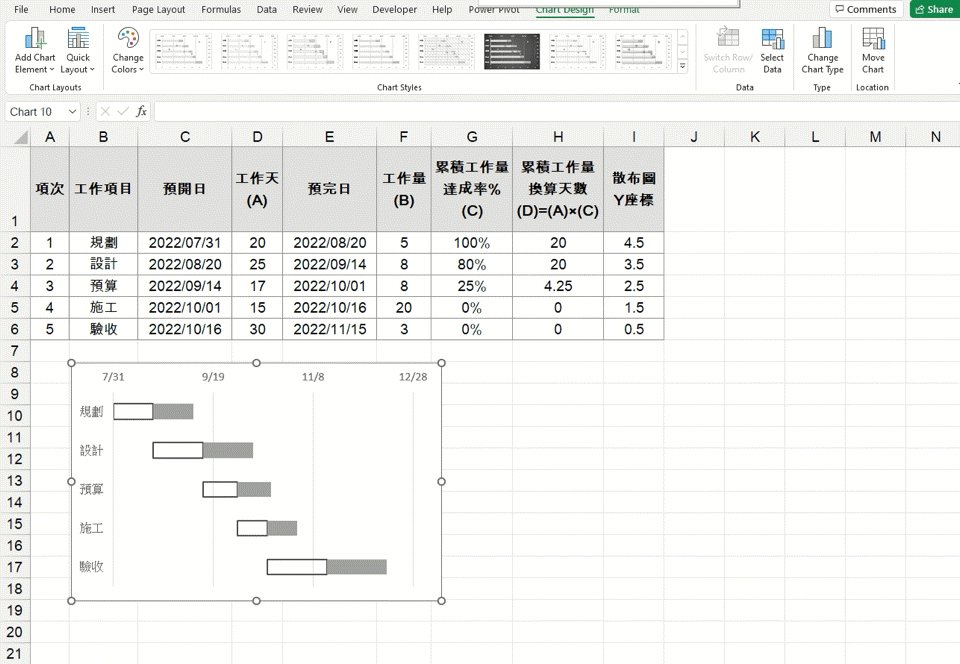
<meta itemprop="url" content="https://fanlovexcel.com/wp-content/uploads/2022/09/20220921_V3.mp4">完成後畫面如下圖。

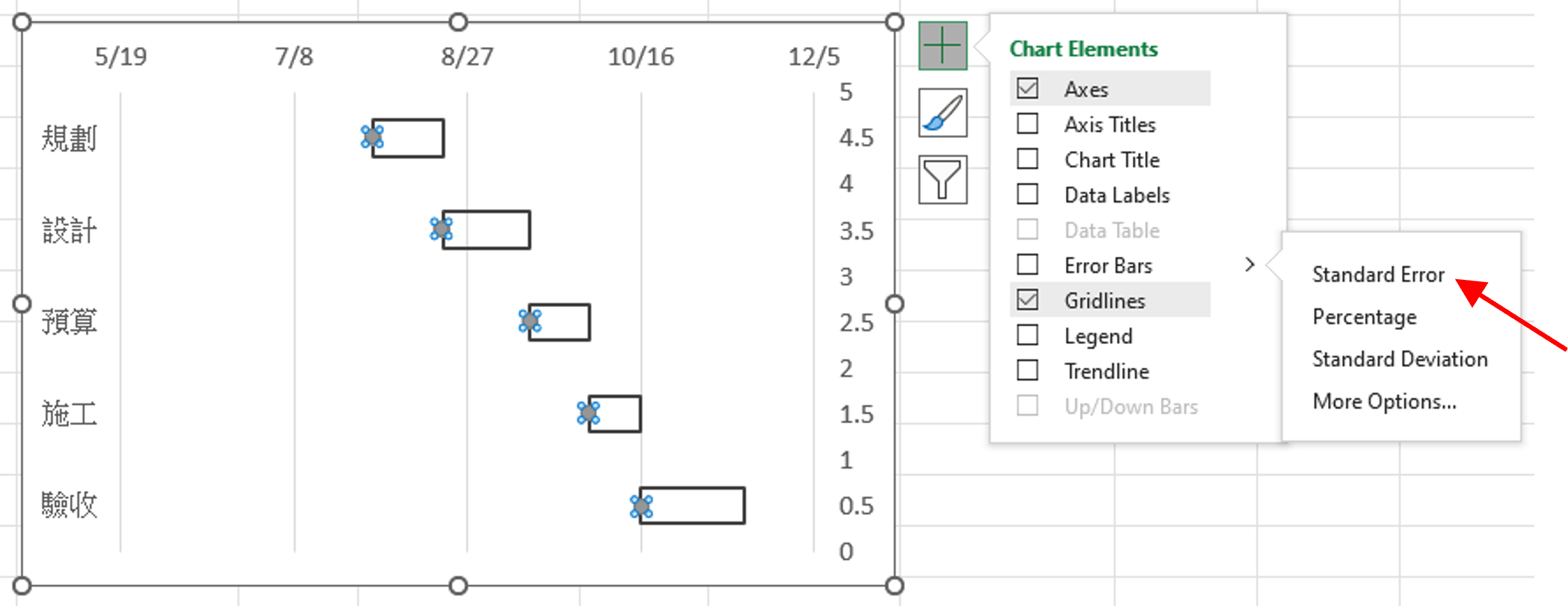
那現在問題來了,要怎麼讓這5個小灰點變成線呢?答案就是增加誤差線(Error Bars),新增方式可直接點選圖表右上方的+符號,再點選Error Bars -> Standard Error。

