我的 inQRCode.com 二維碼生成小工具
上回我介紹了使用 Netlify 的 _redirects 製作短網址,我還利用這個轉址機制,兼選取了一款 JavaScript 二維碼生成庫,製作了 inQRCode.com 網址轉二維碼網址捷徑。
網址捷徑
之前我介紹過 .new 網址捷徑,另外亦有 DuckDuckGo 的 !wiki, !gi, !wave 等網址欄搜尋器指令。 而針對我們越來越常需要將網址瞬速轉換成二維碼,我就有以下 inQRCode.com 網址捷徑。
事緣數年前有一朝上午,六時起床了又沒特別事,就去了澳門文化中心望著海邊坐著思考,突然想,如果當我瀏覽時,在任何網址前或後加個網址,就可以食到原有網址,並將網址轉換成二維碼,是多麼方便的工具。又可以不用每次到瀏覽器搜尋「二維碼生成器」,亦不用看繁多的廣告及難用的界面。

於是,馬上到 InstantDomainSearch.com 找找域名靈感。發現 inQRCode.com 未有人買,馬上購入,就坐在文化中心用 Ruby on Rails 寫了出來。
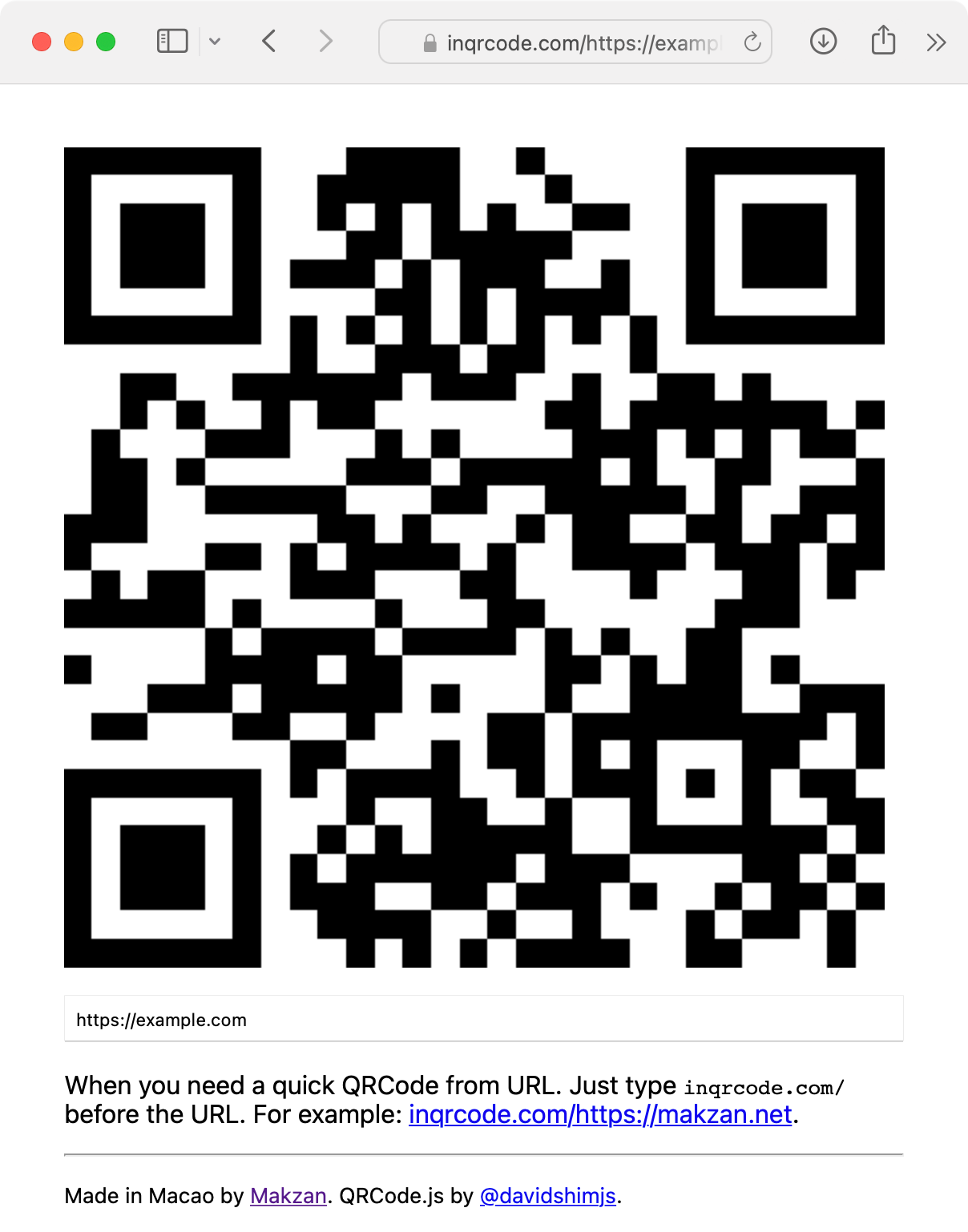
例如,假設我正在瀏覽 https://example.com,就可以直接在網址前加上 inqrcode.com/ 便可:
inqrcode.com/https://example.com

再長的網址也可,很適合我上手機移動網站應用開發班時,經常需要把投影講解的網站,轉為二維碼讓同學掃碼於手機上打開測試。
一年後,發現跟本不用有伺服器,接上 Netlify 使用 _redirects 便可以做到。
於是,就有以下的 Netlify 代碼版本。
Netlify 的 _redirects 功能配合 * 百搭符
上次介紹的 mak.la 短網址轉址,是逐行逐行記錄在 _redirects 設定。但今次不同,今次是一個全部通用的 *,全跳轉到首頁的 index.html
/* /index.html 200
這就能將所有路徑都指向 index.html 檔案。即 inqrcode.com/ 後任何路徑(網址)都會由 index.html 處理。
處理取得目標網址
使用 location.href 可以得出現有網址,並將自己的部份刪去,即可以得出原有網址。
var url = window.location.href.replace("https://inqrcode.com/","").replace("https://www.inqrcode.com/","").replace("https://inqrcode.netlify.com/","")
生成二維碼
接下來我們就要將網址用二維碼印出。二維碼方面,我用了 David Shim 的 JS 二維碼庫。
https://github.com/davidshimjs/qrcodejs
如是者,就形式了這個 inQRCode.com。
源代碼:
https://github.com/makzan/inqrcode.com
