PS|花卉人物合成步驟分解

運用 Photoshop 的:圖層遮色片、圖層樣式、混合選項、色階、色彩平衡等功能;呈現雙重曝光及鏤空的效果,屬於微進階的示範作業。
想看大圖的話,推薦至 Medium 閱讀。
須知
本示範適用於有一定基礎的學習者。

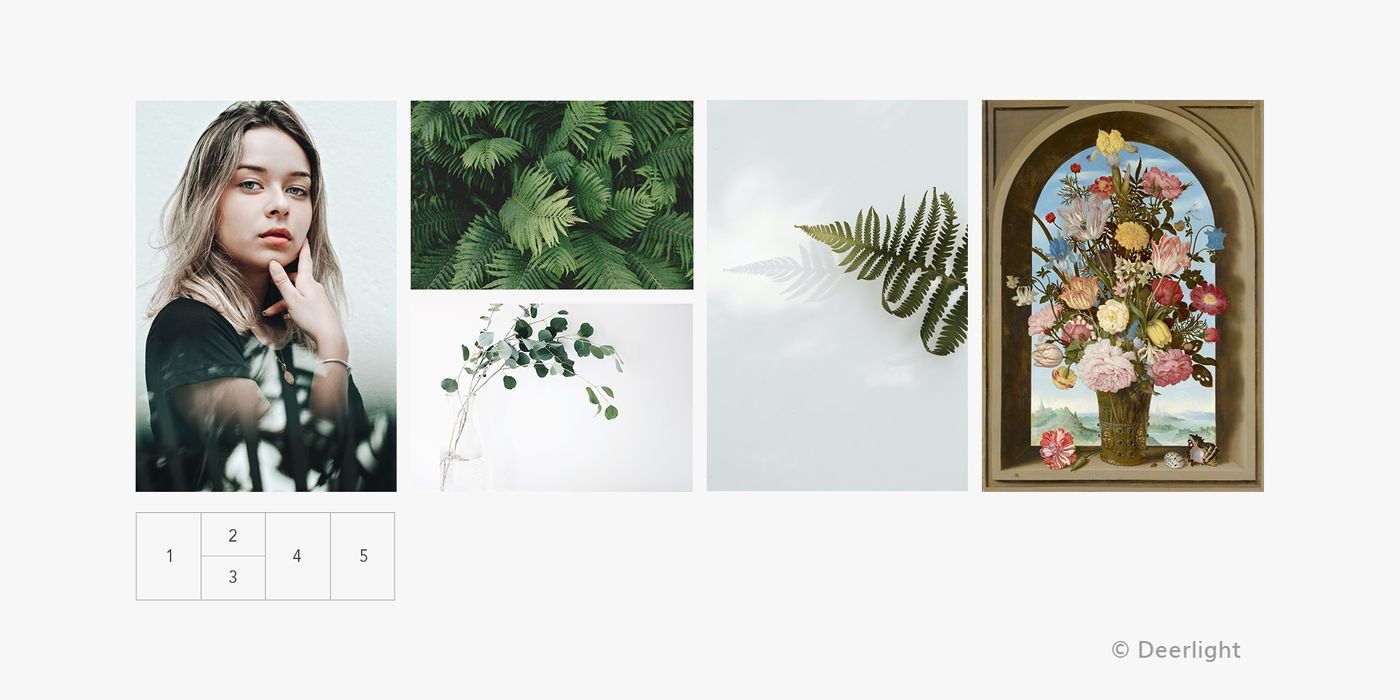
素材使用五張無版權圖片,附上來源;若擔心圖檔過大,可下載後另外進行裁切或壓縮圖片,減少軟體耗能。
- Photo by João Paulo de Souza Oliveira on Unsplash
- Photo by Mohamed Musthafa Musthaq Ahamed on Unsplash
- Photo by Jazmin Quaynor on Unsplash
- Photo by Evie S. on Unsplash
- Photo by Europeana on Unsplash
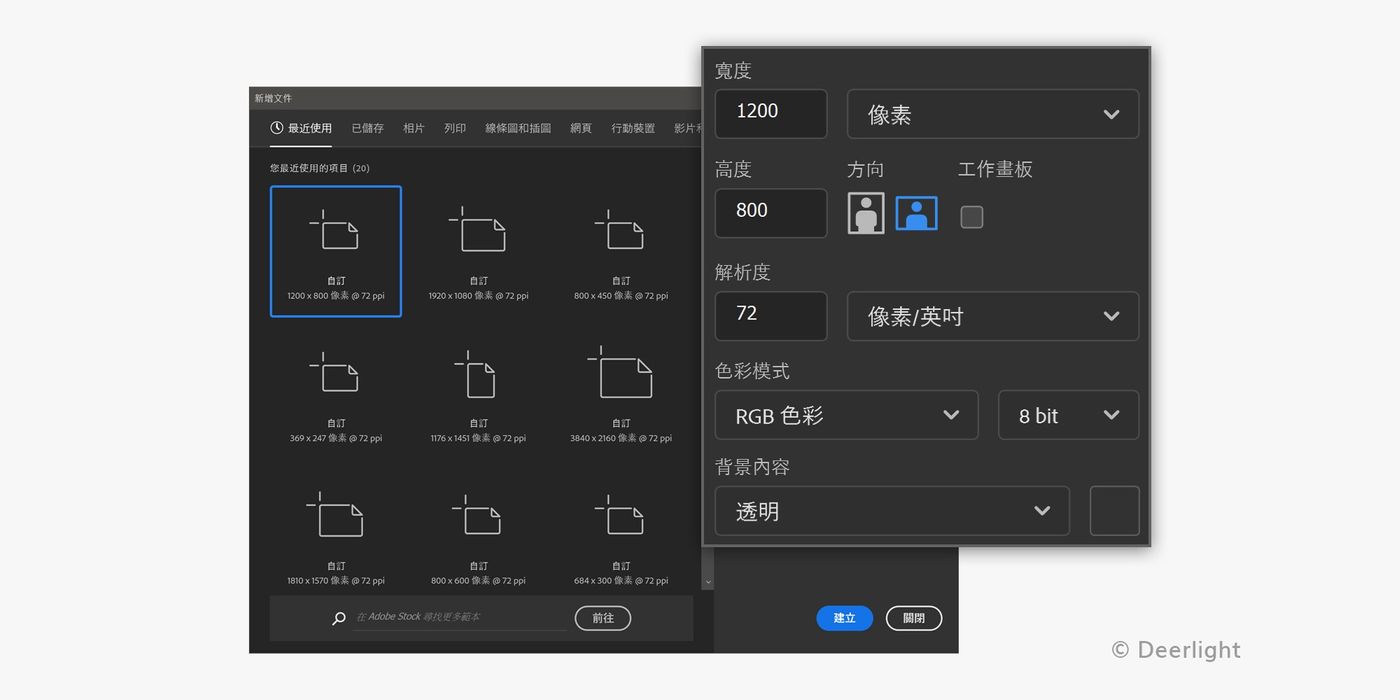
建立檔案
其實檔案要開多大的尺寸都沒問題~而我是這樣設定的,因為只作為示範,沒有要放在其他地方高清瀏覽。

