【程式學習日記】六角學院:2023 JS 直播班
從切版班到 JS 班開課中間隔了將近一個月,我依舊維持著修習 JS 的步伐。但因為題目練習量不夠的關係,即使把六角體驗營中的 JS 課程上完,我仍然覺得自己對 JS 的熟悉度不足。我在這個月又額外找了其他不同網路教材,想辦法彌補這份不自信感和知識焦慮。也試著重拾 React 課程,不過成就與挫折摻半,也曾先轉戰入門 Vue,但還是有點不知道自己在寫什麼。終於到了 JS 開課前兩周,我開始跟著同學們一起在 codewars 上刷題,快速累積解題邏輯和手感,才開始我的快樂 coding 生活。
▍心境轉變
真的是忍不住想炫耀一下,終於有倒吃甘蔗的感覺了。
codewars 每日刷題的生活持續了三周,前兩周大概維持每天刷 5 題的練習量,第三周進步到可以解 5kyu 題目,才切實感受到自己越來越厲害了。「原來我之前的努力是有累積的!」的感覺非常好,也因為我在課程開始前就已經把基礎學完,也有了更多時間可以做 side project 和自己的學習,也參加了 F2E 獲得銀級徽章。終於到了 JS 直播班最後一堂課的任務,與切版班期末忙到焦頭爛額相比,愜意的有點不可思議。
另外也是很意外收到幾個同學私訊,看到我過去發表的心得文,或是看到我的社群互動紀錄,所以來問我技術或課程的問題。這也是對我的肯定吧!

▍社群參與
心得與程式碼分享
套件使用心得分享,與刷題交流,是我這次參與社群最踴躍的部分。趁著在 side project 實作練習的機會,我試著使用 js 套件加速開發,但其實第一次都是從網路上找各種分享文,拼拼湊湊一個勉強能運作的功能,再交給 GPT 修改。在開發完成後,我分享了兩篇套件使用心得與範本文章在六角 JS 社群。使用政府的公開 API,重新再寫一次程式碼,這個過程加深了我對套件的認識,其中 pagination 套件的範本藉由分享文章中的延伸發問,很幸運在六角討論版得到大神的優化建議,深深發現自己的程式碼仍不夠細緻。也是因為看過了大神的思路,現在拆函式功能元件拆得很開心。

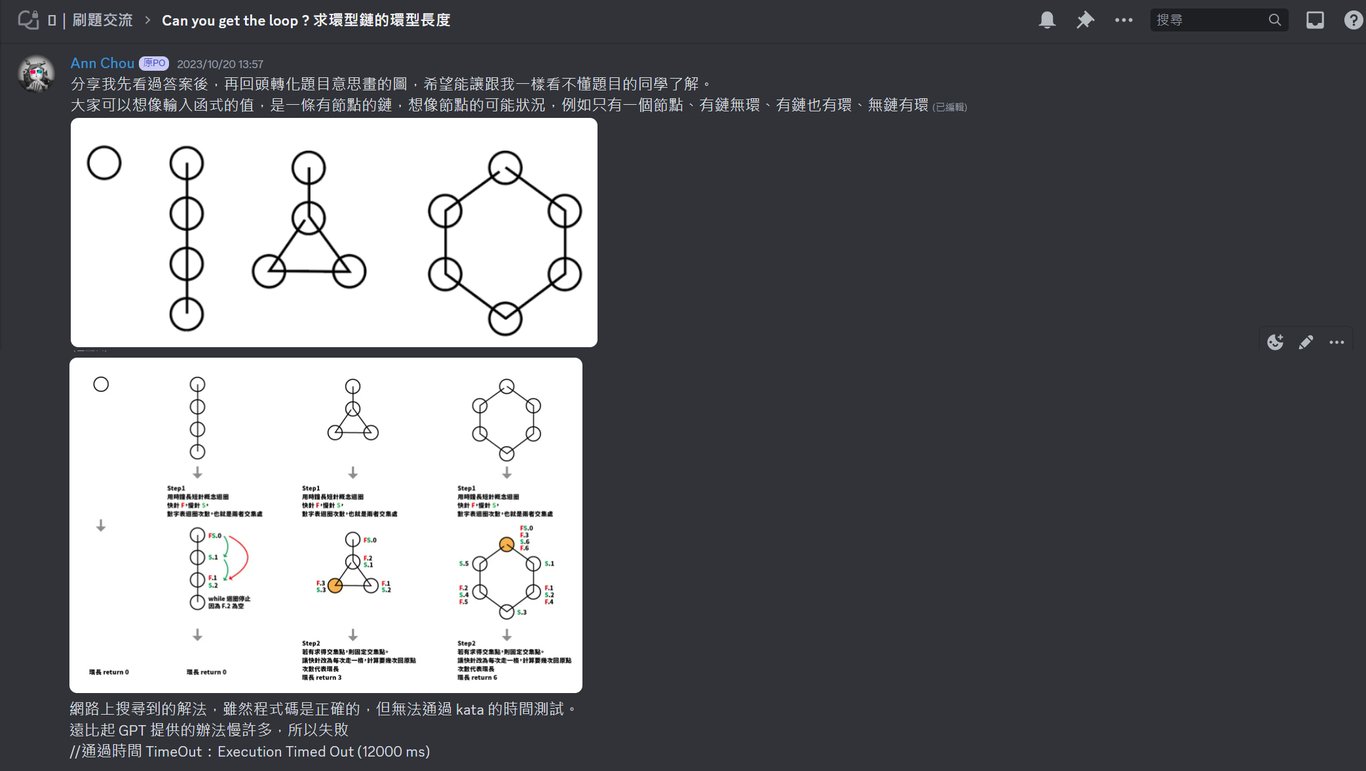
我為環形鏈解題做的圖解。一開始完全看不懂題目,卡了非常久,最後直接找到網友分享的解答,貼給 GPT 發問後,做出了一套自己版本的圖解流程。


小組
這次與小組互動的時間,比起過去少了很多。我試著在和切版班時一樣提出輪流當組長提議,也得到了支持,不過這次小組的踴躍度比較低,我自己跟著每周會議也有點累了,只參加了 3 次,小組活動總共持續了 5 次就沒繼續舉辦了。
課程影片錄製
洧杰校長邀請切版直播班畢業的同學,一同參與 github 操作教學影片錄製,我也報名了其中一堂的志工,我把過去的筆記挖出來重看了幾次才下決心要報名,錄影前也好緊張 ><。這是我第一次直接和校長長時間互動,感謝校長的耐心,讓我來回練習了很多次。後來我的名字上了校長週報,去年初從六角畢業的朋友還傳訊息問我:「這是你嗎?」,這感覺真是有點奇妙。另外知道校友還會持續閱讀校長週報,也是很替六角開心。

▍專題 side project
這次的 side project 是延續在切版班的專題,依舊是由我擔任組長,與 WA、Mark 繼續開發,同樣由泇吟擔任專題教練,黃金組合當然要接續下去~。專題是課程內容中讓我進步最快速也最多的部分,也是最大成就感來源。因為我們是延續切版班的專題製作,已經有規劃基底,並且由我來做設計稿,省下排隊等設計師的時間,所以我們的開發時間比起其他小組充裕。
WA 總是分享他的學習筆記,以及各種技術新知。也是他第一個提出要把程式碼元件化的構想,這很讓我驚喜,因為在這之前我只有盡可能把函式功能拆分細小,沒有想到讓他們元件化,給組員們使用。在這之後如果有功能是會被多頁重複利用的,我也會盡可能用元件化的方式思考撰寫。謝謝 WA 提供了這個很棒的靈感。
Mark 是我們小組中唯一的非全職學生,他的熱情和毅力一直讓我深感佩服。Mark 從沒缺席過討論,也是建置資料庫的主要人員。在剛開始大家都還不熟悉資料庫格式時,他首先擔負起這項任務。他也做了我一直沒想到的點擊 search bar 「x」按鈕,讓搜尋結果恢復為「全部」。
教練泇吟是亦師亦友的存在,不時幫我們加油打氣。在研究套件時,也是多虧有教練分享經驗,讓我在選擇時省下許多力氣。也幫忙測試,提醒我可以在按鈕加入防呆,我後來才做了登入與投票的防呆功能。