增加誤差線後,你會發現有出現垂直和水平的兩條誤差線,因為進度線是水平的,所以可先將垂直的誤差線刪除,刪除方式為點選垂直誤差線,鍵盤按Delete進行刪除。

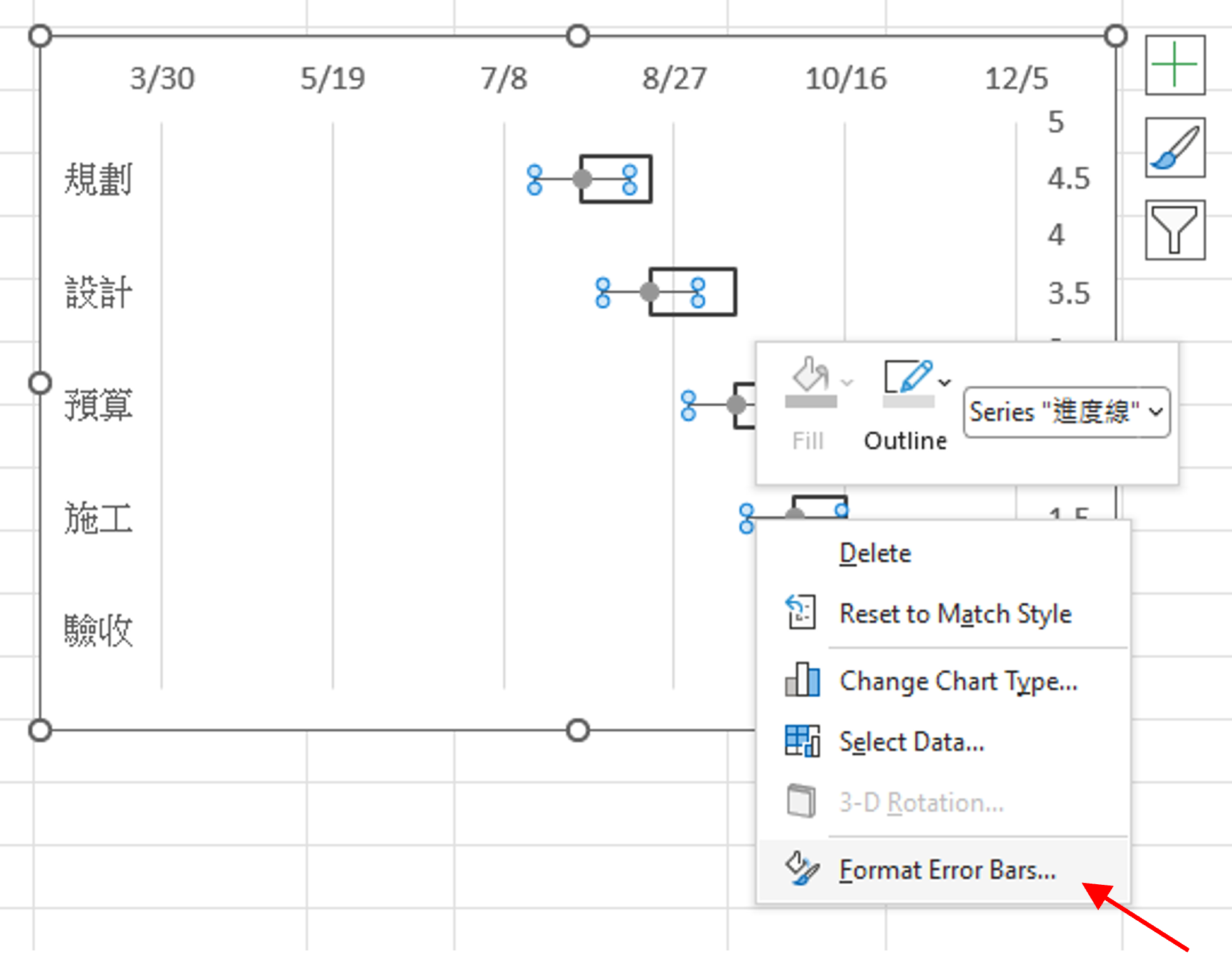
接下來要進入誤差線格式設定去進行相關格式調整,操作步驟為:以滑鼠右鍵點擊誤差線,再點選誤差線格式(Format Error Bars)。(如下圖)

