[VPS][WordPress]透過Webinoly安裝WordPress
由於最近主機的契約快到期了,目前也在思考轉移到其他地方中
因為按照現在這主機要續約的價格,那真的是我乾脆直接上VPS都有相當高的規格了,所以不得已開始物色相關主機中
由於FB的WordPress社團裡有前輩提到了Webinoly這東西,所以我就開始研究,並重新複習了一下以前的文章和指令了解(畢竟Webinoly屬於命令列操作)
其實講白了,如果操作熟的話,10分鐘內就可以把一個WordPress的網站搞定(當然不包含內容,僅到純WordPress設定而已)
這篇文章撰寫的就是我安裝的過程,廢話不多說就開始吧
網頁伺服器架設
首先我們要準備VPS,我個人的話推薦Vultr,機房多之外也有相當多的服務;但要注意一點的是,Vultr屬於無協助管理式的VPS,也就是說網站出了什麼事情,一切都要自己處理
如果說想要有人問可以幫忙解決問題的VPS廠商,那大概就還是Cloudways和Scalahosting做為首選吧(但相對價格也貴的多)
畢竟在一般的共享主機,雖然號稱什麼無限空間還有無限流量,實際上根本是另類的詐騙
主要騙人的方式為:
檔案數量被限制
IOPS被限制
但…因為大家都是貪便宜其實也無可奈何,而共享主機的話,除了A2hosting之外,chemicloud和HostArmanda可考慮看看
拉回本主題的部分,接下來是以Vultr的操作做說明

