


Makzan
人生的 B.C.D.,不是選擇,是當下
人生的生與死之間,是當下。
技能養成的心法大公開
當你:懷著玩積木的心態去學習、享受每次嘗試的過程、不斷累積小小的成功經驗

厚積薄發—技能是累積出來的
當我們練習技能時,就像在玩積木。而這個堆砌的過程本身,便充滿了樂趣與成就感。

摒棄年度化思維,擁抱週期化思維
「有效的執行發生在每一天和每一週,而不是每月或每季才發生那麼一次」「如果無法在本週創造大幅增長,那為什麼認為一整年可以做到呢?」

期望與放下
無論長與短,就將當下的心情,當下的想法,當下的所學所得,分享就是了
甚麼是世界職業技能競賽
我十月從南韓回來,很多人問我是否「帶隊去比賽」,我回答說「我不帶隊了,現在我主要負責統籌整個項目比賽」。另外亦有不少朋友未聽聞過世界職業技能競賽。所以,讓我介紹一下。

【最後兩天】買《所謂「我不投資」,就是 all in 在法定貨幣》親身體驗擁有 NFT
現在,我把我心中那杯水倒了,「Unlearn to Learn」,心境歸零學習去。早買早感受,遲買冇得平兩舊,因為兩日後沒得買!

LikeCoin 的應用:從化讚為賞到 Writing NFT
有了 Writing NFT,由於收藏不再是無重量的按個 Bookmark 鍵,而是真金白銀的有所付出。花了錢,無論多少,就會上心。上心,就會細讀,就算不細讀,也起碼會讀完它。

我回來了,回顧這半年的經歷,及展望未來努力寫作
以上,就是我這半年所經歷的重點。展望將來,辦好比賽、繼續寫文分享、和太太一起經營新項目,迎接澳門上線。未來半年將會繼續多姿多彩。

使用 CSS backdrop-filter 製作玻璃磨砂半透明效果
今日為大家介紹 CSS 的 backdrop-filter 屬性。這個屬性可以製作玻璃磨砂半透明效果。

