p5.js 寫3D圖形
(修改过)
IPFS
這週學了利用座標畫立體圖形,利用vertex 畫出不同的面再合起來,加上之前的angle轉變,mouse互動等等,今天是最後一次的程式課,有時候都會很佩服老師可以把這麼多技巧結合起來,當我覺得這樣的利用差不多了,可能做個漸層轉變,特色等,但老師又可以提出不一樣的利用方式,就會從心底覺得:哇!好酷!我也想這樣子,就會開始查資料,然後最後就會被大量的資訊壓垮…..不知道從哪裡開始,感覺沒有一個起點?可能我還太菜了,認真需要加油(笑
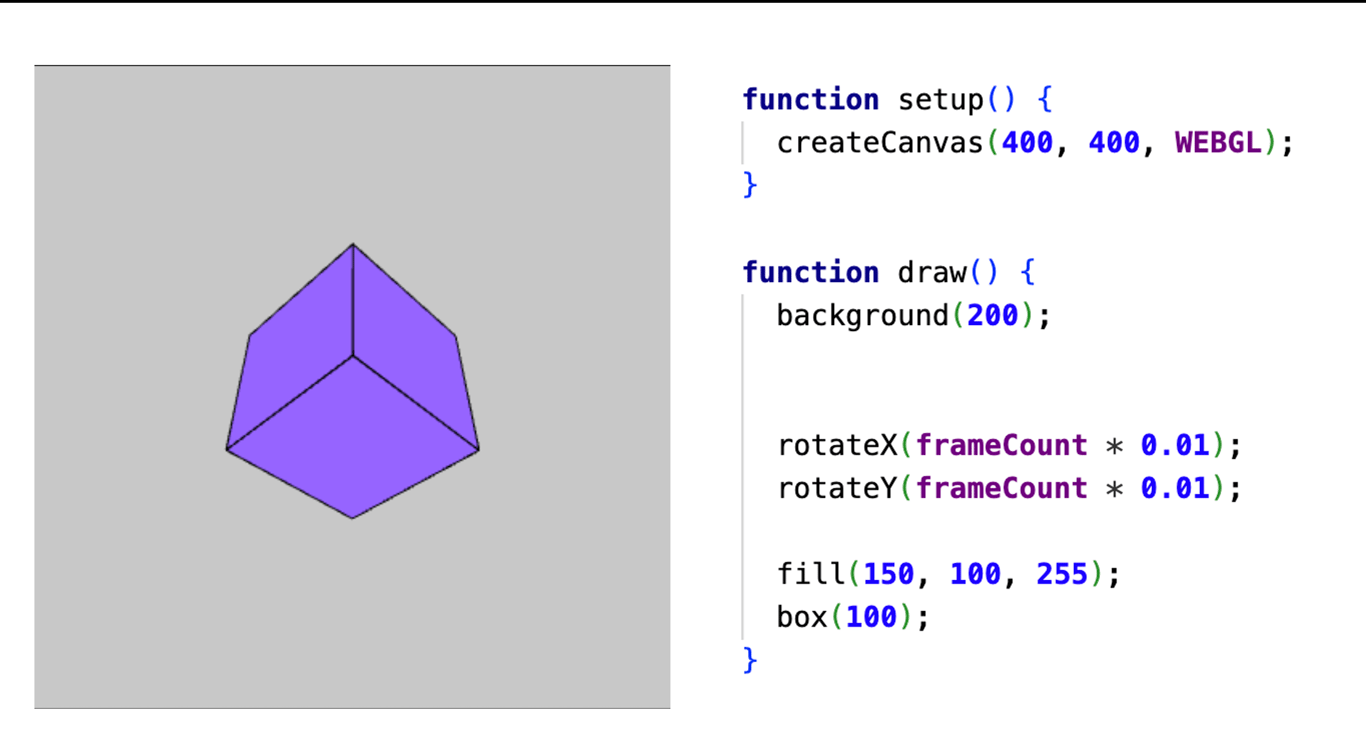
在今天學利用點繪製立體圖形時,我以為只能透過渲染WEBGL 才能有立體圖,但看起來又多了新的方法!以下是我自行測試的立方體,他可以自行旋轉,可惜這裡不能放影片。

這次分享一句令我沉思很久的話:「人設,是對自己鏡像上癮的孤獨」。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