進入Vultr首頁

到「Products」頁面

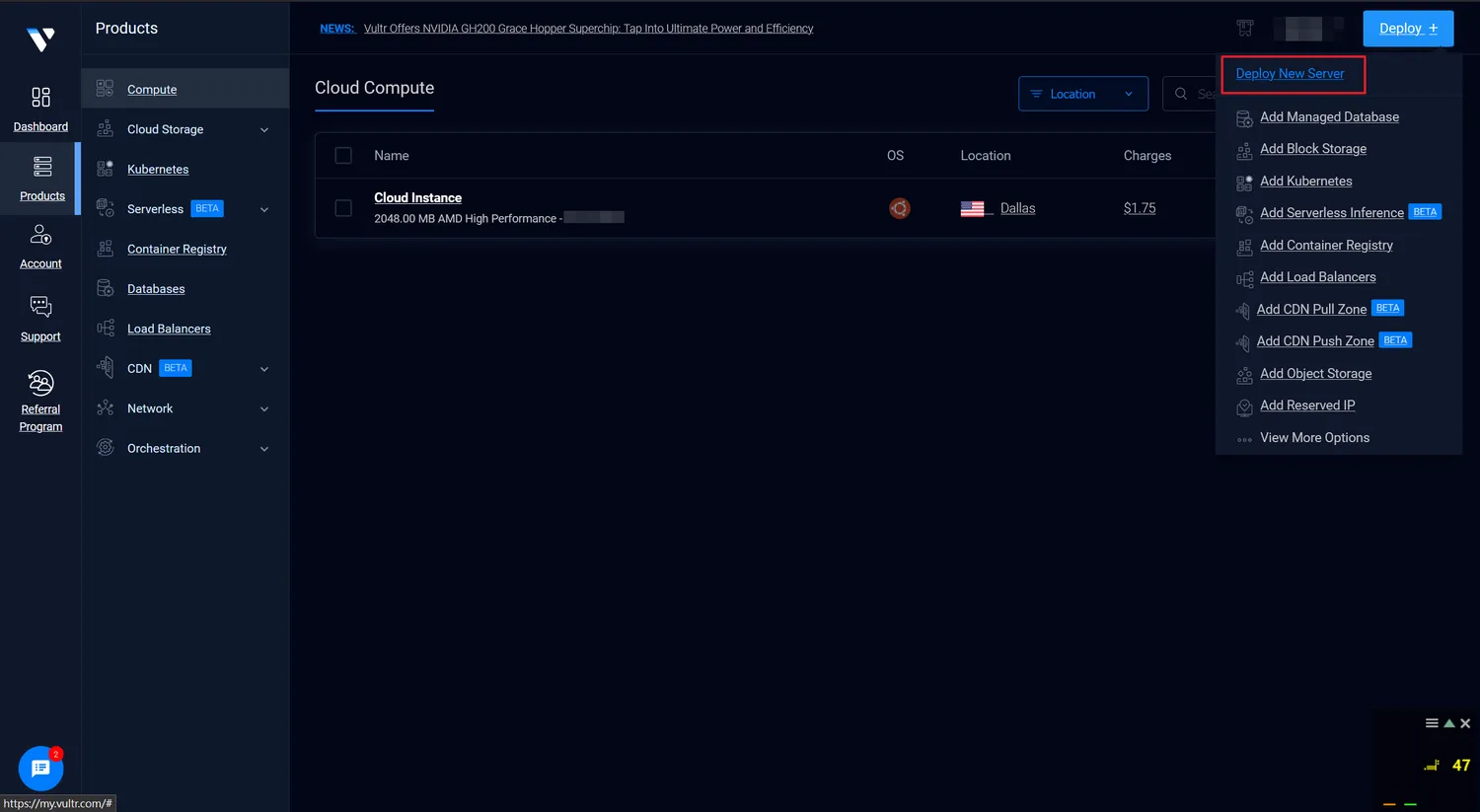
按下右上角的「Deploy」按鈕後選擇「Deploy New Server」

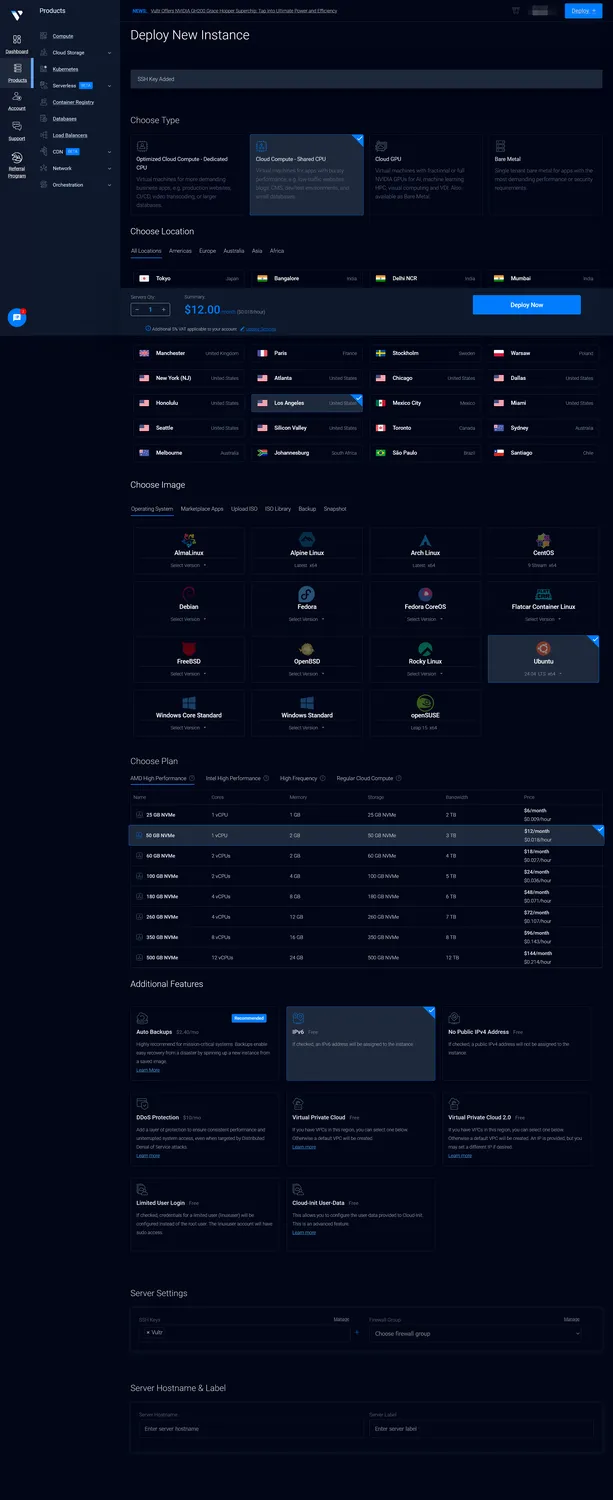
依據你的需求去調整設備以及機房位置

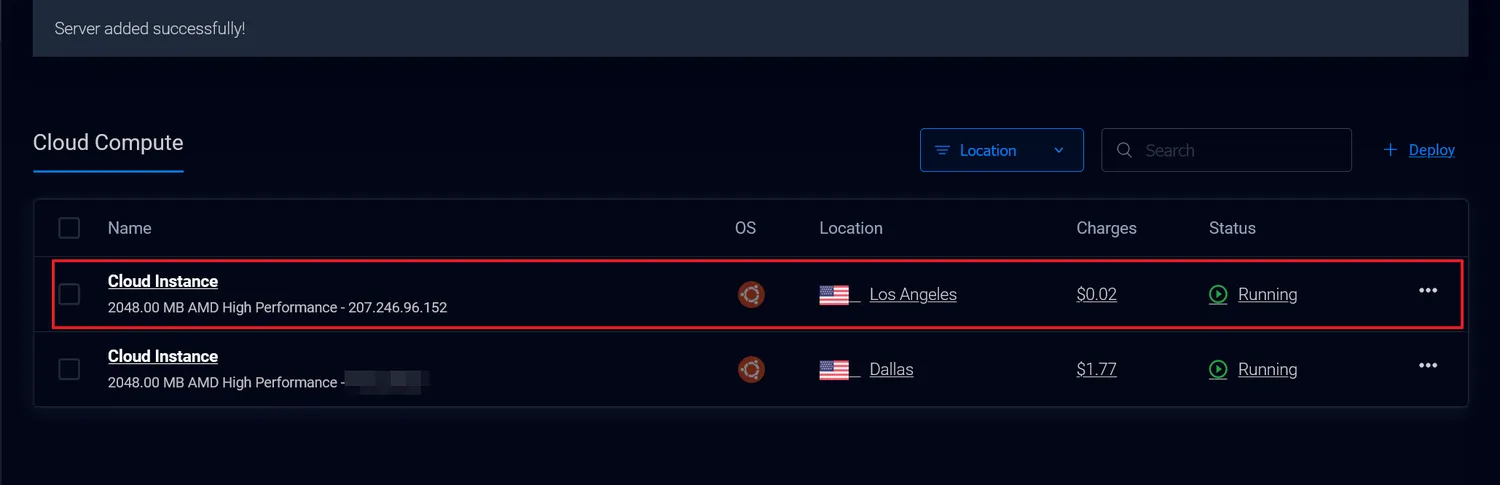
我因為自己需求,所以開了一個美國洛杉磯的機房,實際上以各位的需求去做調整

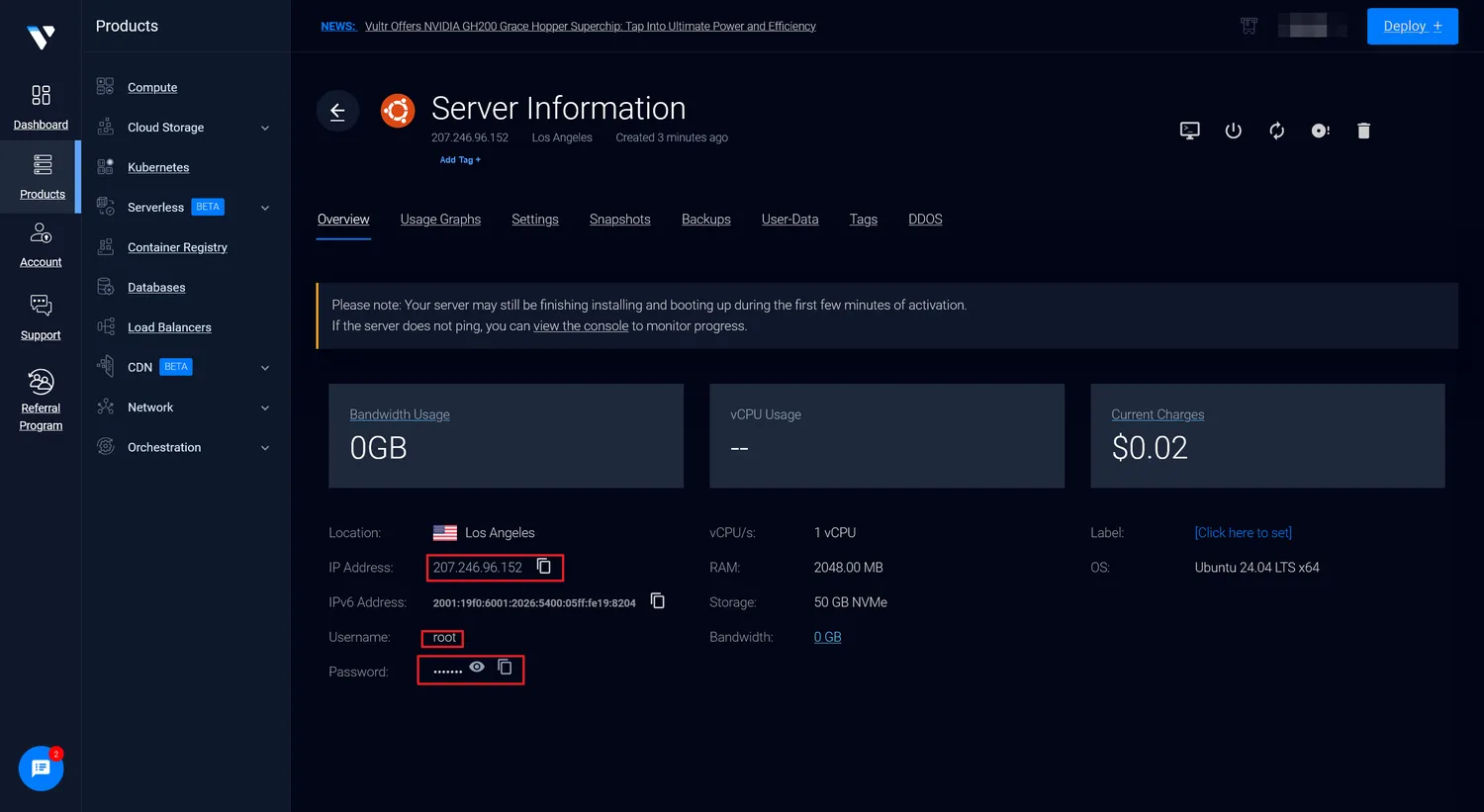
把這裡的IP和帳號密碼都記錄起來吧
連線到網頁伺服器主機

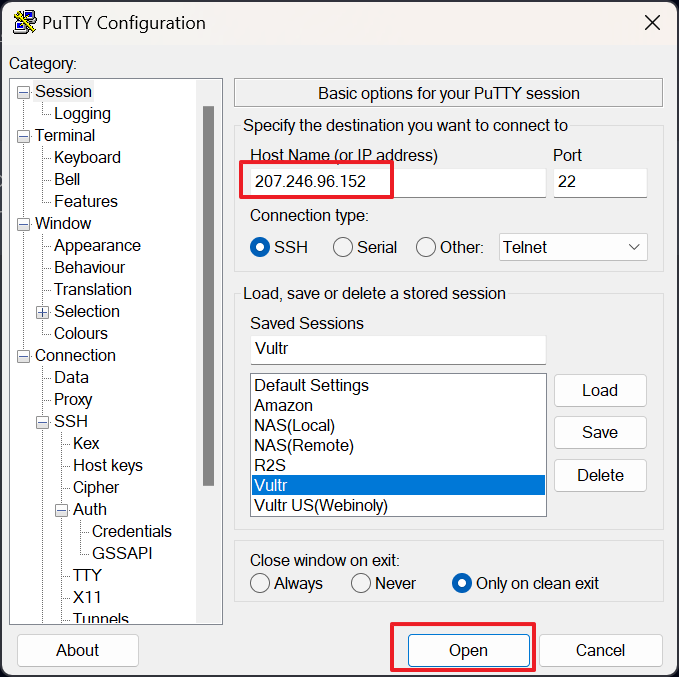
我們使用「PuTTy」來連接剛剛建立好的伺服器

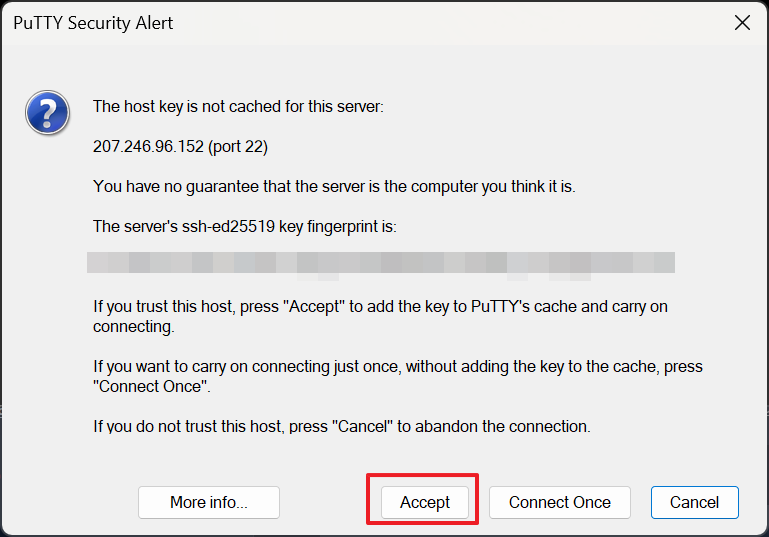
第一次連上時會出現警告訊息,這時候選擇「Accept」

如同之前提到的,這裡帳號填入「root」

同樣輸入Vultr提供的密碼;注意,這裡不會顯示輸入與否,僅能自己小心輸入

輸入完畢後就會進入這畫面
安裝Webinoly
系統更新
安裝Webinoly之前,我們需要先把系統更新到最新狀態

系統更新
sudo apt update
apt list --upgradable
sudo apt -y upgrade
sudo apt -y autoremove這樣系統就會是在最新的狀態
重新啟動
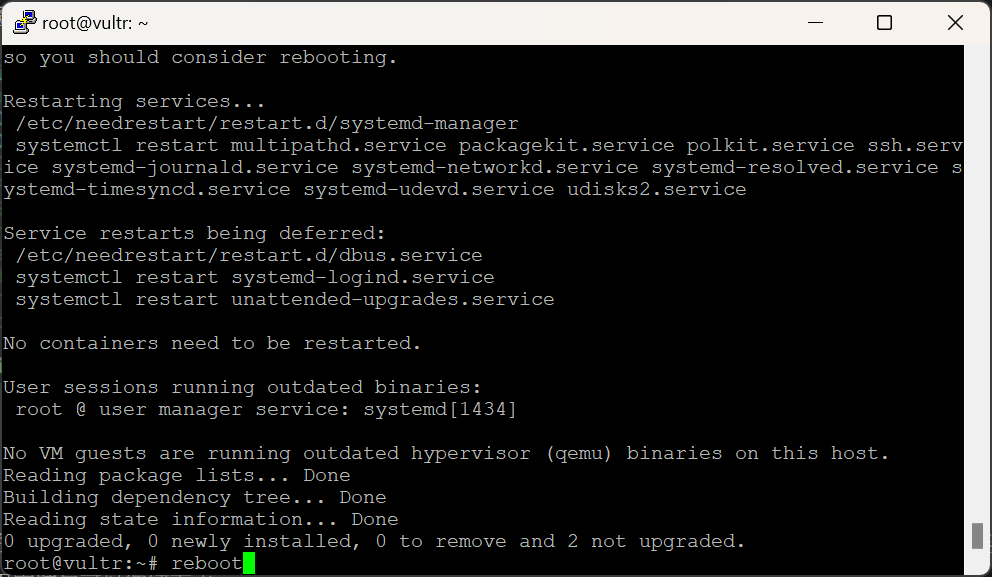
更新完畢後建議重新啟動系統,這裡輸入
reboot
更新完畢後建議重新啟動系統
如果說有些VPS不提供root的權限,那就用本帳號提升到root規格權限之後再執行一遍
取得root的權限
sudo su -安裝Webinoly

