Chatbot簡單做 — 透過Chatfuel工具完成一個聊天機器人(二)
上篇文章跟各位說明了Chatfuel中的bot如何與FB 粉專的Messenger做串接,以及chatfuel dashboard的介紹與說明。
如果您是初次操作chatfuel,或是開始決心投入chatbot來經營以及吸引您的粉絲,可以先從上一篇文章開始看起喔!
看上一篇文章,請點我!
在這篇開始,我們就進入了 Automate了!
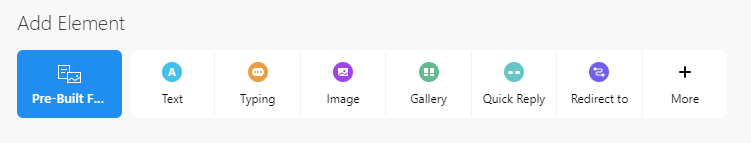
當中看到下方的Add Element,也就是功能卡片區,這時按下旁邊的More+


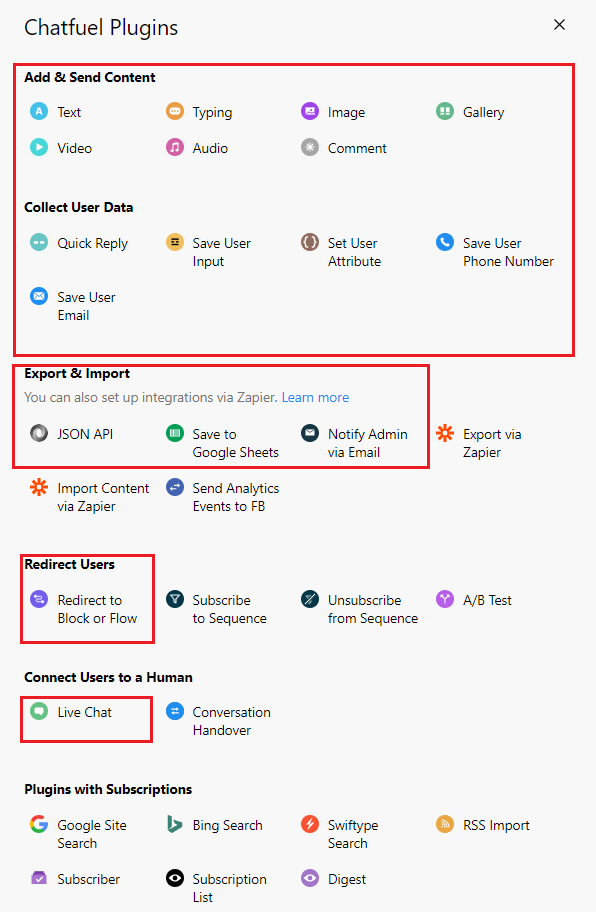
這裡幫大家將chatbot電商常用的功能列出,也就是紅色框圈起來的地方喔,並且帶著各位一起操作。
而這一篇會針對紅色框框中的"Add & Send Content"和"Collect User Data"的兩大項進行說明喔!
◎Text:
在介紹 Text前,我們先帶各位認識Chatfuel中的「標籤」。
什麼是「標籤」?
在Chatfuel中的標籤是指記住使用者的特定資訊。
- 可能是使用者原先在FB中擁有的資訊,如:使用者的姓名、性別、語言、頭貼的圖片連結等等。
- 也有可能為後來使用者透過這個bot才有的資訊,如:使用者最近一次與chatbot對話的內容、最近一次按下的按鍵、最近一次去的block、最後一次進入chatbot的時間等等。


另外,除了Chatfuel預設的標籤,我們還可以自製標籤喔! 這部分等等往下看就會有寫了喔!
這時我們就回到Text的功能:

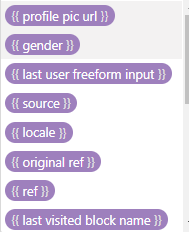
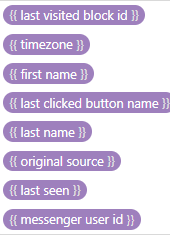
這邊可以使用上述的Chatfuel預設的標籤功能。至於要如何呼叫這個標籤呢?
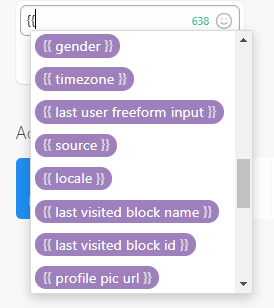
先輸入鍵盤的兩個大括號 符號: {{ ,這時您就可以選擇想要的標籤

