切点洋葱续集 - 为 Tor Browser 用户自动重定向到洋葱服务站点
IPFS

上次有提到过要同时提供普通网络服务和洋葱服务的话,可以考虑让来自 Tor 的出口 IP 地址的连接自动重定向至洋葱服务地址,例如 这样 。然后 Tor Browser 9.5 来了,这个方法就用不上了……
为 Tor Browser 用户自动重定向到洋葱服务站点的新方法 - 一个特别的 HTTP Header
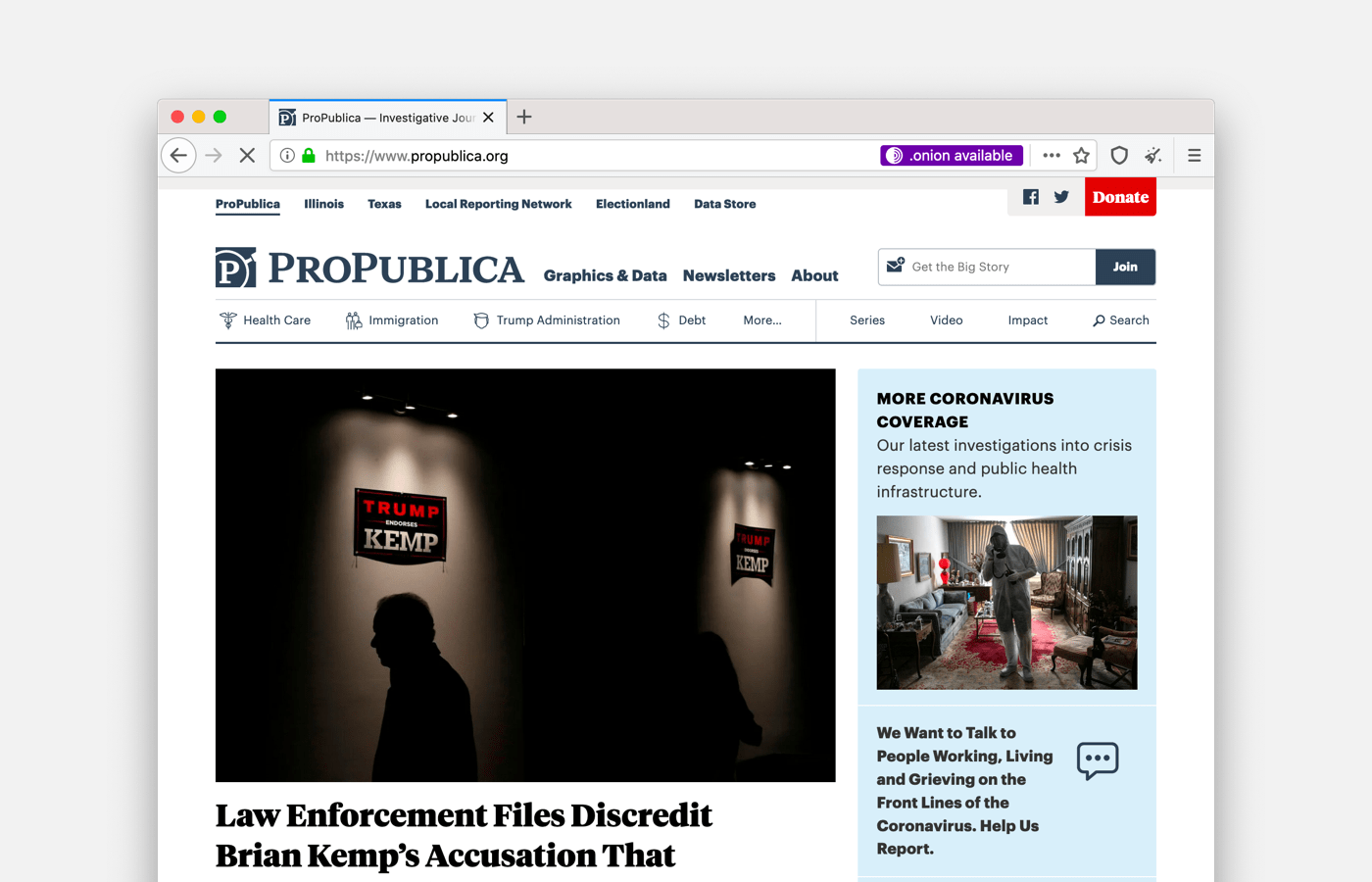
