使用 JSFiddle 客製可修改的內容、介面(附基本版型)
IPFS
不會程式碼?手把手教你~
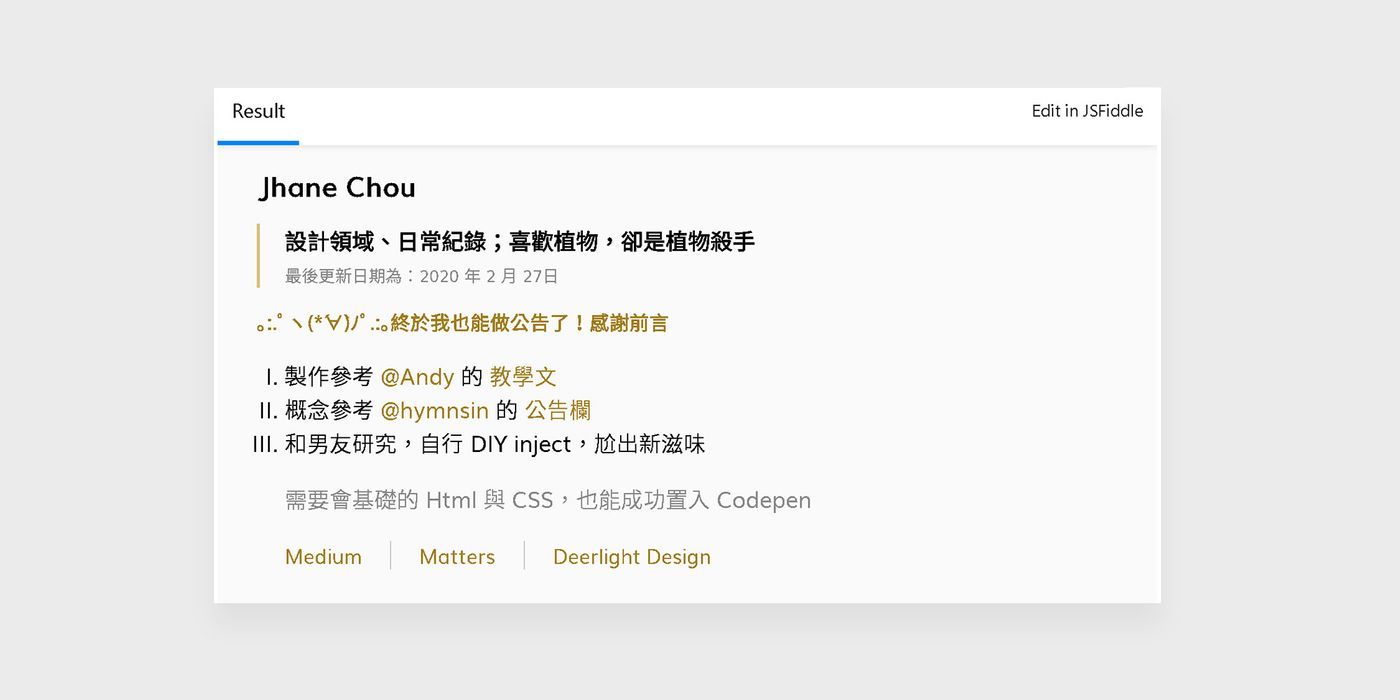
在〈2020 年消息近況(不定期修改更新)〉這篇文,試著將 JSFiddle 的呈現顯示為結果畫面,在文章內嵌入一個可修改內容的介面。

參考資料與概念:
男友將這方式,稱之為色色的方法(開玩笑),其實是有點鑽漏洞的方式。
此篇內容略分為幾個部分:
- 研究過程與製作方式
- 基本的版型(開放給不會程式的使用者運用)
以下說明若有誤用專有名詞的部分請見諒!讓我們開始吧。
研究過程與製作方式
- 以下操作請使用電腦
- 瀏覽器使用 Google Chrome
- 裝置使用 Windows(若使用 Mac,請自行查詢快捷鍵或是相關的設定方式)
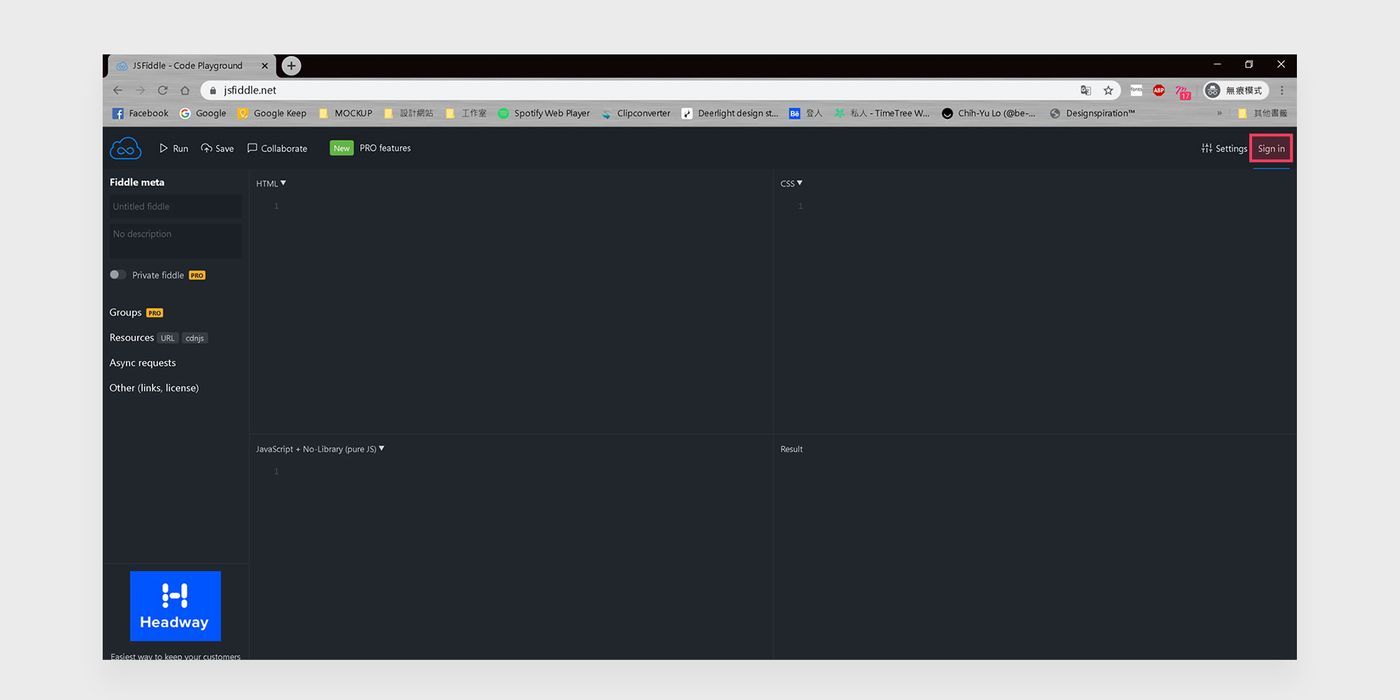
至 https://jsfiddle.net/ 在右上角進行註冊 / 登入