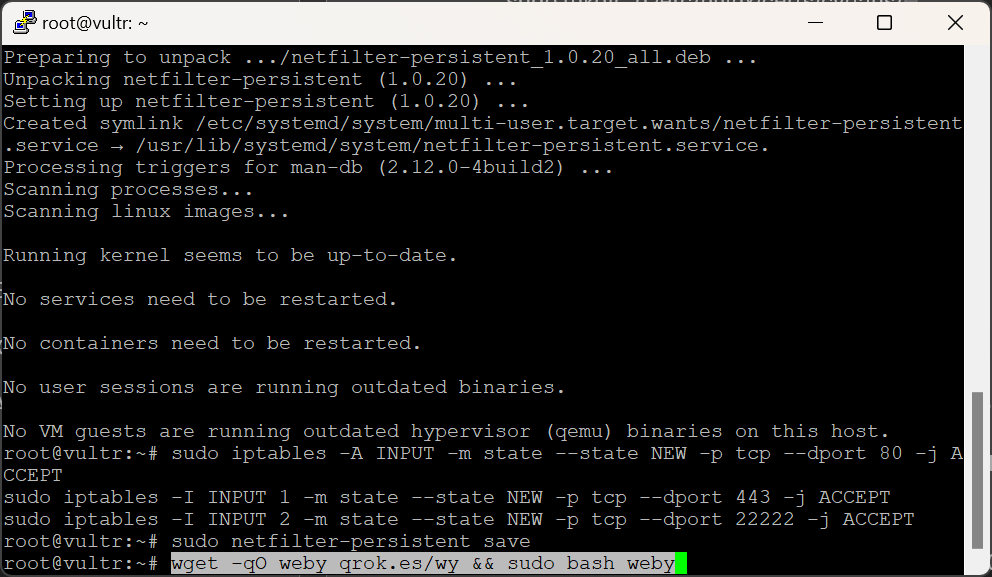
輸入以下指令
wget -qO weby qrok.es/wy && sudo bash weby
安裝完畢
其他調整
打開 HTTP Authentication
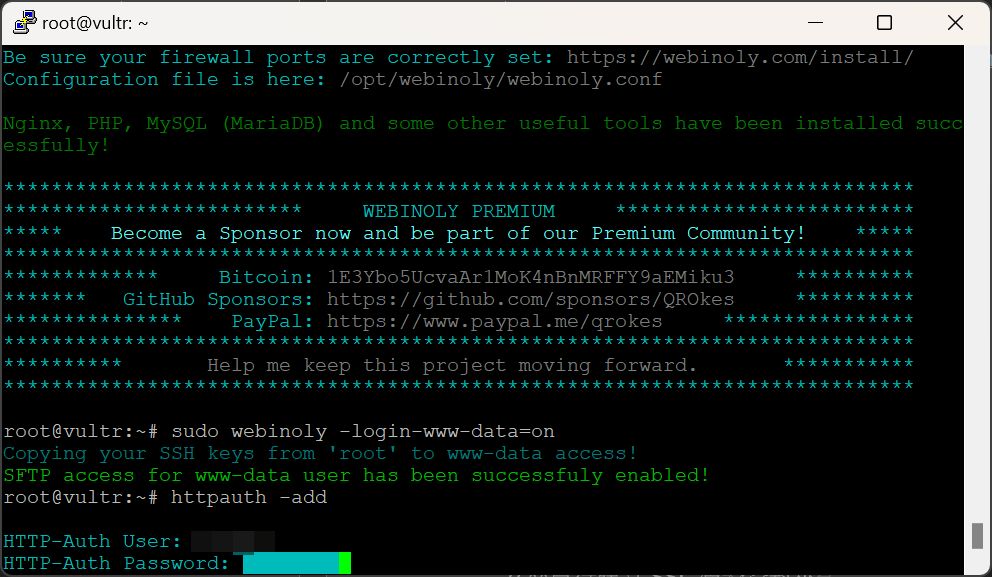
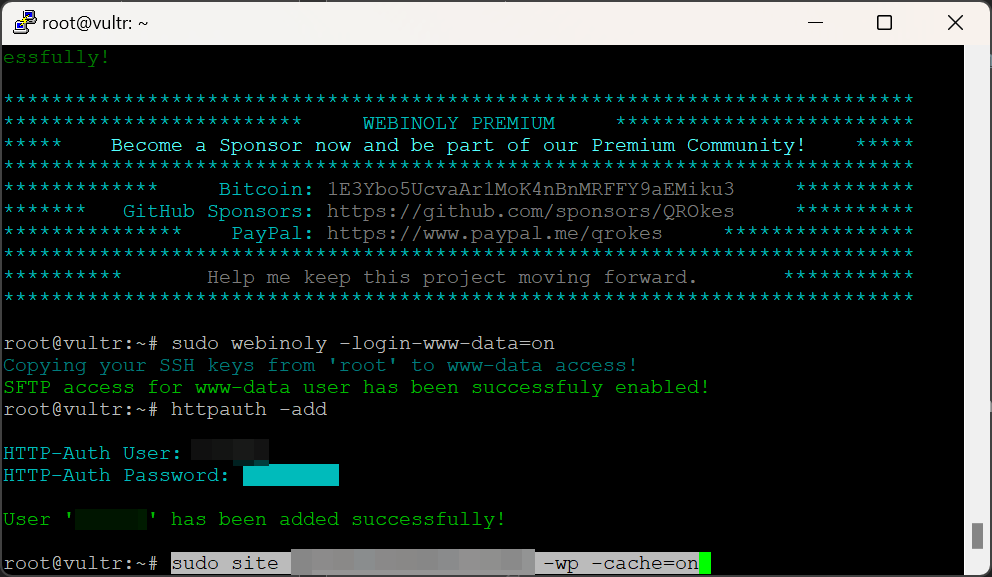
httpauth -add簡單來講,沒有輸入這個指令的話,後續就算你安裝了WordPress也沒辦法進去,所以就是先設置起來

輸入自訂的帳號以及密碼

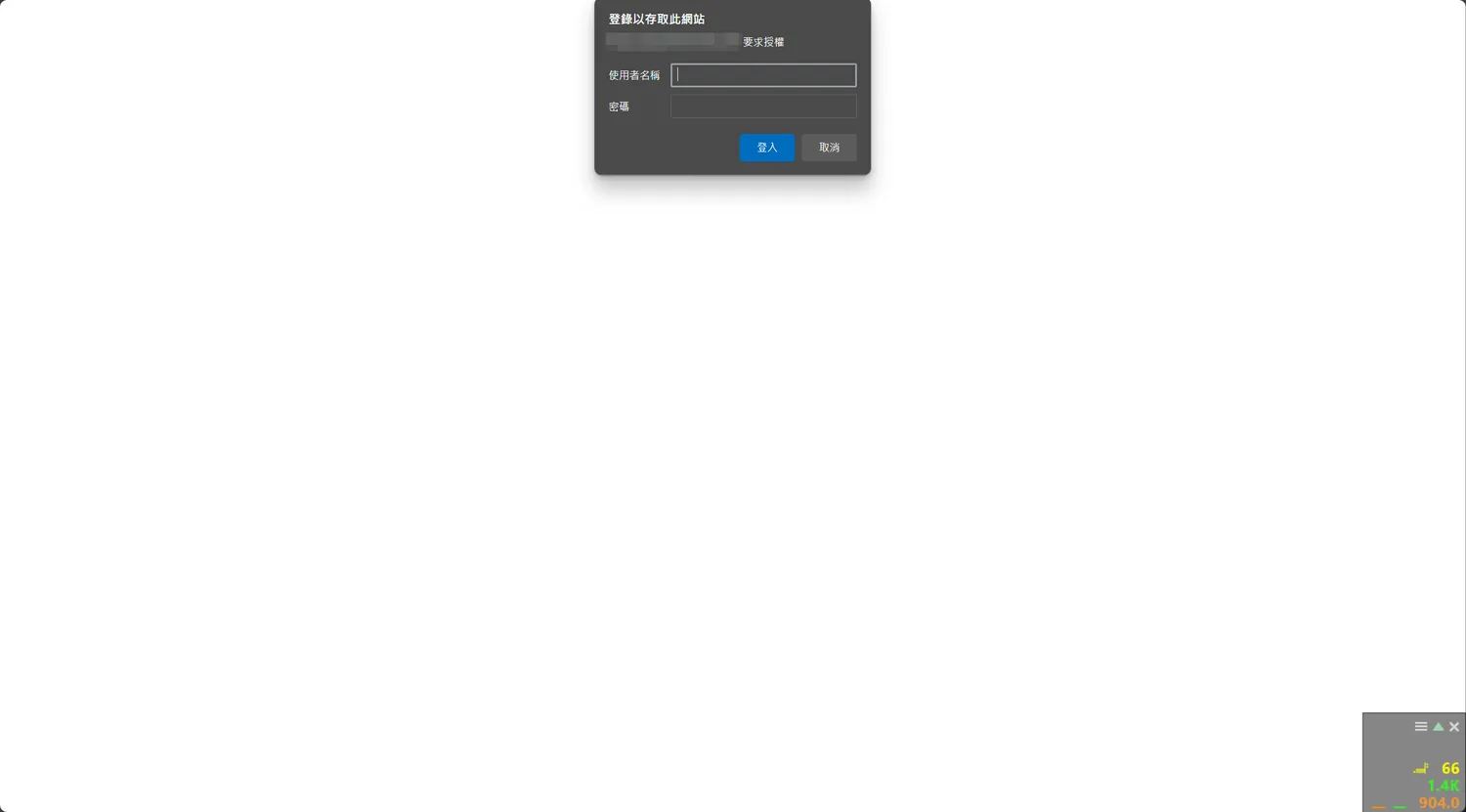
在之後安裝好WordPress後,進入到網站時會出現的警告視窗
增加SFTP的帳號
透過這SFTP,可以後續進入到網站修改一些檔案(假如出問題的時候…)