製作鏤空
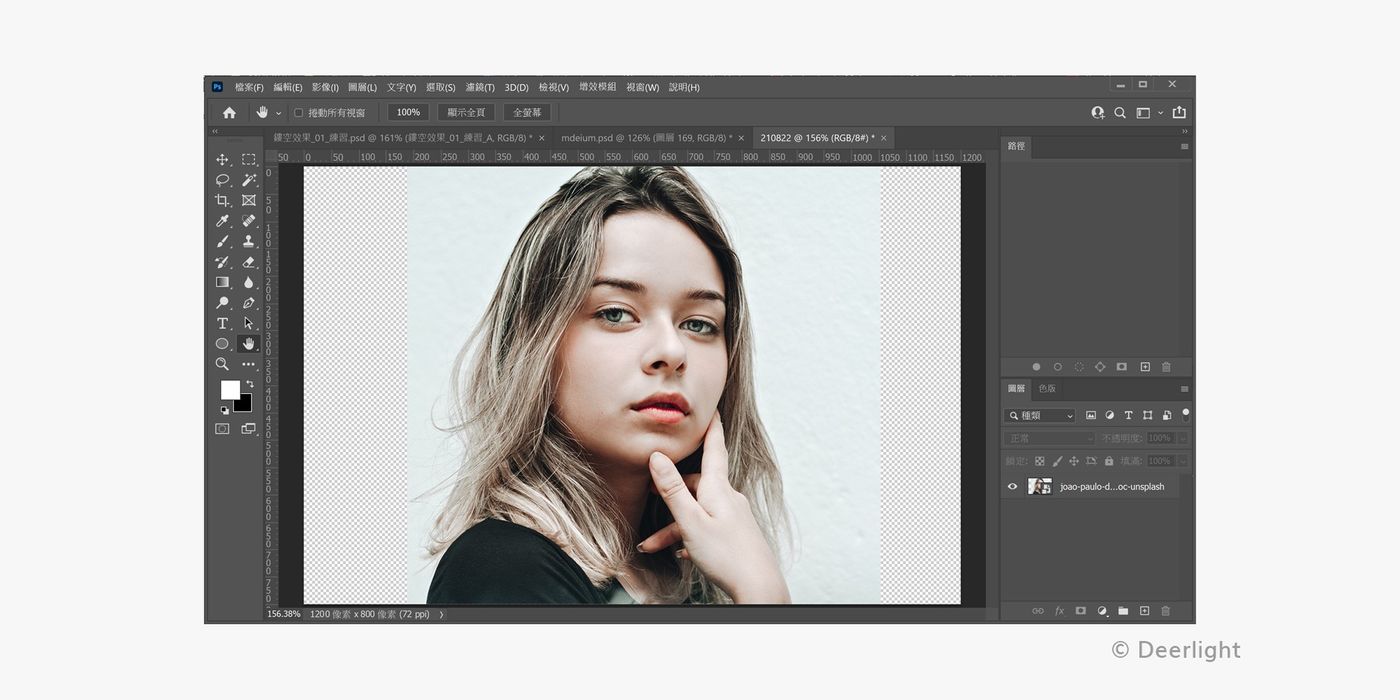
1. 置入圖片
置入人物圖片,並縮放至合適的大小及位置。

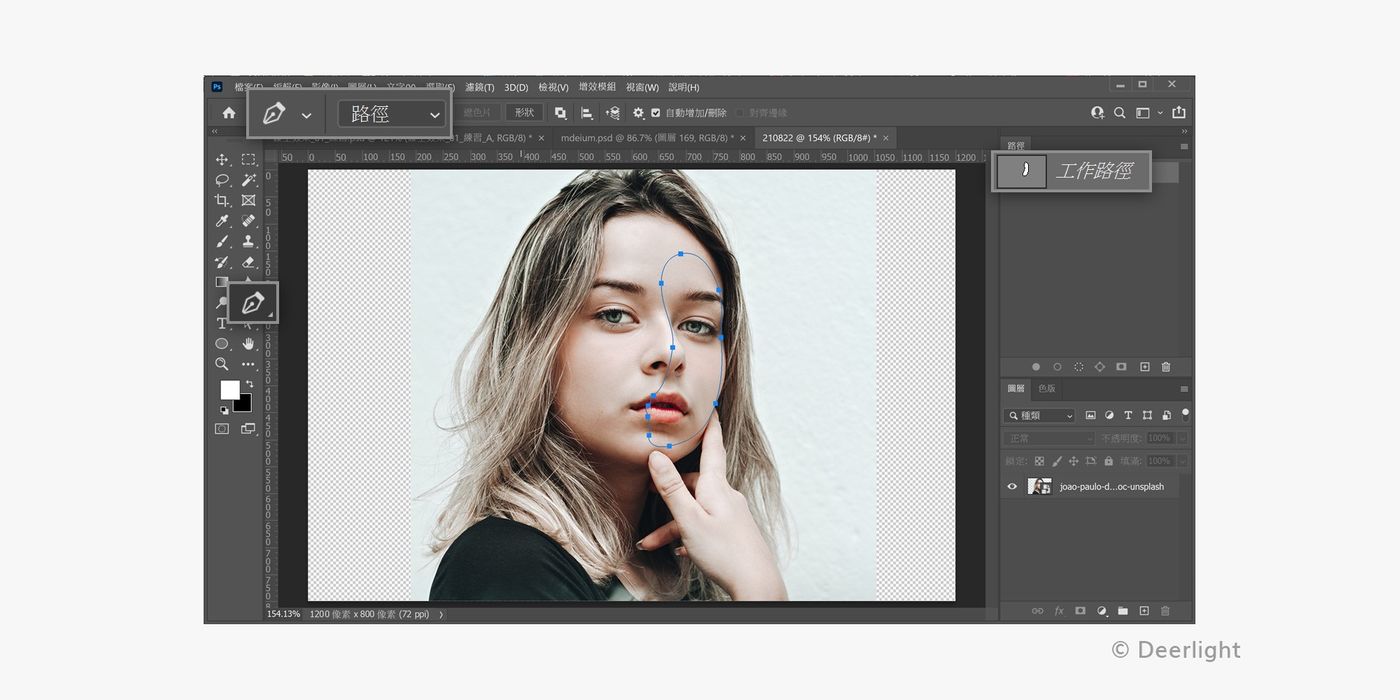
2. 繪製鏤空範圍
- 使用筆型(鋼筆)工具,設定為路徑。
- 在人物臉上繪製鏤空的區域。

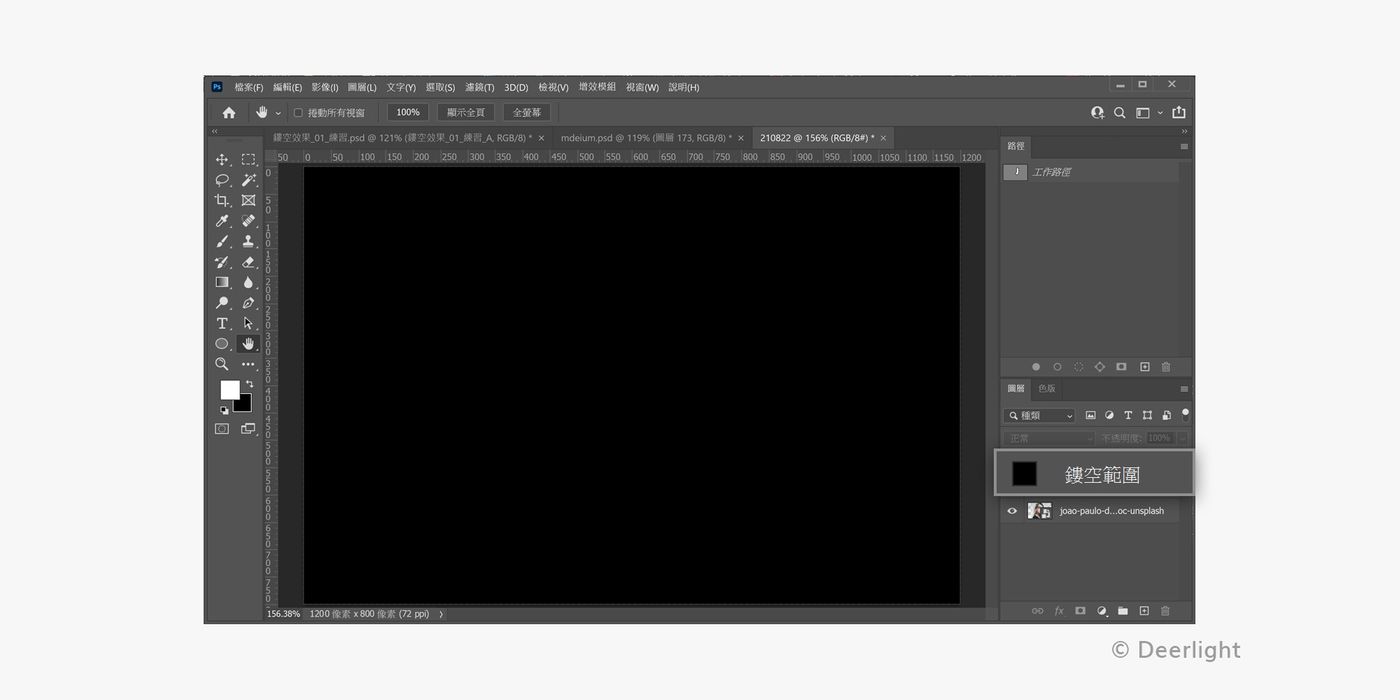
3. 建立填色圖層
- 建立填色圖層,填入的顏色不限。
- 將圖層命名為「鏤空範圍」並刪除填色圖層的遮色片。

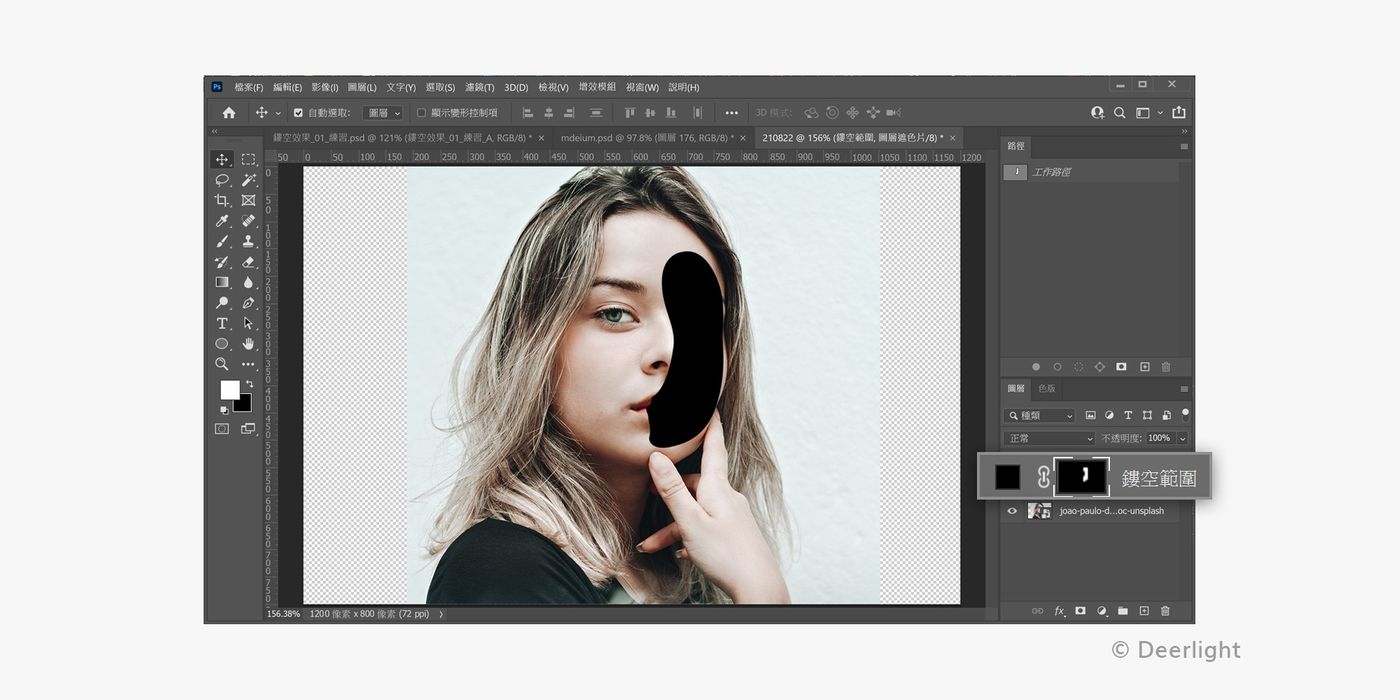
4. 建立遮色片
- 將路徑轉換為選取範圍。
- 為「鏤空範圍」圖層以選取範圍套用遮色片。