我在專題中負責的項目與技術
1.主持會議與追蹤團隊進度,定時回報紀錄給教練。
2.撰寫製作共識文件與套件使用心得,規範功能流程與格式:
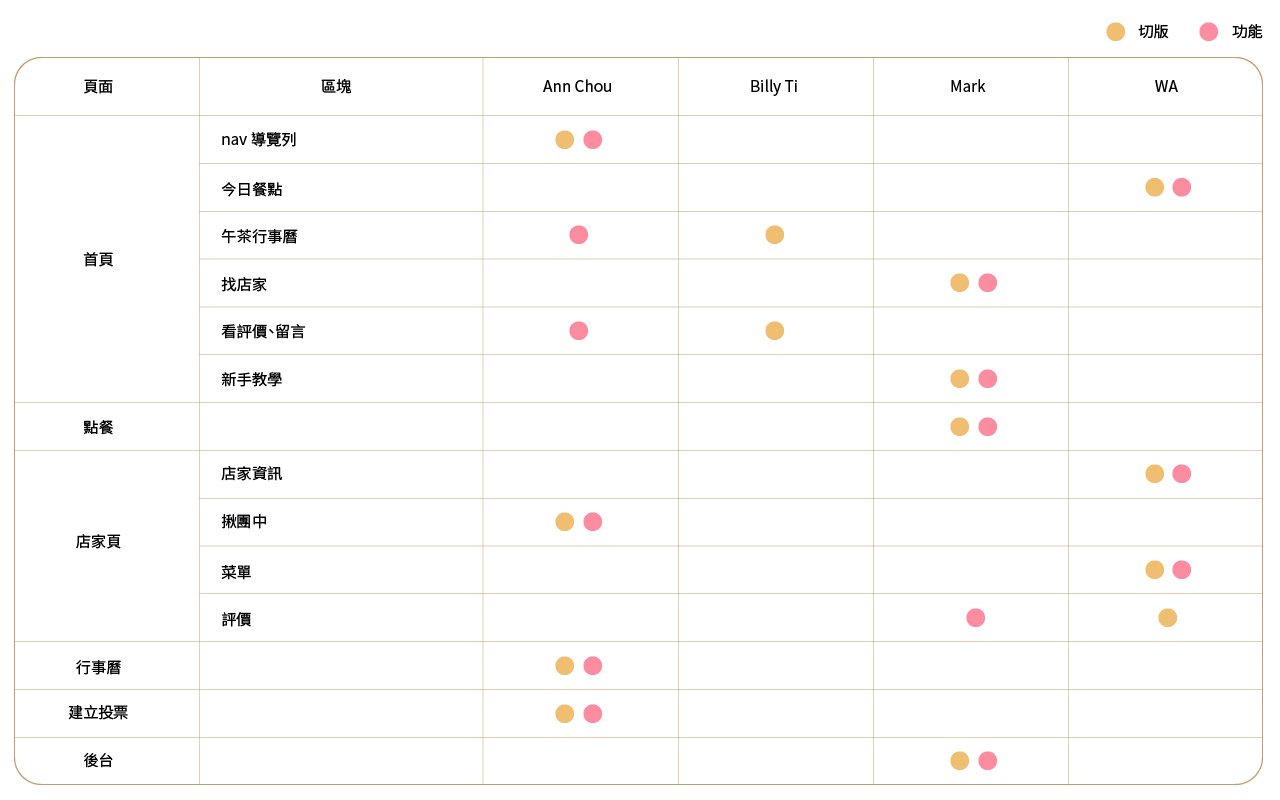
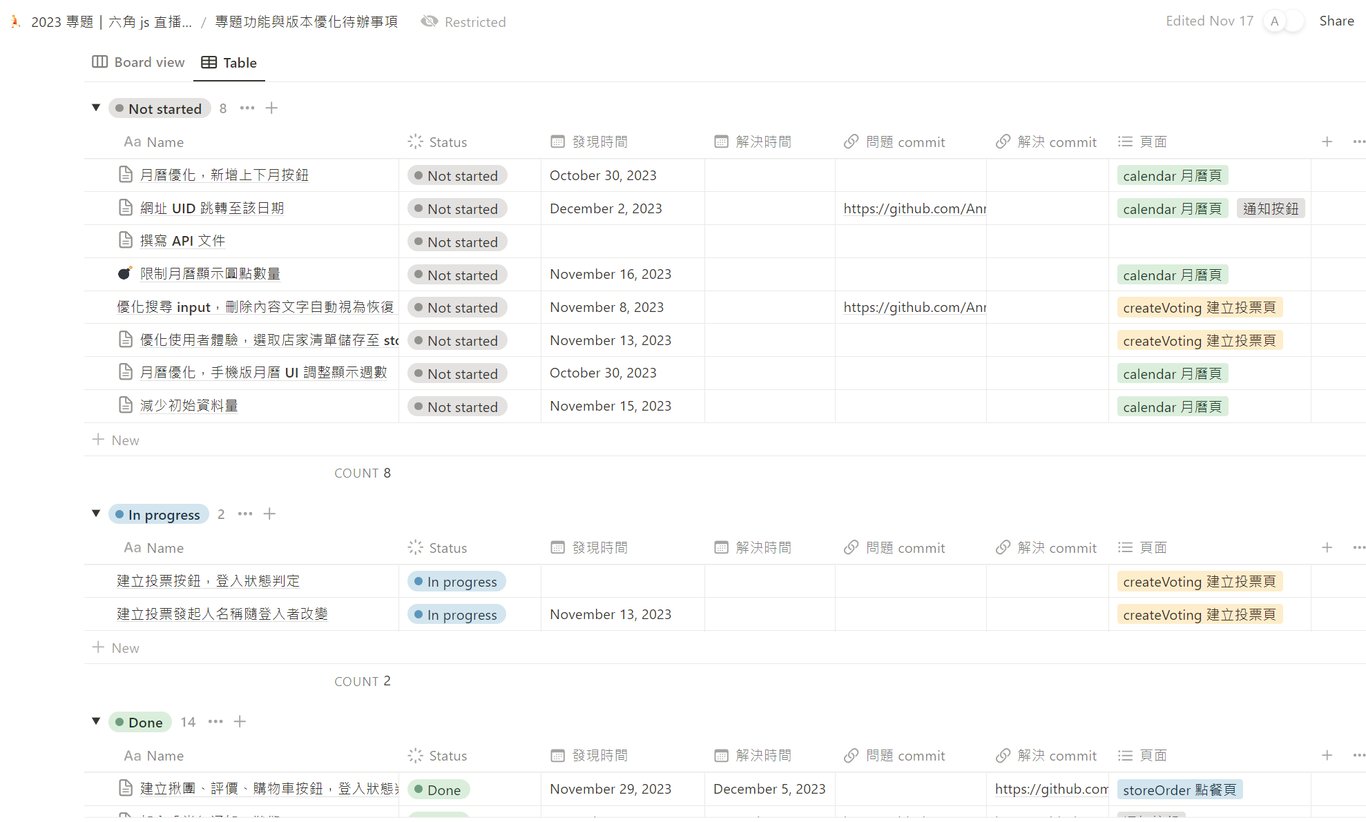
專題中有些相似的功能,會由不同組員實現,為了讓功能有相同的流程與規則,我建立了共識文件表格,讓組員們可以隨時查看,也方便核對功能完成度。
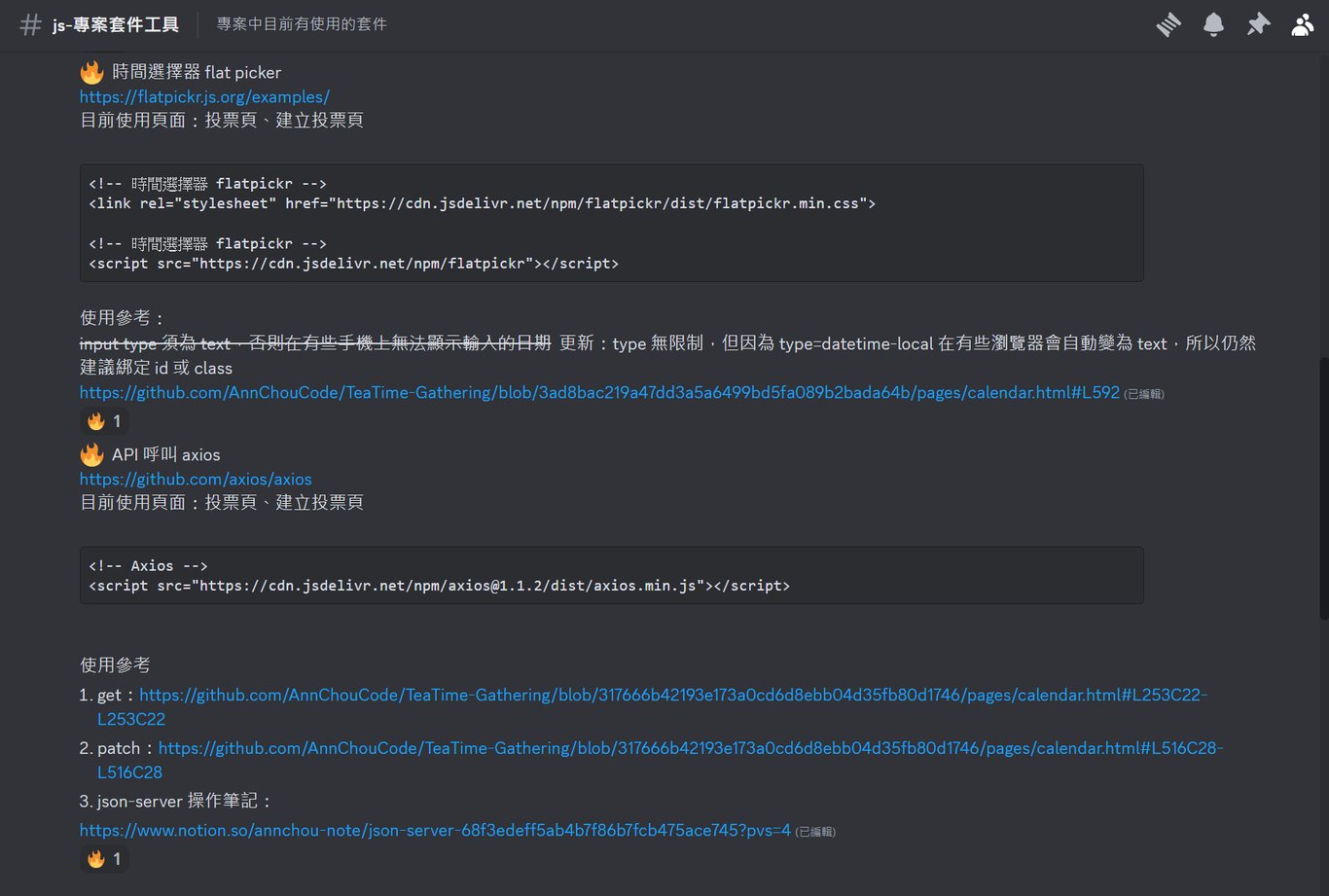
而在資料庫還在開發時約 2 週空檔,我主動先研究了可能需要使用的套件,撰寫程式碼範本與使用筆記分享給團隊,讓大家都能快速上手。
最後我們小組在 2.5 個月內,完成了整個網站前後台近 80% 的功能:揪/開團、建立投票/投票、評價、店家檢索、通知功能,只剩下寫留言和後台部分功能來不及完成。