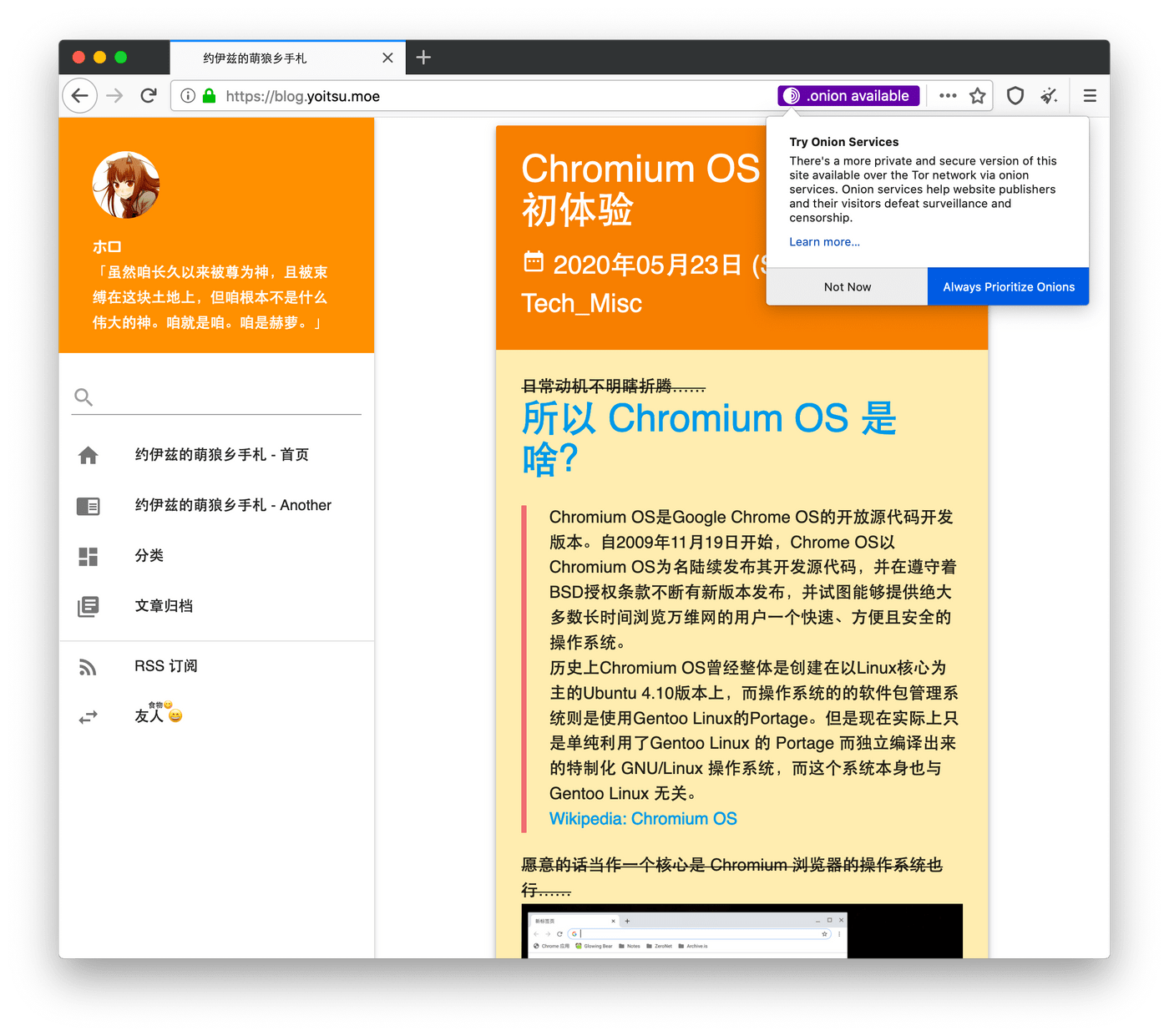
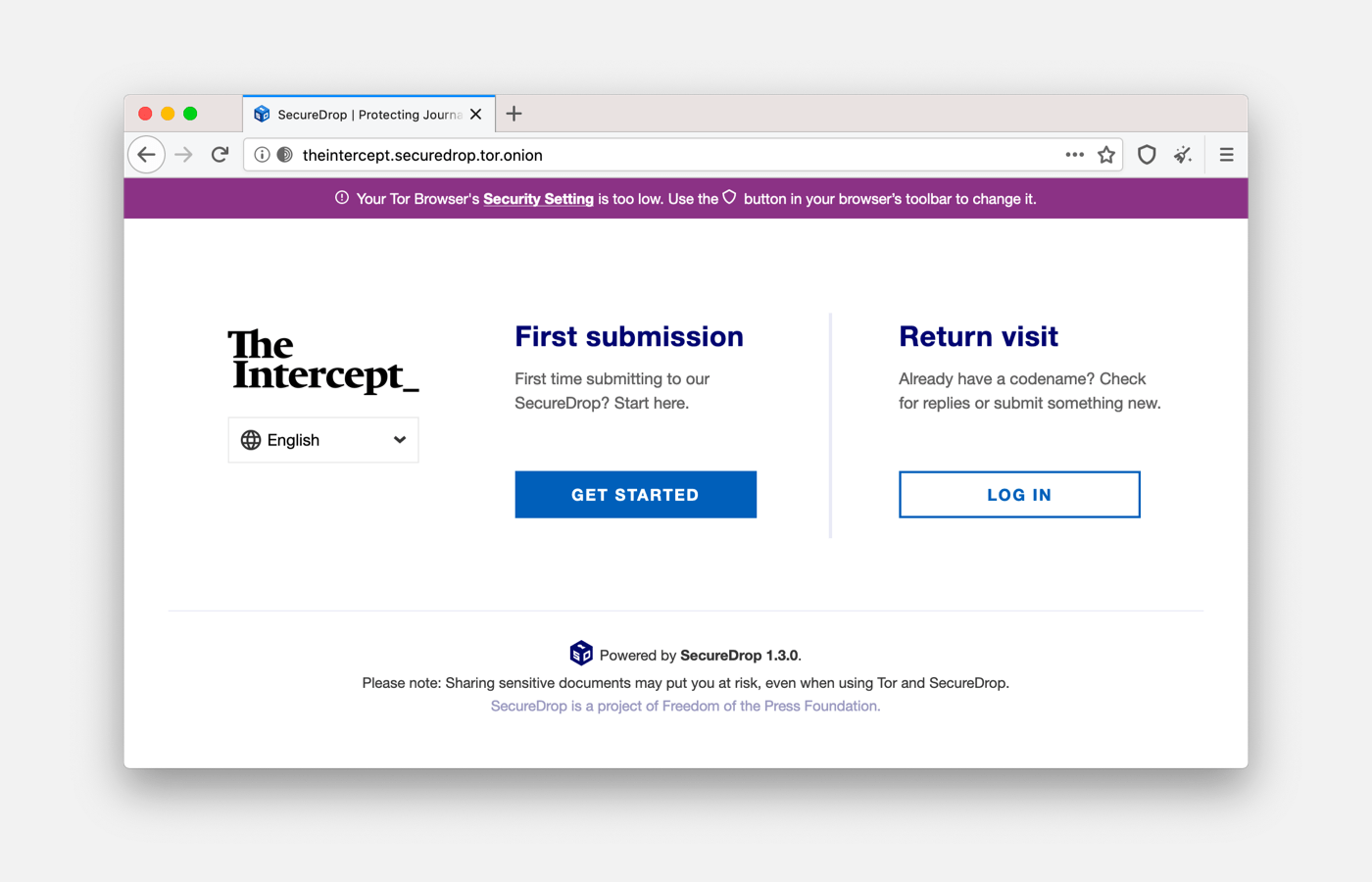
就是 Onion-Location 啦,当 Tor Browser 打开的网站带有这个 HTTP Header 时,就会在地址栏中添加一个 “.Onion Available” 的提示,像上面那样的紫色。
用户点击以后就可以跳转到设定的洋葱服务网站啦,也可以在设置中设置成自动重定向。