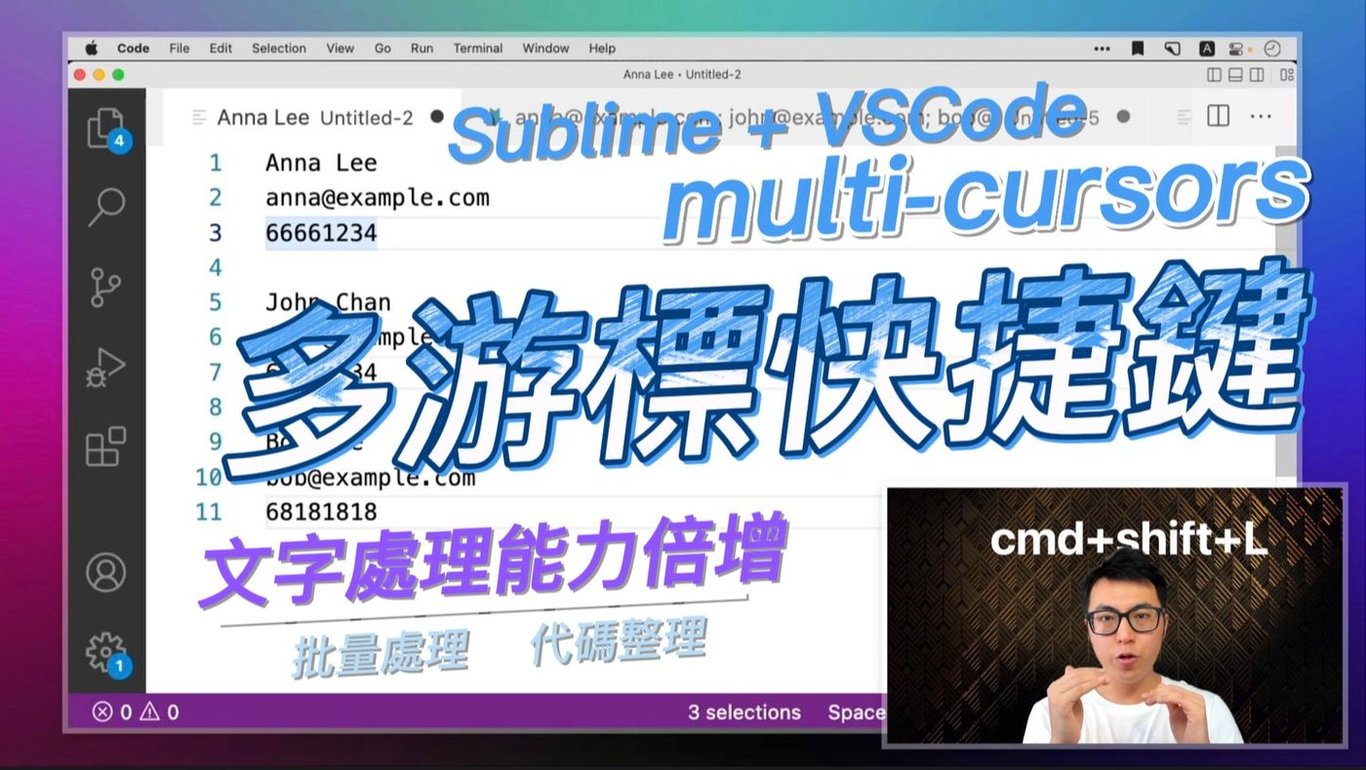
在 Sublime Text 及 VSCode 進行多游標操作
之前兩篇介紹過在 Sublime Text 進行多遊標(multiple cursors)操作。今次錄成短片介紹,也補充了 VSCode 配合 Sublime Text Keymap 及 Arithmetic 外掛使用。https://odysee.com/@MakClass:1...

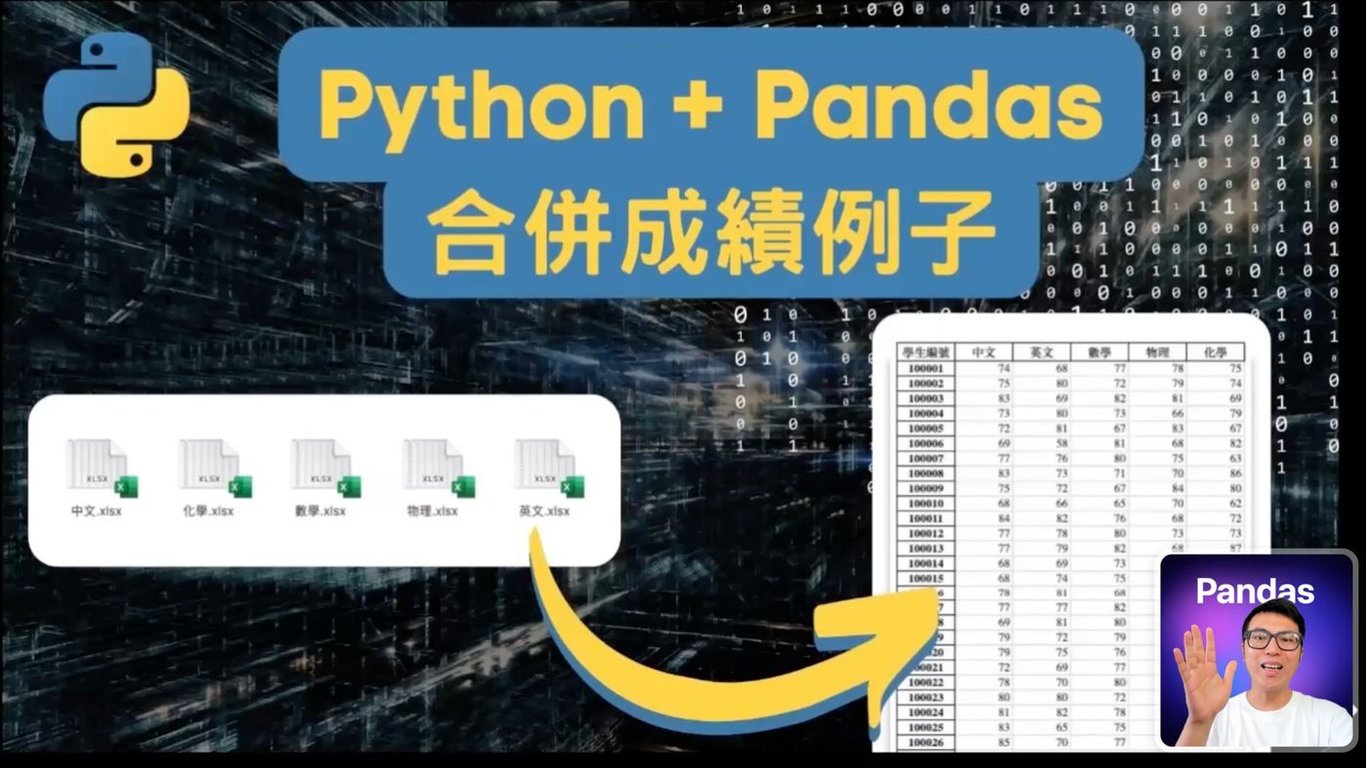
使用 Python + Pandas 合併多個科目 Excel 成績檔案
假設現有幾個 Excel 表,當中有不同學科的成績。每個檔案中,為同一班同學的資料,但每個 Excel 分別儲存了不同科目成績。現在我們想將同一班同學的各科目成績整合,我們使用 Python 的 Pandas 套件配合當中的 DataFrame Merge 功能來達成。