進入誤差線格式設定視窗後,將誤差線方向(Direction)選擇正差(Plus),再將終點樣式(End Style)選擇無端點(No Cap),最後將誤差量(Error Amount)進行客製化設定(Custom),此誤差量即為圖表資料來源中的「累積工作量換算天數」。(如下影片)
<meta itemprop="url" content="https://fanlovexcel.com/wp-content/uploads/2022/09/20220921_V4.mp4">完成後,可看到誤差線的長度已經變為累積工作量換算天數的長度。(如下圖)

接下來將散佈圖的5個小灰點的標記點選項(Marker Options)選為無(None)。(如下圖)

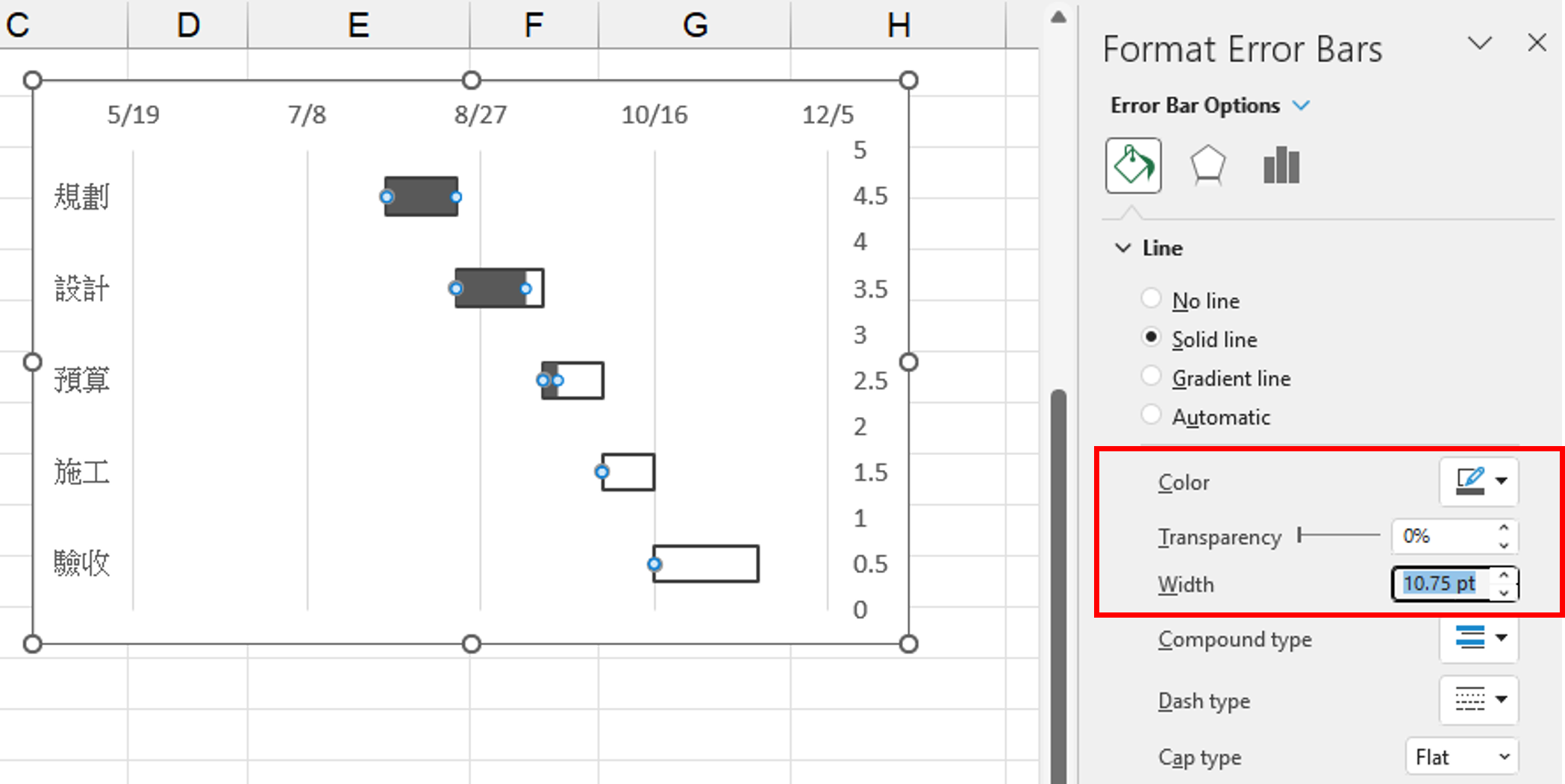
再將誤差線的厚度(Width)調整至與計劃線厚度相等。(如下圖)