HTML 源代碼:
<!doctype html>
<html lang="en">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>inQRCode.com</title>
<style>
body {
font-family: -apple-system,sans-serif;
padding: 2em;
}
img {max-width: 100%;}
input{padding:.5em;width:100%;}
#qrcode{margin-bottom:1em}
</style>
<div id="qrcode"></div>
<input id="url">
<p>When you need a quick QRCode from URL. Just type <code>inqrcode.com/</code> before the URL. For example: <a href="//inqrcode.com/https://makzan.net">inqrcode.com/https://makzan.net</a>.</p>
<hr>
<p><small>Made in Macao by <a href="https://makzan.net">Makzan</a>. QRCode.js by <a href='https://github.com/davidshimjs'>@davidshimjs</a>.</small></p>
<script src="/qrcode.min.js"></script>
<script>
var qrcode = new QRCode("qrcode", {
width: 512,
height: 512
});
var url = window.location.href.replace("https://inqrcode.com/","").replace("https://www.inqrcode.com/","").replace("https://inqrcode.netlify.com/","")
qrcode.makeCode(url);
var input = document.querySelector("#url");
input.value = url;
input.addEventListener('change',function(){
location.href = "https://inqrcode.com/" + input.value;
});
</script>
所以大家如果在瀏覽時馬上需要二維碼,例如要把網站帶到手機上看等等,都可以用上 inQRCode.com。當然,現在的電話與電腦,多有同步功能。而 Chrome 近來也加入了網址直接生成二維碼功能。但隨時能用而通用的網址捷徑,在大家突然需要二維碼時,說不定能幫到大家。
— 麥麥寫的 麥誠 Makzan,2022-01-22。