[短篇] ATOM/OSMO 流動池的超流質押委托
Osmosis 的超流質押千呼萬喚,終於於剛剛香港時間 4am 上線了!

網頁無障礙|使用 Firefox 瀏覽器模擬色弱,改善界面
我們在開發網站應用時,我們常常會使用不同的顏色作為狀態的區分。例如常見有紅色代表有問題或警示,綠色代表可通行或正常。但我們在使用這些顏色時,可能需要把色弱甚至色盲也一併考慮。否則,一些用戶介面操作,將會讓色弱人士遇上使用困難。在各色弱中,以紅綠色弱最為普遍,總體有約 8% 的男性有紅綠色弱。而由於紅綠色弱是 X…

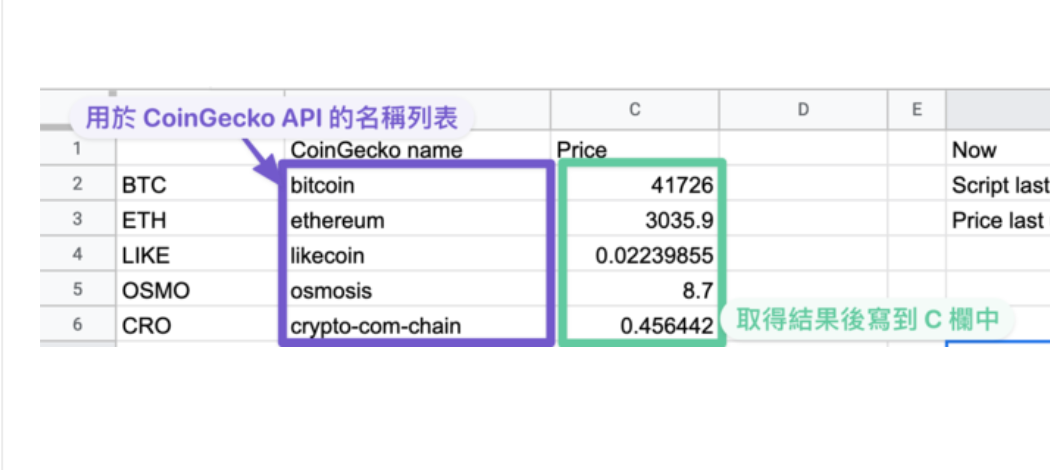
使用 Google App Scripts 連接 CoinGecko 更新 $LIKE 及 $OSMO 等幣價
之前我曾經分享使用 CoinGecko API 於 Python 及 Telegram 中取得 $LIKE 等幣價。今次我們換個地方,於 Google Spreadsheet 中製作幣價列表,再配合 Apps Script 定期更新。

