用Garment Maker做衣服
IPFS
在使用Garment Maker做衣服前有兩個前置作業要注意
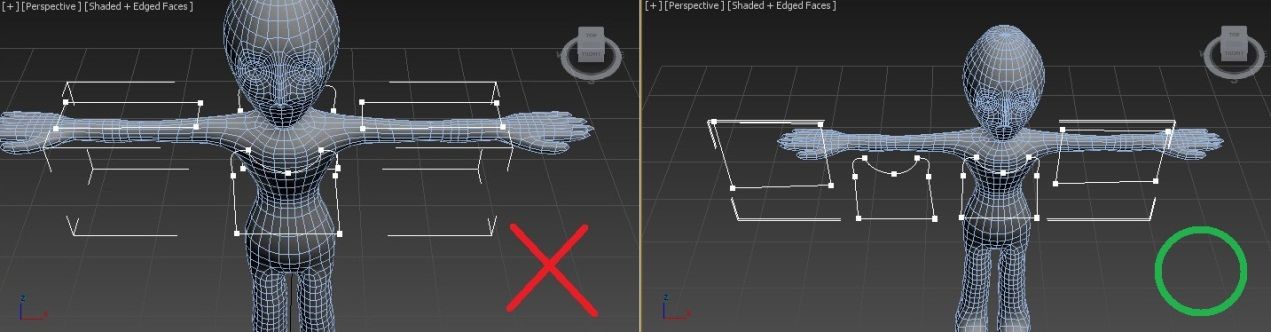
1.所有區段不能重疊

2.這樣做是避免程式錯誤

3.所有區段必須中斷連結

這也是避免在Create Seams時發生錯誤

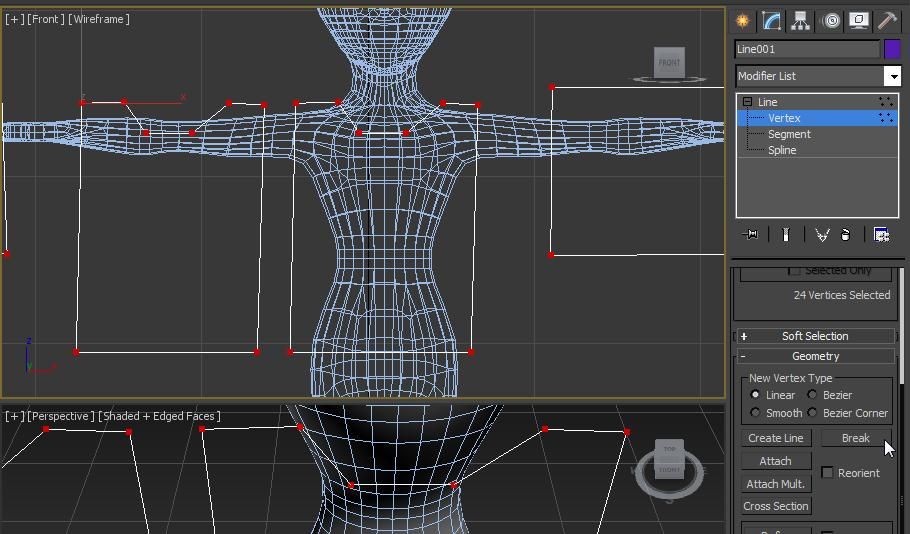
所以要再使用Garment Maker前,選取線段的vertex模式,選取所有點,並點選Geometry→Break來中斷所以區段的連結

