React.js — 第 05天
IPFS

source code 在 | github
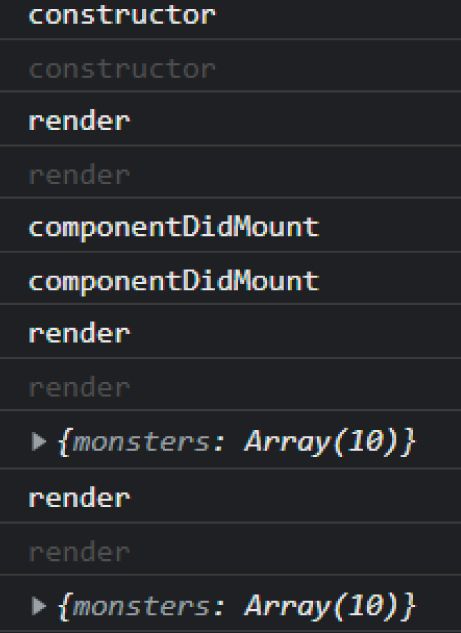
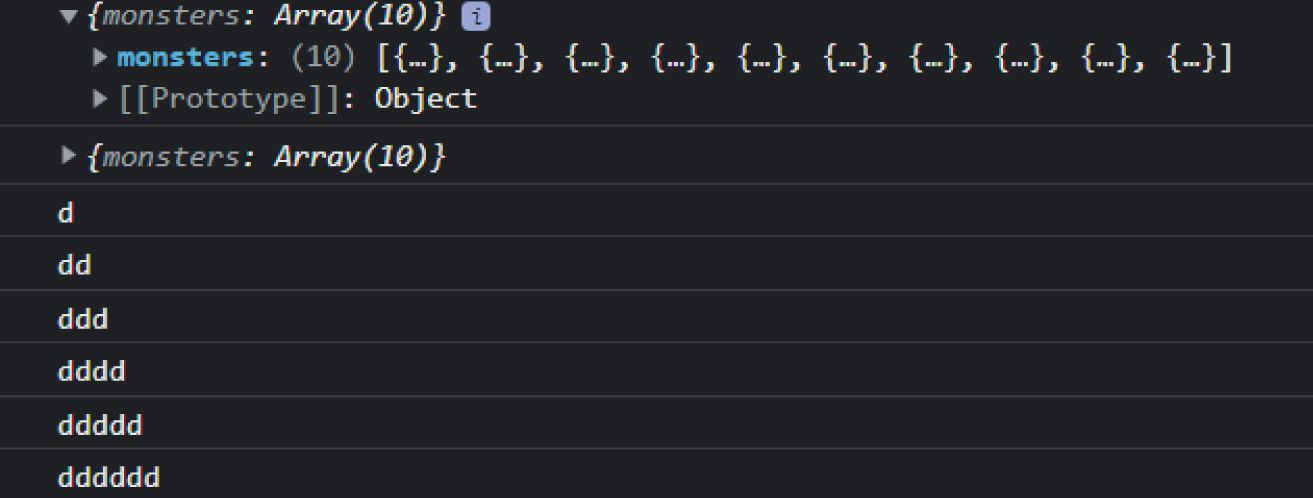
渲染Render & 重渲染re-render
- 被呼叫(invoke)的順序依序為