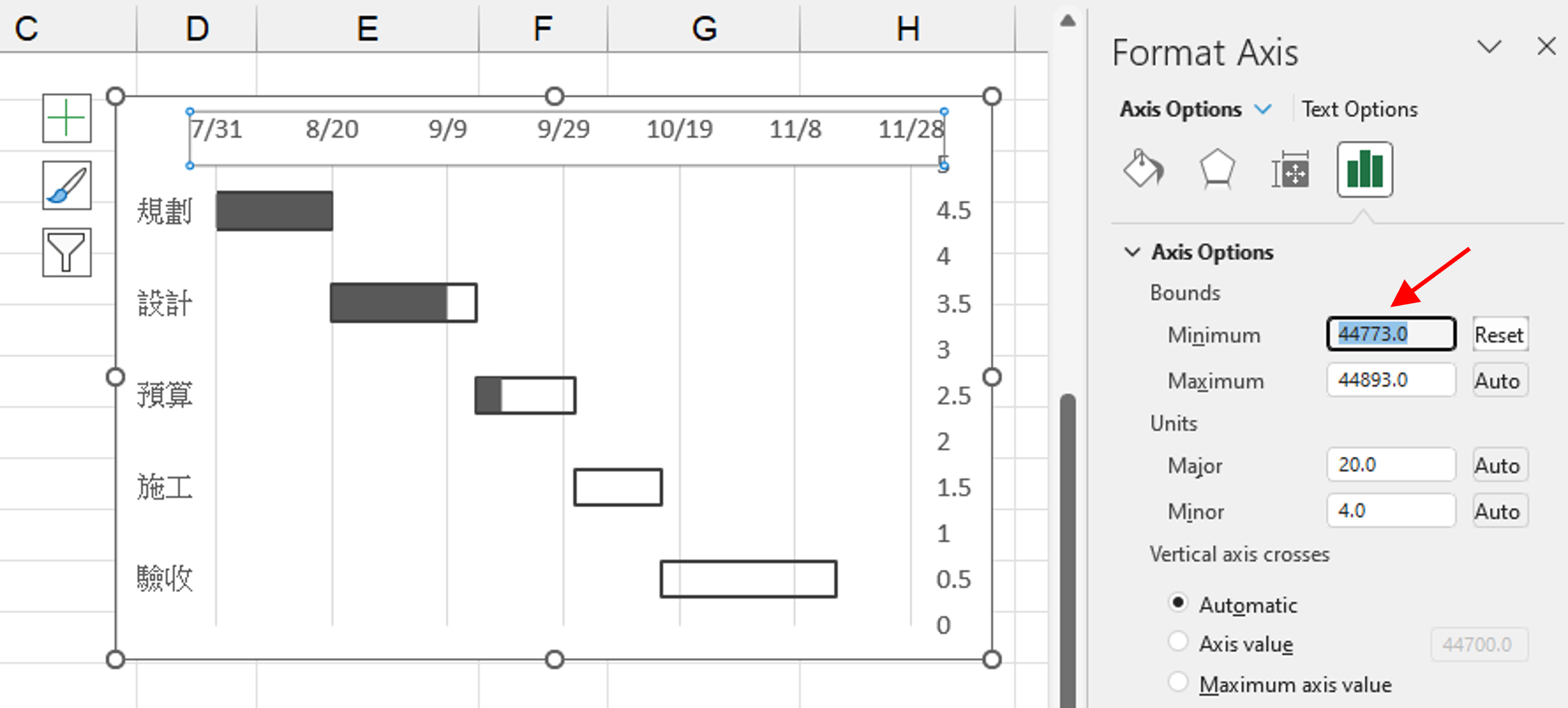
接著同上一節的操作,為了讓甘特圖的時間座標軸起始值等於預開日數列的最小值,故進入時間座標軸設定裡,將座標軸範圍的最小值設定為44773。(如下圖)