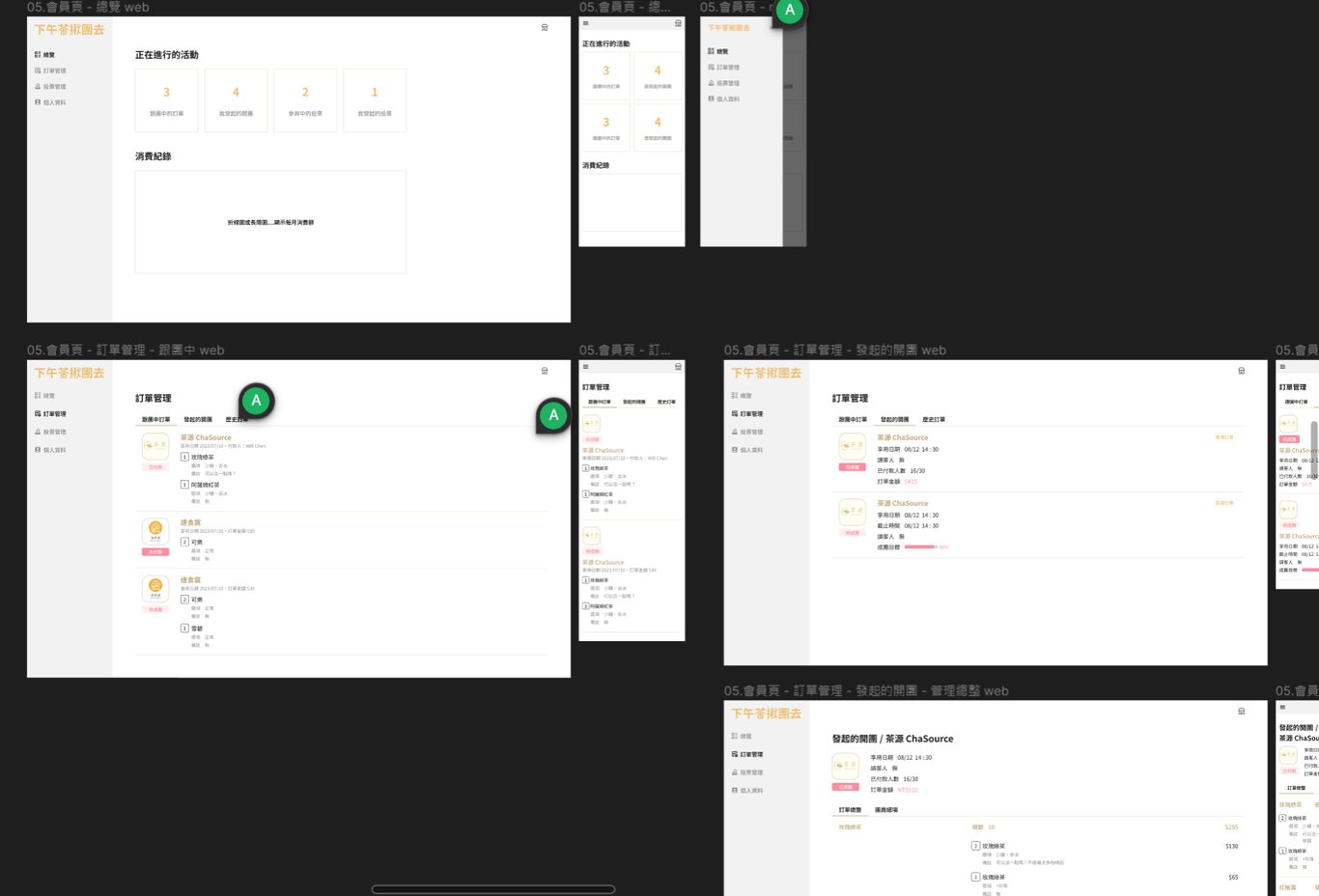
3.繪製 figma 設計稿:
因為切版班時已經由設計師 Selina 完成首頁和設計規範,所以這次我們就沒有再委外設計師,我則是負責了前台與後台總共 9 頁的設計稿與使用流程規劃。