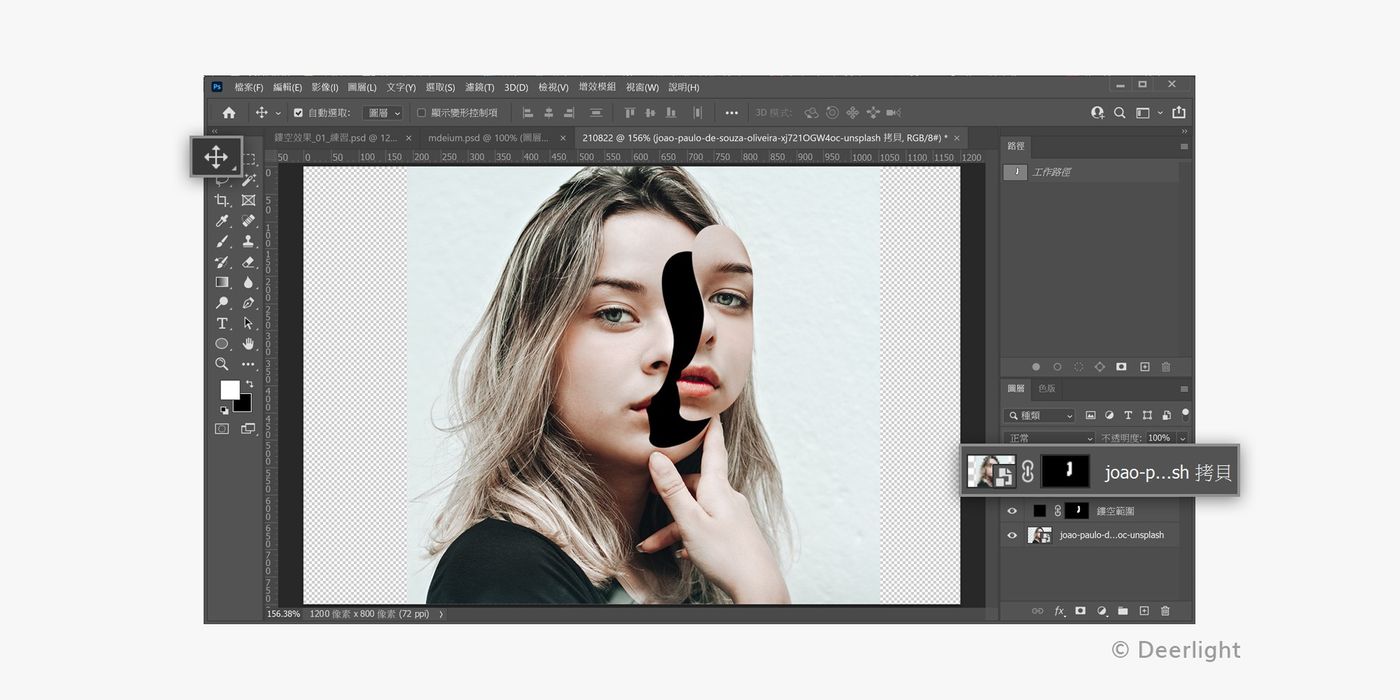
5. 製作另一區塊
- 複製人物圖層,並擺放在圖層的最上方。
- 將「鏤空範圍」的遮色片,複製並套用至新的人物圖層中。
- 使用「移動工具」移動新的人物圖層,產生鏤空錯位的效果。

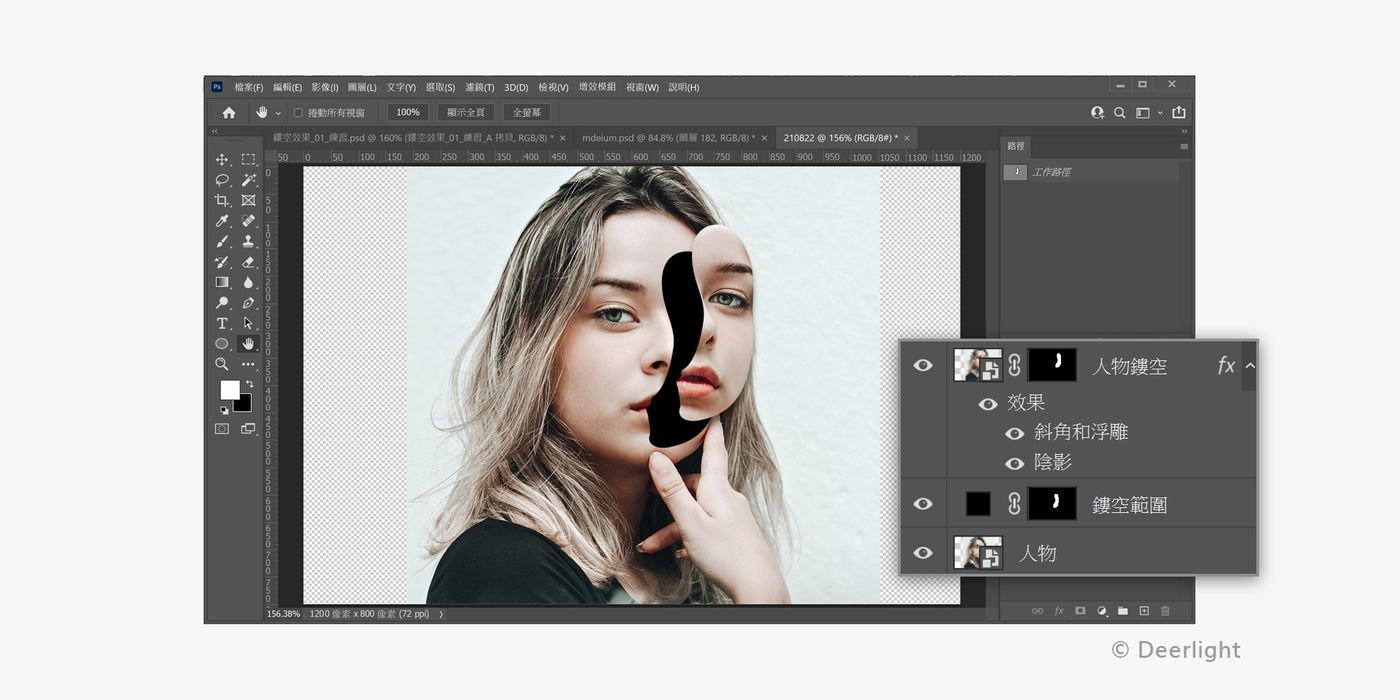
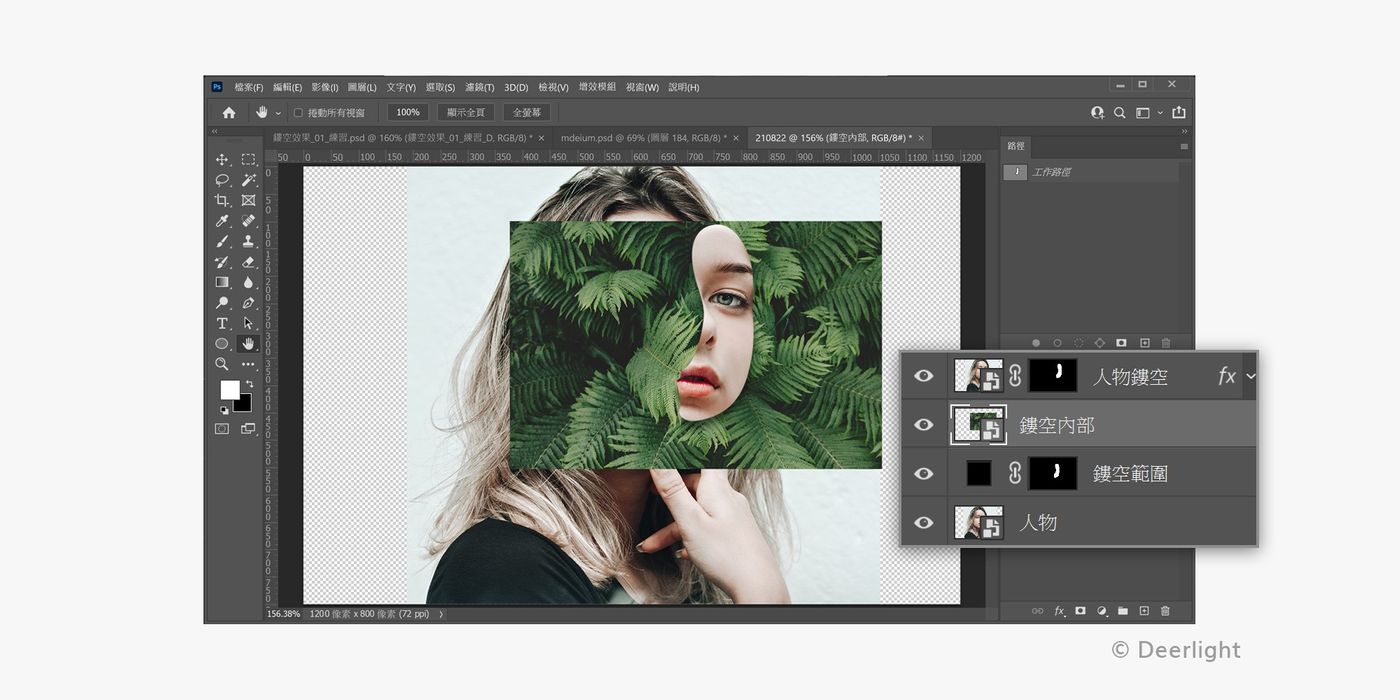
6. 細節
- 將圖層重新命名,由上至下依序為:人物鏤空、鏤空範圍、人物。
- 為「人物鏤空」圖層增加「斜角和浮雕」及「陰影」的圖層樣式。
鏤空的厚度細節,在於邊緣亮面及陰影。