到此就完成了此節的步驟教學。
增加Today線數列
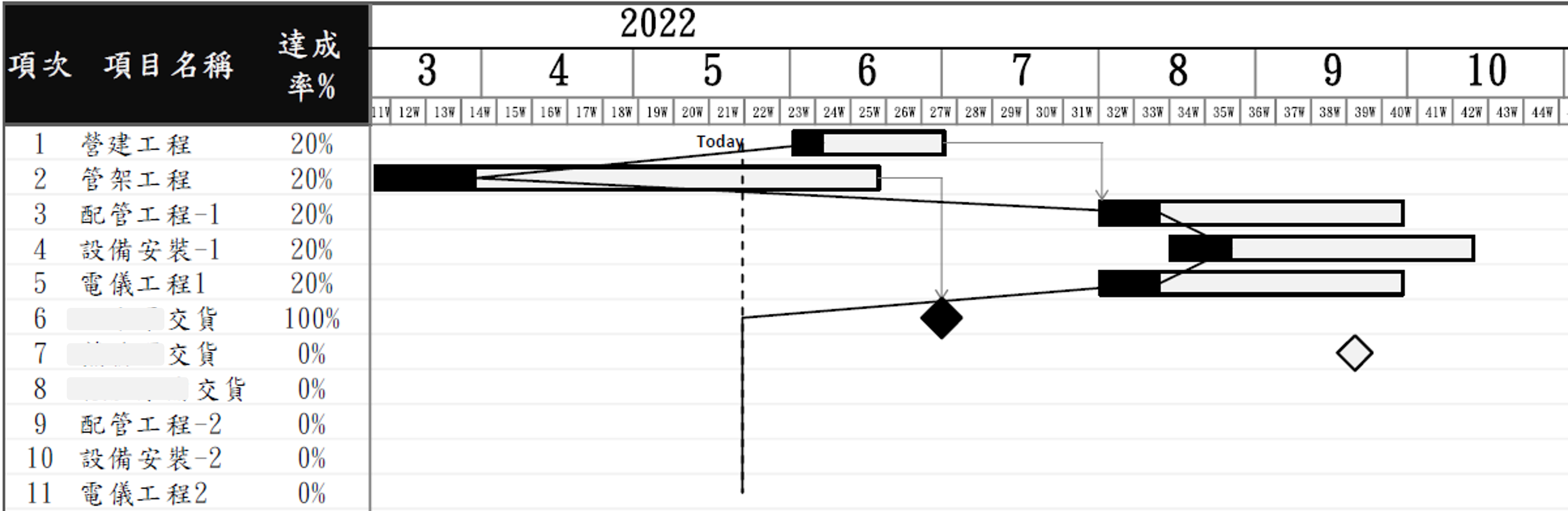
甘特圖有趣的地方就在於可以增加新的數列,創造出極具意義的視覺化圖表,舉一個較複雜的甘特圖範例如下圖,此甘特圖中具有9個數列呢。(未來將另寫文章介紹)

本節要介紹的是增加Today線,增加Today線的目的是為了掌握工作進度有無落後(正常狀況是進度線要對齊Today線,小於Today線代表進度落後,大於Today線代表進度超前),Today線的作圖原理為:新增一個散佈圖數列,設定其X座標皆相等(Excel公式=TODAY()),Y座標則隨著工作項目的增減而增減(如同進度線的Y座標),故需要增加一個新的資料欄位:Today線的X座標。(如下圖)

