p5.js 第二彈
(修改过)
IPFS
接觸p5.js第二週,還是有很多語序跟用法不理解,所以這週嘗試著用cursor 重新架構程式。
一樣從我很喜歡的線條開始,把上週的長方形以多條線呈現,排列成網格狀,調整不規則粗細,再轉換成不同大小的原點,選定顏色、形狀、排列與生成,我下意識的以爲不能再大變動了,卻忘記還有單個圖形裡顏色這一塊,可以展現不同的漸層,這部分就需要透過cursor提供轉變方法。
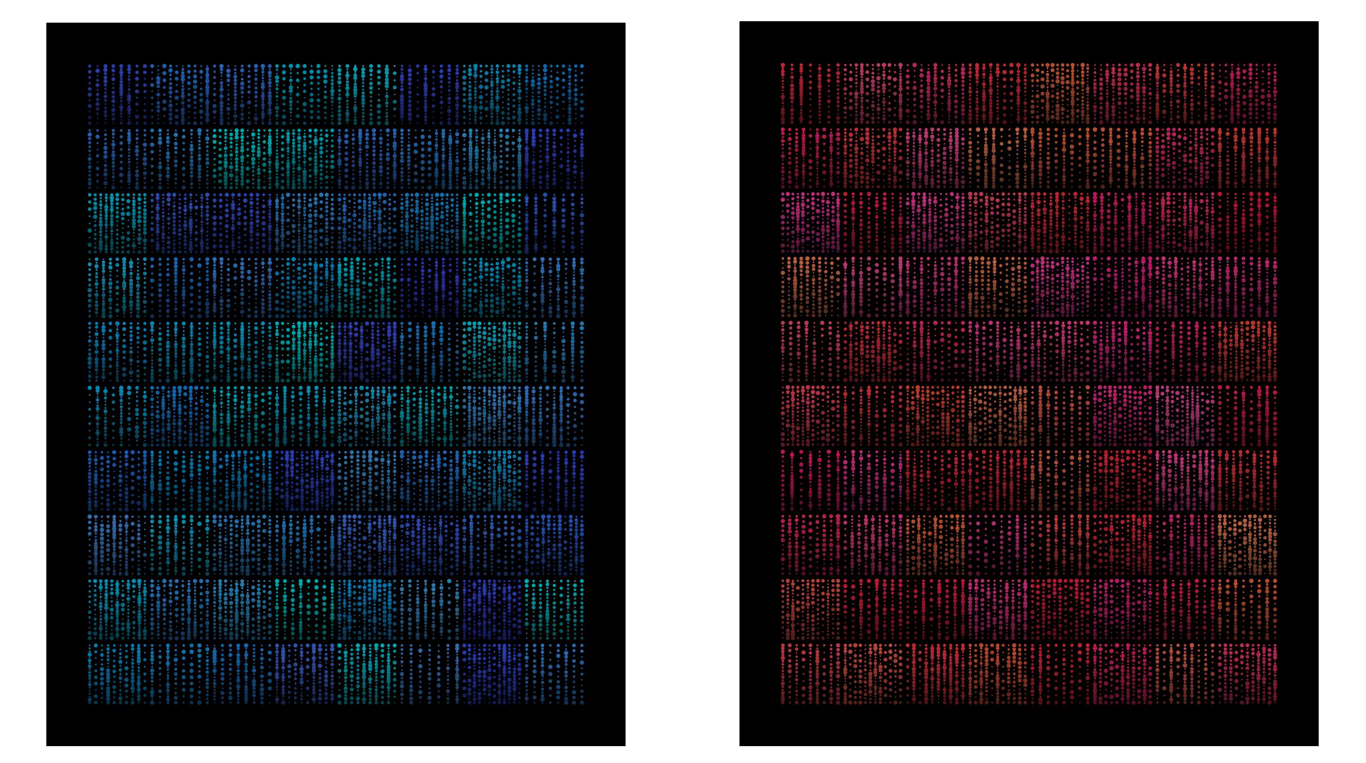
以下是原始的呈現:

在看過 Vera Molnár 的作品後,我想著到底要如何呈現由左至右漸漸生成,並且不是矩形而是不規則的四邊形,這是之前沒接觸過的,所以後來嘗試著運用之前所學的加上剛接觸的cursor,目前的進度如下:

希望接下來可以嘗試 Vera Molnár 的線條推疊,灰濛濛的如同煩惱,卻又不雜亂。
一樣每週的幸福句:「希望我們能抓住人生中90%的日常幸福,而不是等待未知何時會到來的人生高光」。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