鏤空內部植物
1. 置入圖片
- 置入植物圖片,並縮放至合適的大小及位置。
- 將植物圖層移至人物鏤空圖層下方,並將植物圖層命名為「鏤空內部」。

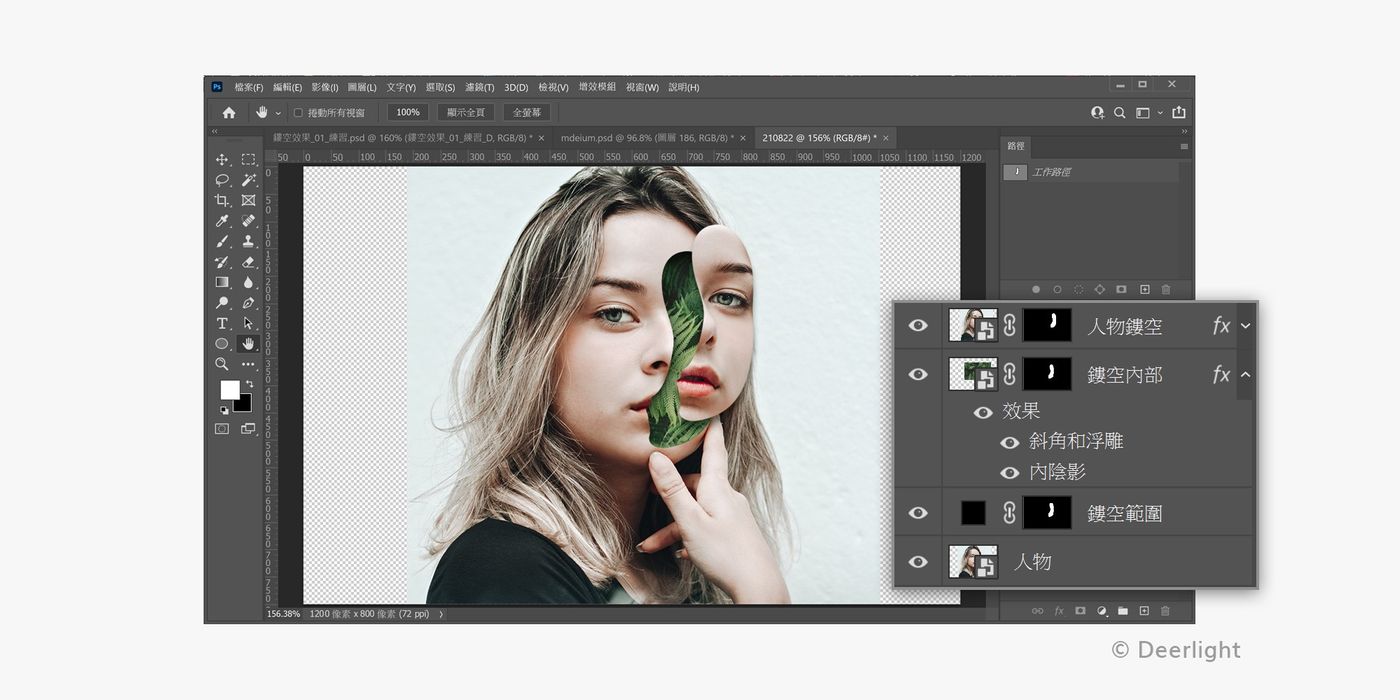
2. 細節
- 將「鏤空範圍」圖層的遮色片,複製並套用至「鏤空內部」的圖層中。
- 為「鏤空內部」圖層增加「斜角和浮雕」及「內陰影」的圖層樣式。


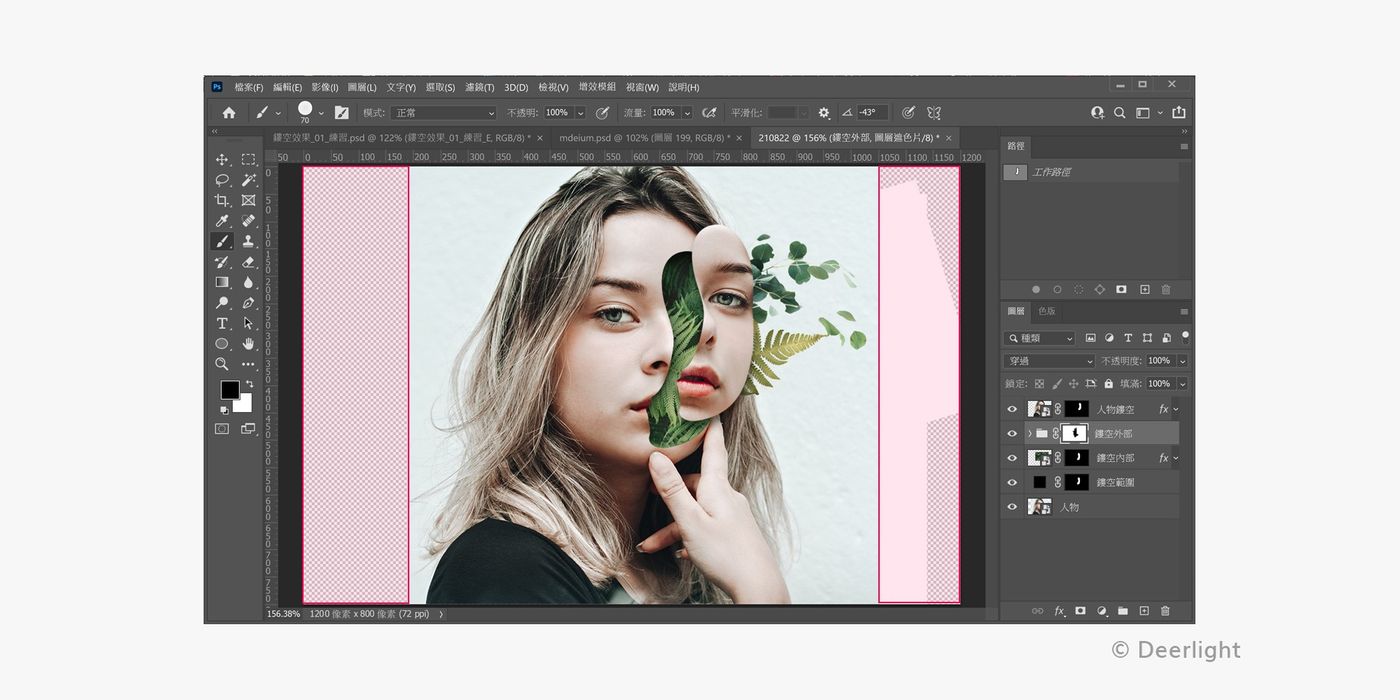
鏤空外部植物
1. 置入圖片
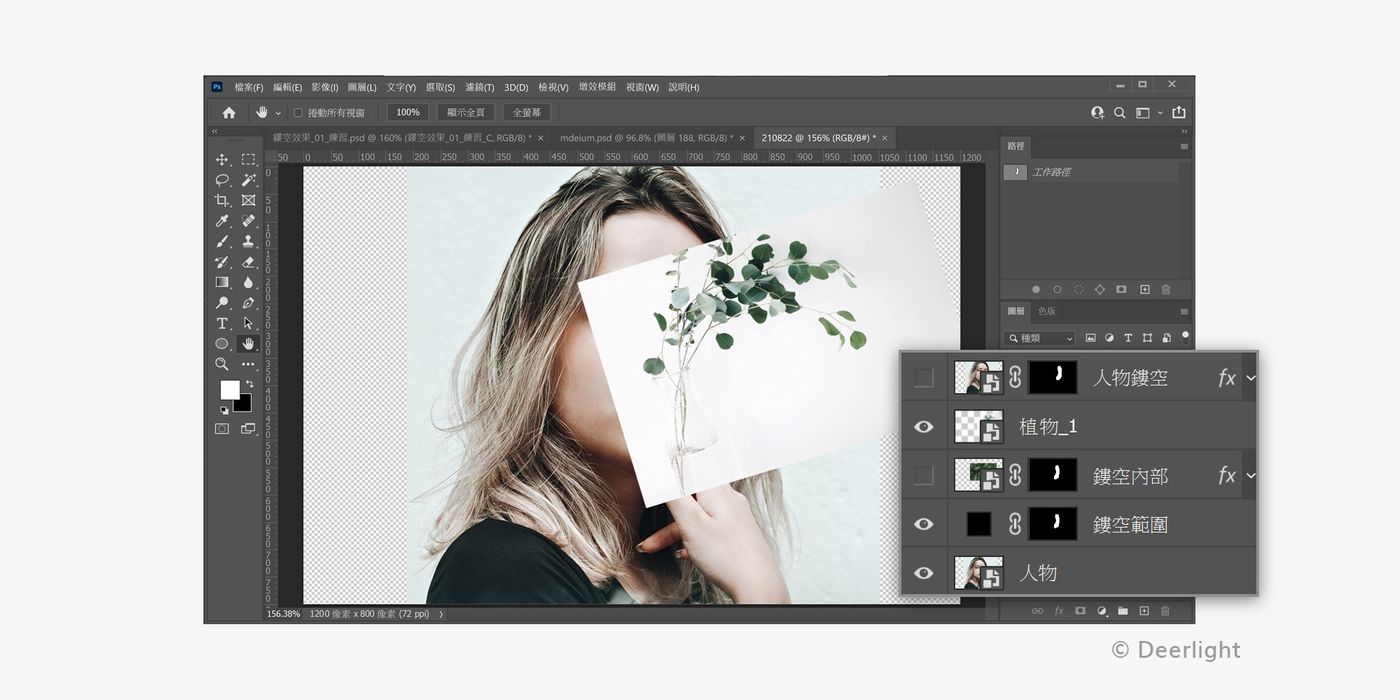
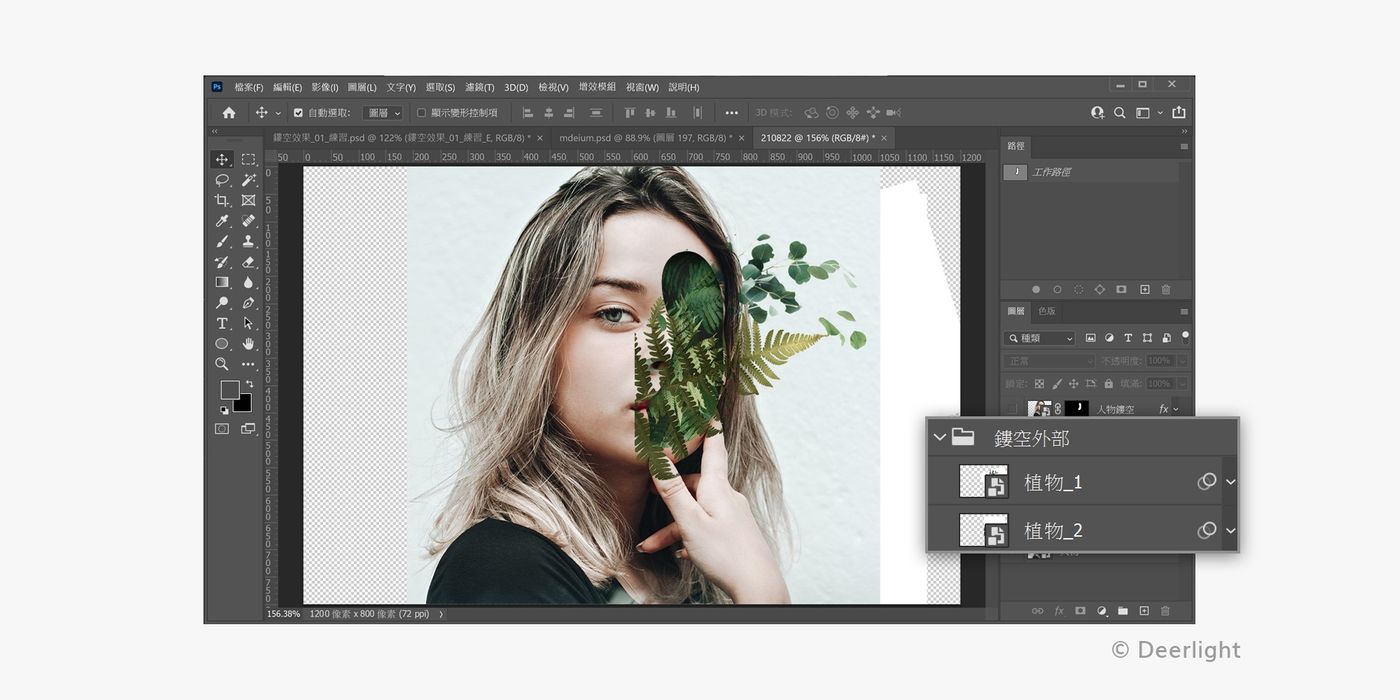
- 置入植物圖片,並縮放至合適的大小及位置。
- 隱藏人物鏤空圖層,使我們更方便判斷圖像。
- 將植物圖層移至人物鏤空圖層下方,並將植物圖層命名為「植物_1」。