- constructor() -> render() -> componentDidMount
- 當 setState 被呼叫, react 會重渲染一次

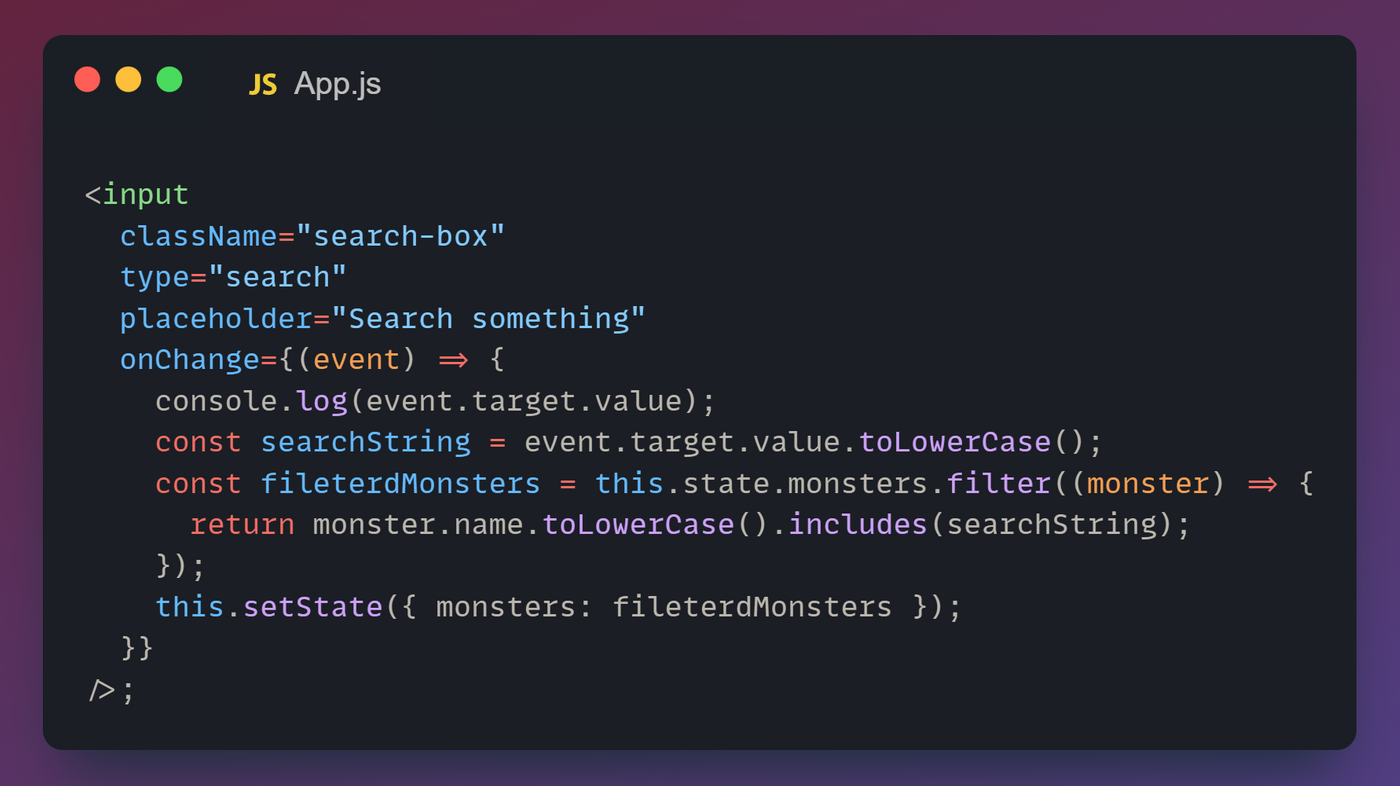
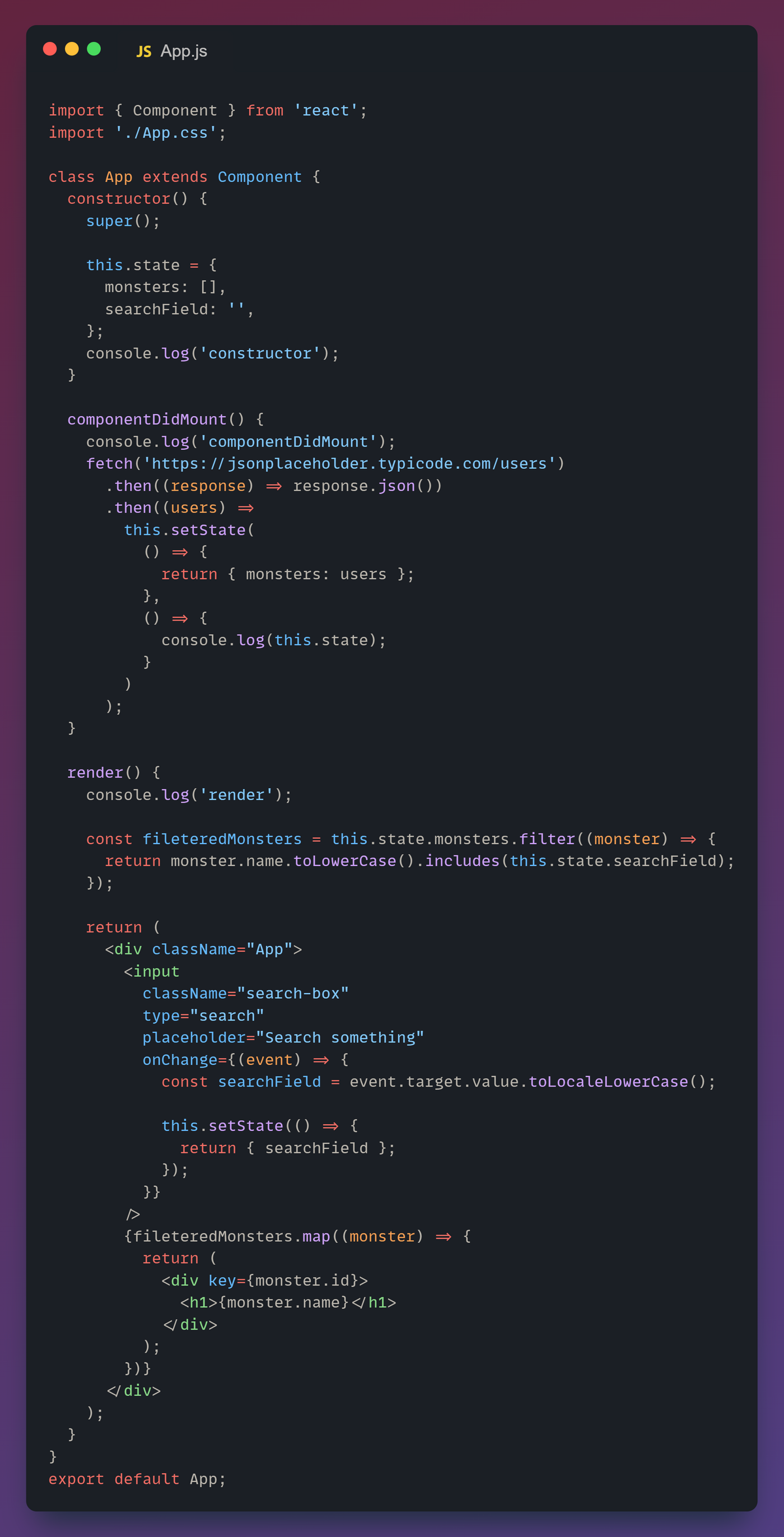