实际操作的话,在汝使用的 Web 服务器的配置文件中加上这个 header 就可以啦,例如 Nginx 的话:
add_header Onion-Location http://<your-onion-address>.onion$request_uri;
(把 <your-onion-address> 换成汝自己的洋葱服务的域名。)

以及 Tor Browser 9.5 加入的别的新功能
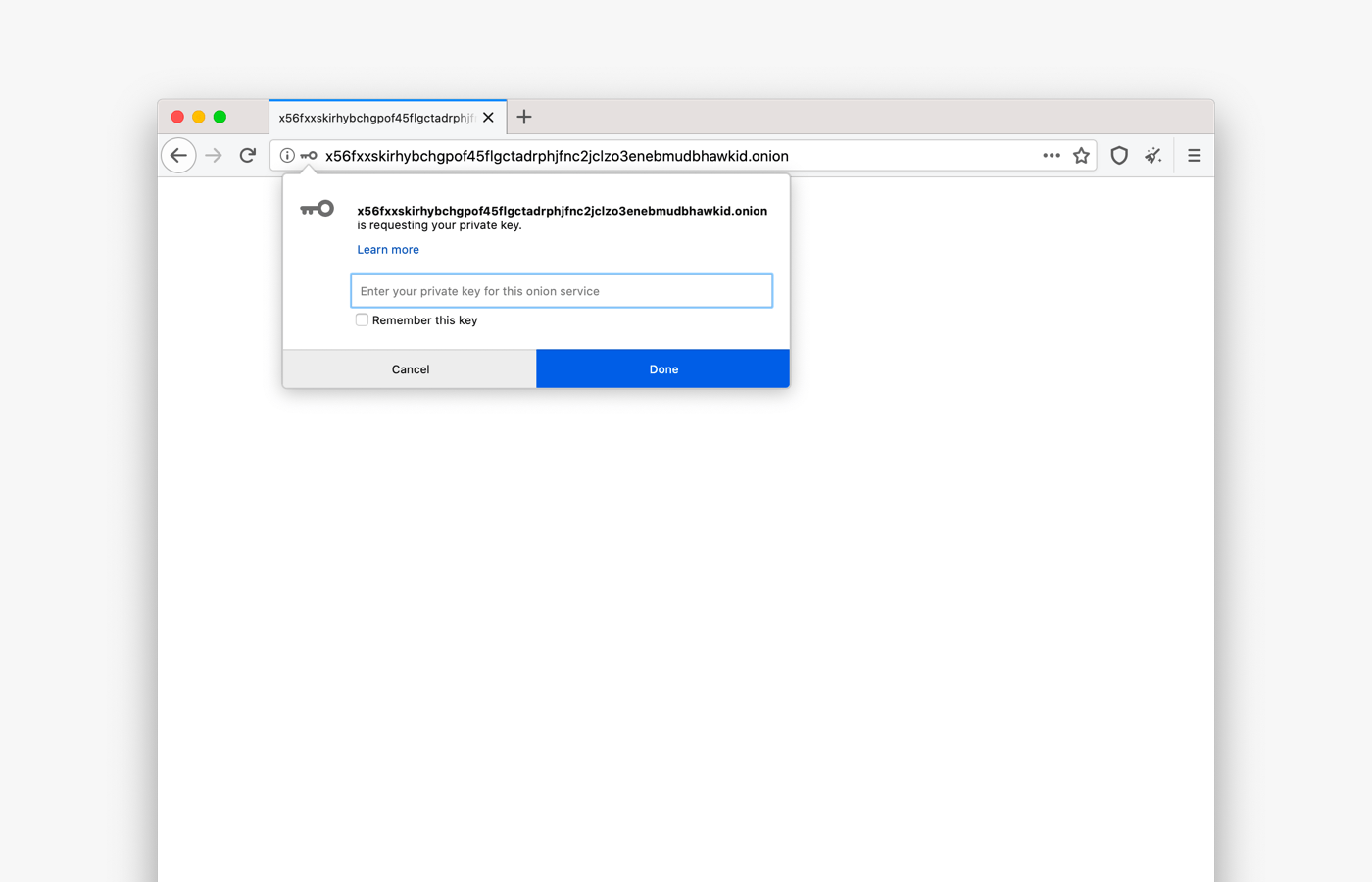