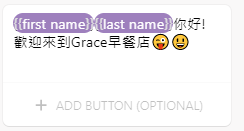
最後,可以綜合標籤與自己的文字:

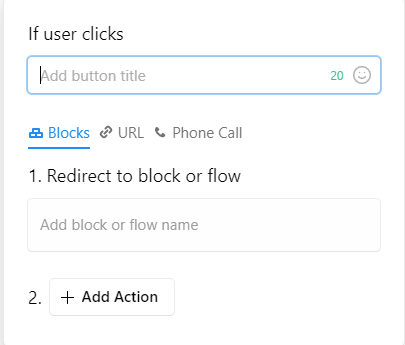
另外,Text的下方還有新增Button的功能,但每張text卡片只能新增3個Button喔。點開後裏頭的If user clicks欄位是輸入這個button的名稱,也就是一般用戶在與bot互動時所看到的文字。
Button有三個頁籤:



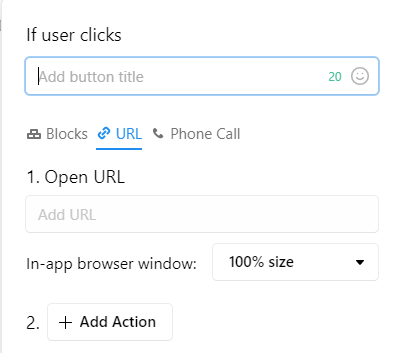
(1)Blocks頁籤:當中有Redirect to blocks和add action。Redirect to block為必填,而add action則為選填。 這裡先來說明Redirect to blocks:

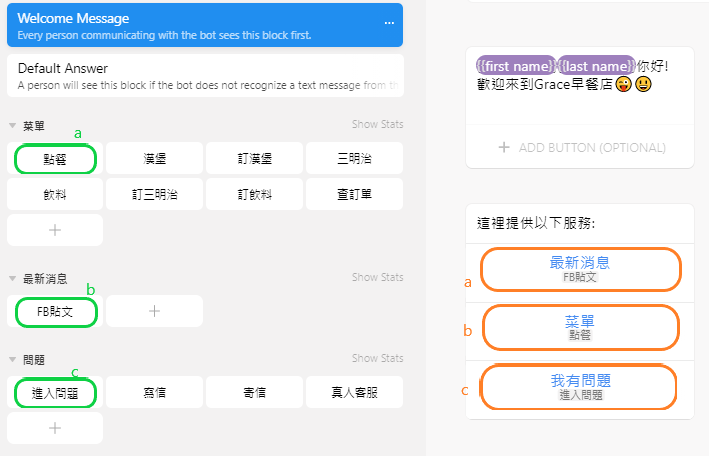
可以看到這裡的button(紅色圈起來的地方),藍色的文字,就是客戶與bot互動時所看到,所以這裡的文字盡量要寫得一目了然喔。
至於下方灰色的小字,就是我們在按下這個button時所要對應的block,因此看到左邊綠色圈起來的地方,就是對應到不同的block呢!
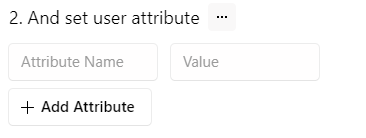
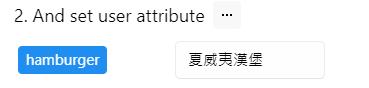
而add action下拉可以看到會出現一個And set user attribute

左邊的attribute name,就是我們所謂自製的標籤喔!右邊的Value就是這個標籤的值。這邊ChouChou本人我這邊就示範這個標籤:

所以整體button中 block頁籤,除了可以設定這個button導向何處,還可以設定當我按下這個button之後,會設定什麼標籤給他,作為鎖定這位客戶的標記,之後還能透過巧妙的方式,幫您的客戶或粉絲做分類,再針對標籤的類別,分別傳送什麼商品的訊息或廣告給特定的客戶!
(2)URL頁籤:顧名思義就是按下button之後,是直接連到外部的連結喔
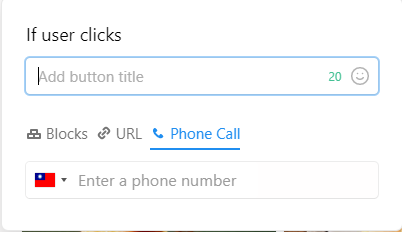
(3)Phone Call:可以進行通話,這裡有設定台灣的電話區域碼,所以是可以輸入電話喔!
◎Typing:
就是創造bot的溫度(? 我通常會這樣子去跟我的學生解讀。
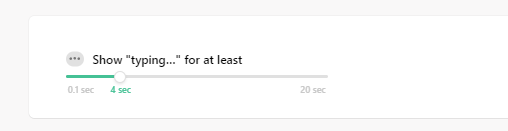
畢竟在這資訊科技的時代,創造溫度是件可貴的存在,利用Typing的方式,產生像我們一般人在messenger中輸入文字時,會出現…的符號。

它可以設定秒數,從0.1秒至20秒,當然也不建議出現的秒數太長,除非在這當中要跑一個費時的演算法程式(這邊如果大家有興趣的話,可以在下方留言,我這邊再考慮繼續寫下一篇關於chatfuel與後端api串接深入的說明),以免會讓客戶覺得是自己本身網路問題或是其他因素等等。
◎Image & Gallery:
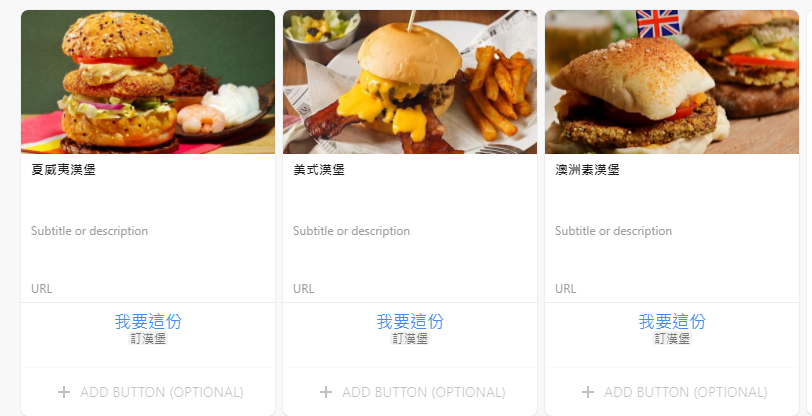
這邊決定將這兩個部分放在一起來說明,簡單來說,它們都是可以讓你的客戶看到您的圖片。Image是只能放單張圖片,而Gallery是可以放多張圖片的畫廊,通常會用在商品的介紹。

除了可以放置多張圖片,還可以針對每張圖片輸入名稱、簡單的簡介、圖片/商品的連結,以及設定button。
最後呈現的效果,試一下就知道了!

可以看到Gallery的右邊,有一個往右的箭頭,這就是可以左右滑或拖曳。
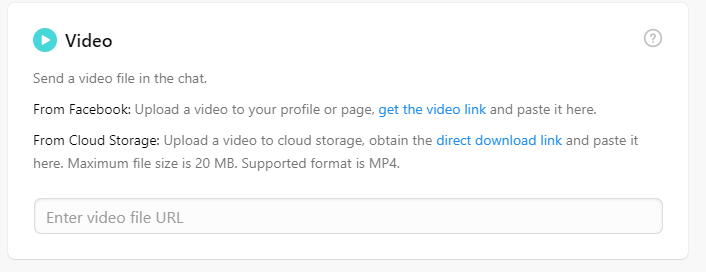
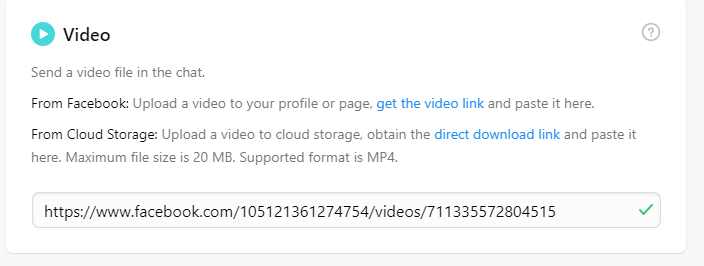
◎Video:

這裡官方說明video的地方,可以放置放在FB上的影片,只要將連結放置這裡就可以了。


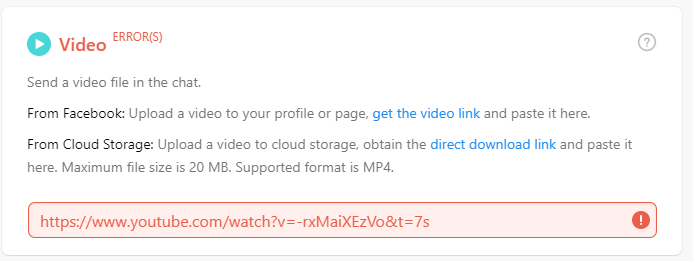
但如果你的影片是放在Google雲端或是Youtube等其他第三方的平台,則是無法的喔!就會像ChouChou我現在將Youtube的連結貼上去,會出現紅色的錯誤提醒!

除非您目前經營的企業或品牌有自己的官網,而有嵌入影片是mp4檔案的話,就可以將連接放置於此喔!
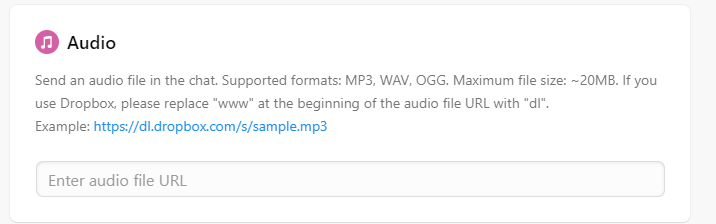
◎Audio:

其實跟前面的Video很類似,但這裡是放純音樂沒有影像的多媒體檔案,這邊可以看到他有提是要放那些格式:MP3, WAV, OGG等。
◎Comment:
它其實不算是一種功能(因為客戶和user是看不到的呢!),但如果您是經營BOT的主要人員,Comment很符合你,因為它就是進行說明,可能是針對這個Block或是這個卡片的說明,如此一來,不管是時間一久、交接給下一位負責的夥伴或是擁有共編的朋友,這時候的說明可以幫助你在經營bot上面更加分更有效率喔!
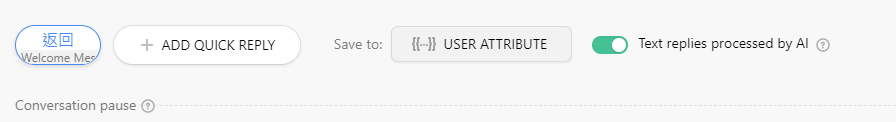
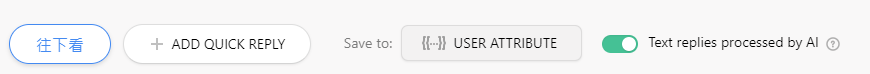
◎Quick Reply:

想像就是可以新增超過3個以上的button,但Quick reply至多只能新增11個! 不同於text-button的地方:
Quick reply被按完之後,會消失並且無法再messenger畫面中往上滑再去重複點一次,所以它通常是被設計在當你的bot邏輯是不被允許重複點取button的時候。像是可能你已經按下某個button進入了真人客服的狀態(bot模式暫時停止),這時候正常邏輯是不應該可以讓客戶不斷的點選真人客服的button。這一部分的使用與操作,可以在之後更進階的文章提到。
另外 ,Quick reply其實不一定要設定它要去導向哪個block,它可以被按完之後,再繼續執行下面的卡片功能喔! 是不會出現error的喔!