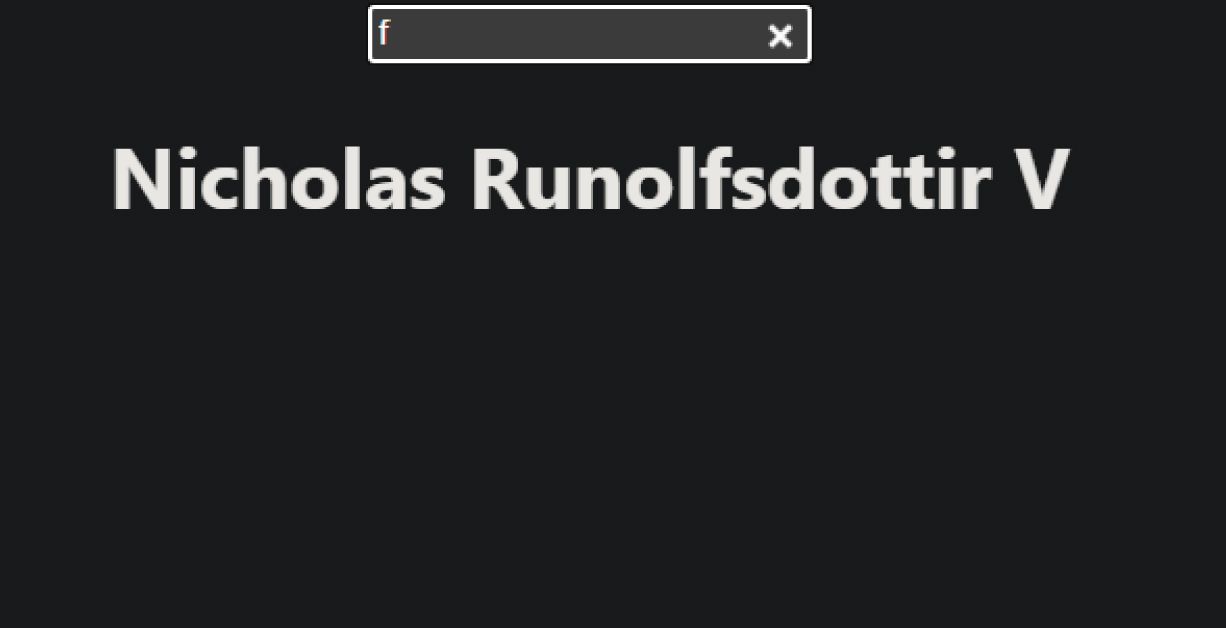
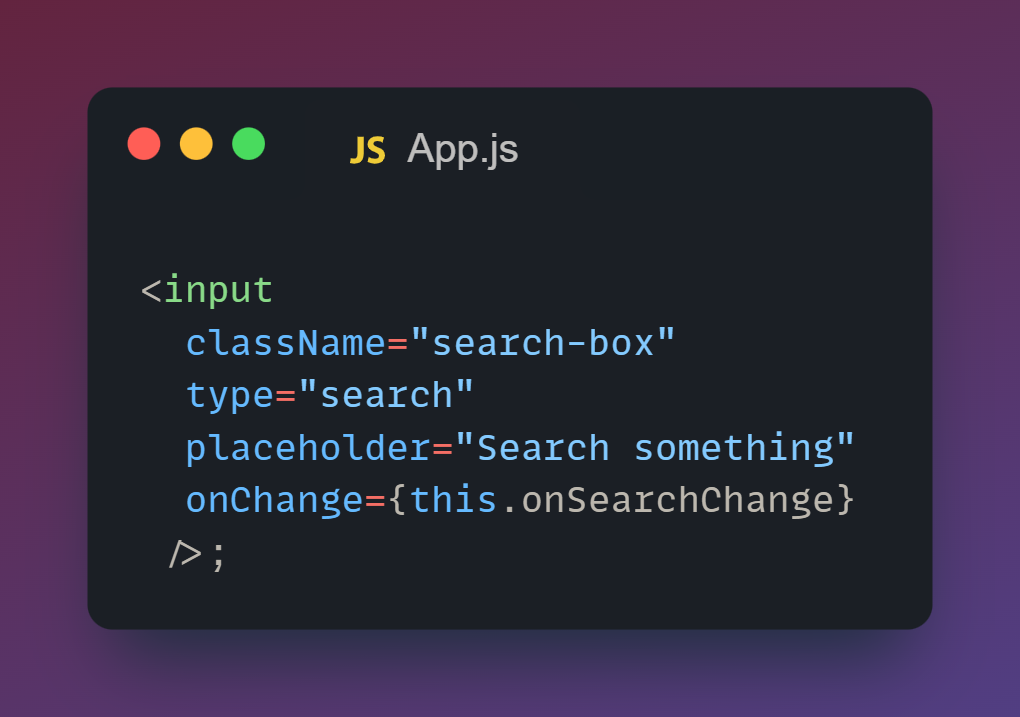
input 區域(field) & 搜尋列
焦點條列
- onchange( () => {})
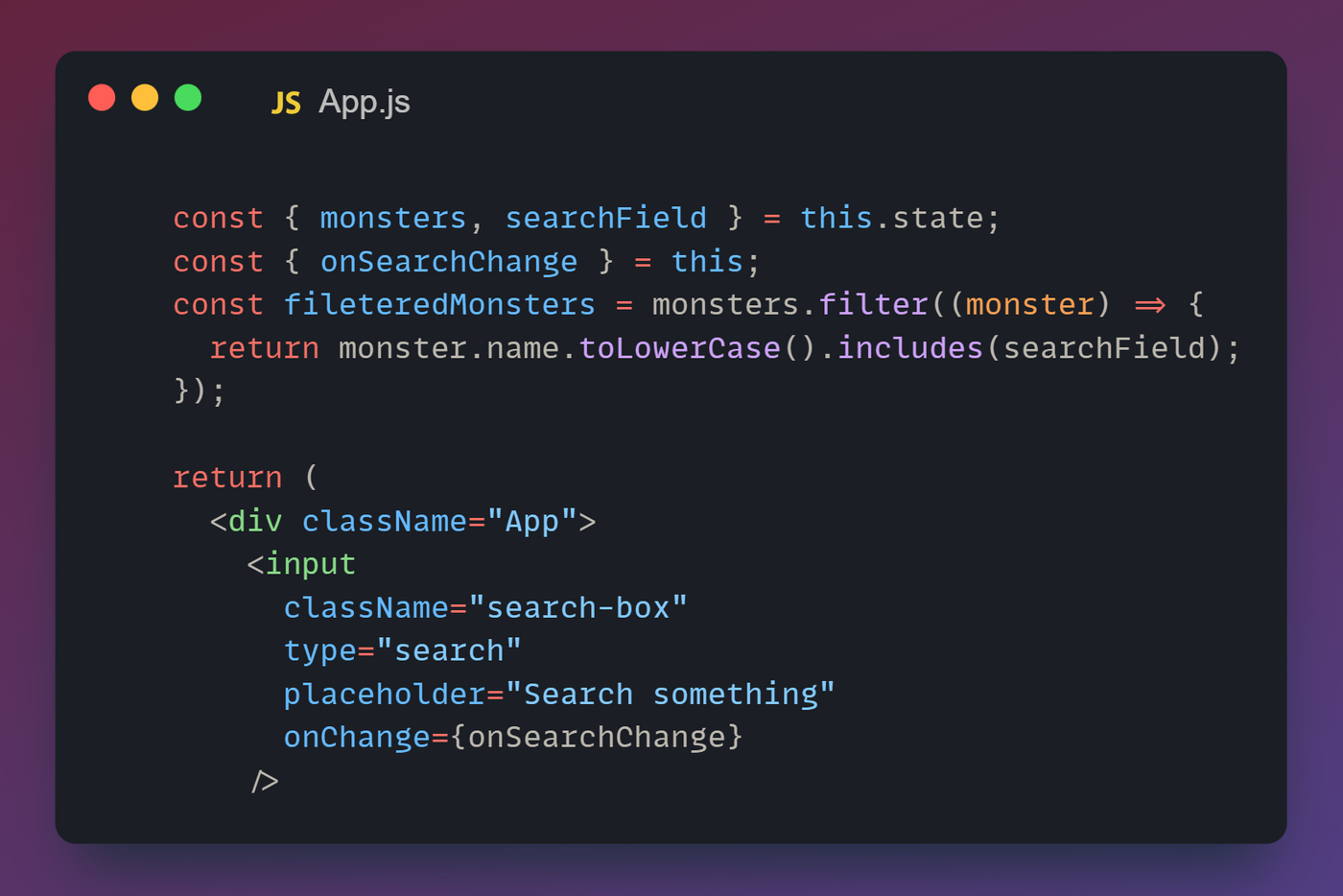