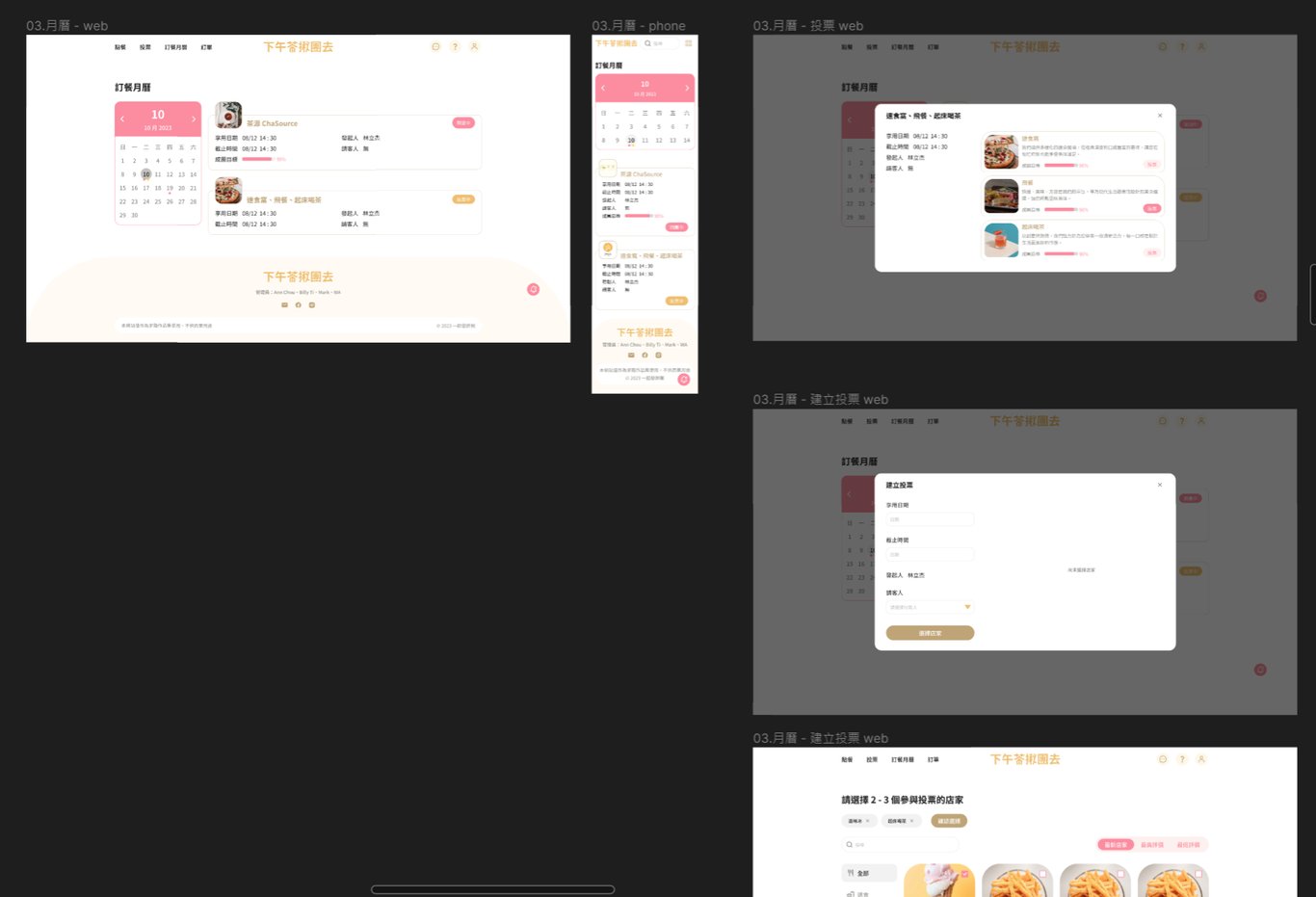
4.切版頁面:『導覽 nav』、『footer』、『午茶月曆頁』、『建立投票頁』
5.JS 程式碼:
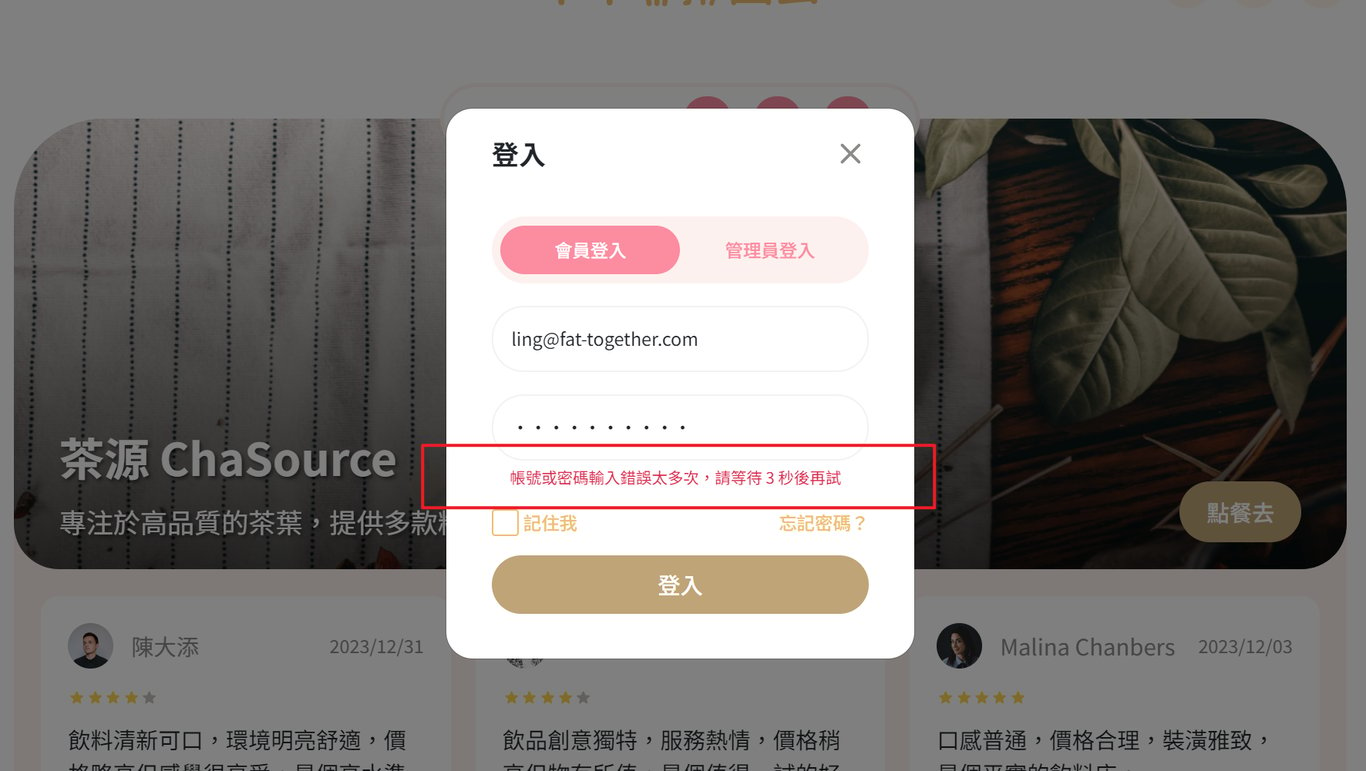
5-1.『nav 導覽』登入/登出驗證功能:使用 crypto 套件,當用戶登入時將用戶資料加密,當作 Token 儲存在 localStorage 使用。並做了防呆機制,避免使用者短時間不斷發出 Request,使用 setInterval 使 10 秒內帳密錯誤 3 次,登入按鈕禁用 5 秒鐘。
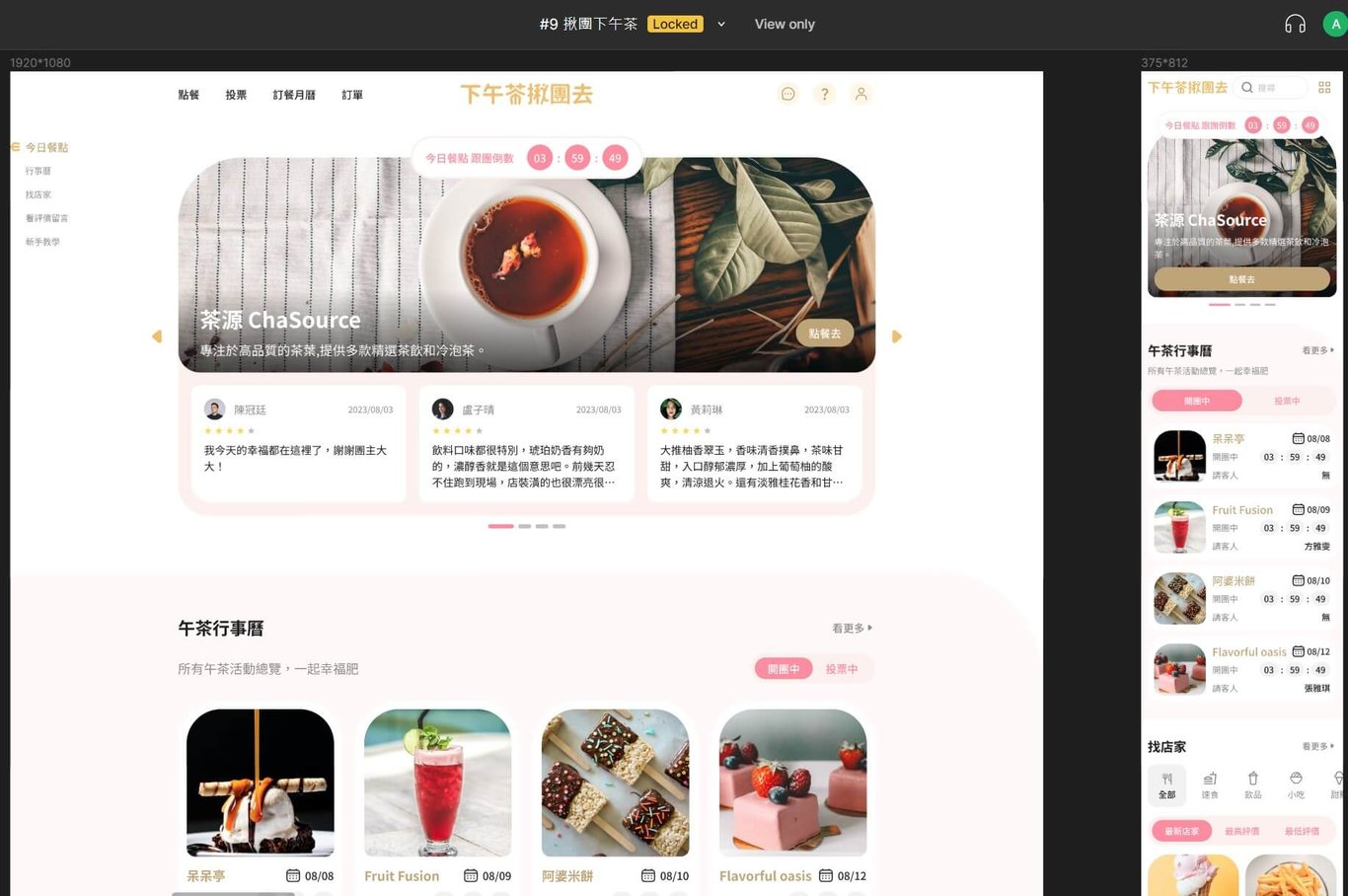
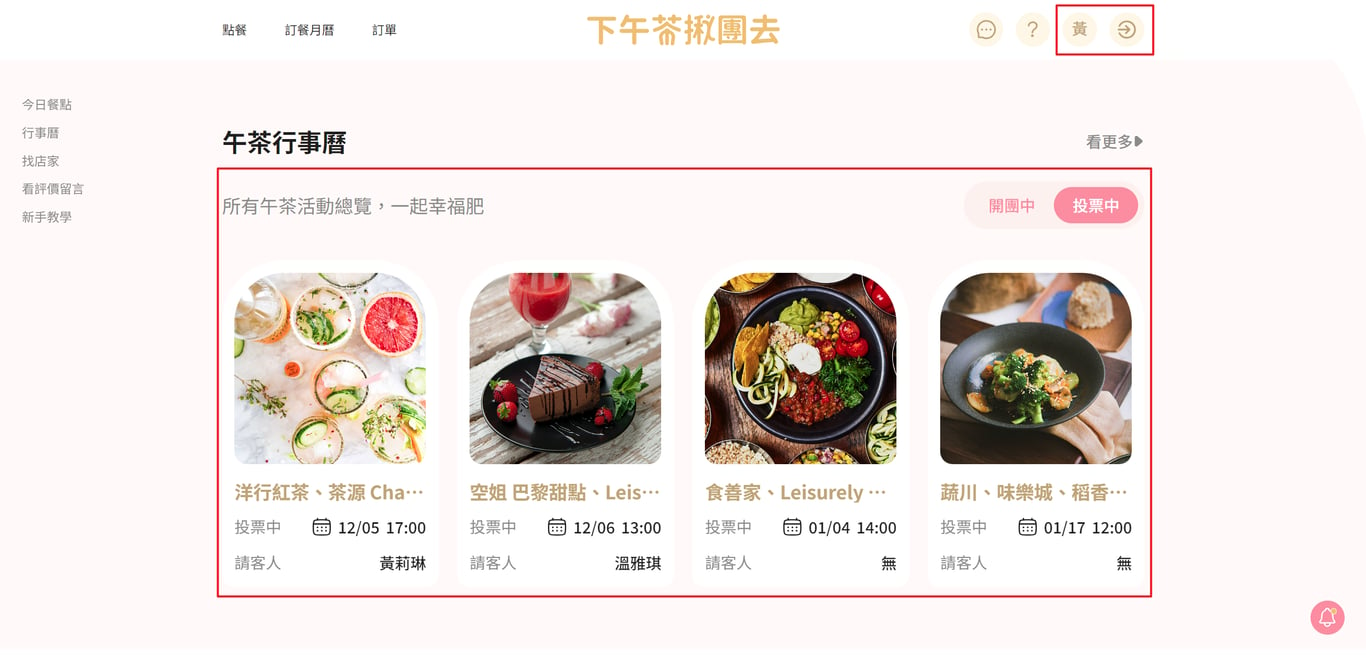
5-2.『首頁』午茶行事曆區塊,活動檢索功能:使用 Promise 同時操作兩支 API,使用 moment.js 做活動時間判斷渲染資料範圍,若活動已截止,則將對應按鈕設為禁用。
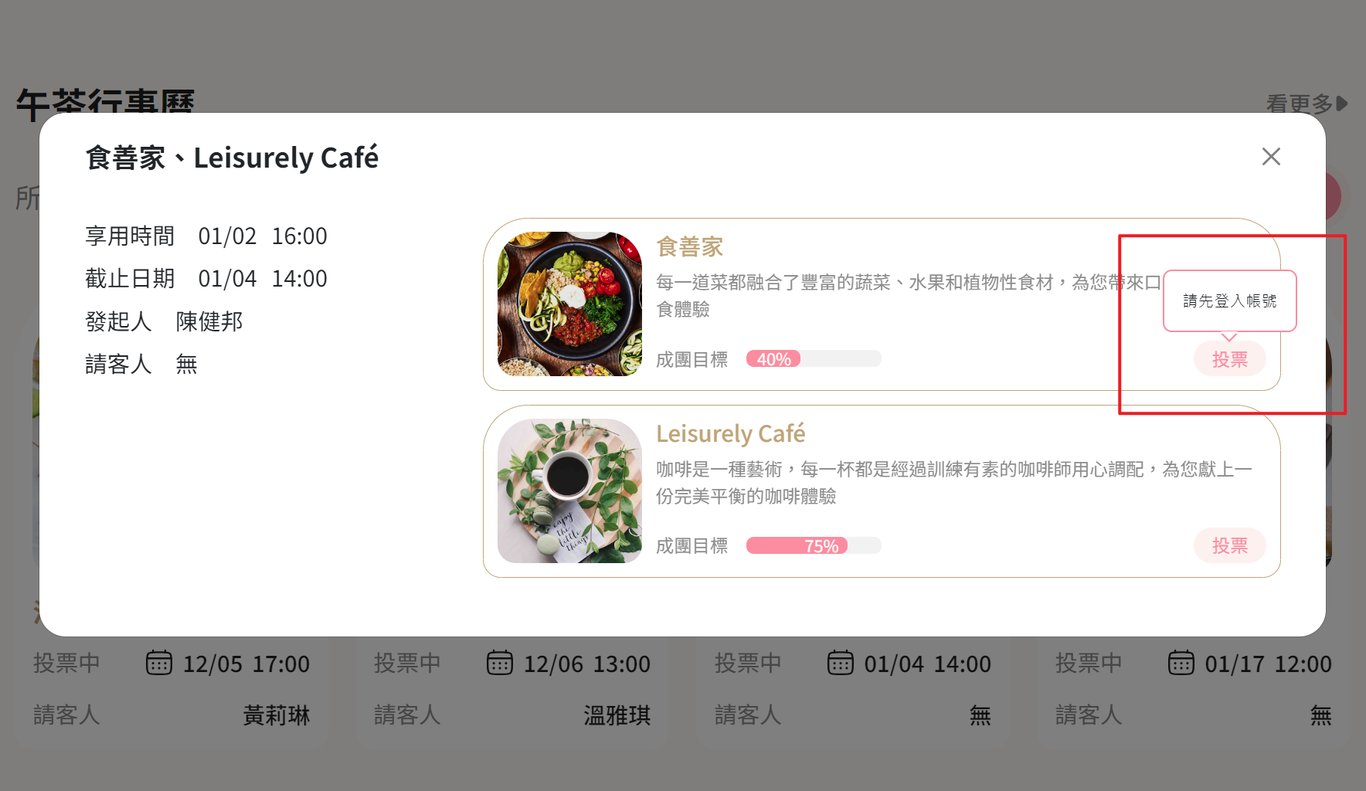
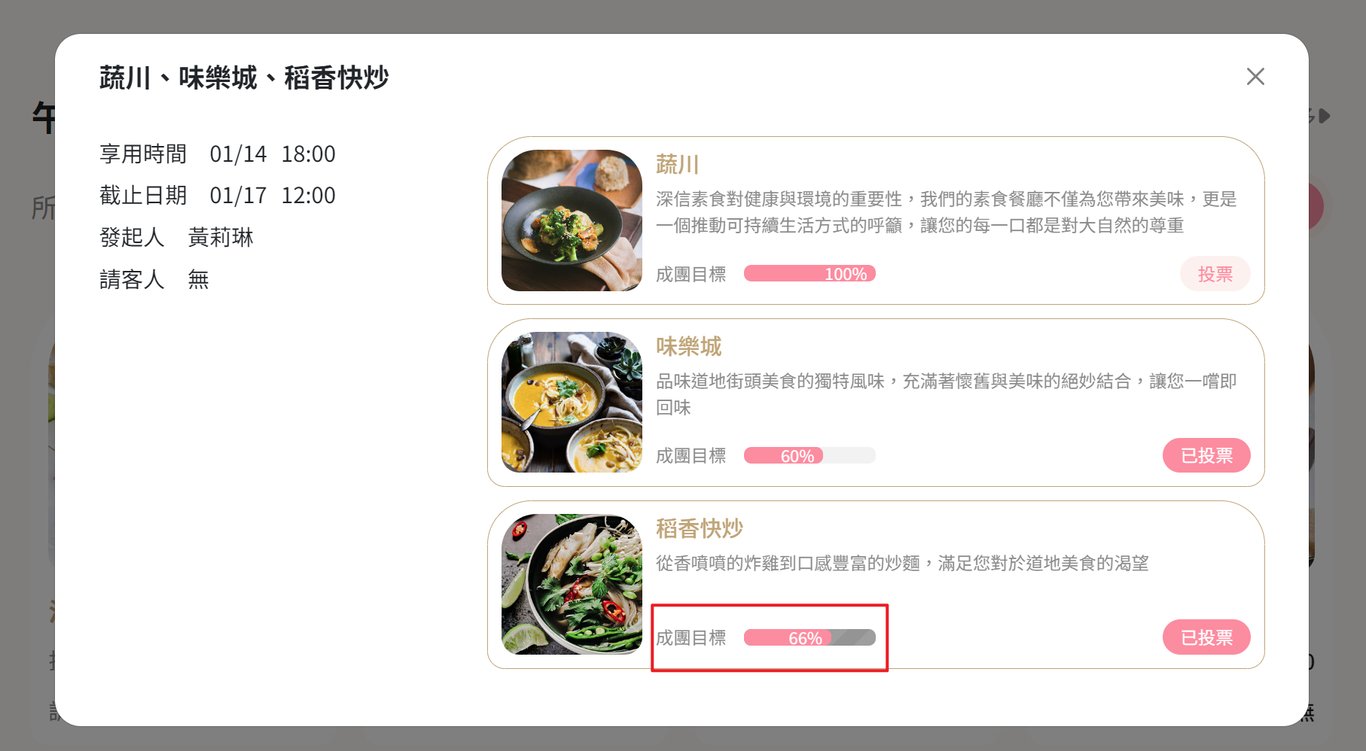
5-3.『首頁』午茶行事曆區塊,投票功能:投票按鈕功能除了以時間判斷禁用狀態外,也加入登入判斷與防短時間連續點擊。若未登入時點擊投票,則使用 bootstrap popovers 提示登入訊息。若是已登入時點擊,則 PATCH 修改 API 資料庫中的票數,並在取得 Response 回傳前,使用 tocas progress 加入 loading 動畫,讓使用者得知資料正在處理。
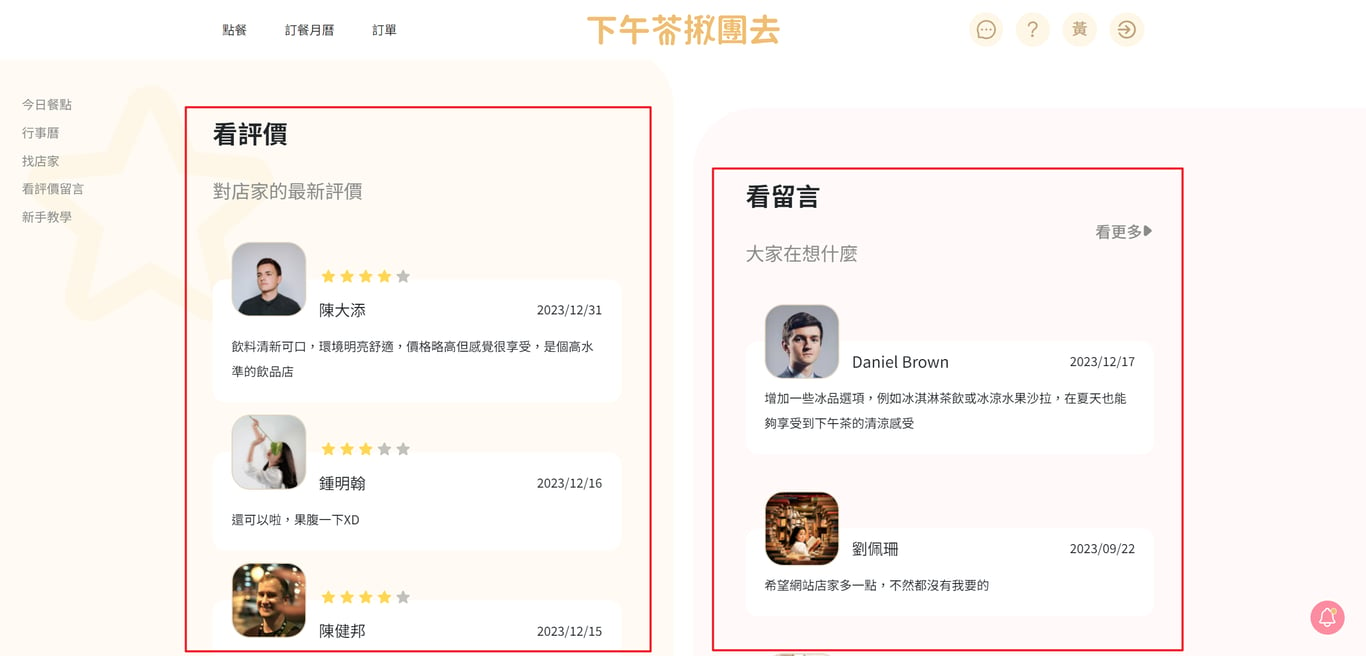
5-4.『首頁』看評價、看留言:這裡是接續其他組員的切版繼續完成,這裡比較特別的是桌面版的兩個區塊各只需呈現 4 則資料,行動版則呈現全部。所以我將兩支 API 做了一次請求,只有在負責渲染的函式中,偵測視窗 resize 加入了延遲,避免不斷刷新渲染。