新增一個 SFTP帳號的用戶,在新增站點時才不會出現錯誤
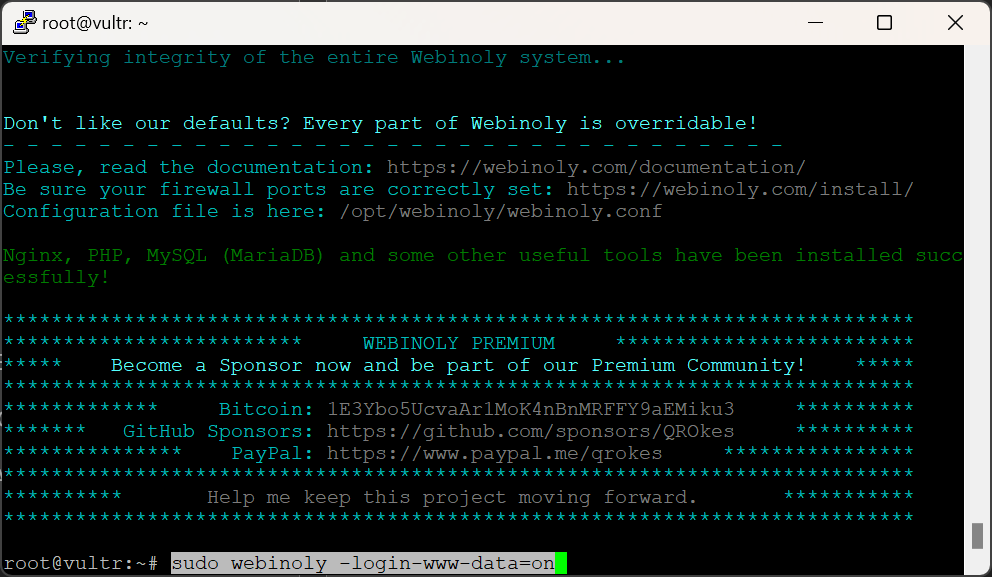
sudo webinoly -login-www-data=on
//下面是設定SFTP的密碼,但我個人比較建議使用SSH來登入就是,這樣也不需要設定密碼
sudo passwd www-data安裝WordPress

安裝WordPress的指令
sudo site 你的網域 -wp -cache=on解除HTTP Authentication
這時候就可以把HTTP Authentication解除掉,第一次進入網站雖然還是會出現警告視窗,但是輸入完後就不會再煩你

解除HTTP Authentication
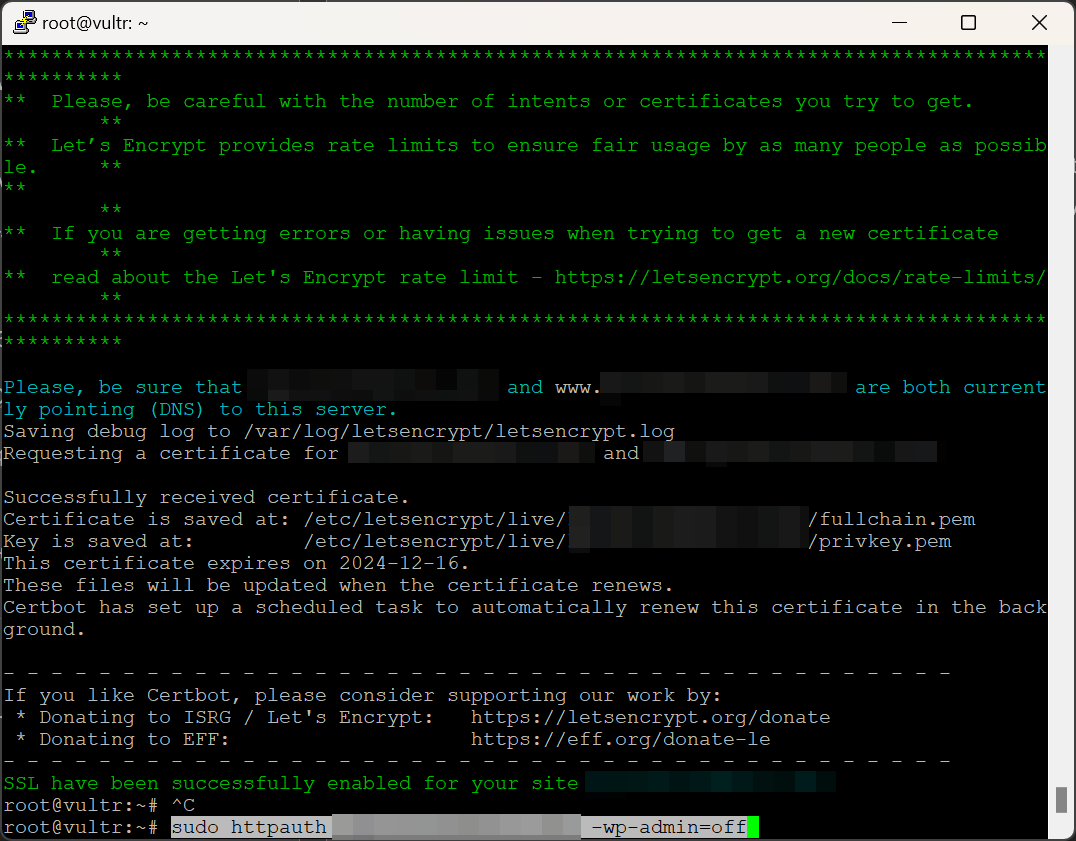
sudo httpauth 你的網域 -wp-admin=off
解除成功
安裝SSL
安裝SSL有分兩種方式,1個是直接透過Let’s Encrypt SSL,1個則是自己的SSL(有可能這是Cloudflare的,也或者是企業級的SSL)
在那之前需要先設定DNS的部分
DNS設定(以Cloudflare為例)

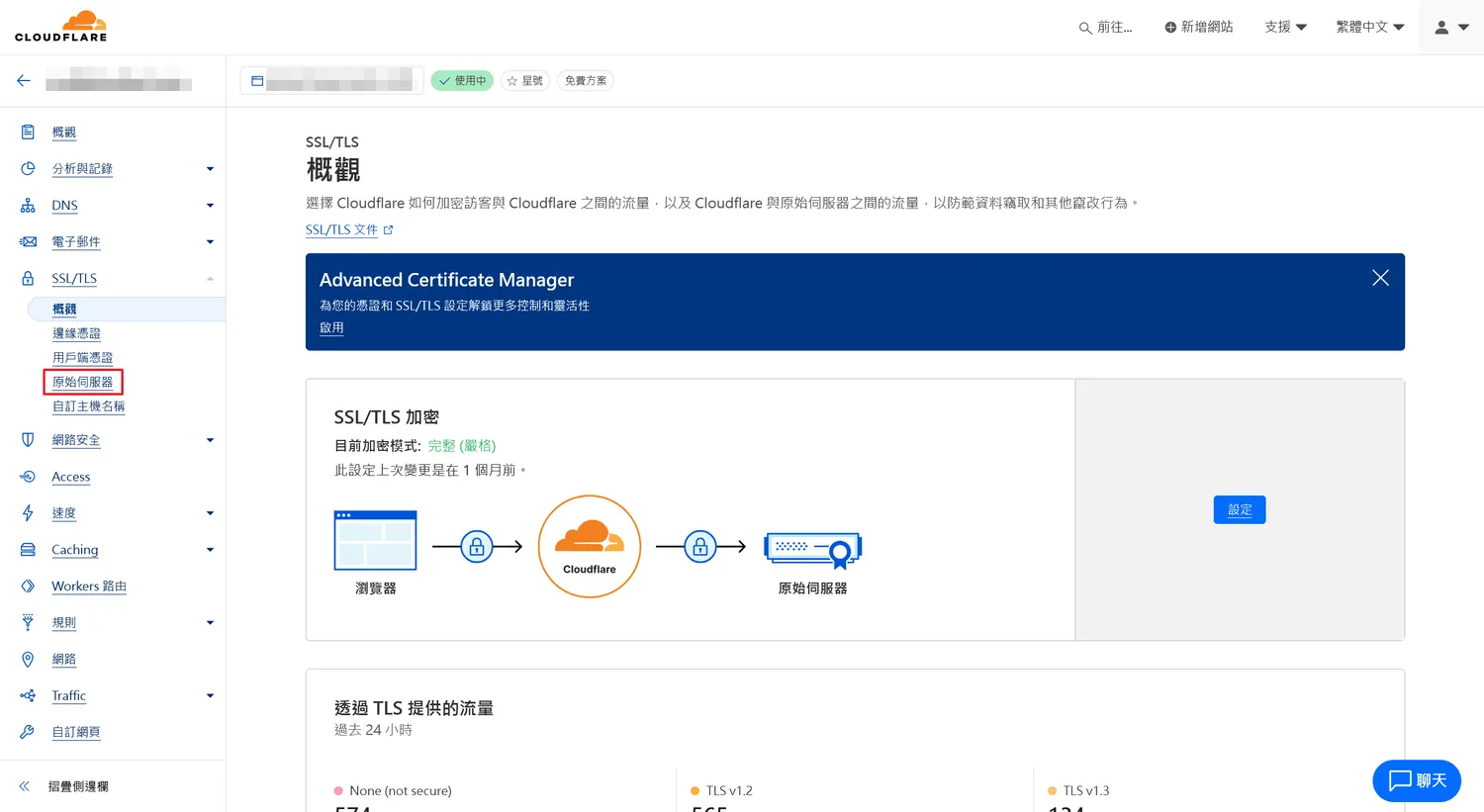
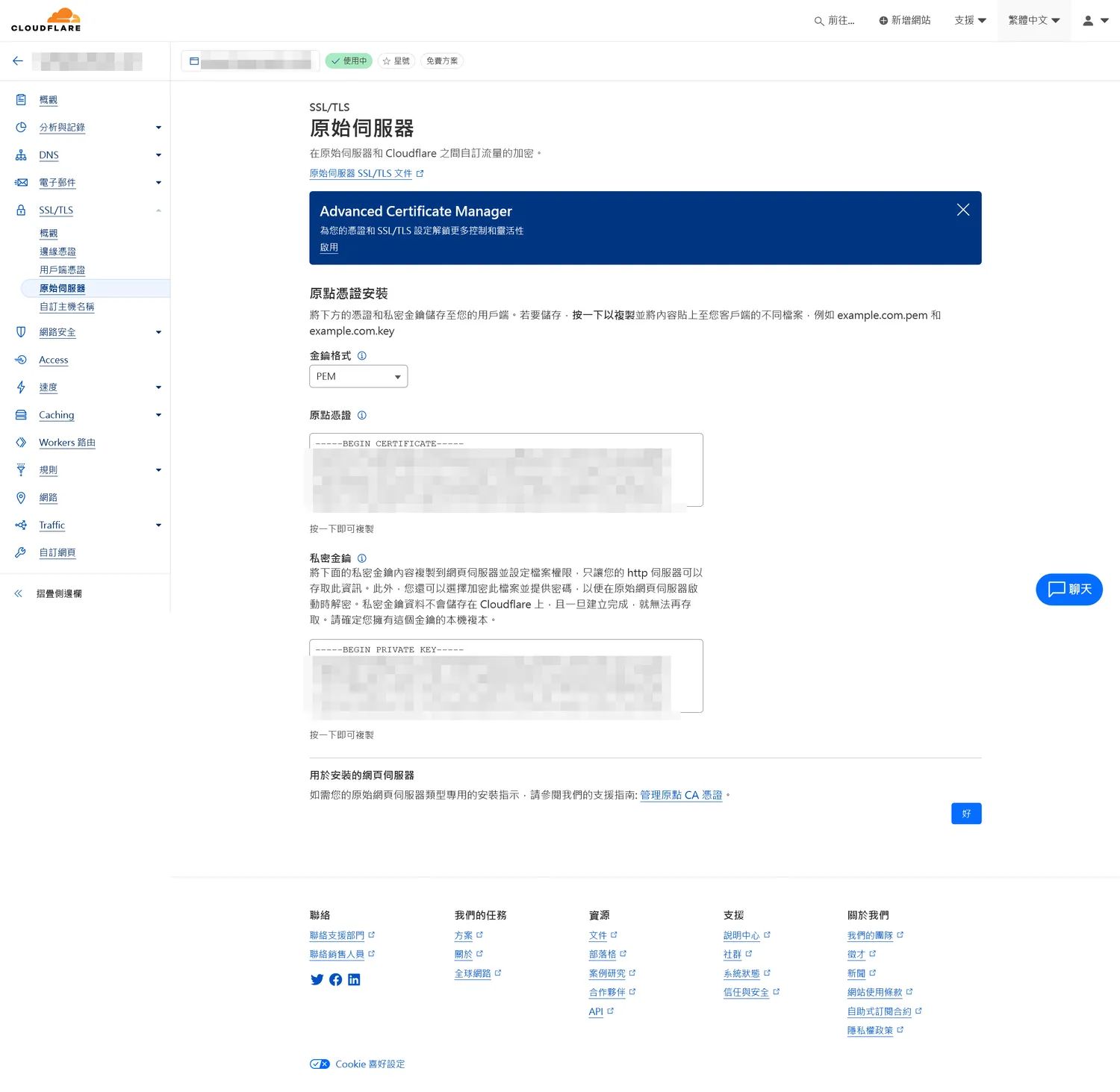
到SSL/TLS頁面的「原始伺服器」