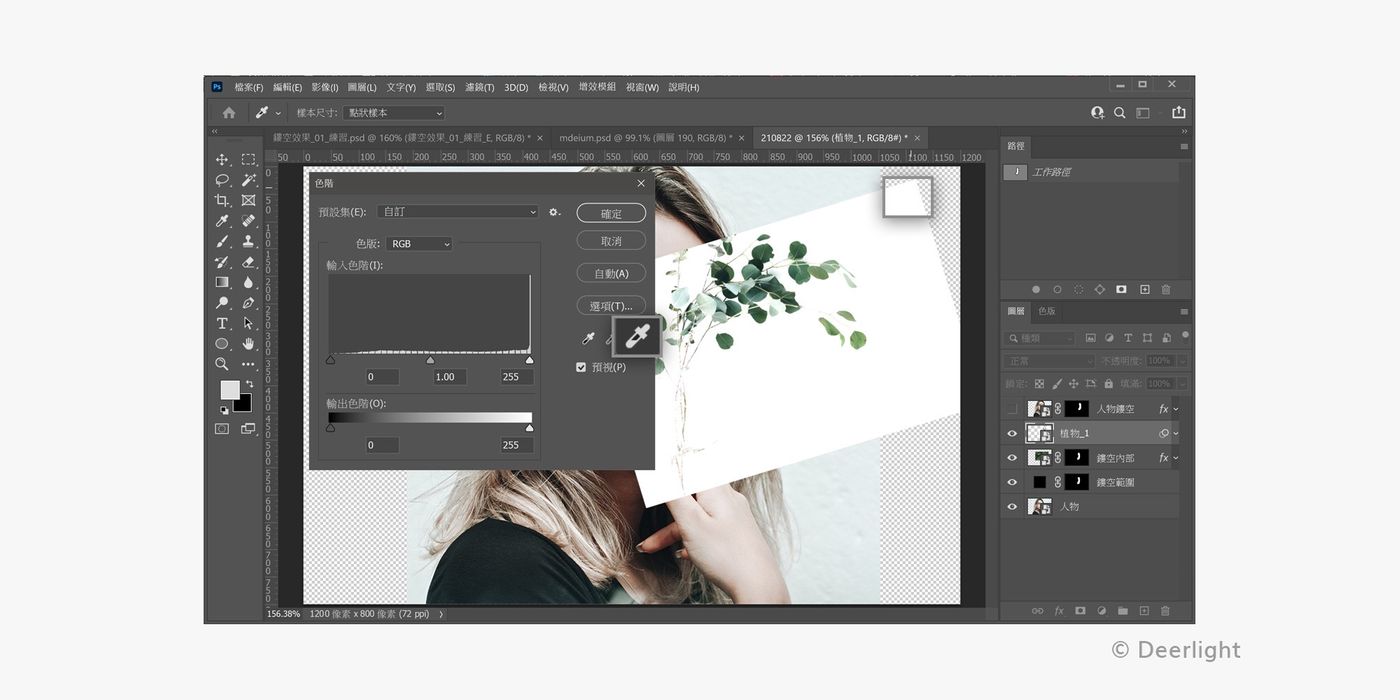
2. 調整色階
- 在選擇「植物_1」圖層的狀態下,使用快捷鍵:Ctrl + L / ⌘ + L,開啟色階。
- 選擇右側滴管(取樣最亮點)再點選「植物_1」白色區域的最暗處,讓「植物_1」的背景增亮。

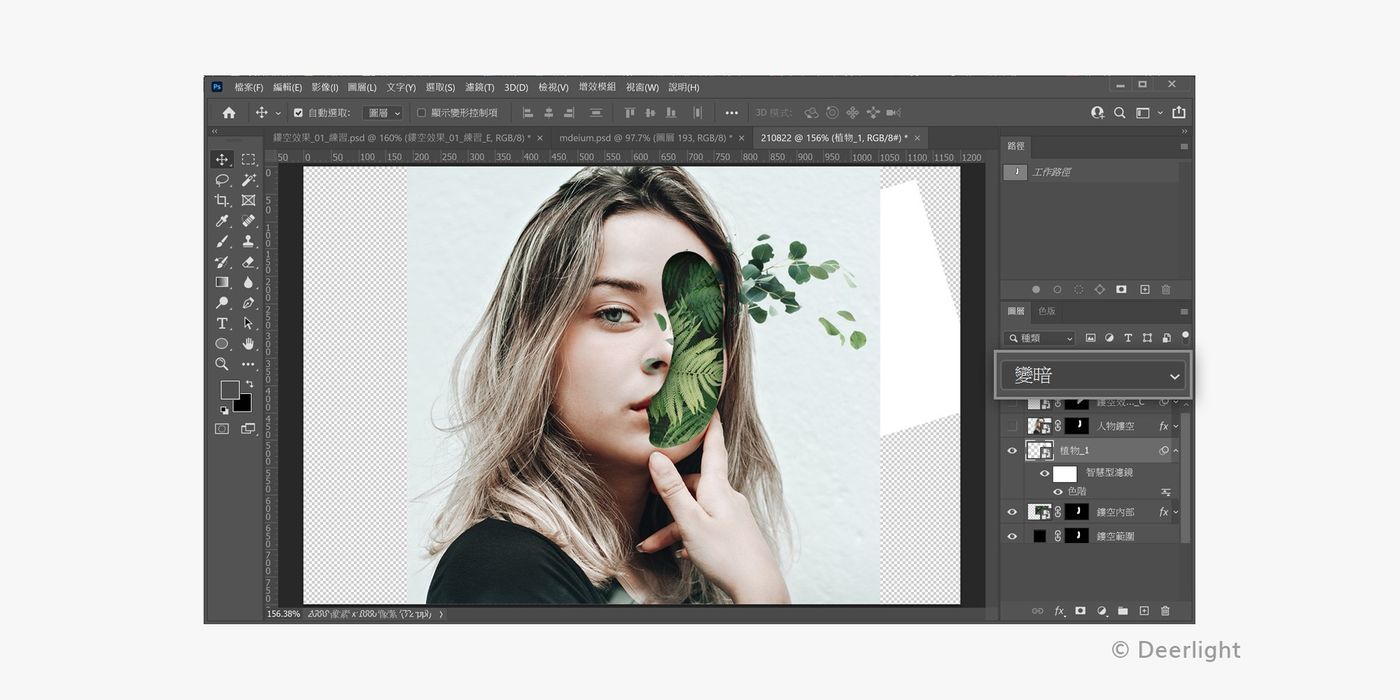
3. 設定圖層混合模式
- 將「植物_1」的圖層混合模式設定為「變暗」,可見該圖層的白色背景融入於背景中,只留下植物。

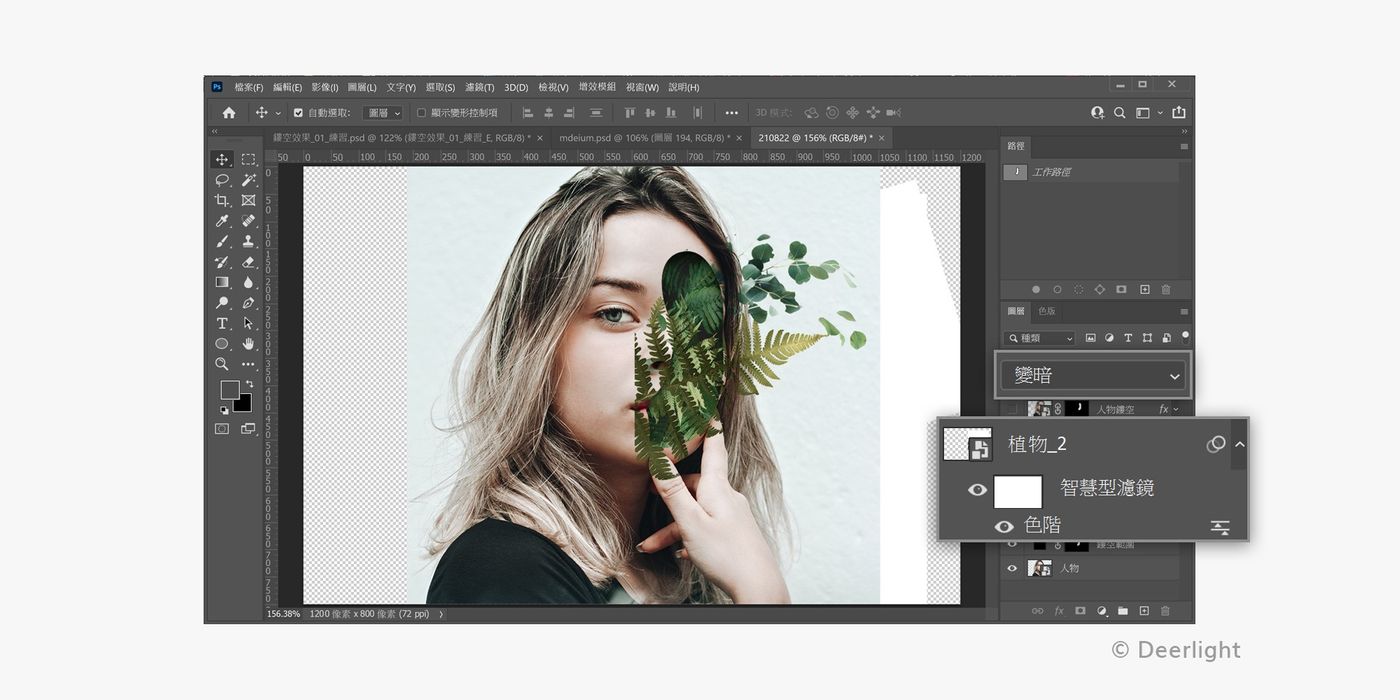
4. 重複動作
- 置入另一張植物圖片,調整大小及位置,並將圖層命名為「植物_2」。
- 重複「植物_1」的處理步驟。