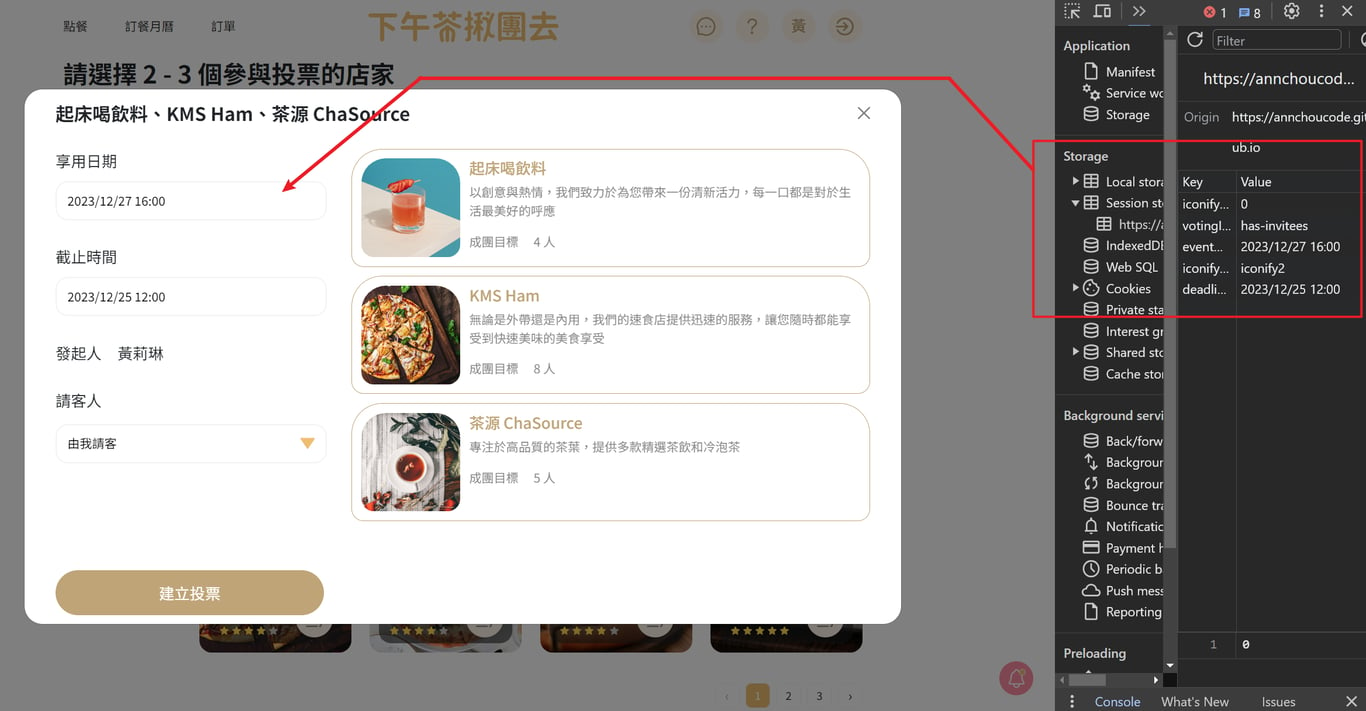
5-5.『午茶月曆頁』月曆和投票功能:活動檢索與投票功能與上述相同,此頁同時搭配 evo-calendar 套件做月曆,當新增揪團/投票活動,月曆即會多顯示一個通知小點,點擊該日期後,右側將出現對應揪團/投票活動。點擊建立投票頁面將彈跳 modal,顯示投票截止時間等選擇,時間選擇使用 flatpickr 搭配 moment 處理,並將選擇結果儲存於 sessionStorage 帶至下個頁面。