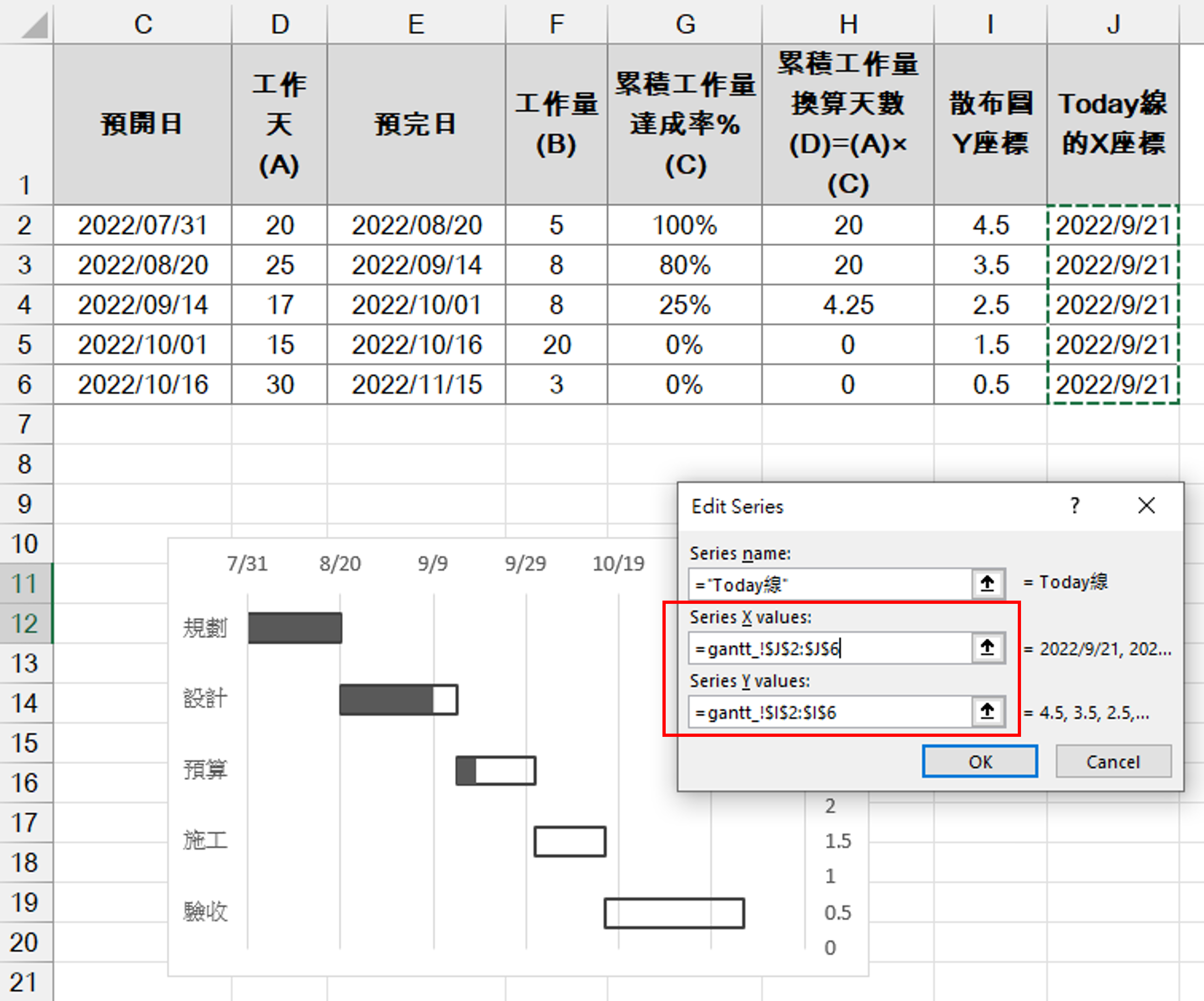
接著進入圖表的選取資料來源設定視窗增加一個新數列:Today線。(設定畫面如下圖)

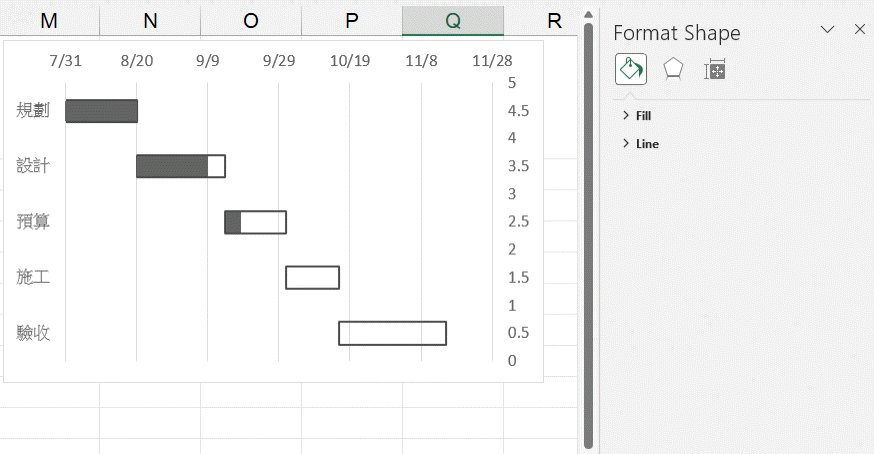
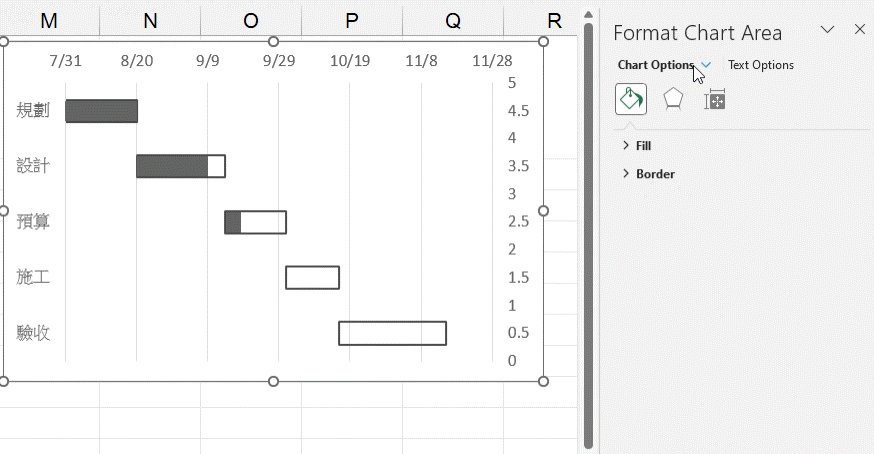
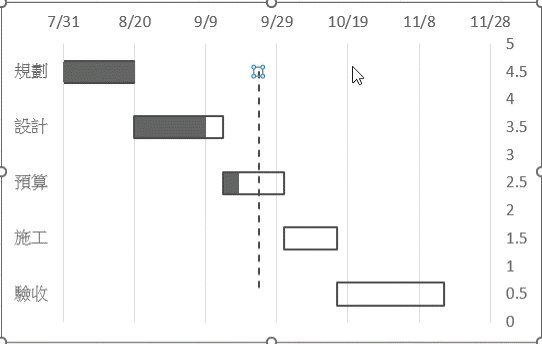
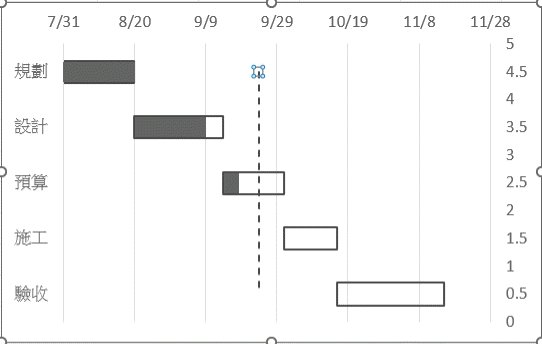
點選OK後,你會發現圖表上好像沒什麼改變?!(如下圖)

