靜態網頁放 Netlify 不用錢

大概從大一開啟人生的第一個部落格後,我就習慣使用部落格記錄我的生活。到後來自行架站,不知道搬了幾次,重新開站了幾次。
有從 Google Cloud Platform 自架 wordpress ,到後來認識 Static Site Generator (暫譯:靜態網頁產生器)的方式。
這次就演示用 Hugo 來架站 ,並使用 Netlify 做 Host。
在本地端建立好 Hugo 後,上傳到 Github 或 Gitlab,再透過 Netlify 連結,Netlify 會自動 Deploy 到站上。
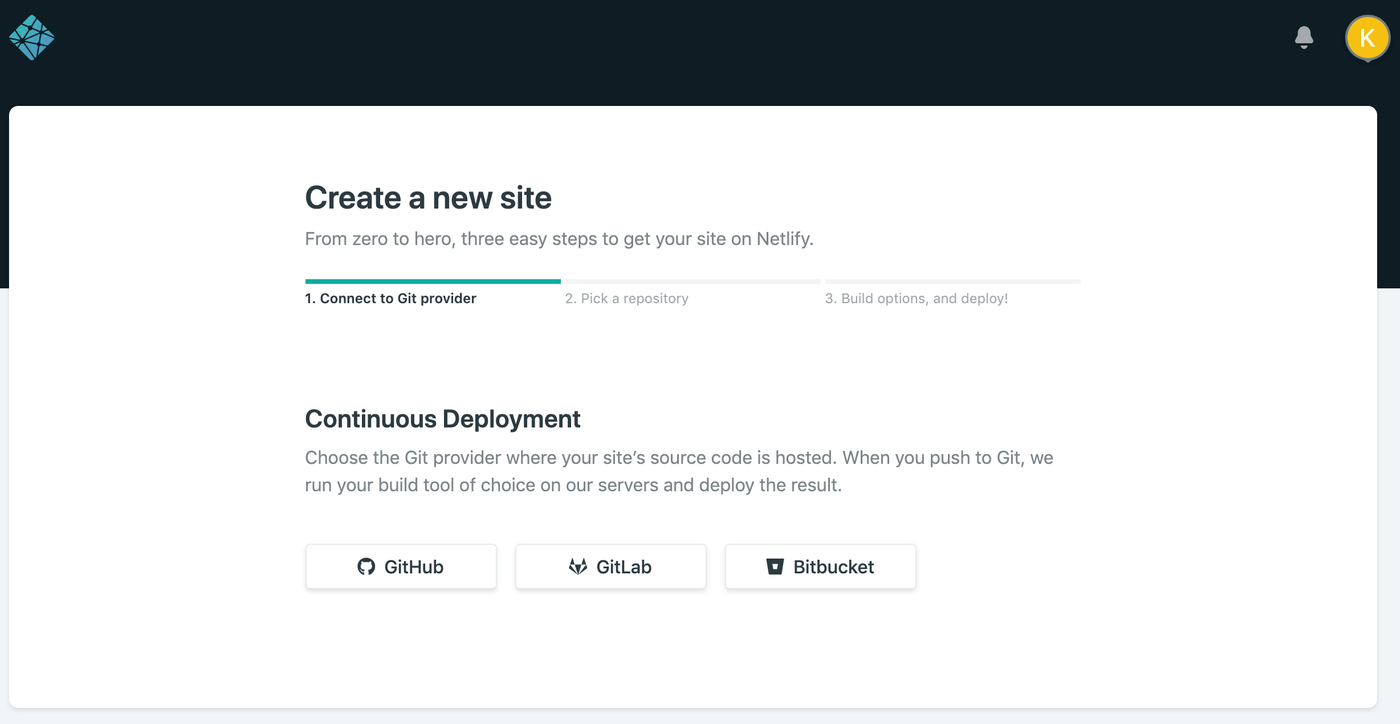