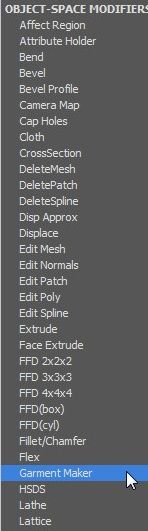
完成上述的前置作業之後,點選Modifiers→Garment Maker

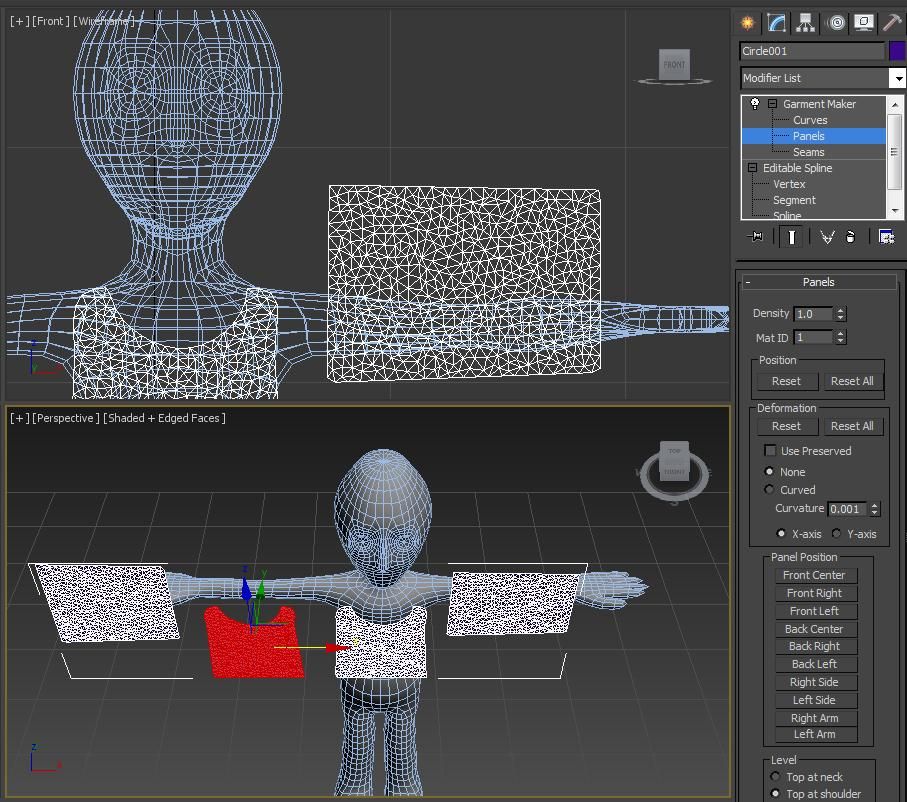
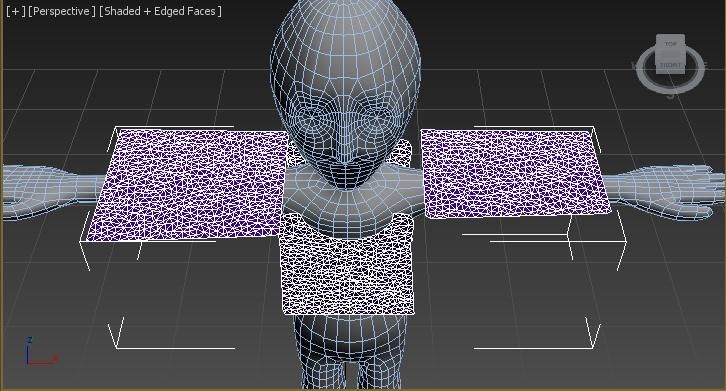
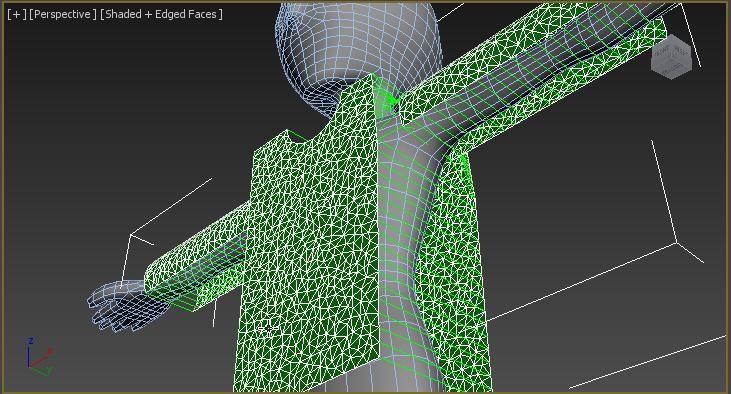
點選Panels模式,把所有行程的面移到適當位置