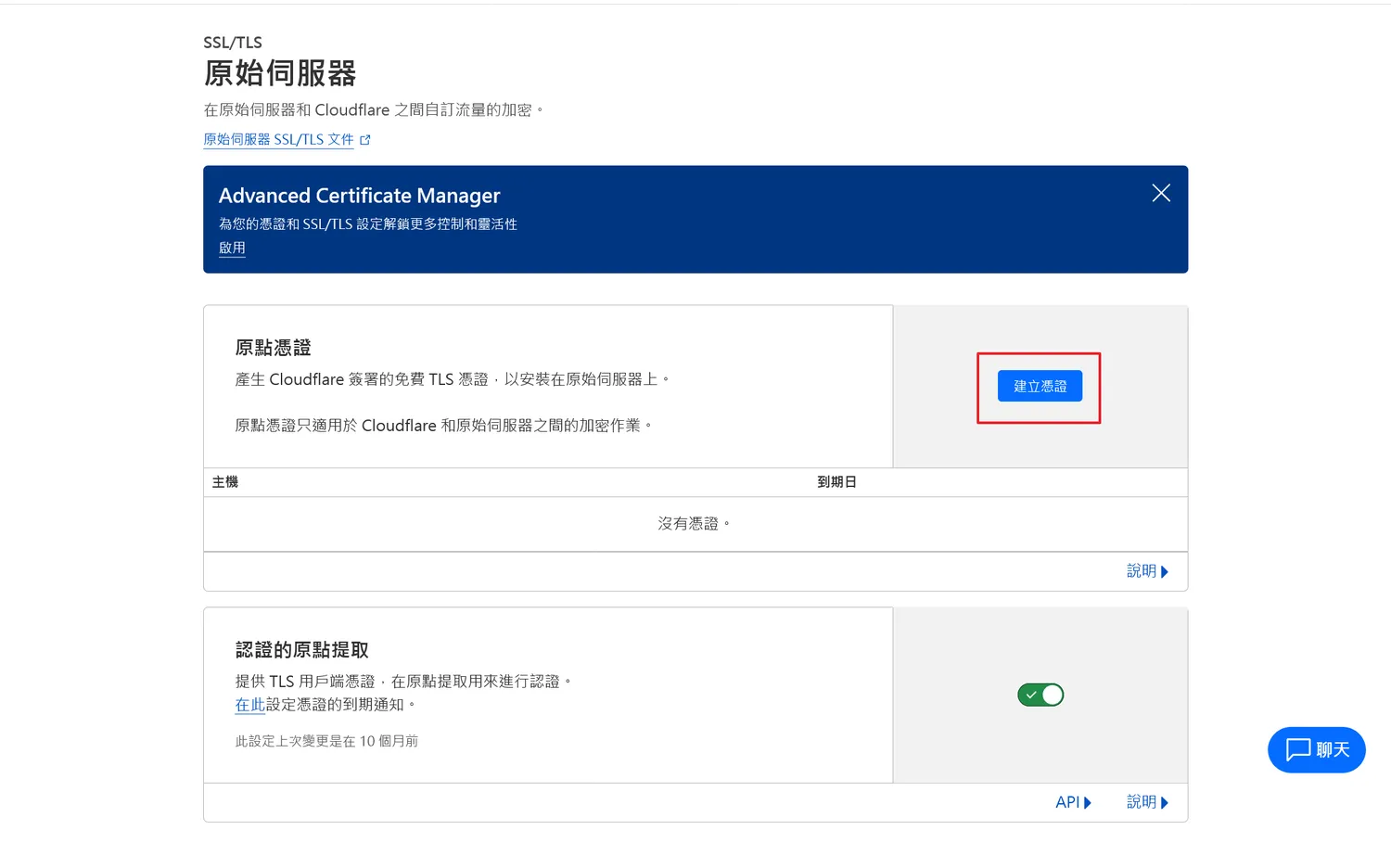
點選「建立憑證」

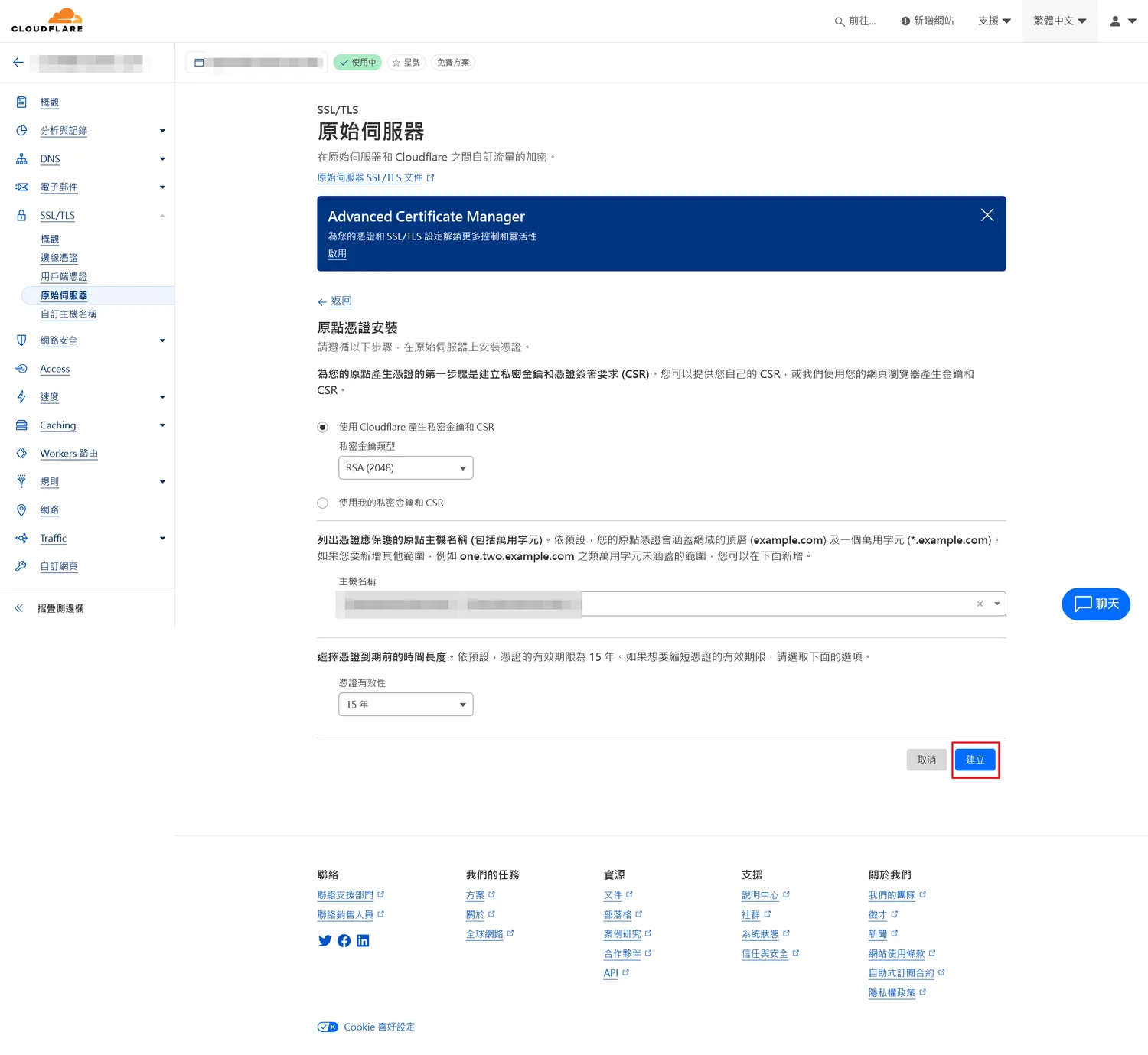
點選下方「建立」按鈕

將「原點憑證」(PEM或CRT)以及「私密金鑰」(KEY)的內容複製下來
自訂SSL的安裝
安裝自訂的SSL有相當的手續,但按照下方步驟即可搞定
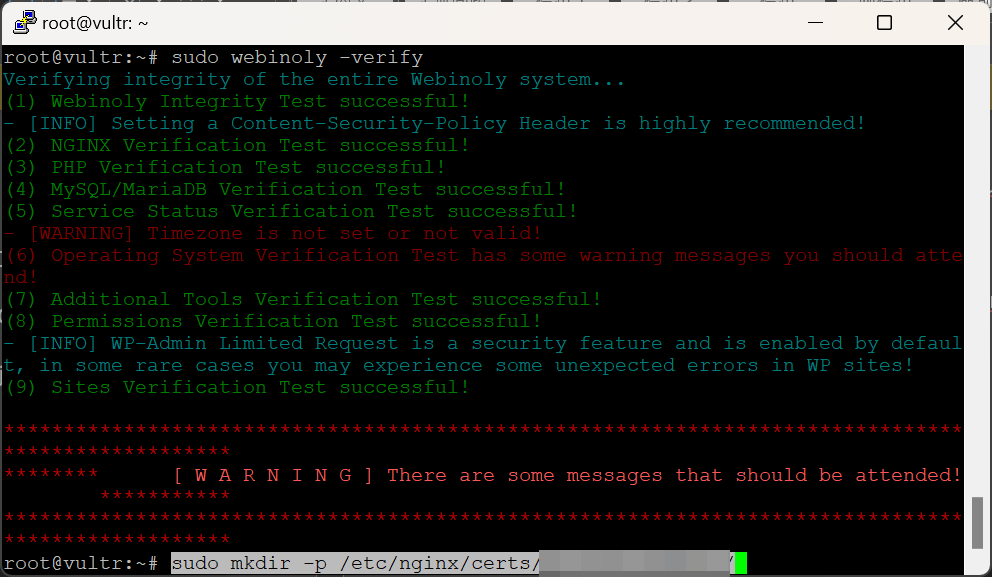
1. 建立域名的SSL憑證資料夾

建立域名用的憑證資料夾
sudo mkdir -p /etc/nginx/certs/網域代稱/2. 建立指定網域的原點憑證存放位置

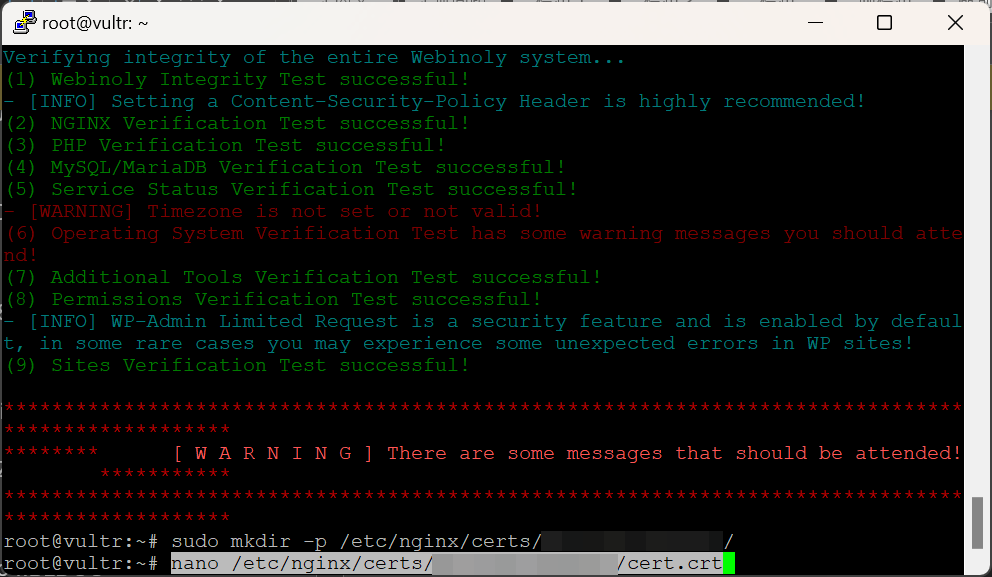