Netlify 設定也很簡單,註冊登入後,只要綁定 Github 或 Gitlab 帳戶,並選擇 你 Hugo (或其他靜態網站語言,像是Jekyll、GatsbyJS、Hexo...等) 的 repository 就可以了。


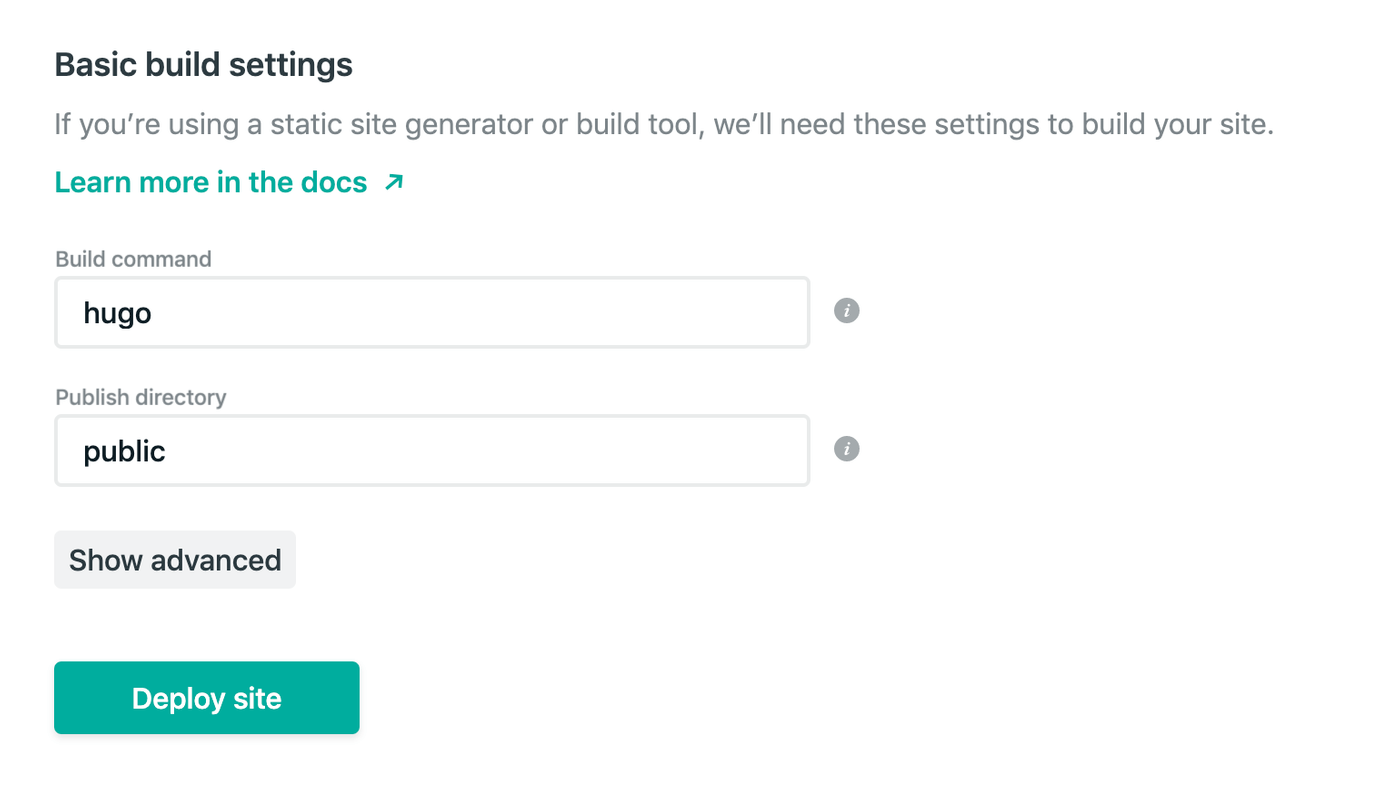
基本上 Netlify 都會自動偵測並設定好,只要下一步即可。

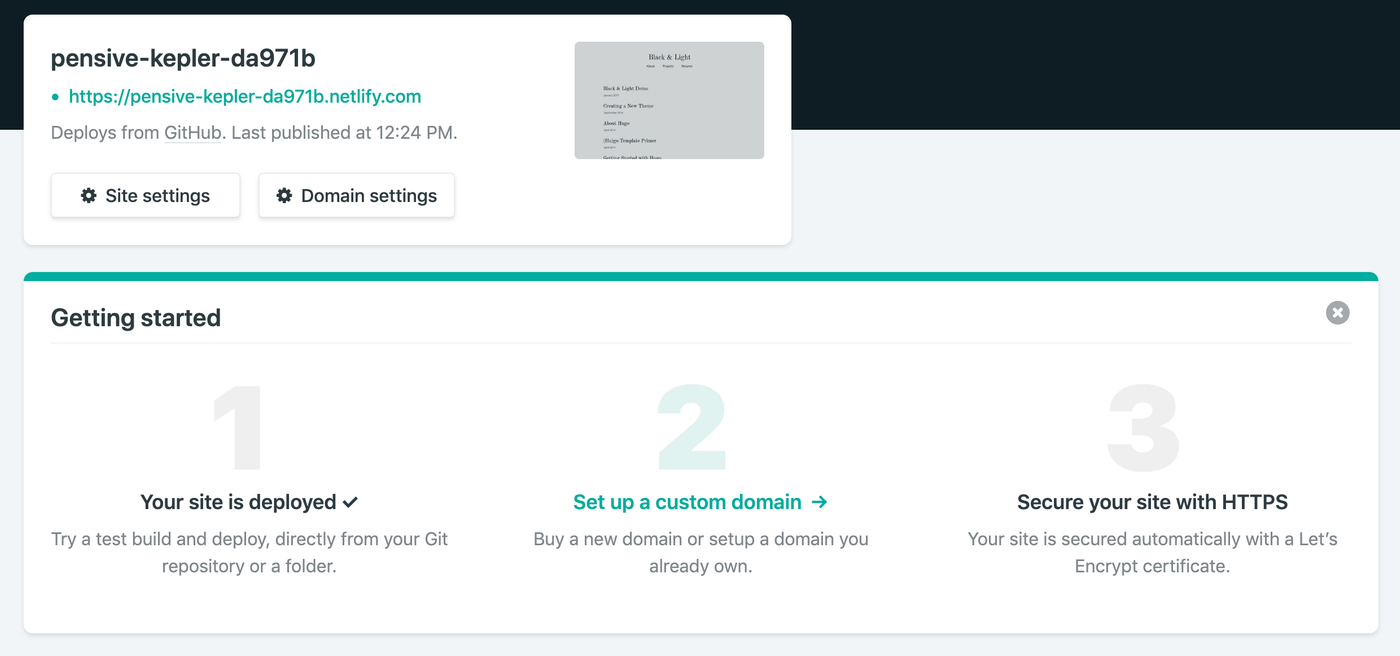
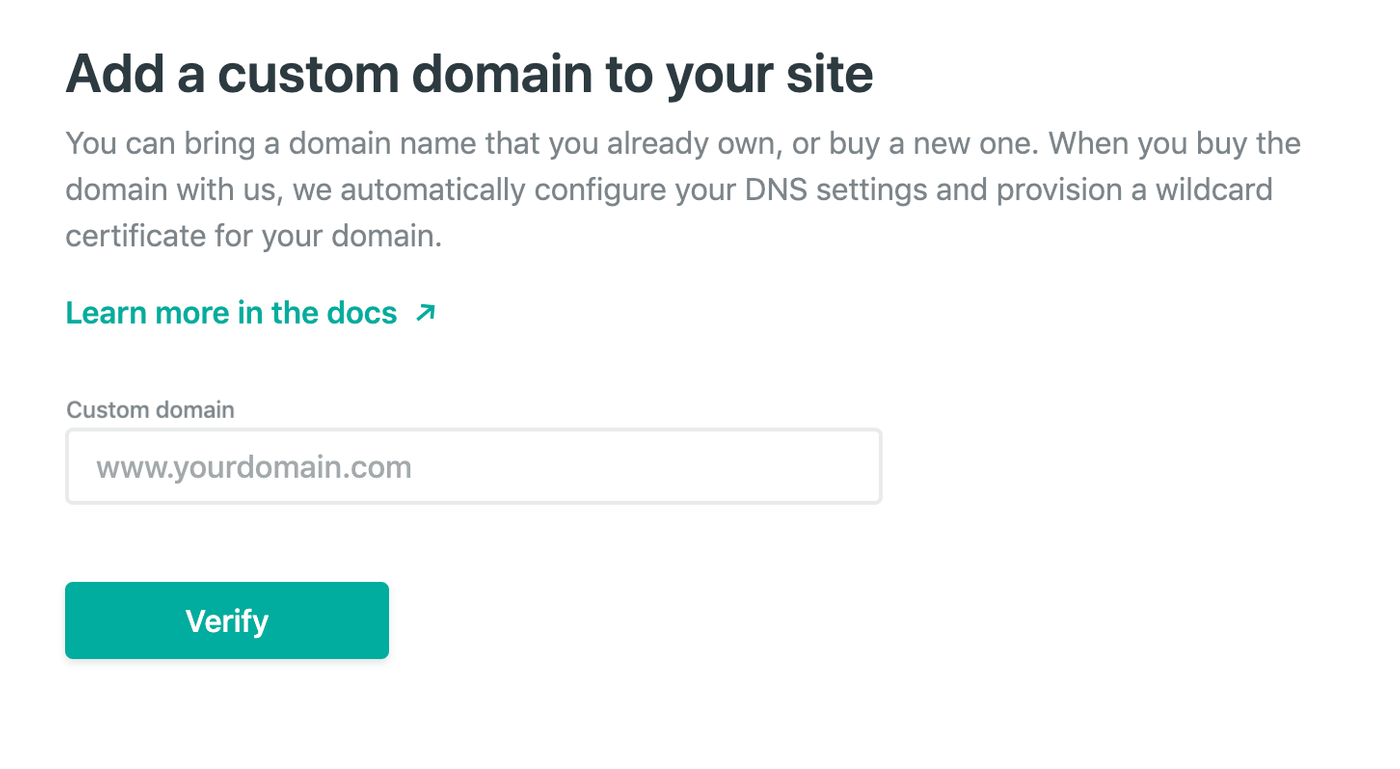
Netlify 將會自動部署,並分配一個網址給您。若想要使用自有網域,則可以再自行設定。並且,也可以自動分配與設定 HTTPS,真的是方便又快速,輕鬆許多。

這樣的配置比使用 Google Cloud Platform 架站節省許多開銷,也不困難並且省時間。對於功能極為輕量級,需求不高的部落格而言,是相當推薦的方式。唯靜態網頁的寫作方式需要懂得使用 git,尚不適合一般大眾。
不過話又說回來,其實 Netlify 也有推出 CMS 服務(NetlfiyCMS),可以直接線上編輯、管理內容,讓靜態網站可以如同 Worpress般有方便的編輯後台,有興趣的人,也可以去嘗試嘗試喔。
參考資料