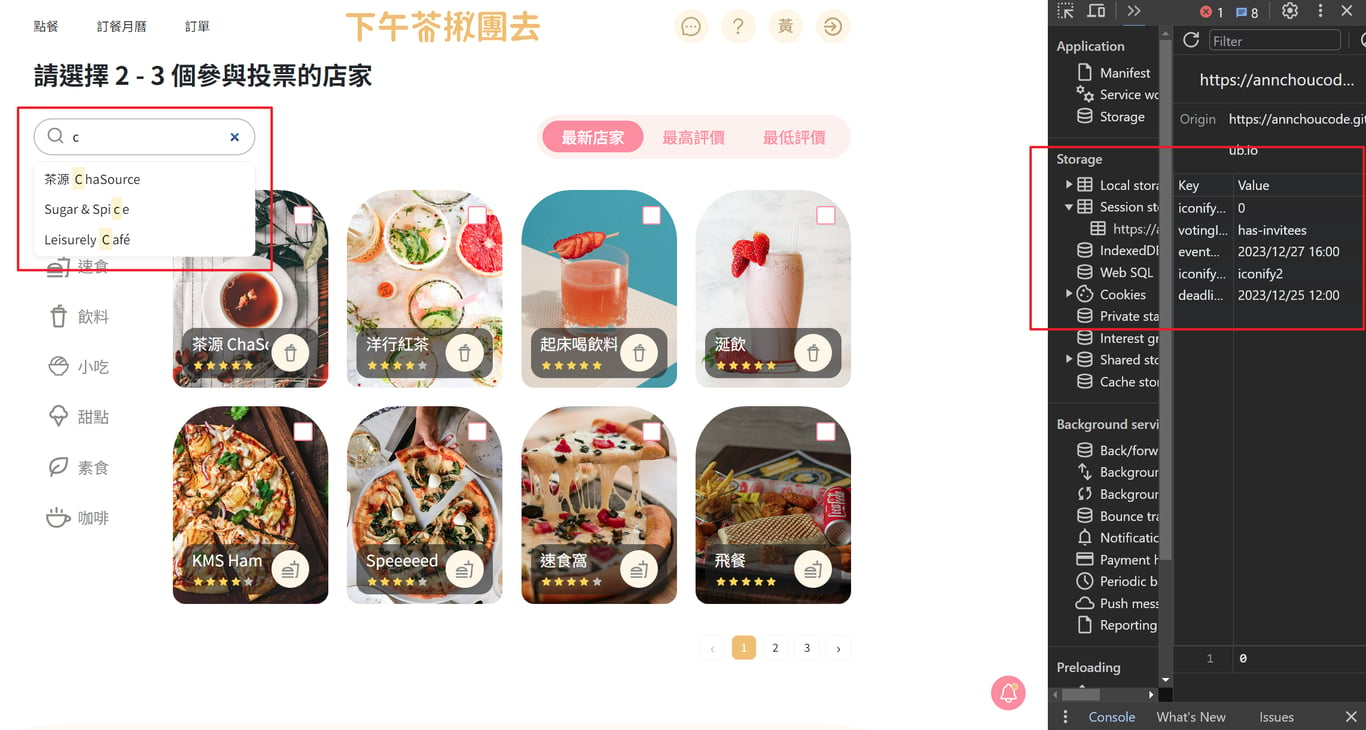
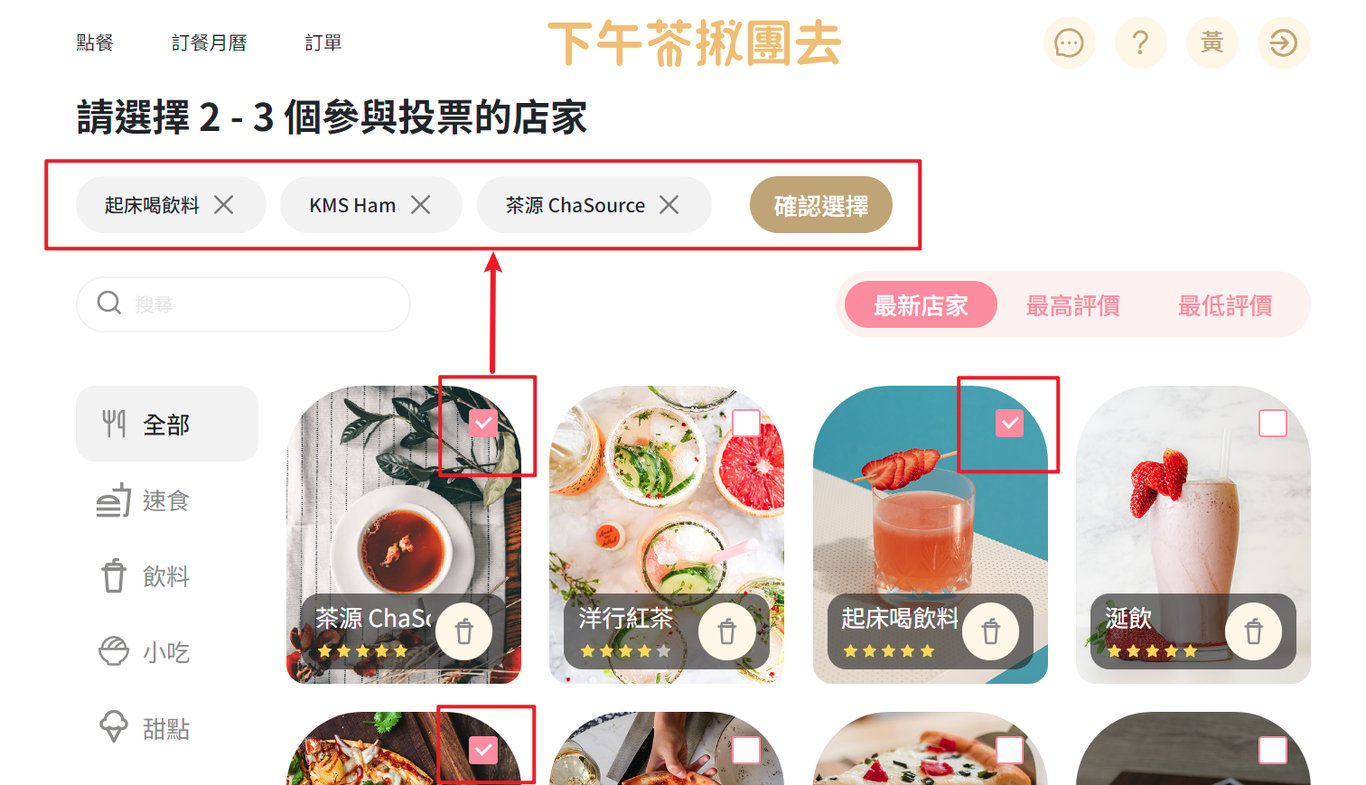
5-6.『建立投票頁』店家檢索與建立投票功能:這頁大概是我所學集大成的精華頁面了。除了將上頁填寫的 sessionStorage 資料帶入外,也使用了 autoComplete 做模糊搜尋 search bar 及防抖,以及 pagination 做分頁顯示。
使用者可以藉由點擊店家方塊右上角的 checkbox,選擇 2-3 個店家,當點擊到第二個店家時,即會出現「確認選擇」按鈕,點擊後即可操作 API,POST 創建新的投票活動。新投票內容會依照使用者點擊店家的順序做排序,所以第一個被選擇的店家,將做為該投票事件的封面。
如何將 pagination 和店家分類/排序篩選的顯示做搭配是我耗費最多心力的部分,我將每個按鈕拆分為「filterType, value」兩個值,不管是點擊分類按鈕或是排序按鈕,都可以組合出相對應的 API 路徑獲取資料。後來這頁的程式碼也被組員移植到『首頁/找店家區塊』、『點餐頁』頁面做使用,這是一項很大的肯定,店家的星星數量判斷函式也做成了元件供整個專案使用。



5-7.『店家點餐頁』開團中事件檢索功能:由於這個頁面網址尾端將有兩種不同 UID 序號,分別是揪團事件序號,和店家序號。我在這裡以序號做 if 判斷獲取 API 資料庫中對應的所有進行中活動。若是活動數量超出頁面範圍,則採用 scroll 滾軸換頁顯示。
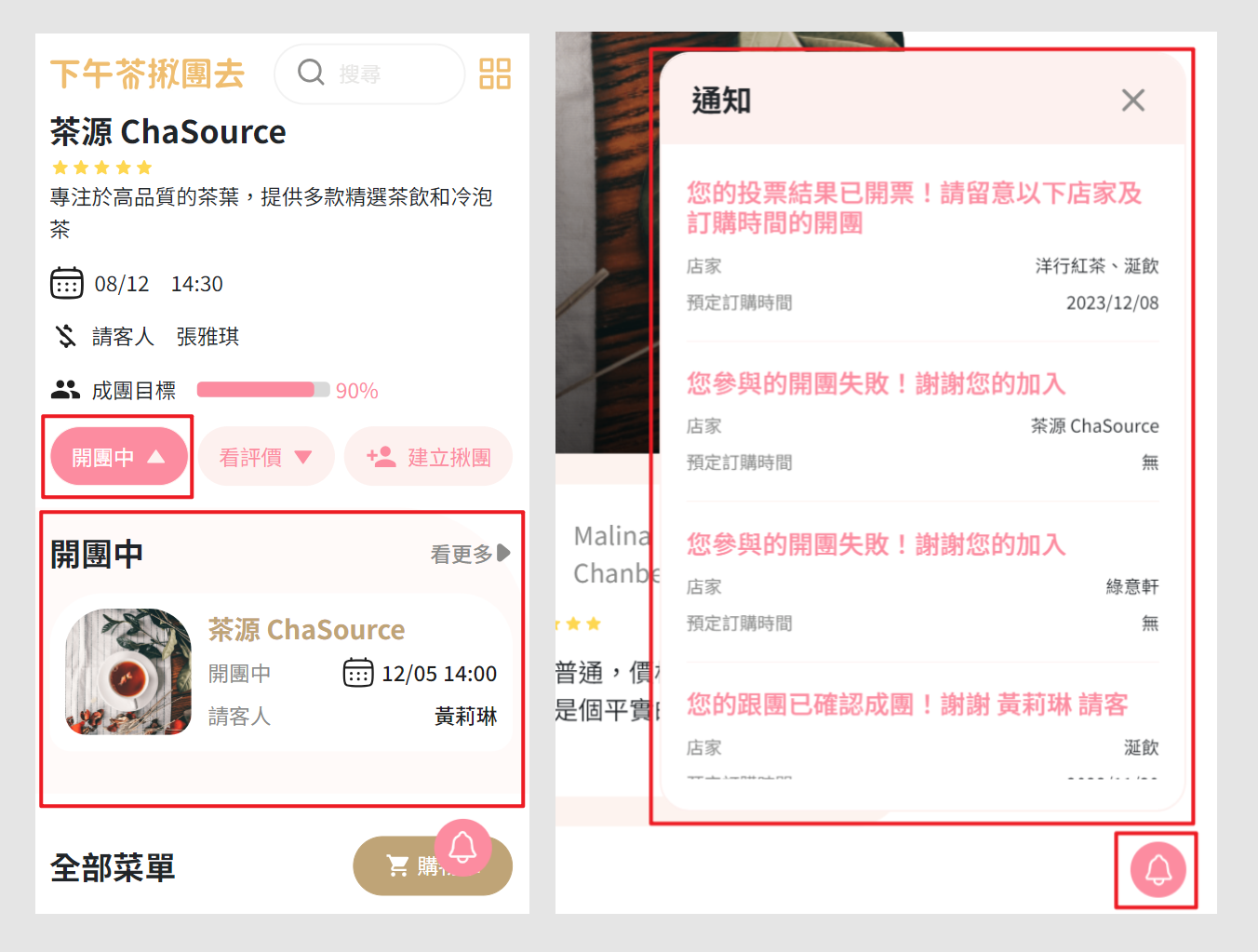
5-8.『通知按鈕』登入者參與事件通知功能:以活動截止日期的一個月內為限制操作 2 支 API,搭配登入時儲存在 localStorage 的 Token,獲取該登入用戶有參與的揪團/投票活動資料,對應每個資料所屬的狀態,顯示在通知欄位。若在未登入狀態下,結果將提示需登入,若登入後卻無任何資料,則提示用戶參與活動。