5. 製作群組
- 將「植物_1」及「植物_2」群組,並將群組名稱命名為「鏤空外部」。

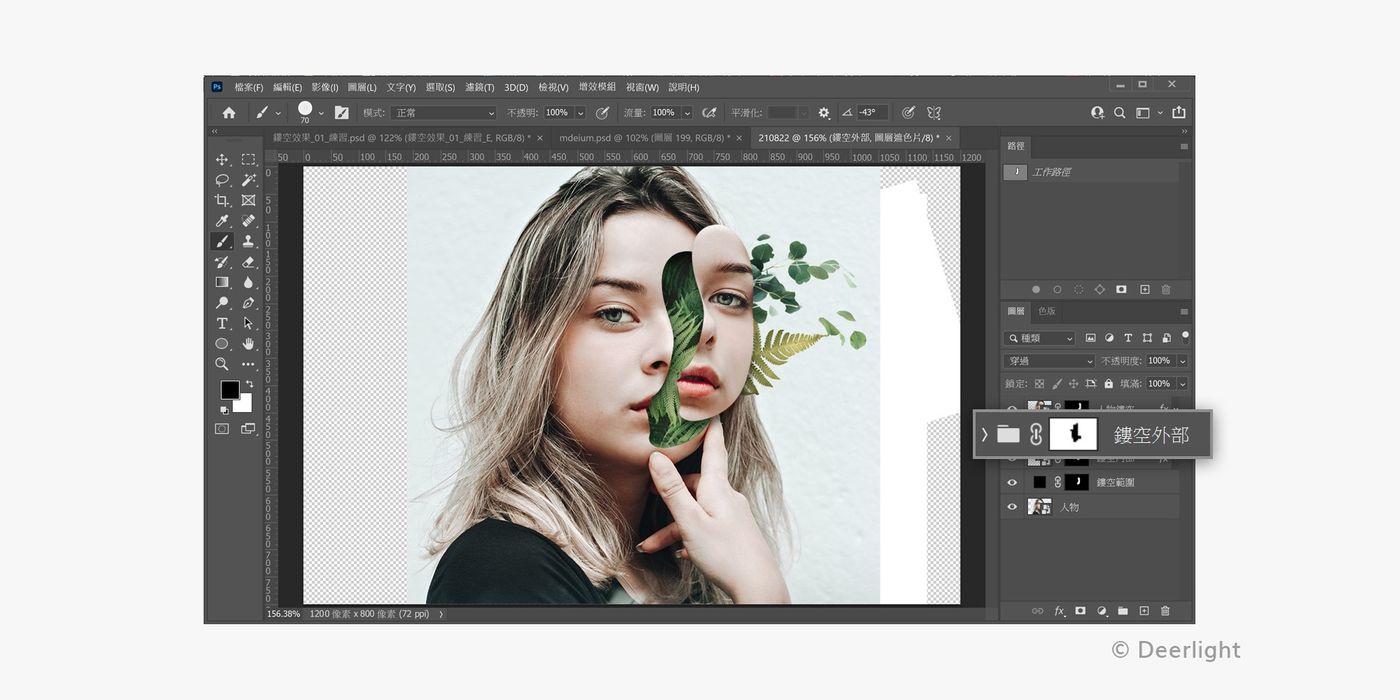
6. 遮色片製作
- 將「植物_1」及「植物_2」群組,並將群組名稱命名為「鏤空外部」。
- 為「鏤空外部」群組製作遮色片,並去除多出來的範圍。

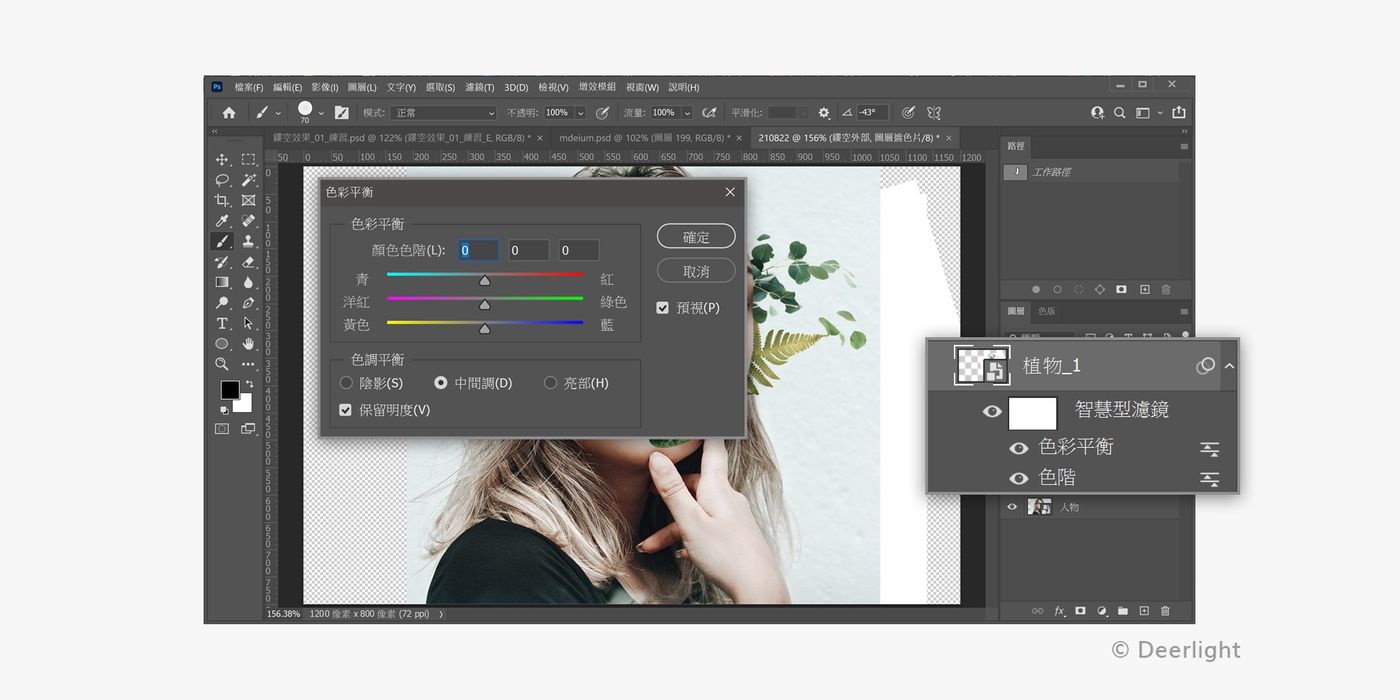
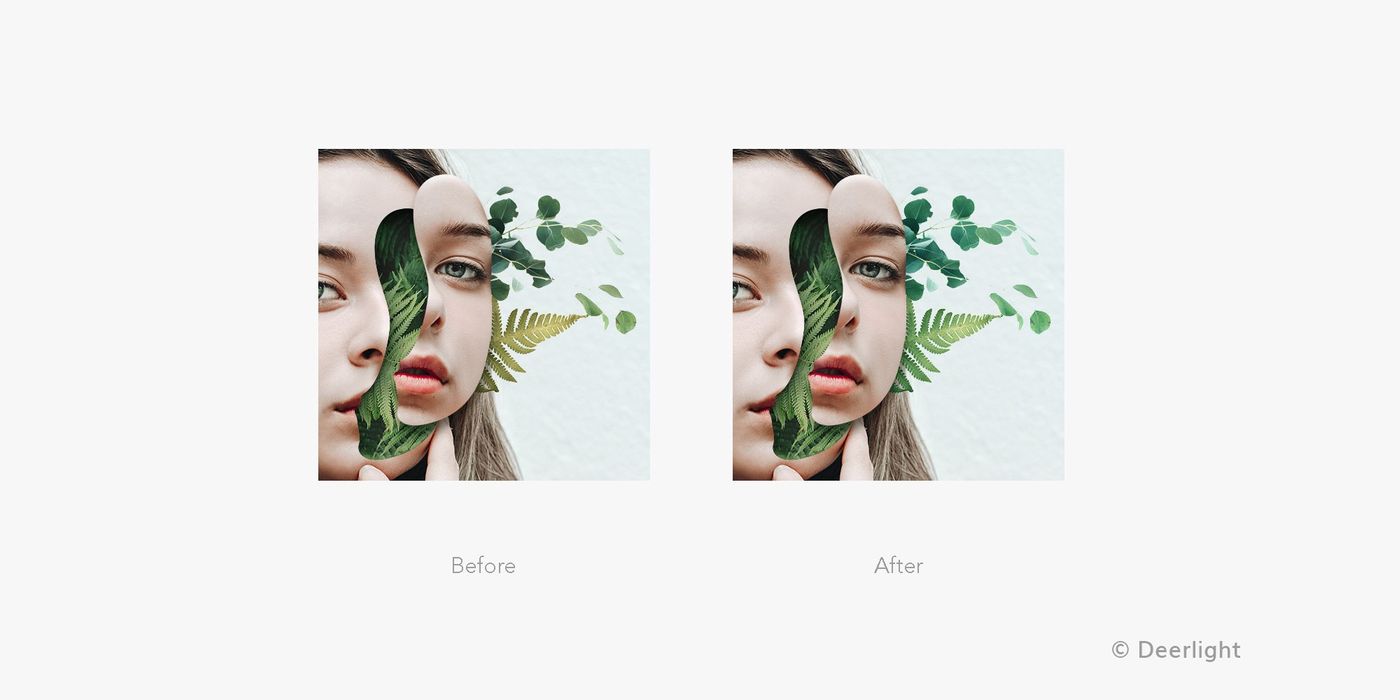
7. 色彩平衡
此步驟是為了讓鏤空內、外部的植物色彩更加和諧。
- 在選擇「植物_1」圖層的狀態下,使用快捷鍵:Ctrl + B / ⌘ + B,開啟色彩平衡。
- 重複動作,將「植物_2」圖層也調整好色彩平衡。