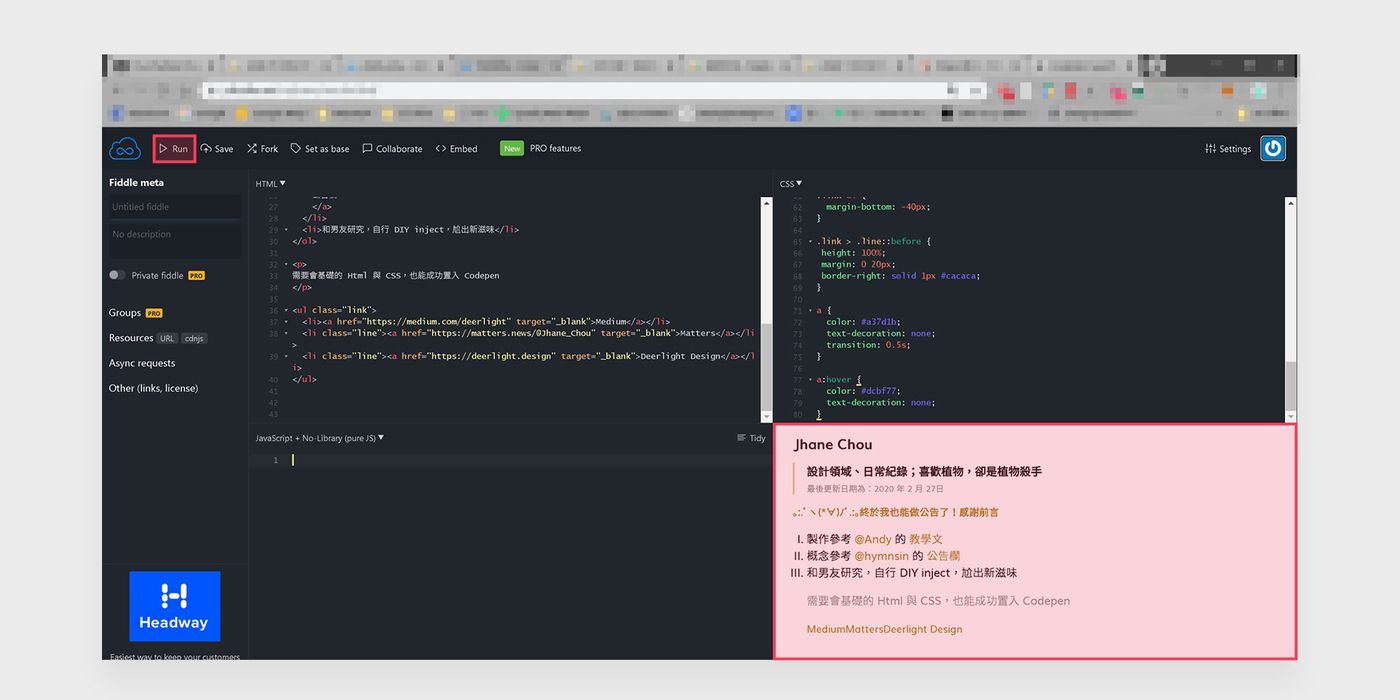
編寫 HTML & CSS(這兩者可以選擇慣用的語言),接著按下 Run,預覽結果
不會寫 HTML & CSS 的朋友,可至文末,選擇你喜歡的版型,複製程式碼,照教學改寫。

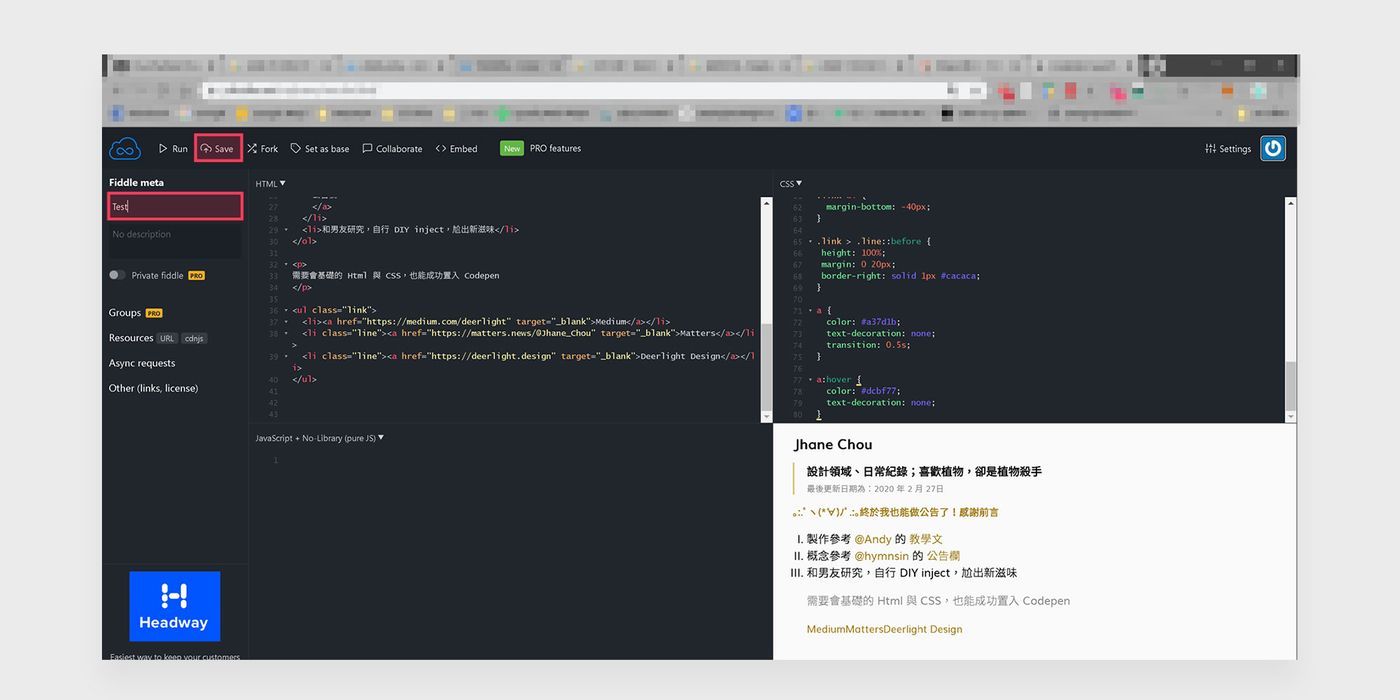
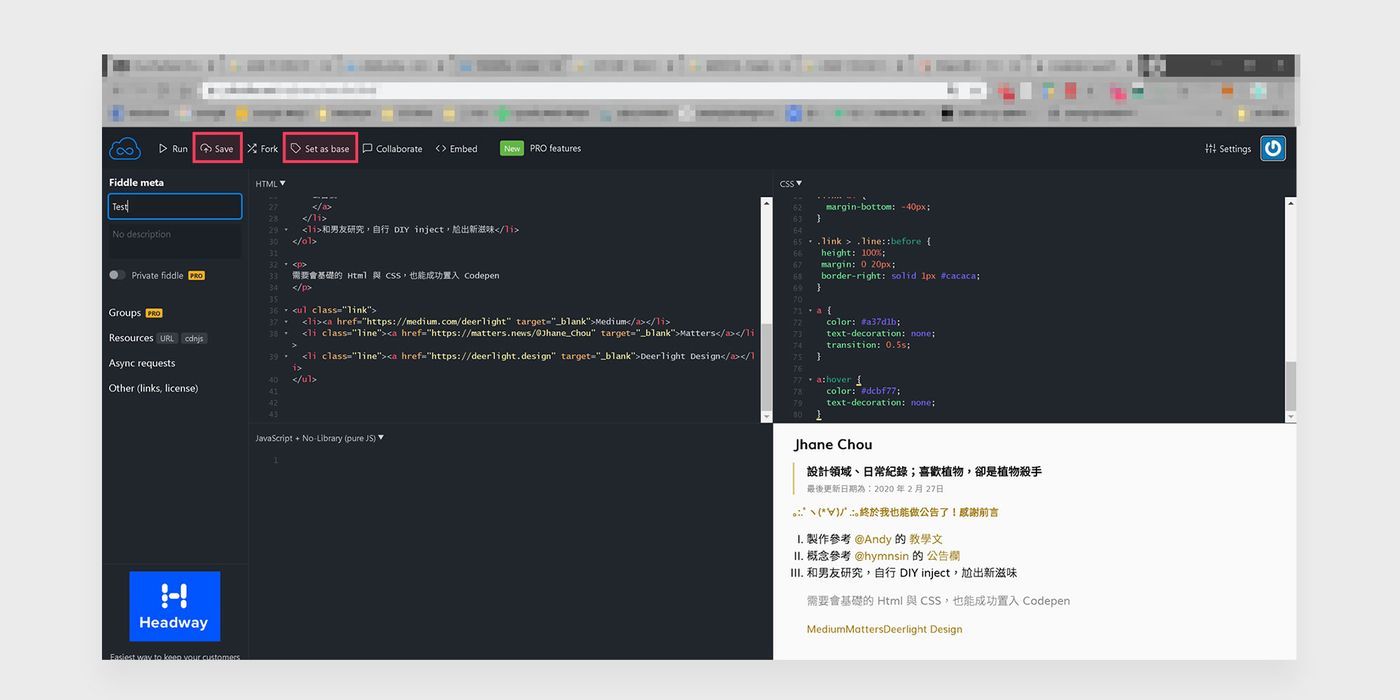
命名完畢後,點擊 Save 儲存

你會發現網址改變,它的結構為:
https://jsfiddle.net/使用者ID/專案ID/版本號/
以我的測試為例:https://jsfiddle.net/imjhane/moc6w5b4/4/
- 使用者ID:imjhane
- 專案ID:moc6w5b4
- 版本號:4(如果你在過程中 Save 多次,每按一次,他就會新增一個版本)