6.使用六角提供的模板,建立 API 網址。
7.調整資料庫 db.json 內容

▍我們的專題
成果
理念
從希望減輕行政總務人員負擔的理念出發,我們期待這個平台達成以下功能:
自由選擇的權利
用投票發表對下午茶的期待,自由發起揪團,也可以寫下心得評論互動破冰的好機會
互相推薦分享心儀美食,增進同仁情誼(促進向心力 KPI Get!)點餐紀錄透明
團主和使用者都方便查詢,絕不遺漏任何一個請客時間
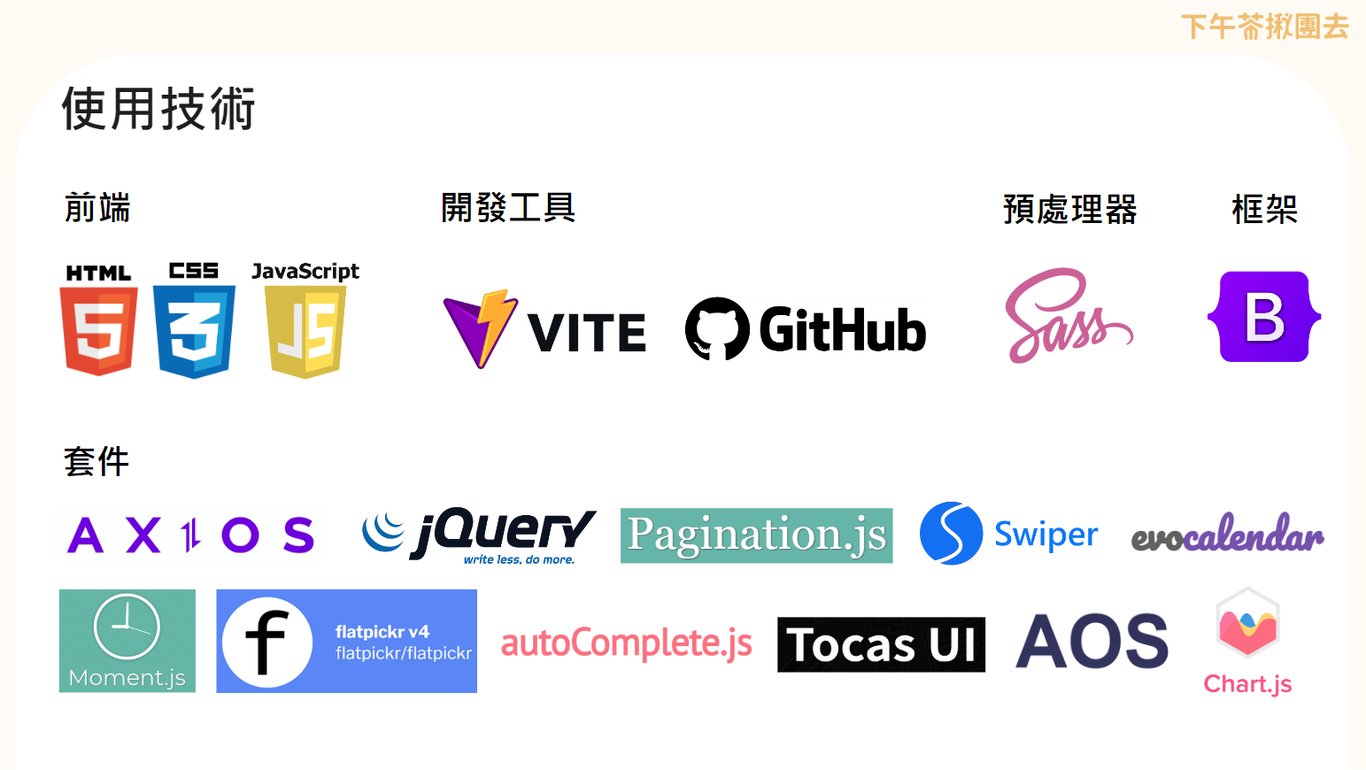
使用技術
開發工具
Vite 編譯
GitHub Flow 版控前端
HTML 5 + CSS 3 + JavaScript框架
Bootstrap 5.3.1 + 部分客製化 scss工具套件
AXIOS 1.6.1:API 操作
jQuery 3.7.1:API 操作、套件控制、按鈕互動效果控制
Moment 2.29.4:時間處理
flatpickr 4:時間選擇器
autoComplete 10.2.7:搜尋關鍵字聯想
Pagination:頁碼
Swiper 10:跑馬燈輪播
AOS 2.3.1:動畫效果
Tocas UI 4.2.5:progress 進度條與處理 loading 動畫
evocalendar 1.1.2:月曆
Chart 4.0:圖表數據視覺化
Crypto-js 4.2.0:加密解密 token