如圖

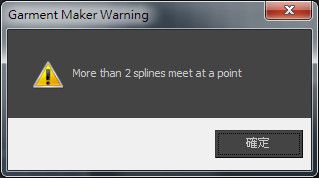
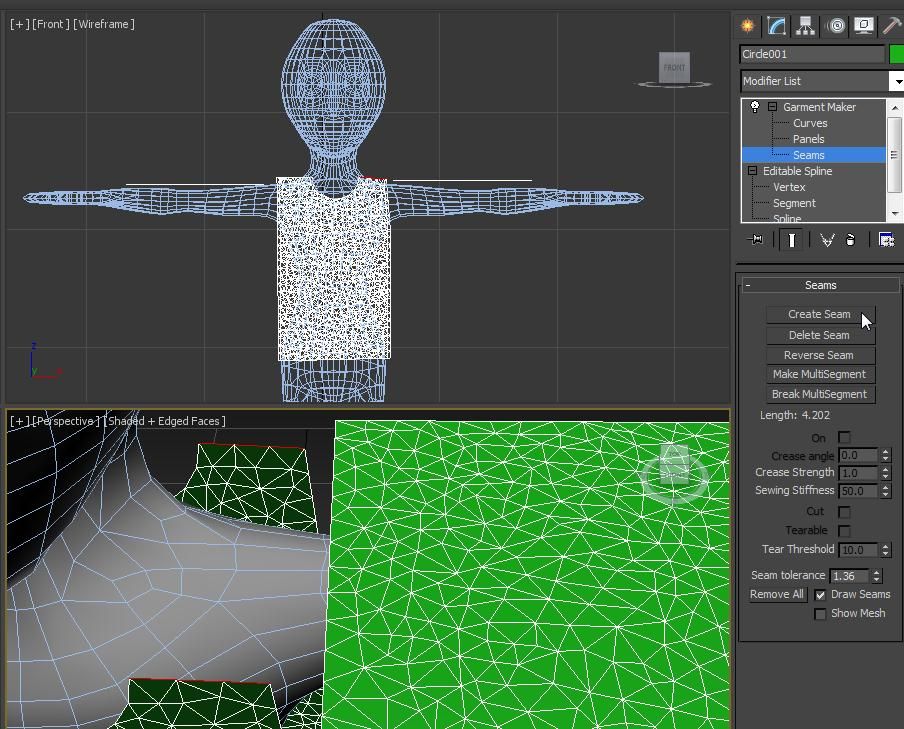
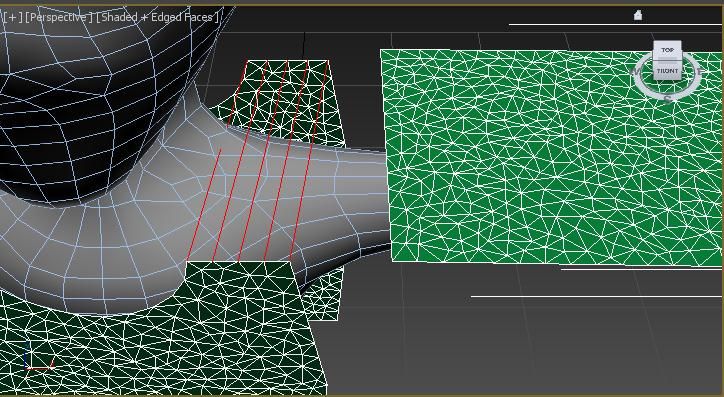
再跳到Seams模式,選取兩個以上的線段後,點選Create Seams