複製網址,留下該網站網址與「專案ID」,以測試為例,會得到以下網址。
https://jsfiddle.net/moc6w5b4/
點擊 Matters 編輯器中的代碼,將剛才整理好的網址貼上,按下 Enter 會得到下方的結果,可見到 JavaScript、HTML、CSS、Result 這四個 Tab。但這只是前置的步驟,最終只留下 Result
有嘗試使用 JSFiddle 的嵌入調整,設定只顯示 Result,但是這段嵌入碼,在 Matters 會呈現 404 的錯誤結果。
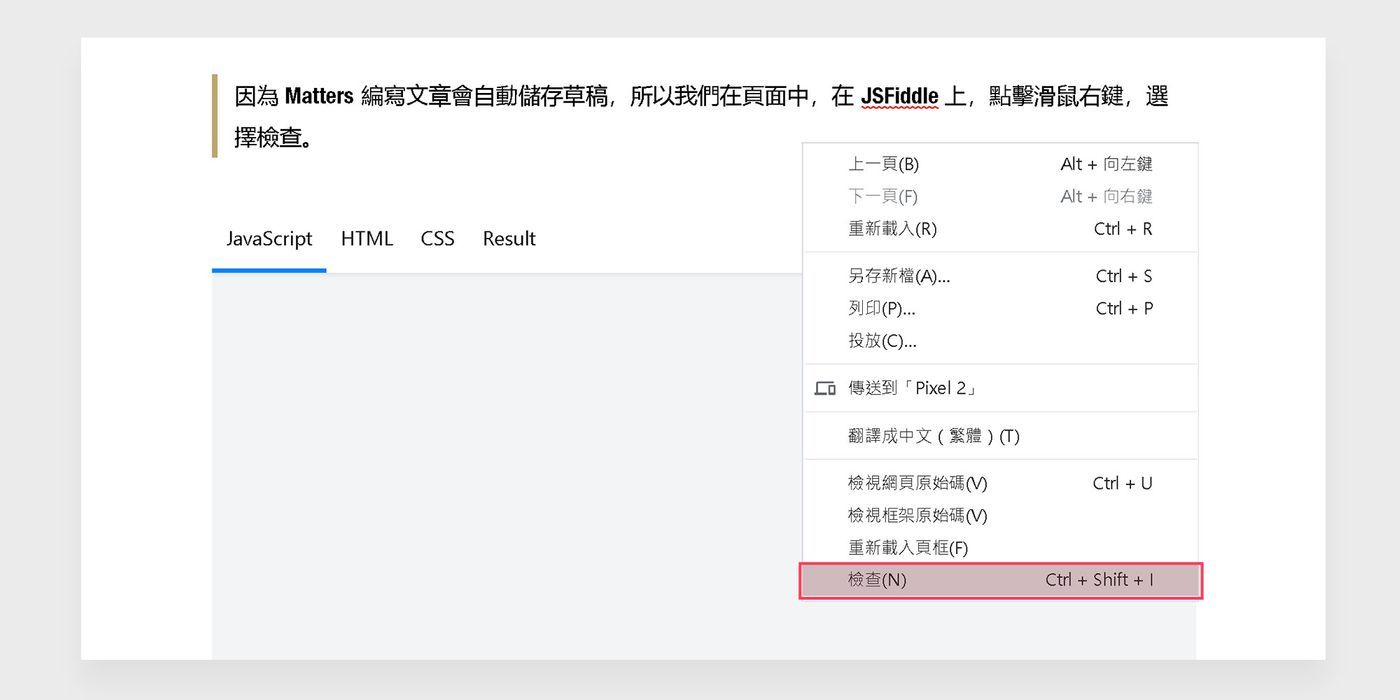
因為 Matters 編寫文章會自動儲存草稿,所以我們在頁面中,在 JSFiddle 上,點擊滑鼠右鍵,選擇檢查。

在 Element 中找尋 iframe 的標籤,找到剛才貼的網址(會發現網址後方多了embedded)
https://jsfiddle.net/moc6w5b4/embedded/