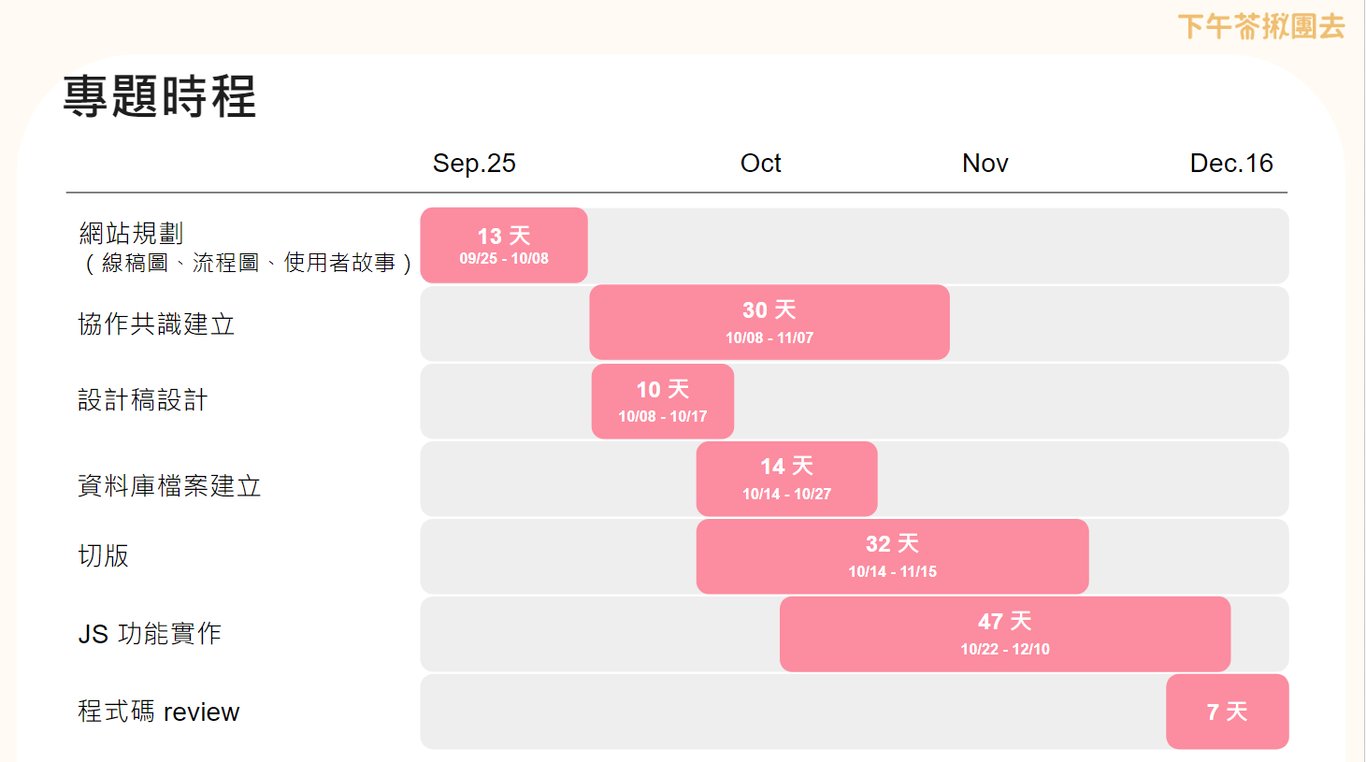
開發時程

開發困境
套件摸索學習耗時
部分套件搭配 fetch 或 jQuery 運行,需要學習新的語法,再搭配串 API 資料,在閱讀客制化文件上花費不少時間。初期資料庫規劃不熟悉,需回頭調整
初版 API 資料庫規劃比較難關聯不同的資料集,資料調整後順利解決資料集關聯問題,不過衍生問題還有調整部分 API 寫法。串 API 後須顧慮更多切版細節,調整原本切版完成的版型
原本版型串上 API 資料後,一些沒考慮到的地方會跑版,花了不少時間微調。共識文件邊做邊寫、程式碼風格不一致
各功能的使用者體驗流程,和取值判斷未事先規劃與統一。只有少量功能做成元件重複利用,各頁面仍散佈相同的程式碼。
未來展望
code review 重整程式碼架構
各頁面中散佈相同程式碼,期許能將這些重複利用的程式碼模組化
仍存在尚未實現的防呆機制,和未統一的使用者體驗回饋,希望能將這些細節完善。
發表會心得
發現大家的開發困境都很相似,原來我們不孤單
有好多很讚的功能,例如註冊驗證信,或是串接 imgur API 都很讓人手癢,也想自己動手做做看
謝謝同學們和組員與教練在發表會聊天室互動鼓勵,報告完看留言的時候滿滿感動,兩個月來的堅持終於告一個段落 QQ。
▍F2E
Repo:https://github.com/AnnChouCode/2023-F2E-Legislator-Campaign-Website
Pages:https://annchoucode.github.io/2023-F2E-Legislator-Campaign-Website/
久聞 F2E 已久,這是我在開始學習程式時,就決定一定要參加的活動。因為剛好明年是 2024 總統大選,此次 F2E 主題訂立為競選網站。共計兩大關卡,設計師和前端開發者在每個關卡都各有 10 天開發日。
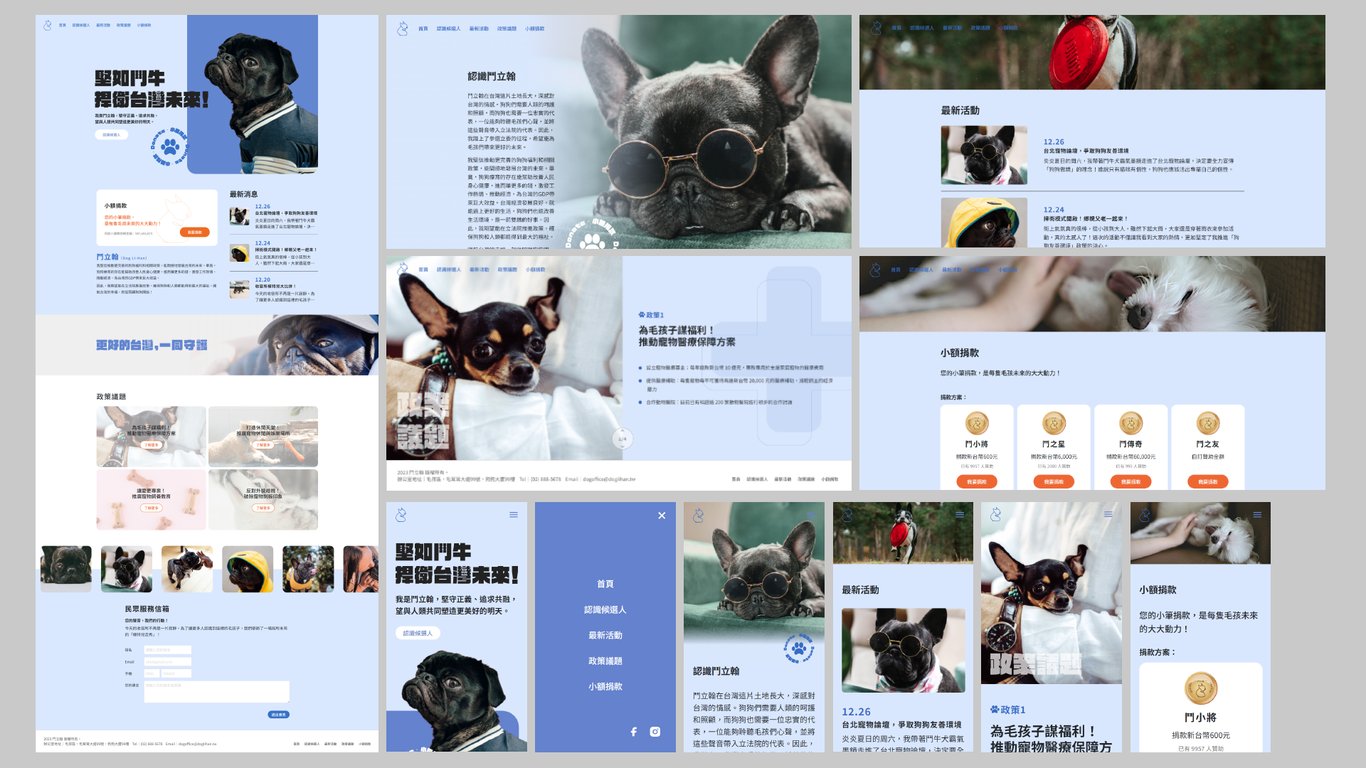
我只來得及完成第一關(靜態網頁切版),頁面共計 5 頁,大約 30 小時完成。第一眼看到狗狗,就馬上決定設計稿了,有狗我就推。
『首頁』與『政策議題』是耗費最多時間的頁面,『首頁』的圖片在 RWD 各狀態都能完美呈現花費了不少時間,『政策議題』則是試驗了幾種作法,最後還是回到使用 swiper 套件處理。這是我第一次獨立完成 5 頁以上的完整網站,獲得 F2E 銀級徽章。
使用技術
開發工具:Vite 編譯
前端:HTML 5 + CSS 3 + JavaScript
框架:Bootstrap 5.3 + 部分客製化 scss

很可惜第二關(及時開票網站),因為專題《下午茶揪團去》同時在進行中,實在無力在 10 天內從資料整理、架 API 資料庫、切版寫程式都自己來,只能先放棄了。
▍我的課外學習進度
JavaScript 學習
。卡斯伯出版 JavaScript 面試力 閱讀更緩慢了…兩個月前讀了 40%,現在停留在 50%,核心知識真的很硬。
。彭彭的課程 ES6 上完了,但對建構式仍然不熟悉,整體來說幫助我最多的仍然是刷題和專題,有進有出還是很重要。
。JavaScript30 免費的英文線上課程,每篇都是一個小的 js 操作 DOM 專案。即使英文程度不夠好,開著字幕 + 看程式碼就可以看懂老師的教學。每個小專案的互動效果都非常好,算是很好建立成就感的課程。框架學習
。React 學習持續停擺中,自從切版班畢業後,我有再學習六角入門班約一周份量的課程,但當時的我對 JavaScript 很不熟悉(筆記有做足,但缺乏練習),所以挫折感很重。
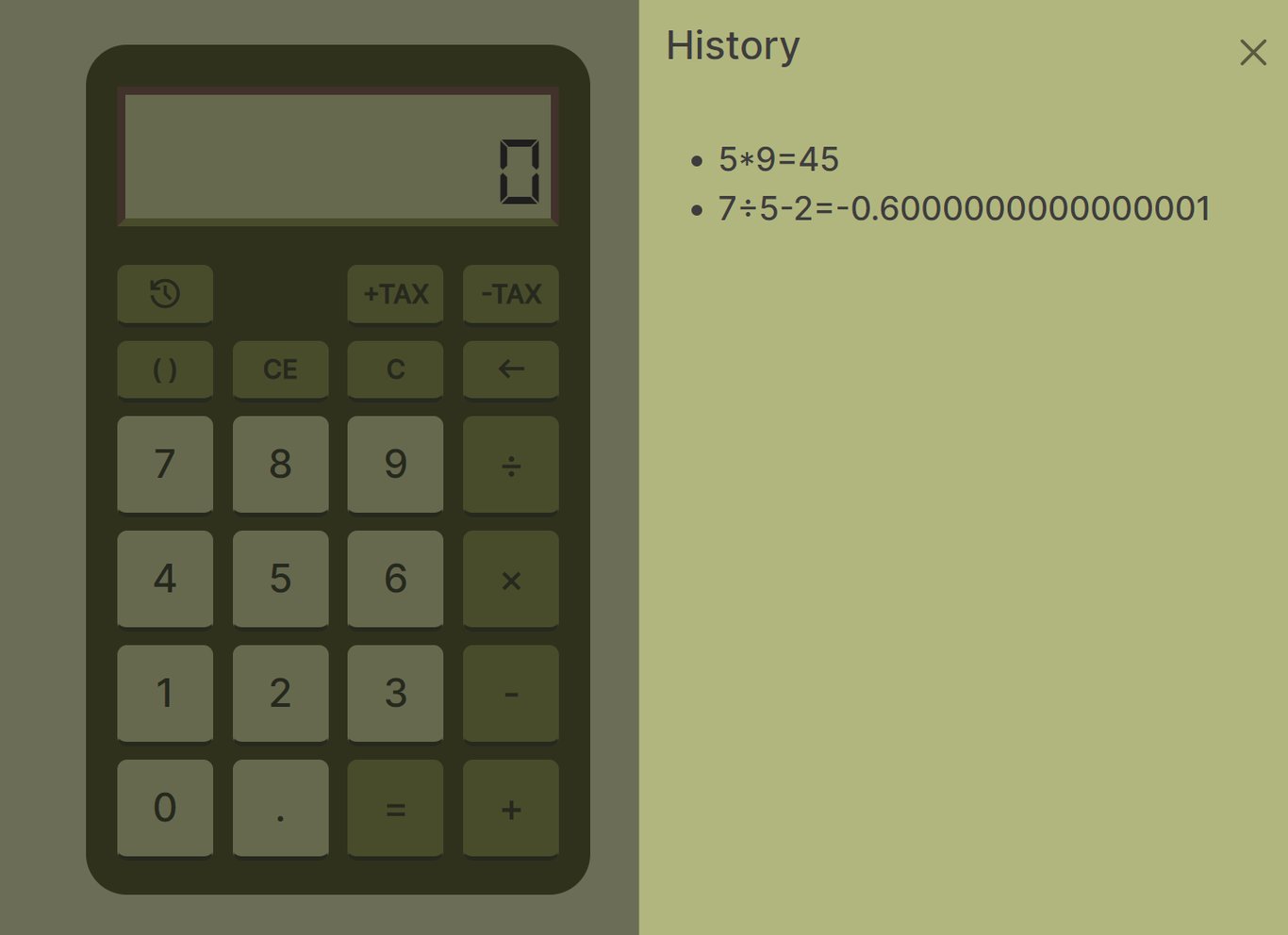
。Vue 則完成了一個計算機,從 Figma 設計稿到可以運作。課程內容則是從 彭彭的課程 和 六角學院 youtube 學的,最困難的部份應該是要先規劃好計算機每個按鍵要引發的串聯活動,之後有機會再寫篇筆記心得。

▍總結
此次 JS 直播班稍微遺憾的,應該是沒有跟上每週任務和卡斯柏老師核心課。每週任務中有許多作業,例如防抖節流,都是可以幫助功能更完善的小技巧。但我也很開心藉由專題,我對 ES6 和同異步再次加深認識,Promise、Async/Await、Try/Catch 也都更能熟悉使用了。比起 2 個多月前的不自信,我非常切實的感受自己成長,自己真的很棒。
另外,在做專題時,也需要用到很多課程中沒有教的知識。這時也多虧每日助教提點觀察方向,還有社群裡的大神們願意幫我優化,才能在短時間內跨過門檻。在沒有帶領人時,從頭學習新技能的學習成本真的很高,真的很開心自己當初選擇六角。謝謝老師、助教與同學們。
接下來就是求職面試與 Vue 直播班並行的日子了,繼續加油!
Ann Chou 喜愛電影和威士忌,既是藝術家,也是行政愛好者,目前正在轉職前端工程師的道路上。以自己架設的品牌營運系統,紀錄每次發行作品的企劃案與過程,掌握經驗與隨時提取的感覺很好。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