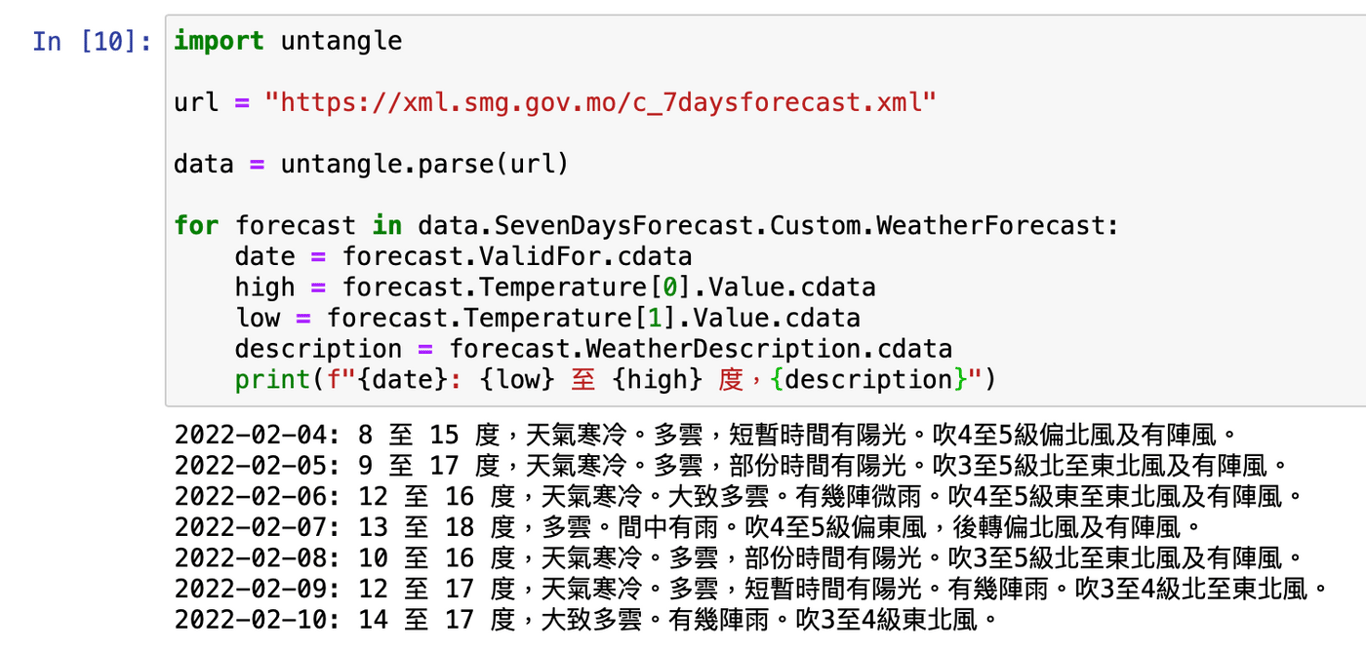
Python 及 iOS 捷徑|使用 Untangle 取得澳門天文台未來七日天氣預報
我之前介紹過澳門政府數據開放平台 data.gov.mo 中有若干數據可以使用,包括獲取澳門停車場剩餘車位量,今次介紹同樣是 XML 格式的澳門天文台 API,取得未來七日天氣預報。API 網址為:https://xml.smg.gov.mo/c_7daysforecast.xml