但不要擔心,會看不見新的散佈圖數列是因為在上一節中我們將散佈圖標記點選項設定為無,所以新的數列會承接舊的設定,針對Today線,我們也不需要有標記點,但需要有虛線,故需進行設定。
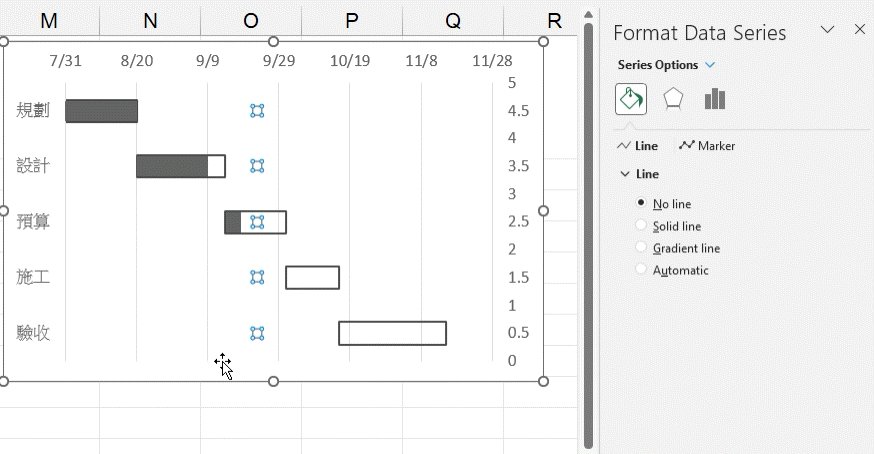
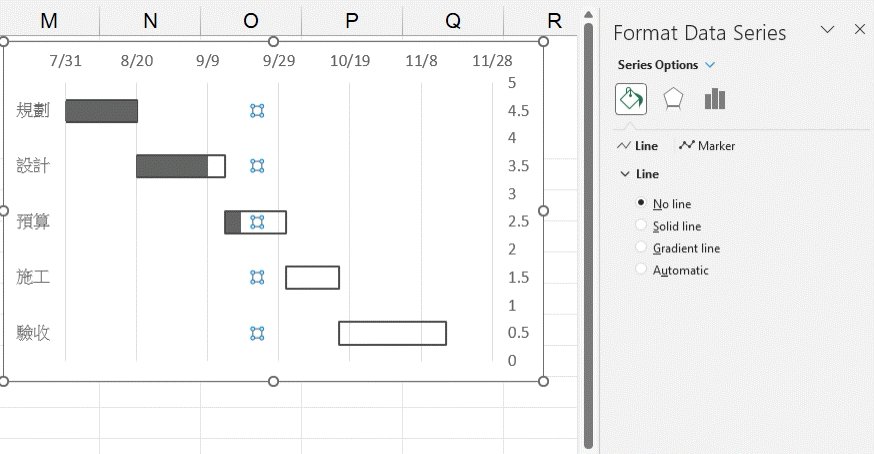
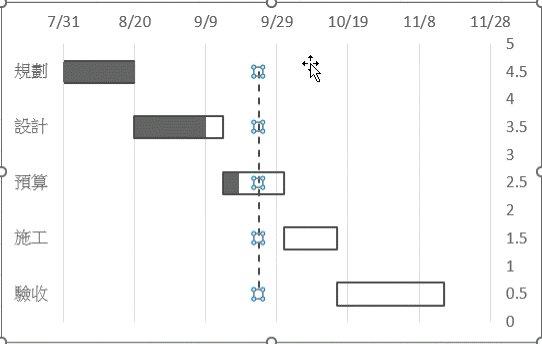
這邊順便帶入一個重要的圖表物件選取小技巧:於複雜的圖表中,有時候不容易點選到你要的數列,這時候不妨利用資料數列格式的小幫手,於標題「數列選項」旁邊有個向下的箭頭,點選它後會出現下拉式選單,這時就可以很方便地點選你要的數列,進行相關格式設定(如下動圖)