洋葱服务可以通过和用户交换密钥的方式验证身份,具体的做法在这里。

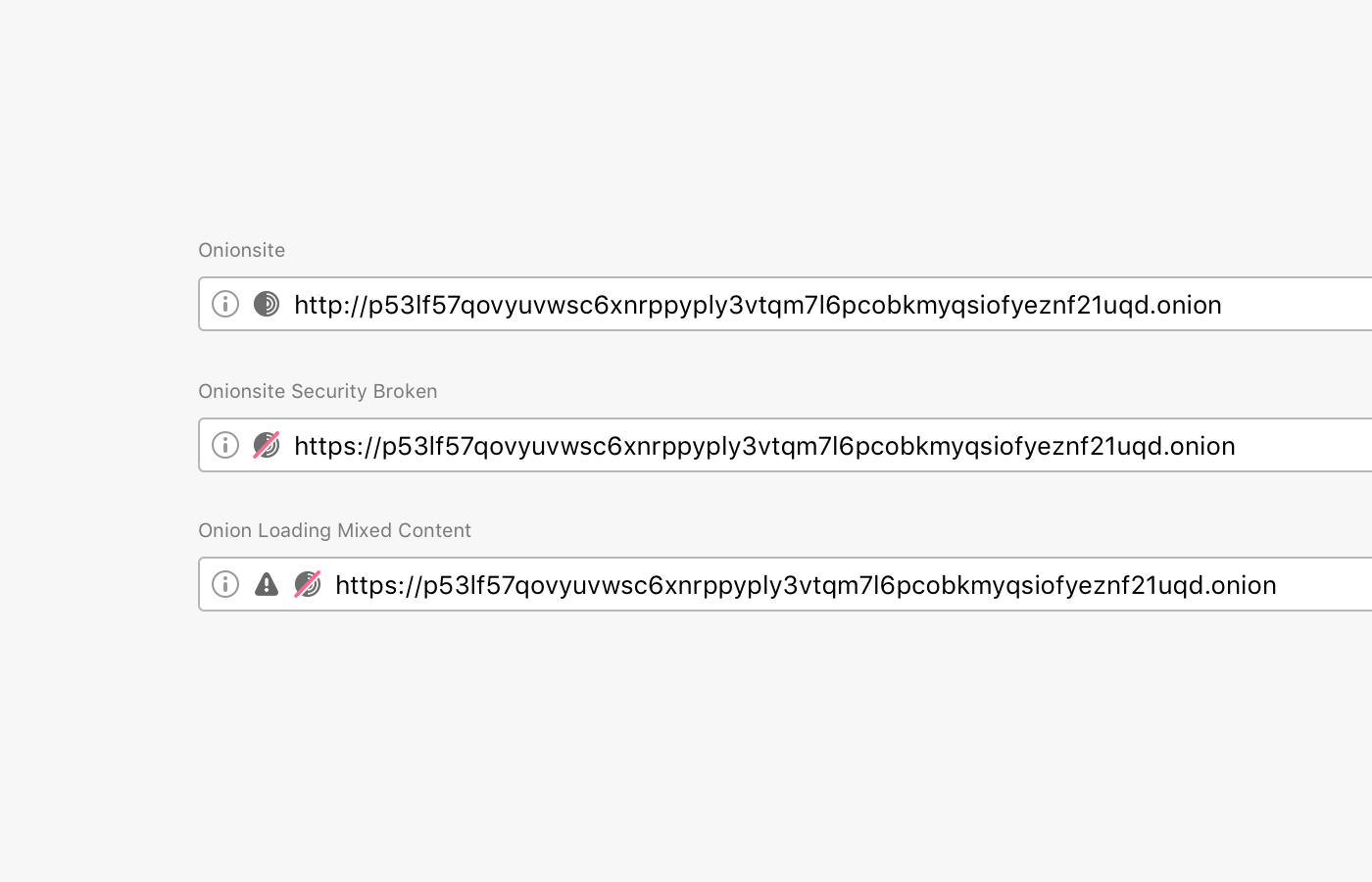
为洋葱服务网站重新设计了地址栏图标。

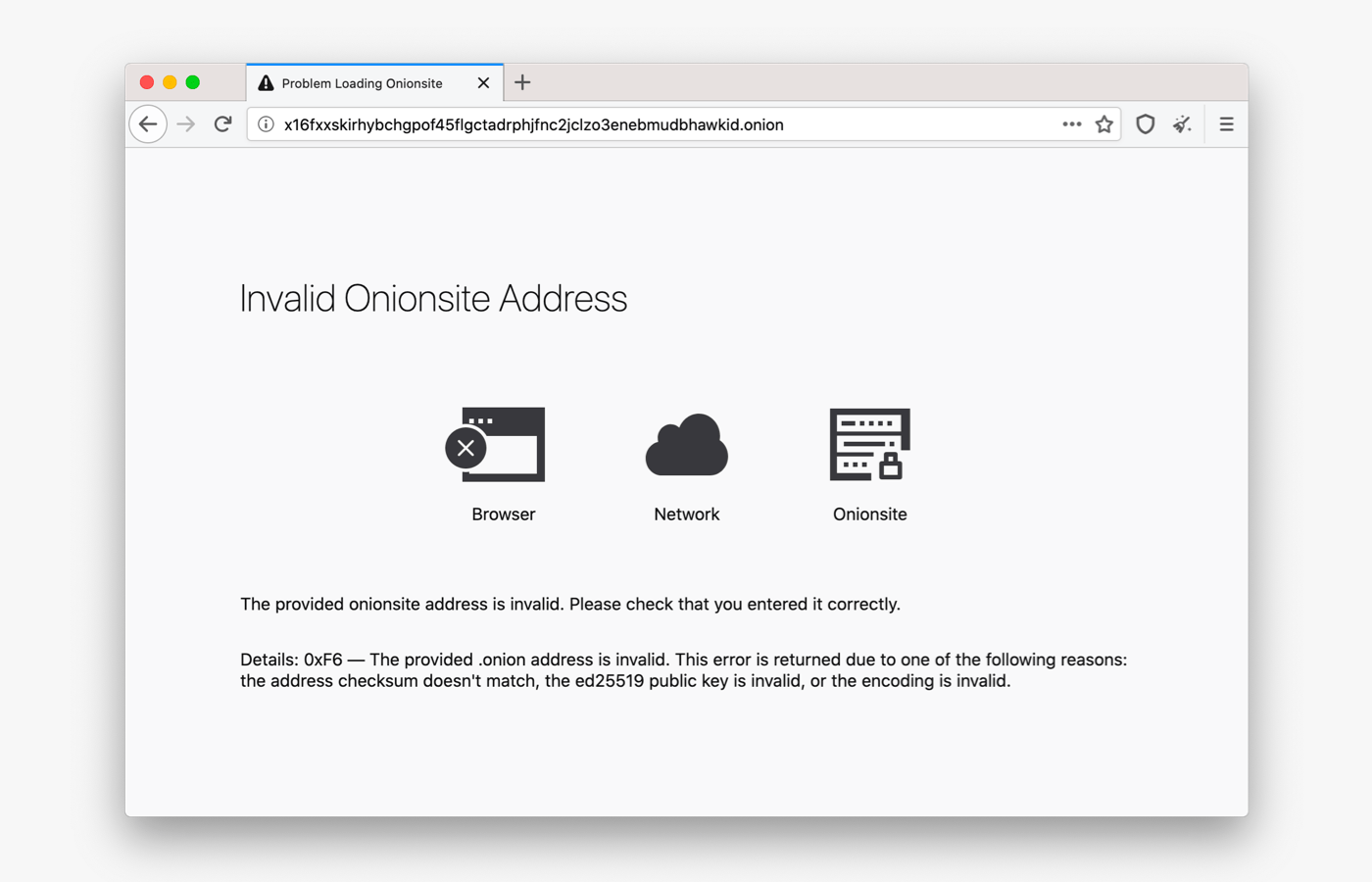
当无法访问特定的洋葱服务时的错误信息变得更清晰了。

以及简化的 .tor.onion 域名已经在几个特定的洋葱服务上开始试验。
The Intercept:
theintercept.securedrop.tor.onion
http://xpxduj55x2j27l2qytu2tcetykyfxbjbafin3x4i3ywddzphkbrd3jyd.onion
Lucy Parsons Labs:
lucyparsonslabs.securedrop.tor.onion
http://qn4qfeeslglmwxgb.onion

或者汝能教给咱记住 xpxduj55x2j27l2qytu2tcetykyfxbjbafin3x4i3ywddzphkbrd3jyd.onion 这样的名字的方法也行……
Tor Browser 9.5 发行注记: https://blog.torproject.org/new-release-tor-browser-95
下载 Tor Browser: https://www.torproject.org/download/
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