若您的情境會在Quick reply下方新增其他卡篇功能,當bot步驟執行到Quick reply時,bot會暫時停在出現Quick reply的地方,直到Quick reply被按下去或觸發時,才會進行底下的卡片功能喔!
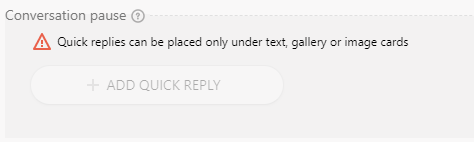
有一個限制是,官方規定只能出現在text、image和gallery的卡片功能之後,也就是當你在非這三者的地方出現,此時該功能會出現error的提示,並且你這個block是無法被運作的,所以這部份大家要注意一下。

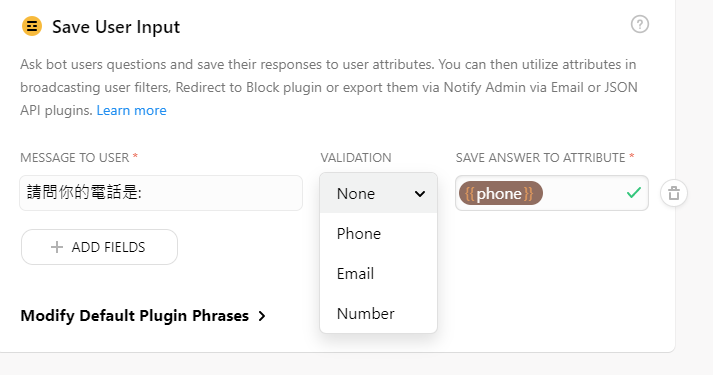
◎Save User Input:
其實就是bot可以與客戶正常的對話了喔! 前一篇文章提到若沒有事先對特定user回應進行判斷邏輯的設計時,就會進入Default Answer。但這裡就是可以不必限制user回應的內容了,而且重點是:
它會將客戶回答的答案與內容,存入一個自製的標籤喔!(很重要 :))

這邊ChouChou示範:讓bot詢問客戶他的電話號碼,這時問完之後就回輪到客戶回答bot的問題喔! 並且將這個回答內容存入一個{{phone}}的標籤裏頭。
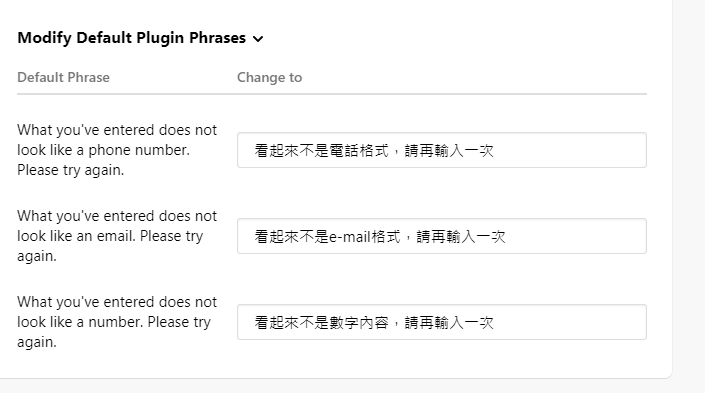
而且可以發現在第二個欄位中,有一個名為VALIDATION的欄位,就是在檢查這位客戶USER的答案格式是不是正確的。就很像一般我們在註冊某個網站的會員時,需要填入email或是電話格式一樣。且如果客戶輸入的格式不符合時,還會出現提示的警告喔! 這邊會怎麼顯示呢? 請往下看!

在Modify Default Plugin Phrases底下展開,可以看到官方在預設情境時所出現的句子,這邊大家可以跟著ChouChou我這邊的範例改喔!
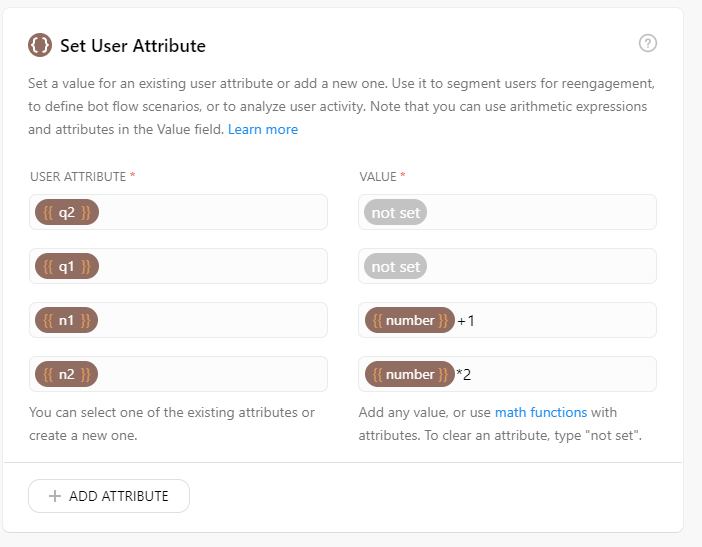
◎Set User Attribute:
就是前面button提到的功能。左邊是存放的標籤名稱,右邊是這個標籤的值,Set User Attribute最常會用在您想為這位user做標記做分類時用。當然也可以將這個標籤刪除,這時的value就要設定為not set。
Set User Attribute也可以被用在數學的運算喔! 像是數量的累計加總,或是很像心理測驗那樣,某個題目回答某個答案就會進行權重加權等。
數學運算的符號的加減乘除分別為:+ - * /