如圖

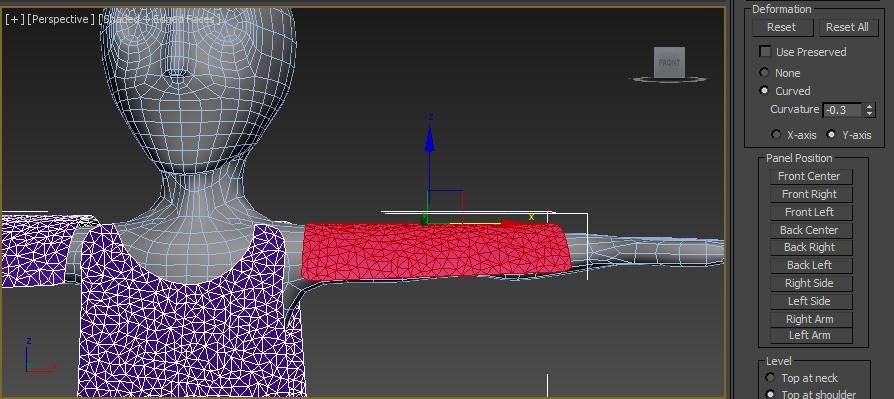
在袖子的點選Panels→Deformation裡,點選Curved,Y軸

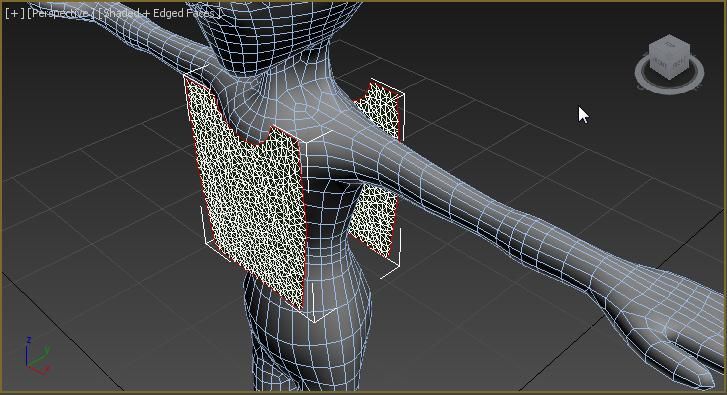
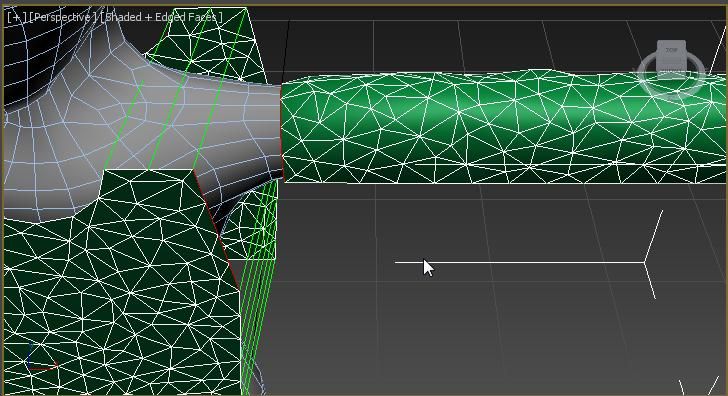
接著就是袖口連合的部分