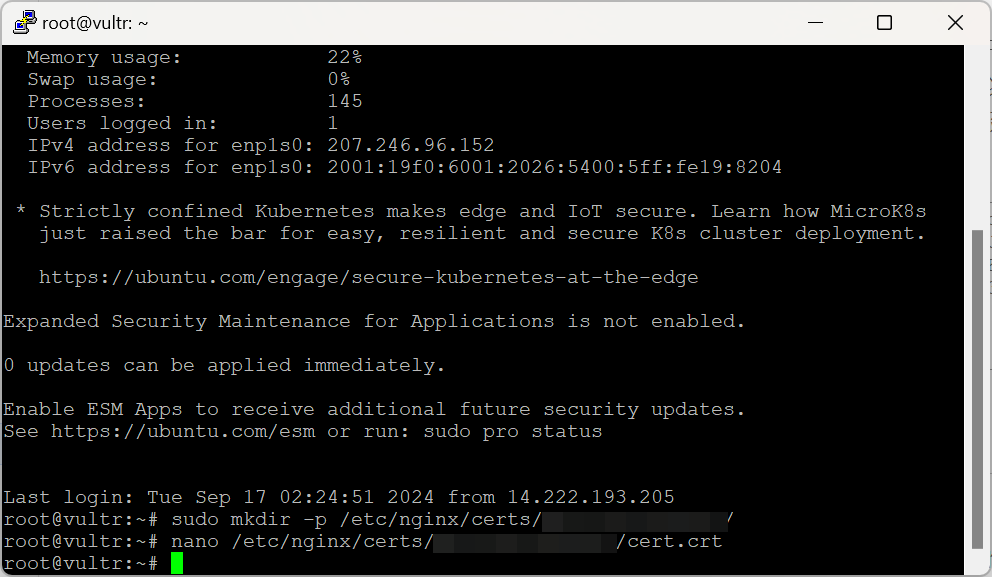
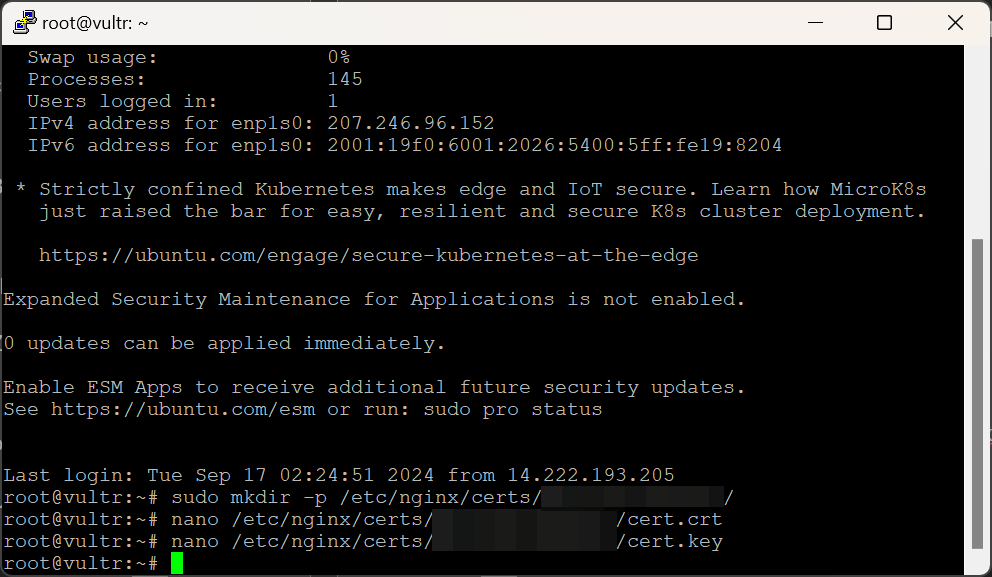
建立並編輯指定網域的cert.crt
命令列輸入
nano /etc/nginx/certs/網域代稱/cert.crt
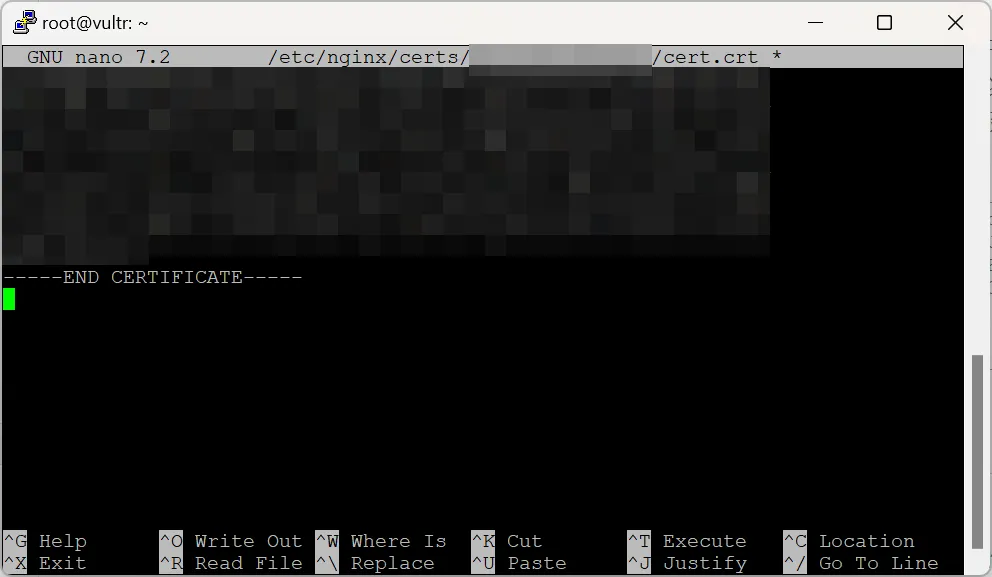
例如稍早使用Cloudflare建立的原點憑證內容貼上(按滑鼠右鍵即可)
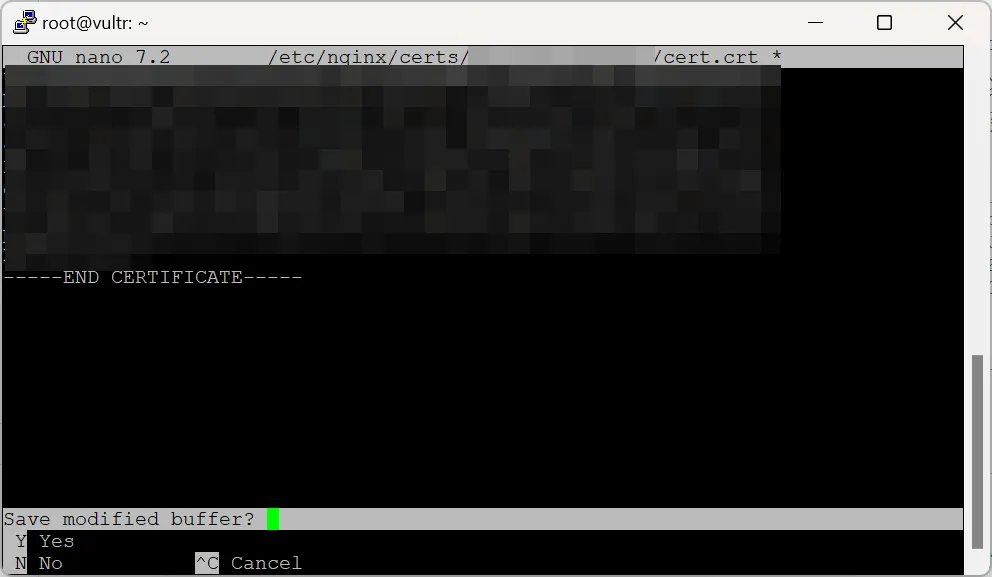
如果不小心複製錯誤的話,可以用Ctrl+K的方式直接來做一行的刪除,貼上之後按下Ctrl+X離開