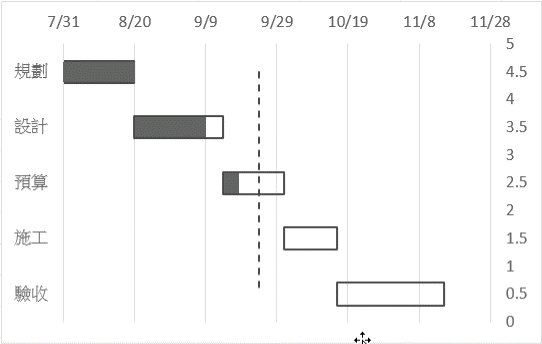
選到我們的Today線數列後,先將線條(Line)設為實心線,再將寬度調整到1pt,並選擇想要的虛線類型。(完成後如下圖)

接下來我們要增加一個自動的資料標籤(Today字樣),這時又要再帶入一個重要的觀念:圖表上的標記點是可以單獨選擇的。因為我們只想在Today線上最上方的標記點增加資料標籤,意即我們要先單獨選擇到最上面的標記點後,才能進行設定增加,但要怎麼單獨選擇到它呢?方法是先點選Today線數列後(讓它處於激活狀態),再針對想要單獨選擇的標記點再用滑鼠點一次。(如下動圖)

接著再點擊滑鼠右鍵,選擇增加資料標籤(Add Data Labels),增加後可看到標記點旁出現了4.5,此為它的預設值(Y座標值),因我們要客製化資料標籤,故要進入資料標籤格式設定視窗裡進一步設定。
這邊又有一個小技巧需要特別說明(是個小bug),當我們選擇客製化資料標籤後(儲存格的值),各位可以看到出現了Today,4.5的字樣,但我們明明沒有點選Y座標值啊?!小編自己測試了一下,發現只要進行「打勾Y座標值,再取消打勾Y座標值」這個動作,4.5就會不見了。(如下影片)
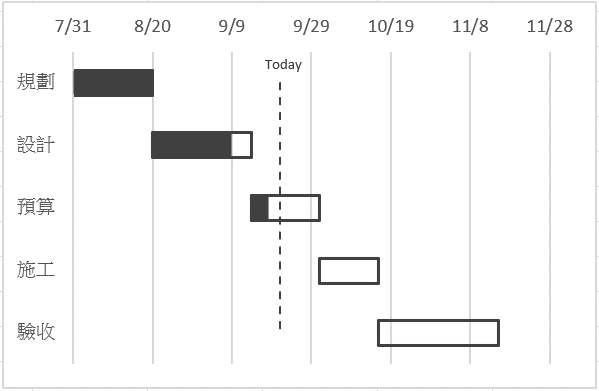
<meta itemprop="url" content="https://fanlovexcel.com/wp-content/uploads/2022/09/20220921_V5.mp4">到這邊就完成了Today線的製作。(如下圖)

總結及補充:
如果各位能從頭看到這裡,代表你也是甘特圖的熱愛者或需求者,小編已儘量說明出作圖流程的每個細節及注意事項,若還有不懂的歡迎留言或寄信詢問。
最後再幫大家重點複習一下:計劃線作圖前,要記得先把預完日的數值類型先為數字,這樣才能成功做出堆疊橫條圖;進度線為散佈圖的圖表類型,製作前先隨選增設一個堆疊橫條圖數列,再進入變更圖表視窗選擇組合圖,將新的數列圖表類型改為散佈圖,之後再設定此散佈圖的XY座標數列。另將進度線增設水平誤差線,將誤差量進行自動化設定,及調整誤差線厚度即可完成;Today線的圖表類型也是散佈圖,其數列的X座標值皆為今天的日期(Excel公式=TODAY()),另增設資料標籤的關鍵在要單獨選取到Today線最上方的標記點。
結束只是另一個階段的開始,學會了基本甘特圖後,相信各位會想進一步了解、學習如何以Excel做出專業軟體般的甘特圖,甚至具備更多功能、更美觀、排版更好的甘特圖圖表,請各位持續追蹤我們的甘特圖系列文章。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