- toLocaleLowerCase()
- filter()
- include()




儲存檔案在setState(), 你就可以隨處進入component


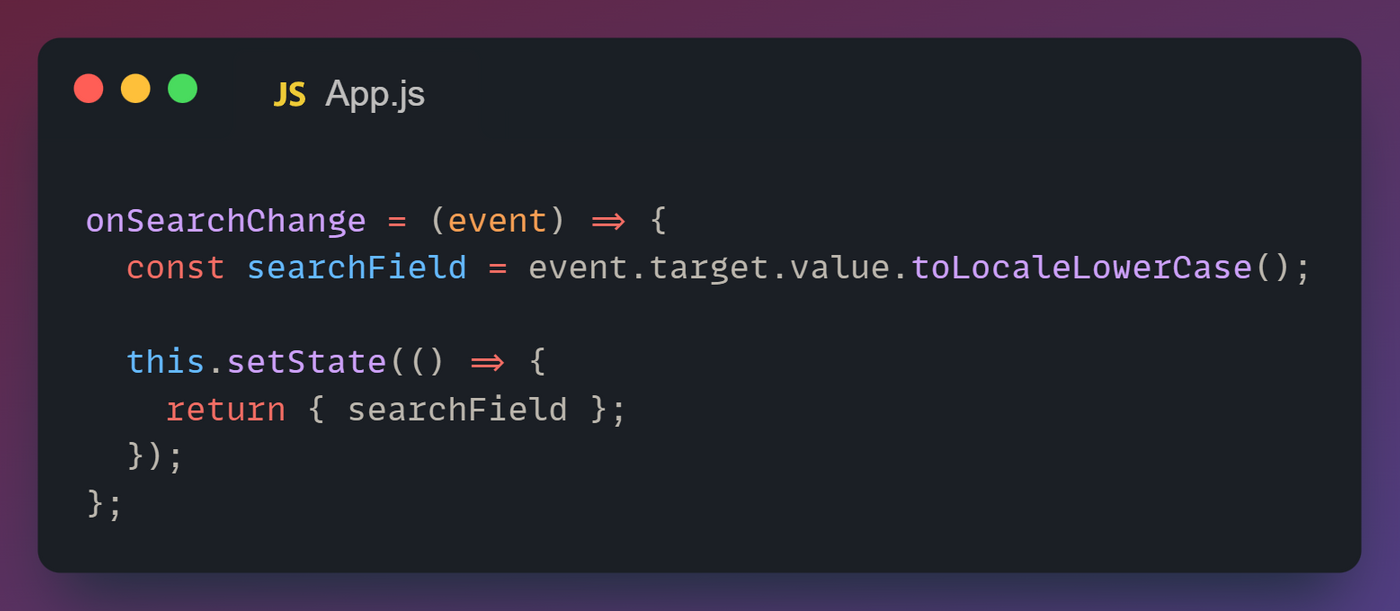
優化Optimizations
- callback
- destructuring
被改變的有...


我們新增了一個 method — onSearchChange()
- 他只會被呼叫一次
- 不會一在地被重渲染(省效能)
優化 this.state

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