出現是否儲存,輸入Y之後按下Enter

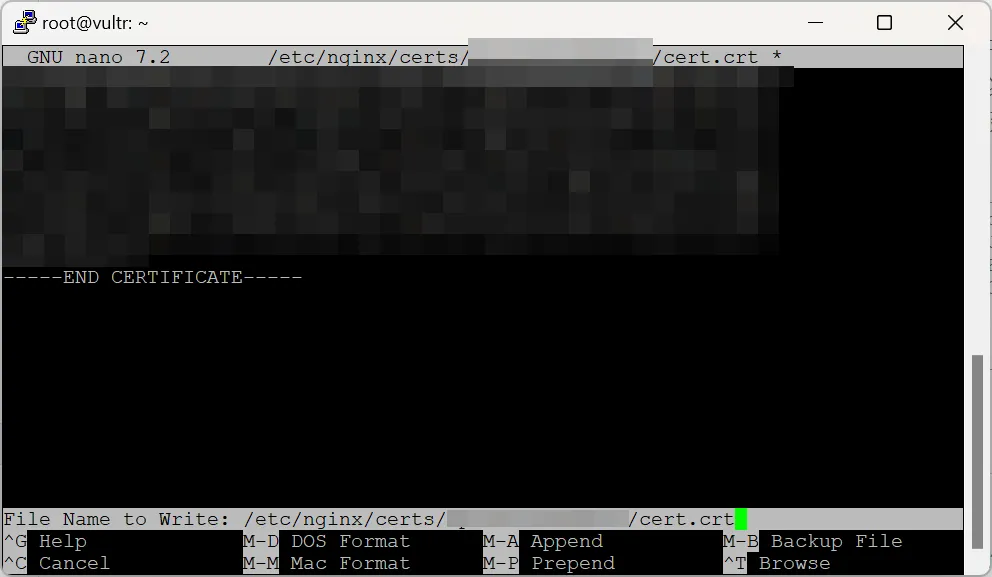
按下Enter

回到原本命令列畫面
3. 建立指定網域的私密金鑰存放位置

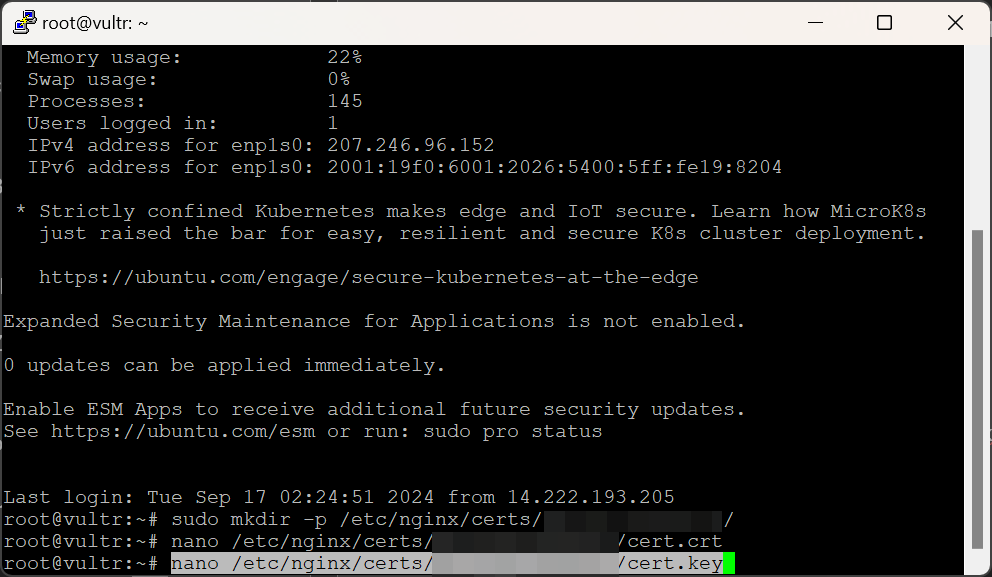
建立並編輯指定網域的cert.key
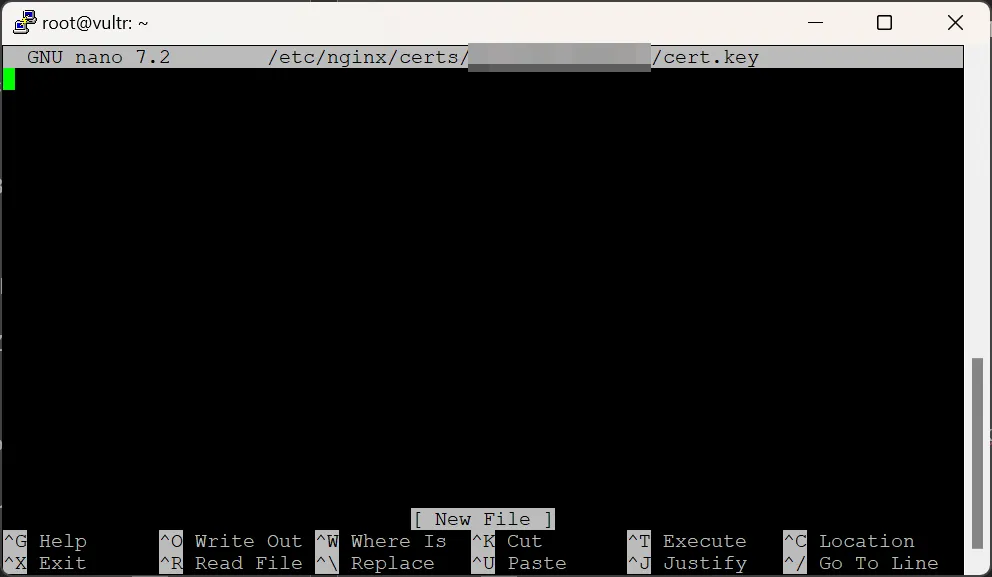
這時命令列輸入
nano /etc/nginx/certs/網域代稱/cert.key
編輯cert.key