Web3|depub.SPACE 與傳統社交媒體的不同之處
depub.SPACE 和在推特或以往的社交媒體上發帖有什麼不同?最明顯的兩點不同之處:(1) 自己的發貼自己擁有,平台只是顯示,但不能刪除。(2) 預設是匿名的,貼文只與地址關連,地址背後是誰可以不公開。

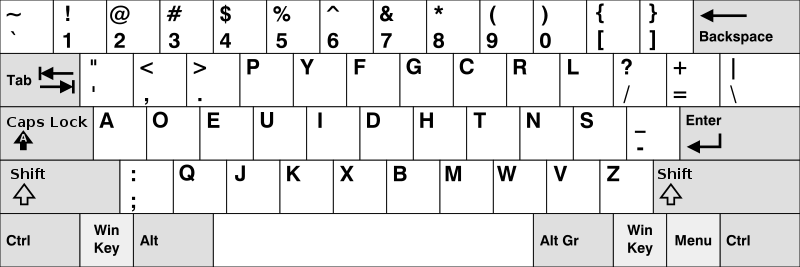
麥誠之工作效率回顧週記 #16 :我使用 Dvorak 鍵盤的經歷及重回 QWERTY 鍵盤的原因
尤其左右手輪換平衡的打字法為我的最愛,有點像 Subaru 的水平對向引擎,同樣是我的最愛。而我的一位世賽選手,就被我感染下,從 2016、2017 年起就一直使用 Dvorak 鍵盤至今,他稱「返唔到轉頭」

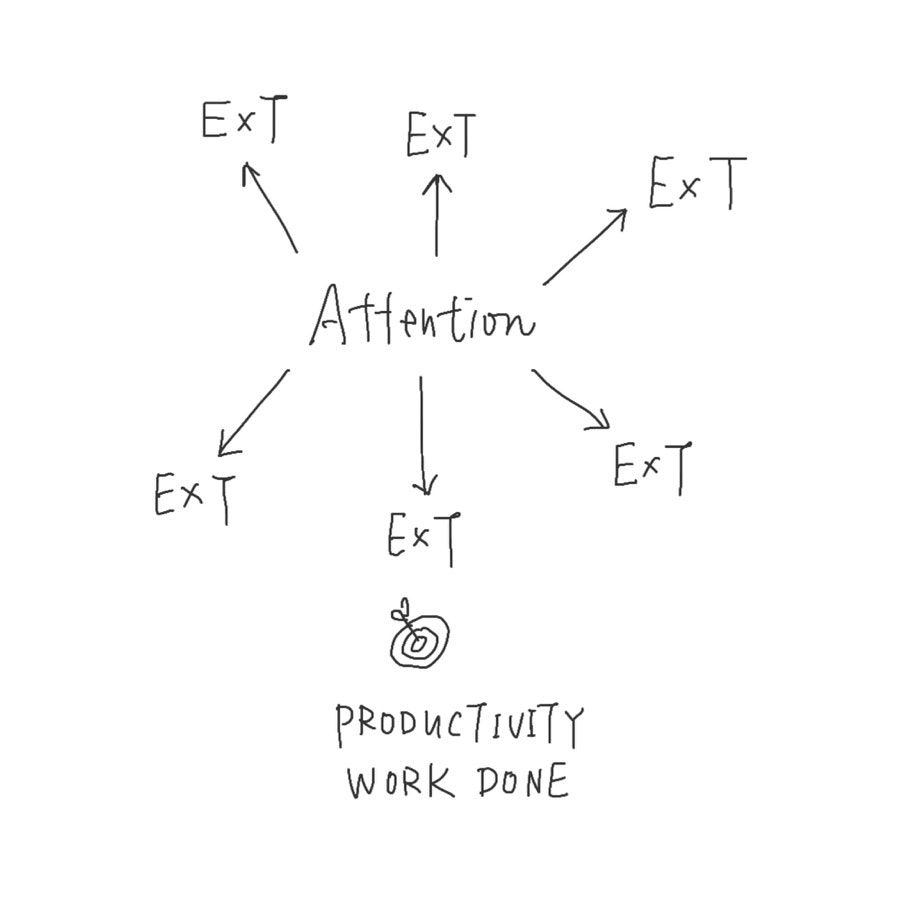
2022 第 4 週網站連結分享|只是努力工作不會保證成功、Firefox 的色弱模擬工具、幾何生成器、免費開發資源列表
以往一月夾在聖誕+新年+農曆年之間,加上冬天天氣灰矇矇的,通常都沒有太大工作動大,但這個一月,公司異常的忙。忙到快超越身心極限。所以寫作速度也略為減慢了。但隨著農曆新年假來調整,期望慢慢重拾狀態。 如 C 朗拿度所說(應該是),專業就是無論任何情況,都能夠保持水準及一致的輸出。保持狀態,果真不易,繼續努力。