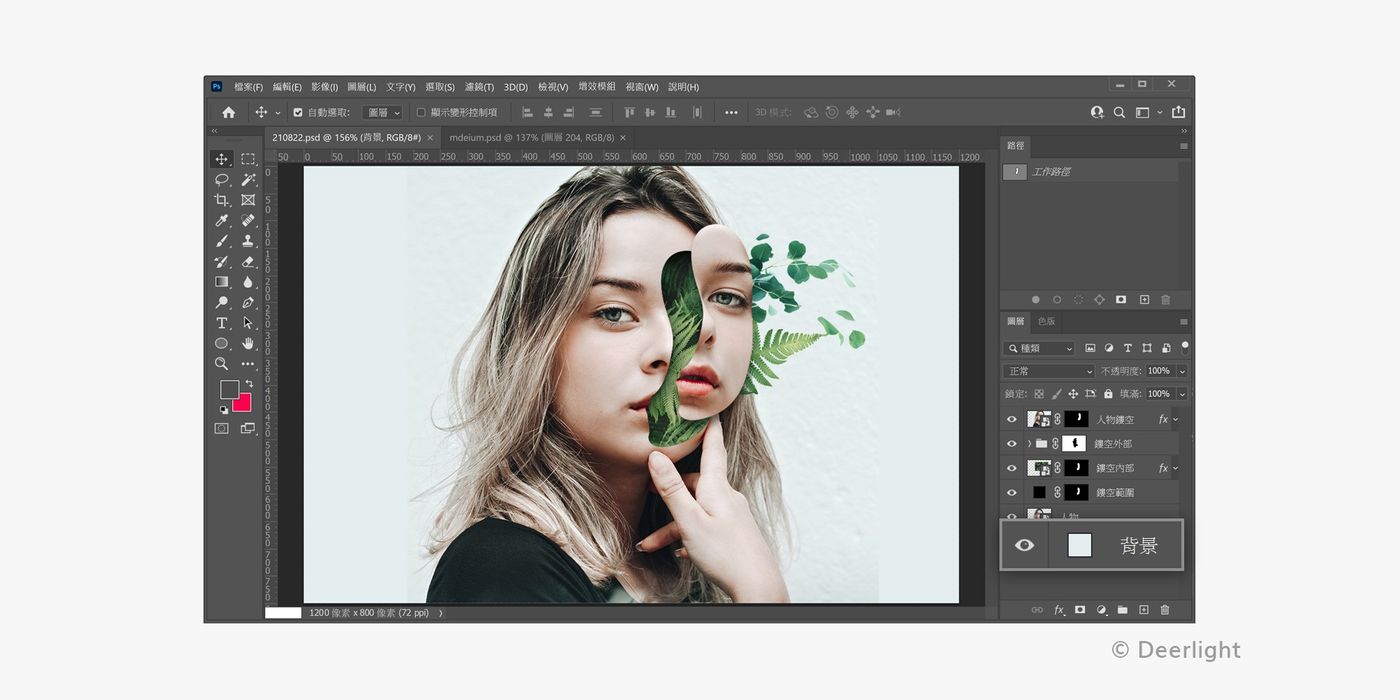
背景
如果你和我一樣版面有留白區域,這時我們需要另外處理背景。

1. 填色圖層
- 建立填色圖層,填入色彩色碼:#e4eeef,並刪除圖層遮色片。
- 將填色圖層移動至圖層的最下方成為背景,並命名為「背景」。

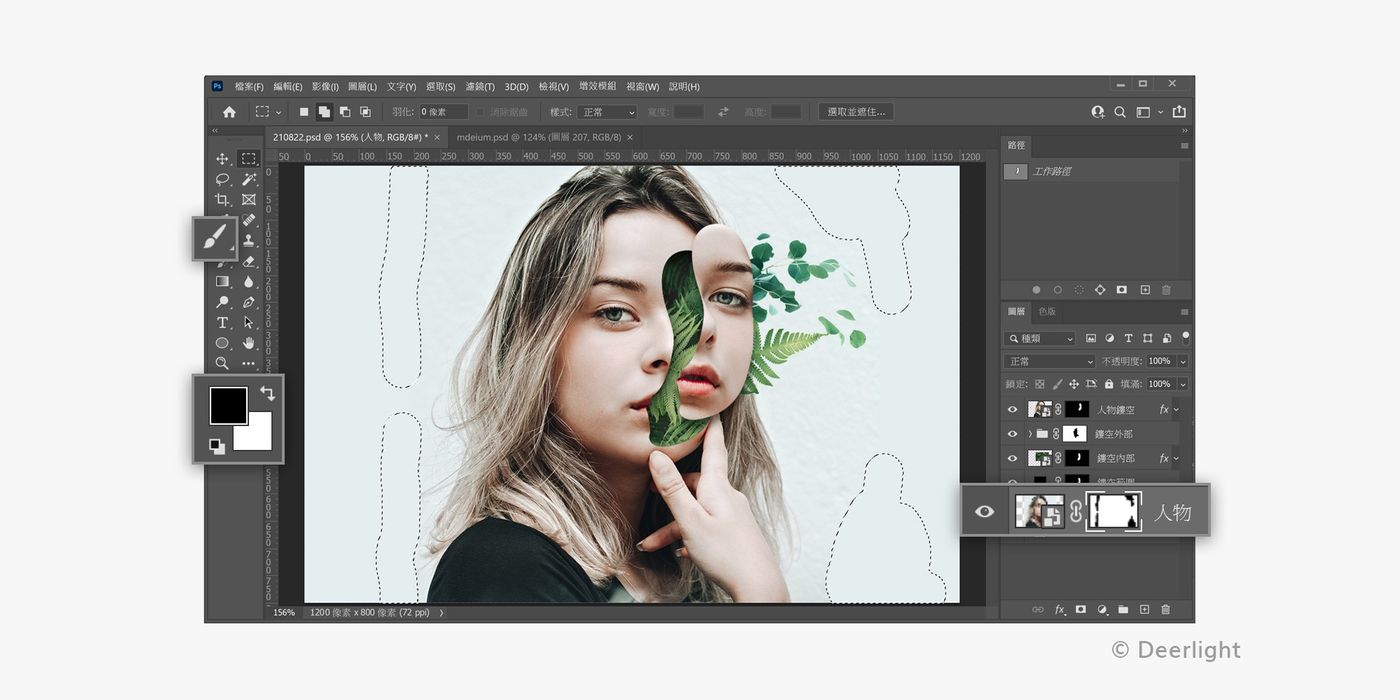
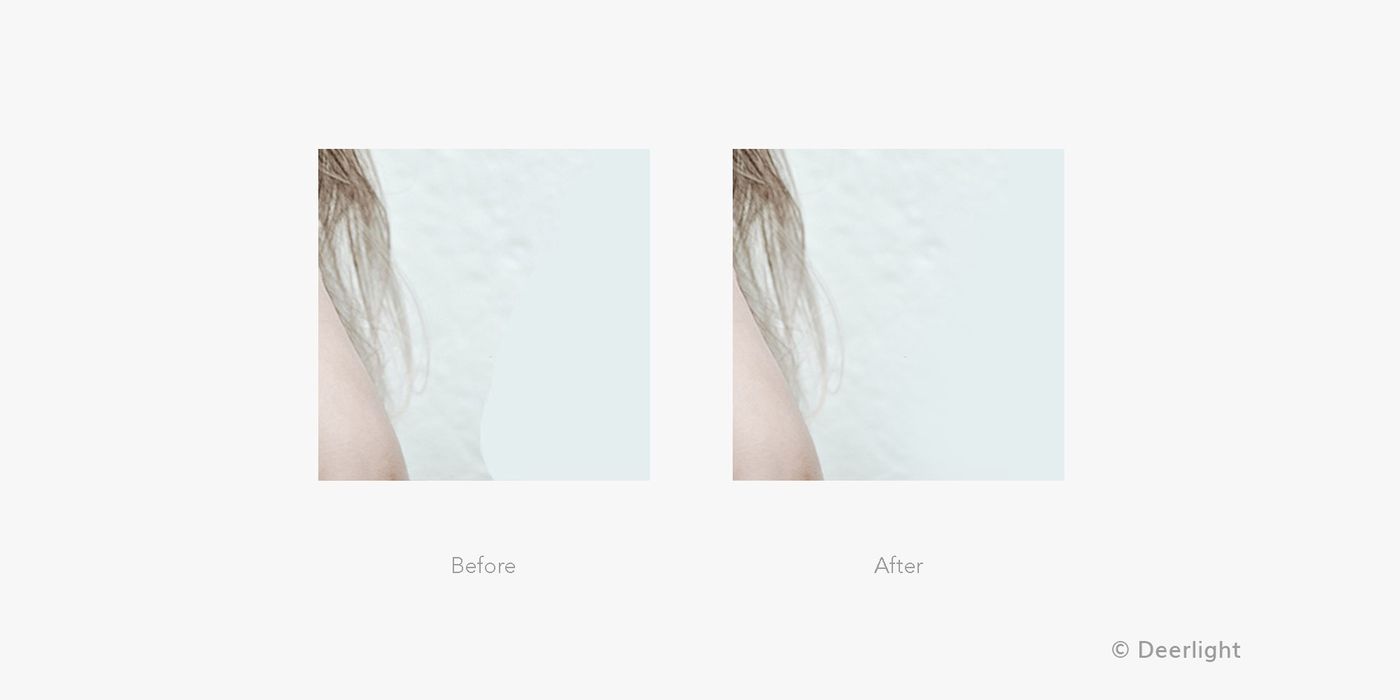
2. 遮色片
因為人物站在牆壁前拍攝,牆壁的紋路與填色背景有些許接縫落差。
- 為「人物」圖層建立圖層遮色片。
- 確保已選擇圖層遮色片的狀態(遮色片會有區域框選表示選擇中)。
- 使用「筆刷」工具,前景色選擇純黑(色碼:#000)。
- 以筆刷塗抹於邊界較明顯的區域。