貼上私密金鑰內容後,按Ctrl+X離開

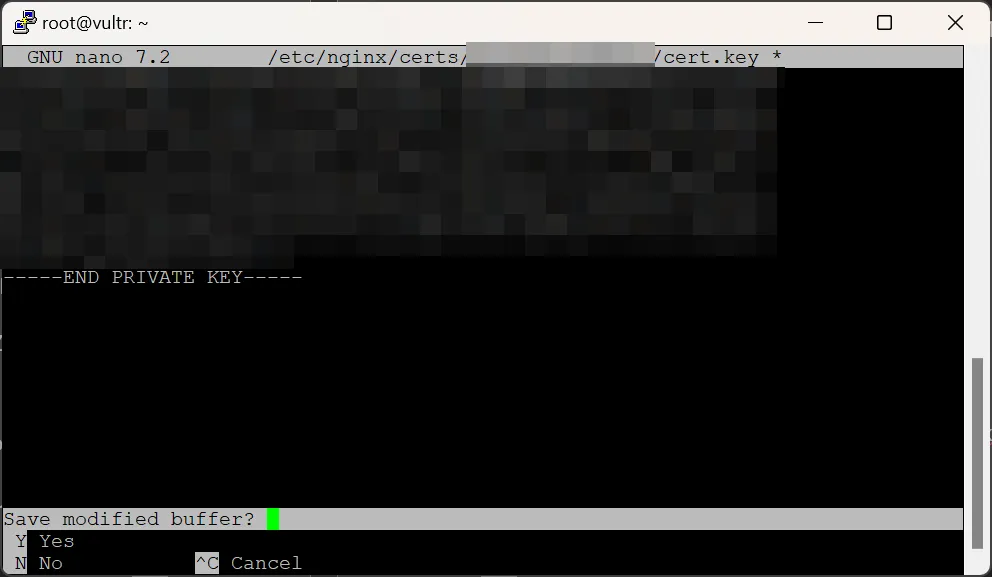
按下Y離開

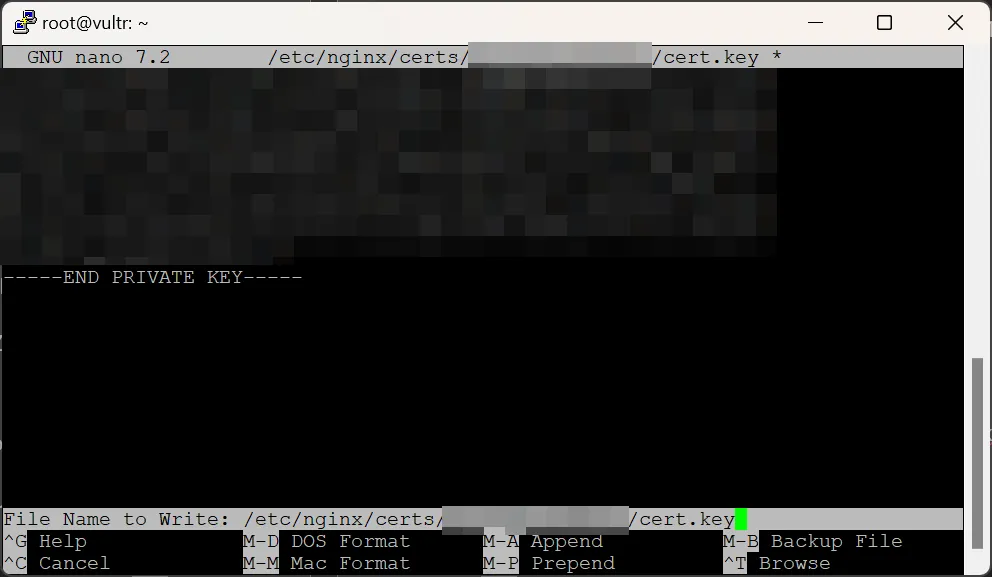
按下Enter鍵

回到一般命令列

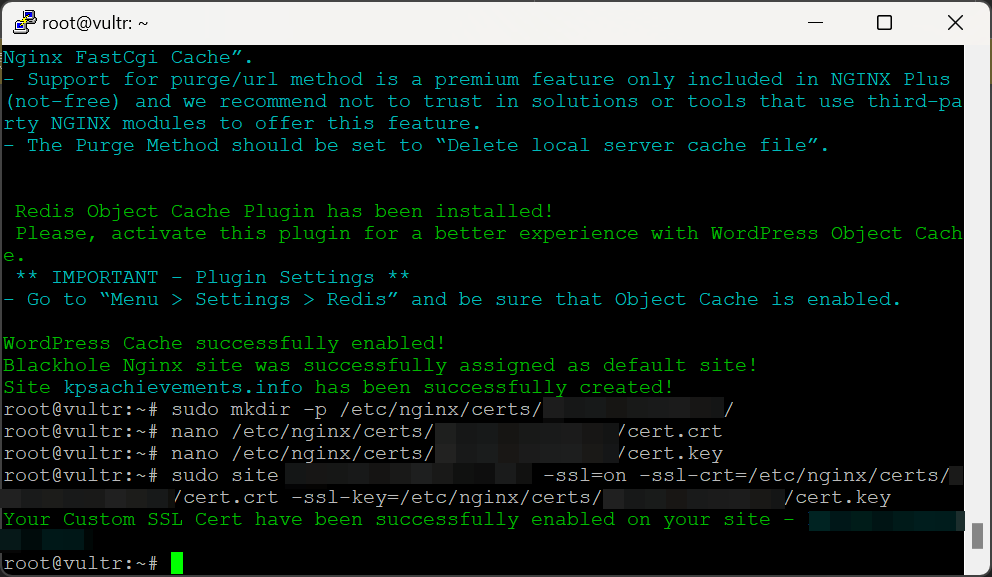
將網站套用原點憑證和私密金鑰即可
這裡我們可以把剛剛的原點憑證和私密金鑰的路徑一同做連結
sudo site 指定網域 -ssl=on -ssl-crt=/etc/nginx/certs/網域代稱/cert.crt -ssl-key=/etc/nginx/certs/網域代稱/cert.key 如此一來網站就套用了SSL了
Let’s Encrypt SSL的安裝
Let’s Encrypt SSL的安裝就相對簡單

輸入以下命令即可
sudo site 你的網域 -ssl=on如果想要更改SSL認證的話,只要輸入
sudo site 你的網域 -ssl=off這樣你網域的SSL就被卸除了,然後看你是要安裝自己的SSL都可以
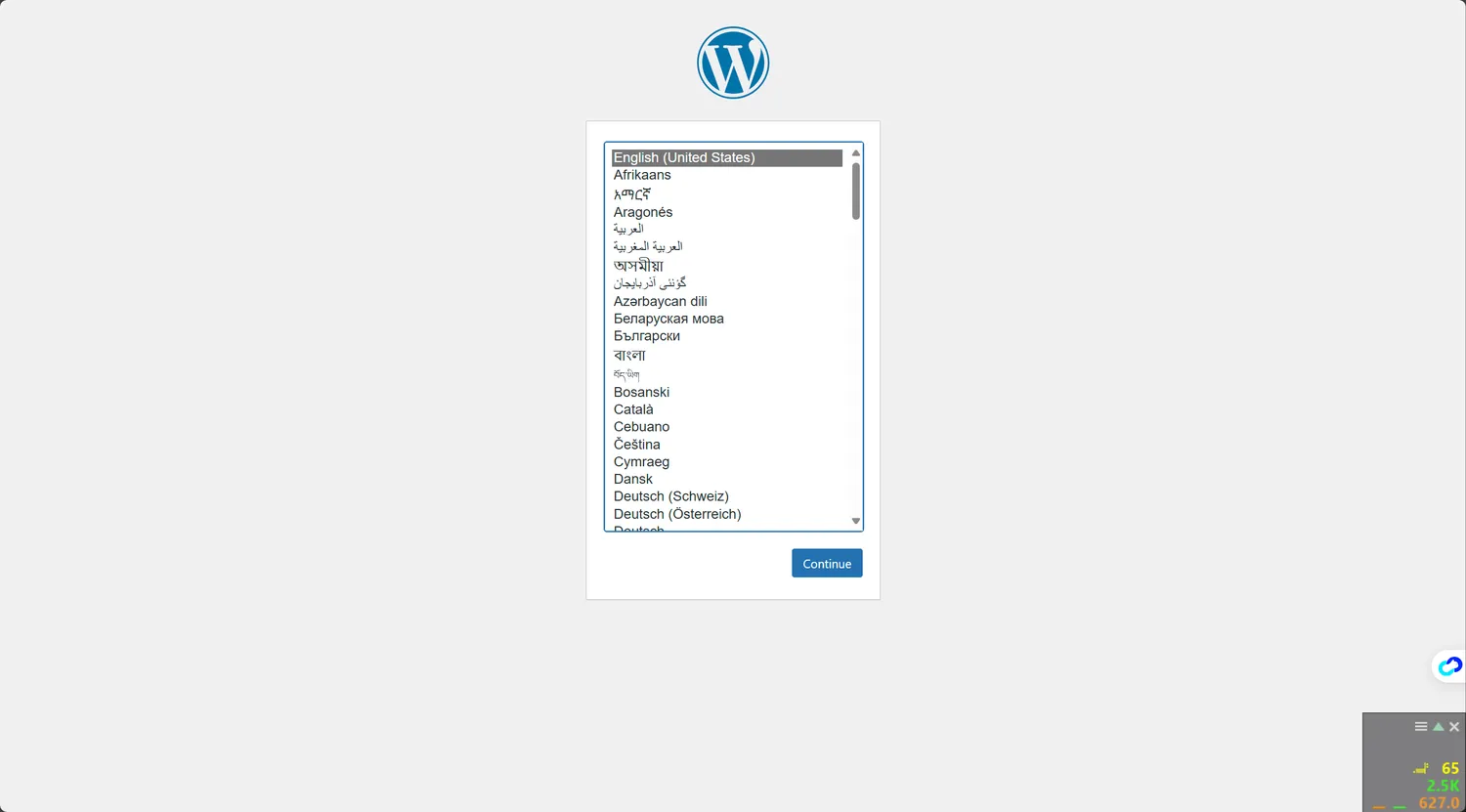
接下來我們只要輸入你的網域/wp-admin的話就可以進入WordPress安裝流程

進入WordPress安裝畫面
Webinoly已經連同你的資料庫設定都省略了,只要輸入你的WordPress登入的帳號和密碼就可以
結語
這裡講的僅是Webinoly的基礎部份,網路尚有相關資料可以研究
像是安裝之後的系統優化也是很重要
例如在命令列輸入
bash <(curl -sL kejilion.sh)這是屬於大陸的一鍵優化相關腳本(請自行斟酌使用)
個人會針對
13 系統工具裡面的
22. Fail2Ban→安裝
26. 修复OpenSSH高危漏洞
可以參考
以上為[VPS][WordPress]透過Webinoly安裝WordPress,希望能夠幫到你
參考資料
Webinoly 最新版快速安裝
Webinoly 安裝 VPS 教學 – 進階版
webinoly 安裝紀錄
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