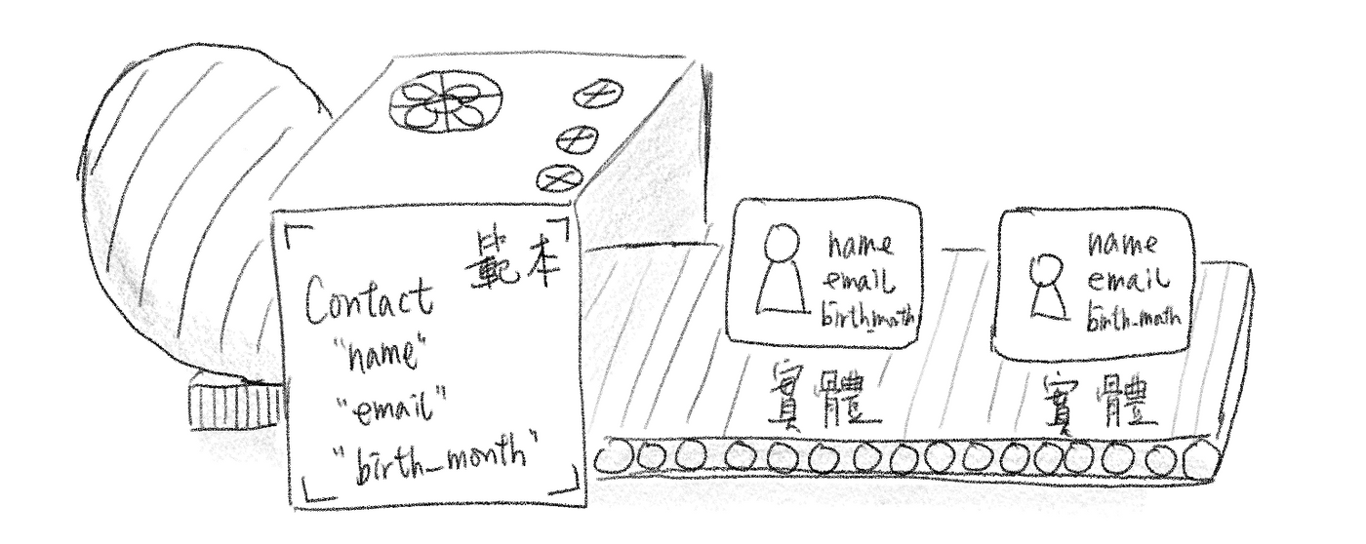
有屬性名稱的列表:Python 的 NamedTuple 介紹
NamedTuple 如其名,也是 Tuple 的一種,所以 Tuple 有的特性,也可以應用於 NamedTuple,例如按 [index] 或 [start:end] 來存取。或 unpack 等功能,例子如下。之前介紹過的 ISOCalendar,也在 Python 3.9 中從原有的 Tuple 升級為 NamedTuple,直接印出可以看到 Tuple 但每個屬性皆有名稱。