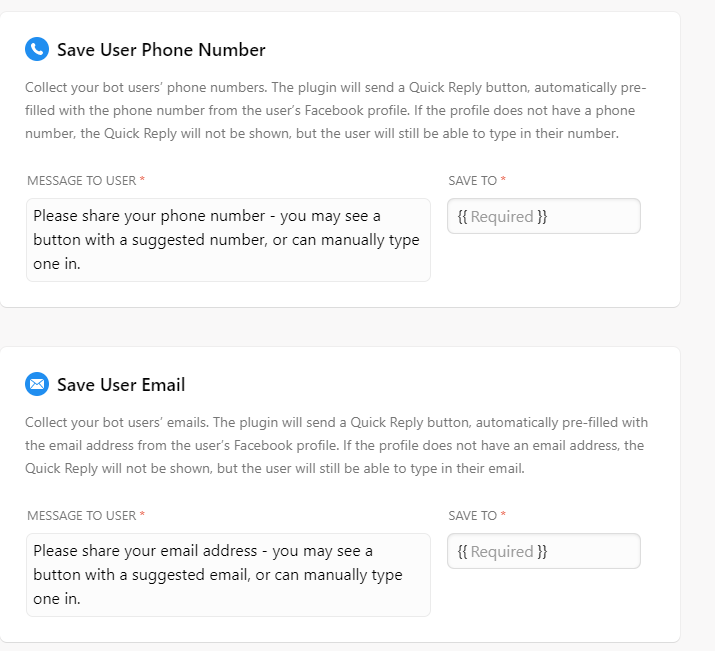
◎Save User Phone Number & Save User Email :
這邊就一起說明,其實很簡單這兩者分別就是請你輸入電話和email。

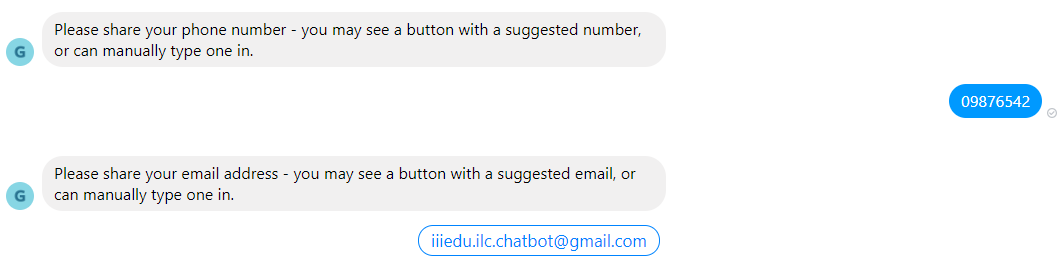
在執行時,有發現一個滿有趣的地方:

在電話的地方,可能這位user本身沒有在FB中輸入電話的內容,所以需要輸入電話,但EMAIL的地方,因為本身在FB註冊時就會使用EMAIL,所以這邊會跳出Quick Reply的方式出現一個預設的EMAIL帳號,或是您也可以輸入自己常用的email,最後都會出現在這個標籤裏頭喔!
這一篇主要介紹了chatfuel中的兩大項喔! 希望各位都有看得懂我的解說!歡迎各位在操作上若有遇到問題的,可以在下方留言喔!
下一篇,將會主要帶大家一起操作在JSON API, Save to Google Sheets, Notify Admin via Email, Redirect to Block or Flow ,Live Chat等功能的解說喔!
如果您喜歡我的文章,成為「讚賞公民」。
幫我在下方,按下5個鼓掌👏,支持作者繼續更有動力寫作喔!您的鼓勵是作者往前的一大動力。