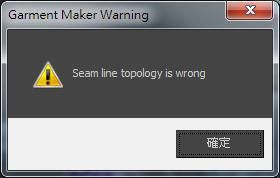
如果有出現下列這個視窗的話,只要把Seam tolerance調高即可

把剩餘的線段補完

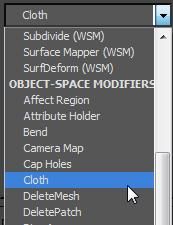
點選Modifiers→Cloth

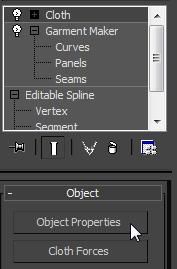
點選Object→Object Properties

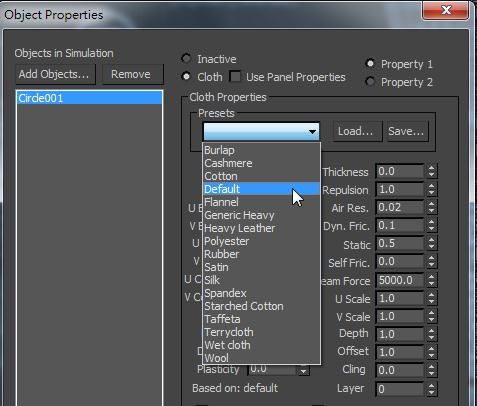
現在上方點選Cloth,再點選Cloth Properties→Preset

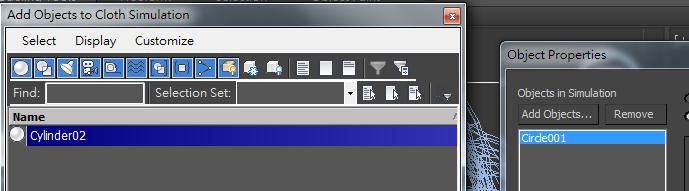
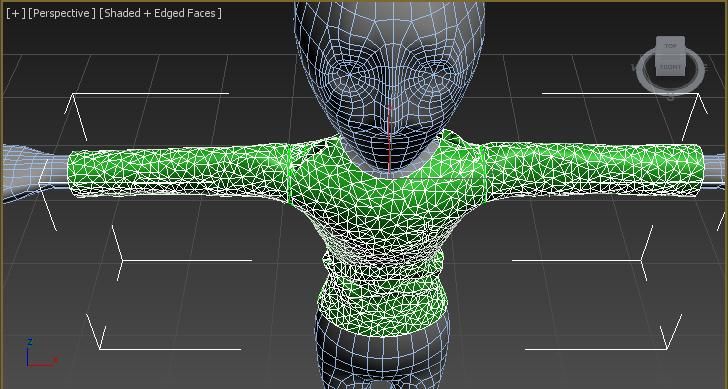
再點選Add Objects,選取人物模型

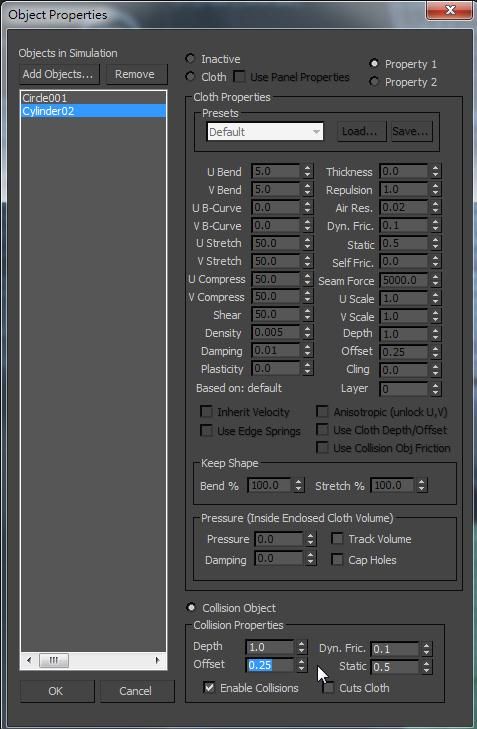
在Object Properties裡面我們把人物模型設為Collision Object,在Collision Properties的Offset調成0.25

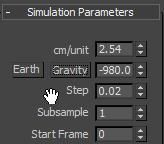
在Cloth的修改面板中的Simulation Parameters裡面關掉Gravity的選項

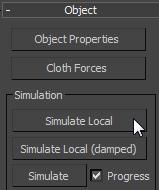
在Object→Simulation裡面,按下Simulation Local

完成

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