對網址雙擊,直接在網址後方,加入 result/,按下 Enter 後會見到網頁內容重新整理,並得到下方的結果,只留下 Result 的 Tab
https://jsfiddle.net/moc6w5b4/embedded/result/
未來在 JSFiddle 修改完畢後,都要記得 Save 和 Set as base,避免版本疊加
Set as base 的用意是:將這一版設定為初版的範本。

基本的版型(開放給不會程式的使用者運用)
範本有誤的地方請見諒~非前端工程師。
HTML code 僅更改中文描述和貼上對應的網址內容
<h1>主標可以放上你的公告欄或是主旨</h1> <h2>副標可以放上補充說明</h2> <h3>小標沒有限制</h3> <ol class="word"> <li>項目一</li> <li>項目二</li> <li>項目三</li> </ol> <p>說明文</p> <ul class="link"> <li><a href="填入你的網址" target="_blank">網址名稱</a></li> <li class="line"><a href="填入你的網址" target="_blank">網址名稱</a></li> <li class="line"><a href="填入你的網址" target="_blank">網址名稱</a></li> </ul>
CSS code 貼上即可
body {
background: #fafafa;
padding: 10px 20px;
}
h1, h2, h3 {
font-weight: 600;
}
h1 {
font-size: 20px;
}
h2 {
font-size: 18px;
}
h3 {
font-size: 16px;
color: #4d92eb;
}
p {
color: #888;
}
.word {
margin-left: -20px;
}
.link {
display: inline-flex;
list-style-type: none;
margin-left: -40px;
margin-top: -40px;
font-size: 14px;
line-height: 14px;
}
.link ul {
margin-bottom: -40px;
}
.link > .line::before {
content:"";
height: 100%;
margin: 0 20px;
border-right: solid 1px #cacaca;
}
a {
color: #4d92eb;
text-decoration: none;
transition: 0.5s;
}
a:hover {
color: #4079c3;
text-decoration: none;
}
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!





- 来自作者
- 相关推荐