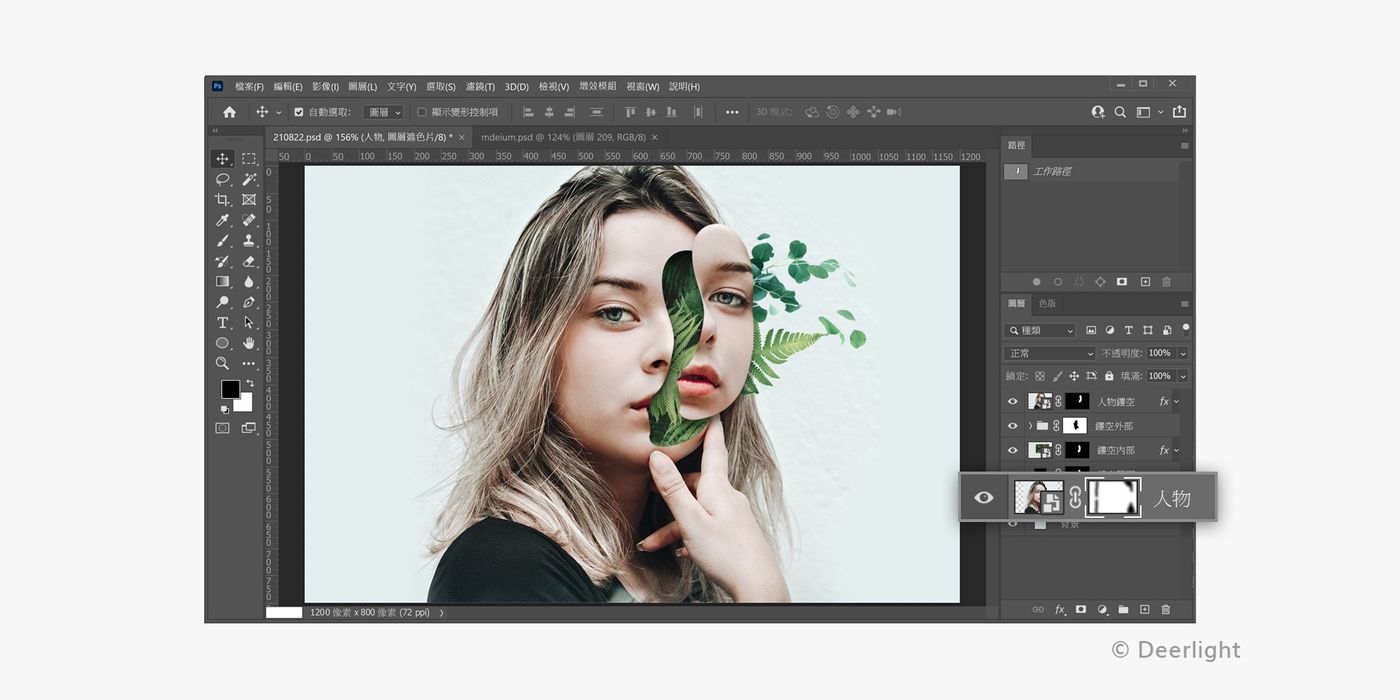
3. 模糊遮色片
- 確保已選擇圖層遮色片的狀態(遮色片會有區域框選表示選擇中)。
- 點選最上方列表:濾鏡→模糊→高私模糊。
- 調整遮色片的模糊狀態,以融合邊界。


雙重曝光
上一步已完成鏤空效果,接著要製作雙重曝光的效果。

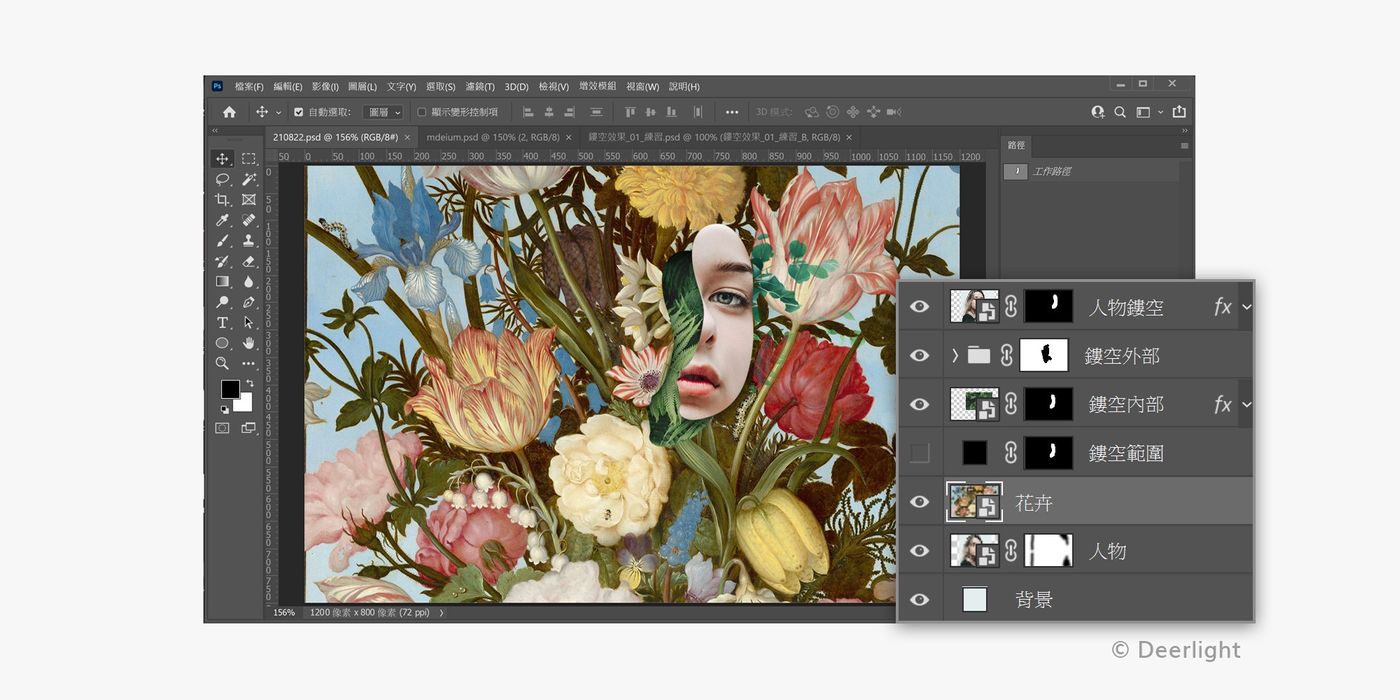
1. 置入圖片
- 置入花卉圖片,並縮放至合適的大小及位置(我自己放蠻大的,因為我只要局部而已)。
- 將花卉圖片圖層重新命名為「花卉」。
- 花卉圖層位置至於人物圖層與鏤空範圍之間。

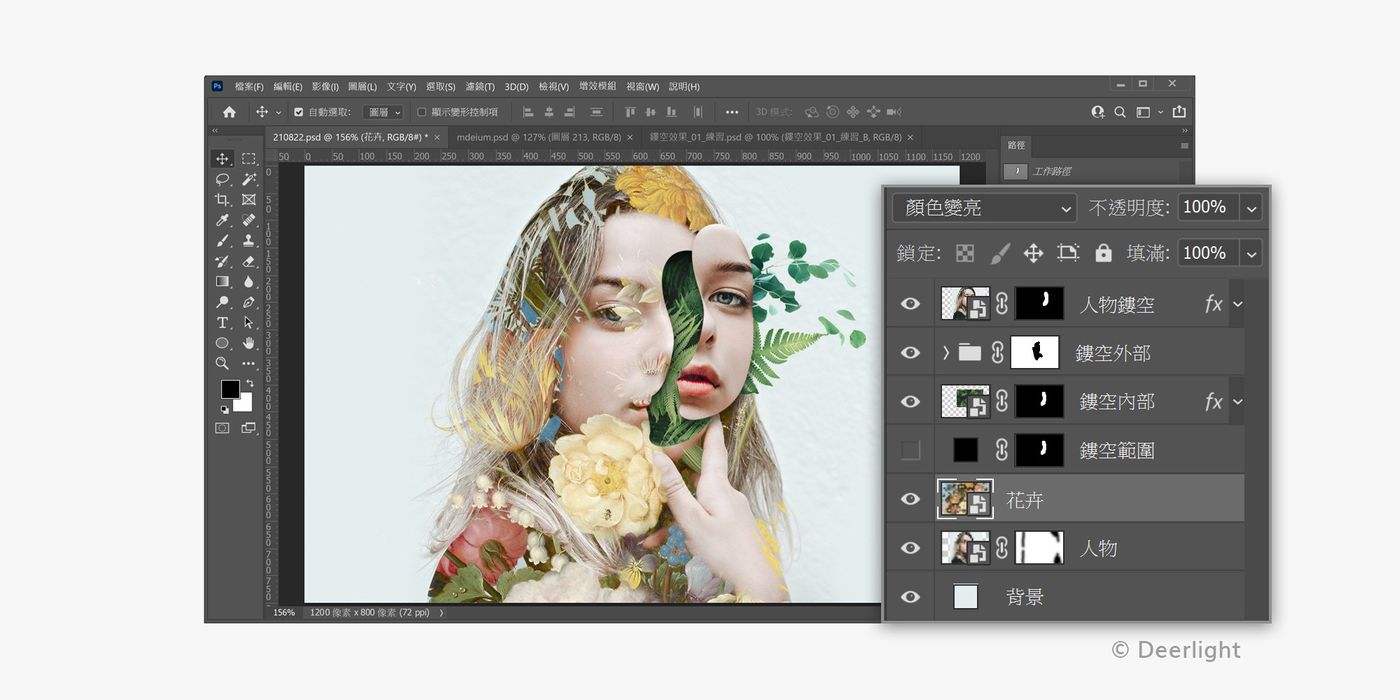
2. 圖層混合模式
- 調整「花卉」圖層的混合模式為顏色變亮,即可完成。
- 可依據喜好自行調整花卉圖層的大小及位置。

完成圖
我喜歡花卉對應人物的位置,例如右眼有花瓣的點綴,而右手像是托著花的錯覺,翠綠的瞳孔也剛好對應植物的色彩,一切像是刻意的安排,又像是美麗的巧合。

以上教學為課程中的進階示範,也是遲來的文章。
你可以依自己喜好調配內容與細節。
這門課對學生的困難點是熟悉軟體及圖層遮色片、調整圖層的使用,然而更難的是「概念及構思畫面」以及素材的挑選、準備。
素材已提供我們近乎完美的食材,但如何將他們互相搭配卻是另一個挑戰,而自行準備素材又是另一個困難點。
所有素材都必須確認其版權與使用範圍,如果想避免風險,可使用自己拍攝的素材,既安全又獨特,但對於畫面的乾淨度及色調,都需要另外處理。
文章首次發布於 Medium,目前閱讀的版本為同步版。
-...-...-...-...-...-...-...-...-...-...-
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
Medium|Instagram|Facebook|Deerlight|Gumroad
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