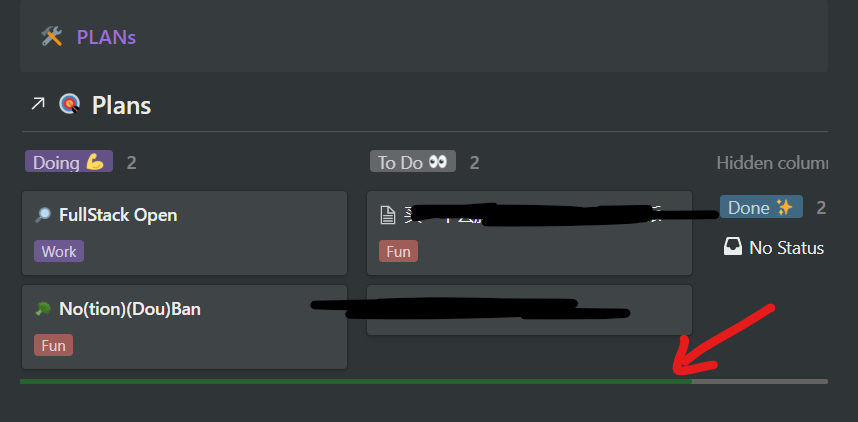
论如何为 windows 浏览器难看的滚动条瘦身
IPFS


一、chrome 类的浏览器(chrome、新 edge、360、搜狗)或者 Firefox 去浏览器应用商店下载一个插件叫 Stylus
不会魔法上网的可以试试这个下载连接,我没试过不保证无毒: https://huajiakeji.com/web-development/2019-04/2409/download.html

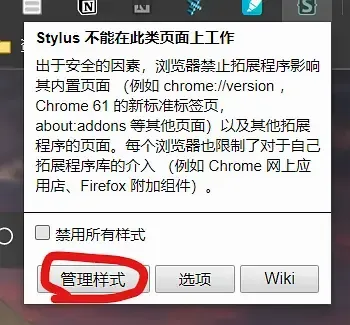
二、安装好后点开、点击管理样式进入编辑页面

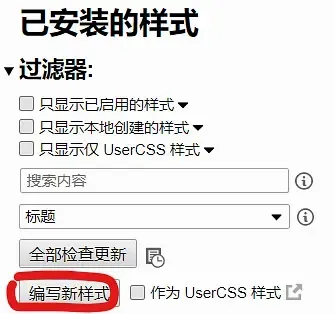
三、点击页面左上角编写新样式

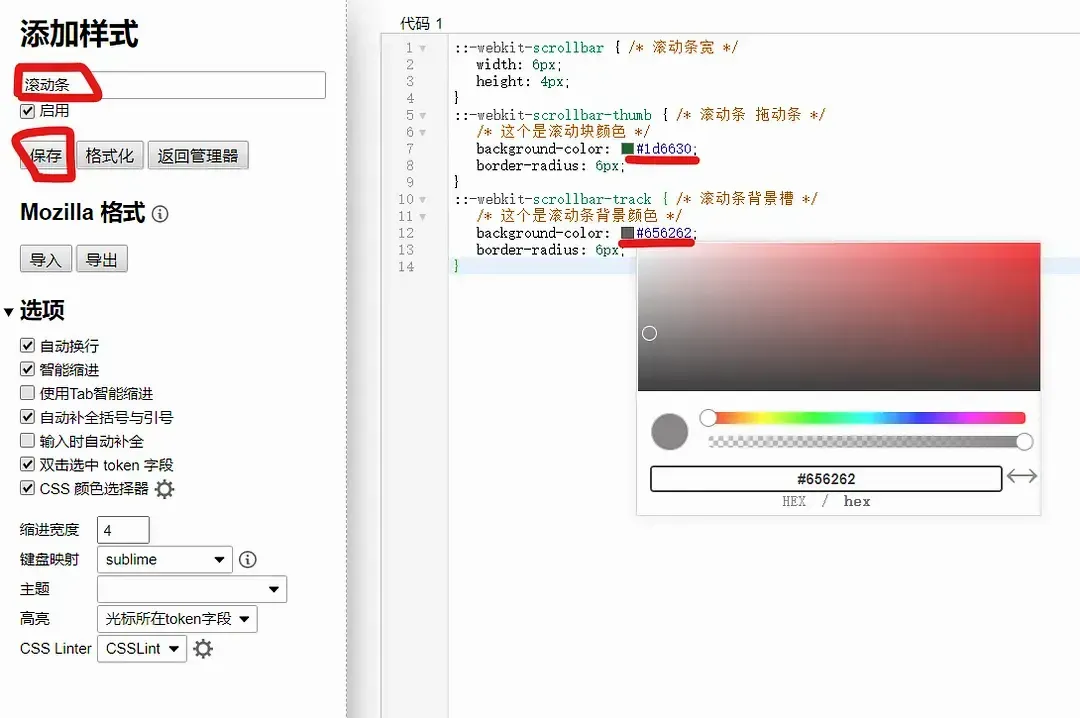
四、添加样式名字,把滚动条样式复制进去,点击颜色小方块自己挑选滚动条颜色

复制进去的代码:
::-webkit-scrollbar { /* 滚动条宽 */ width: 6px; height: 4px; } ::-webkit-scrollbar-thumb { /* 滚动条 拖动条 */ /* 这个是滚动块颜色 */ background-color: #1d6630; border-radius: 6px; } ::-webkit-scrollbar-track { /* 滚动条背景槽 */ /* 这个是滚动条背景颜色 */ background-color: #656262; border-radius: 6px; }
保存后就可以了。
复制代码可以进入我的Notion页面复制
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
